
スキルを上げるためにぬるま湯から出て向き合う“デザイン学習”
こんにちは。引き続き転職活動中のWebデザイナー、うかです。
今月末にクリエイターさんにお会いする機会が何度かあり、誰かの意見も頂きながら慎重に『誠心誠意の気持ちで応募させていただけたら。』と思ってまだ応募はしていないのですが、気になっている会社について調べたり、面接準備をしている年明け。
もちろん、それだけで1日は終わらないので、デザインスキルを上げる習慣をつけておこうと私が実践している学習についてのお話を。
そして、これは自分への戒めでもあります…この戒めについては記事の終盤にお話ししていますが、近頃の私はデザイナーとしての自分にモヤモヤを抱えていました。日々、素敵なデザインを目にする中で「自分は本当にそこへ辿り着けるのだろうか?」と。でも今、自分に合った学習を始めたことで、少しずつそのモヤが晴れてくる気がしています🌤️
と、重ったるい話はあとにして!私の学習方法模索結果です🐕
01--サイト分析
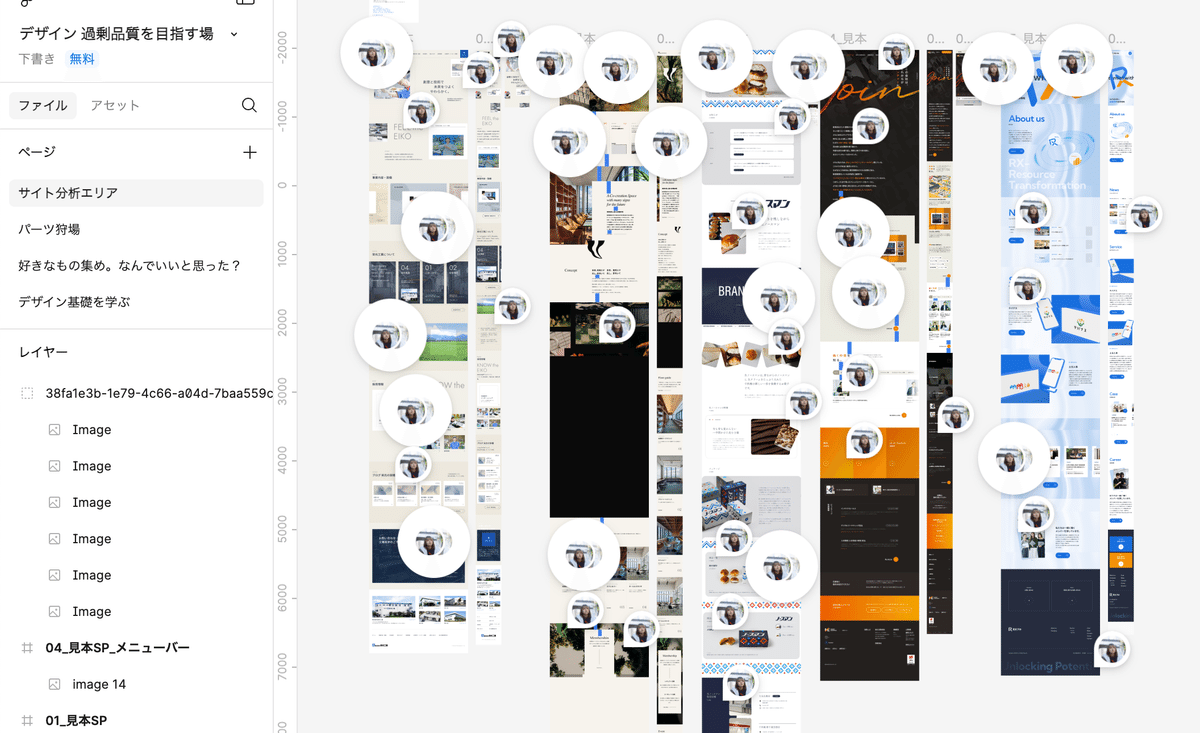
たまに行っていた「サイト分析」最終的にこれが「思考力」「手法」「言語化力」をいちばん鍛えられると感じ再開しました。
様々なやり方がある中で、私は以下の流れで分析しています。
ざっとサイトを見てから初見の感想
サイトを見た最初の印象をもとに、「誰に何を伝えたいのか」を考えます。感じたことを箇条書きでまとめ、ターゲットや目的を理解するようにしています。その後、個人的な感想を書き出します。制作背景や作り手の考えを知る
分析するサイトは、できるだけ制作意図や経緯がわかるものを選ぶようにしています。自分の考えを洗い出した後、その背景を知って答え合わせができる状態を作ります。フォントや配色の基本情報を確認
フォントや配色について、時間があるときは詳しく調べ、時間がないときは簡単な検索だけでも知識を得るようにしています。「このフォント・色を使っている」ではなく、「なぜそれが選ばれるのか」を意識しています。各パーツやレイアウト・余白・サイズなどの細かな部分を見る
気になった部分に対して「なぜ良いと思ったのか」「どういう時に使えそうか」などのコメントを残しながら新しい手法を吸収しています。また、青いボックスを使って余白感を視覚的に捉える練習もしています。

https://eikous.jp/・https://vlag.yokohama/・https://northman-hokkaido.com/・https://www.marketenterprise.co.jp/recruit/・https://rx-pro.co.jp/
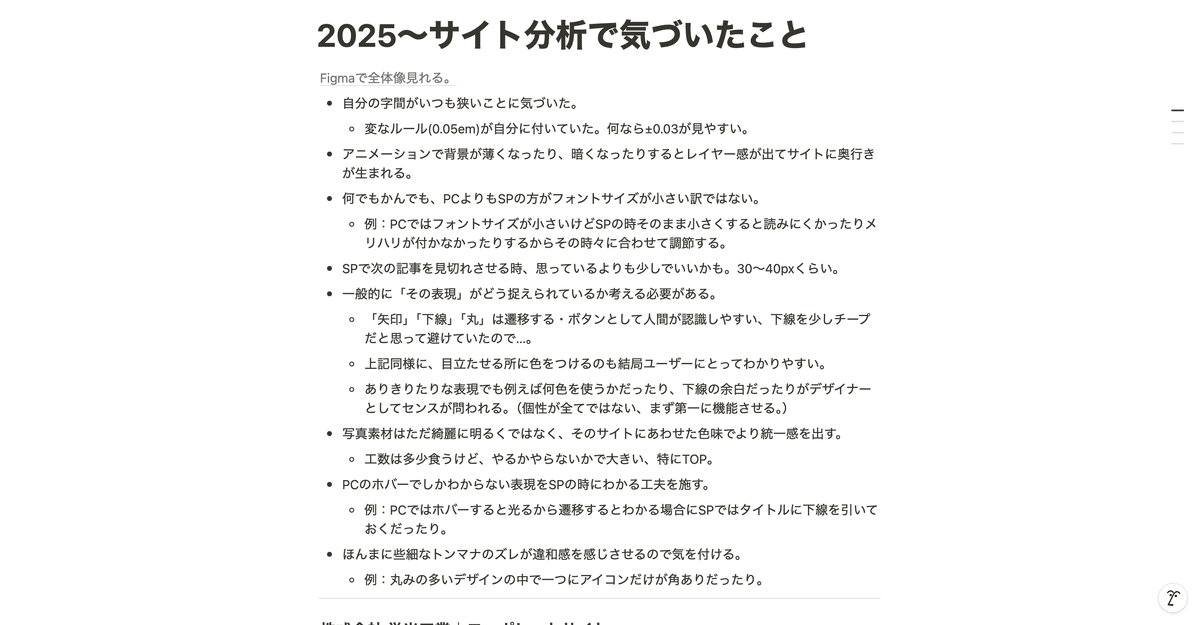
意識している分析ポイント
❶とにかく「なぜ?」を想像しながら「〇〇だからかな」と納得を増やす。
❷自分の過去の制作物を思い出しながら、気づきを増やす。
❸違和感を感じた部分があった時は、自分だったらどうするか考えてみる。
こんな感じで1週間に3〜5サイト、自分のペースで続けてみようと思います。いくつか分析がたまったら、改めて見返してNotionに気づいた事をまとめておきます。これは振り返りの感覚で行っています!

補足:今は「まず続けること」を大切にしているので、作業ボリュームの大きいトレースを私はやっていないのですが、気になったパーツや文字のバランスなどをFigma上でピンポイントに作ってみることで、無理なく学びを深める自分に合ったやり方で進めています。
02--パーツやレイアウトを集める
サイトを閲覧していて気になる物を見つけたらキャプチャを取ってfigmaに貼り付けています。サイト分析と同様にサイトURLと感じた事などコメントを残しながら収集。
まだ数は多くないのですが、この方法だとパーツごとにデザインも見やすく、自分が感じた事もすぐに分かるので沢山ストックできるとアイデアが行き詰まった時に重宝しそうだなと未来の自分に期待しています💎⛏️

03--デザイン基礎を改めて学ぶ
とある制作会社さんの採用フローに「筆記試験」と記載があり考えた事。『デザインの学校で学んでいないのだから、絶対知識として抜け落ちている事あるやん、自分。』と…なので、1日30分〜1時間を基礎学習に充てています。
しかし基礎を学ぶとなるとあまりに漠然としてしまうので、まずは私が3年前、デザインを学ぶために拝見していたMUUUUU.TV(ムーテレ)のムラマツさんの会社 クオートワークスさんのブログでデザイナーに必要なデザイン知識を改めて確認。ブログを読み込みながら、実際のデザイン例やさらに詳細に調べて出てきた疑問、見つけた知識をこれまたFigmaに資料として残しています。自主学習の脱線は色んな知識を拾えるので面白いです👨🏻🏫
要点をまとめてくれている本で学ぶのも良いのですが、私はこの気になるを深ぼれるスタイルの方が合ってそうです💭
前職でいただいていたフィードバックで何となく「こうした方が良い」のルールは入っていても、感覚的にデザインしていたり、数字や理論の部分はボヤァとしか理解していなかったりするのが『仮に後輩を指導する立場となった時に遠慮してしまいそうやし、なんかダサいな。』と個人的に思ったのでお恥ずかしいながらも頑張ります…!
👿--自分への戒めとは
サイト分析をしていると、自分が固定概念にとらわれていたことや、考えきれていない・引き出しとして持っていないことの多さに気づかされました。改めて基礎的な話に立ち返ると説明できない事があったり………『一体今までどうやってデザインしてきたのか。』定期的にわからなくなるタイミングがあります。
デザイナーって誰でも名乗れるけど、高い評価を得られるデザインを生み出している方々は、確かな努力を積み重ねている。『理想のデザイナー像があるんやから、ぬるま湯浸かってたらあかんな。』という気持ちです。
前職で課題としてサイト分析を行っていた頃は、「これ、意味あるのかな?」と思いながら手を動かしていました。しかし、今は目的を持って取り組む姿勢が変わったことで、やる価値が変わりました。
わからないけど、未経験からWebデザイナーになって以前の私みたいに「実務で経験を積んでいける」と考える人もいると思うんです。でも、ぜひ気づいてほしいのは、【業務時間だけで、会社の仕事だけで強くなろうなんて無理がある】ということ。
necco.incの阿部さんが記事で述べていた内容がとても素敵でした。デザイナーだけじゃない、PAやカメラマンだって、誰だってこう言われてきていると思います。
ちょっと呟き:サイト分析をしている時に違和感に気づいて、それをある程度言語化できるようになってきたことに、自分の成長を少しだけ実感。もしかして、これって先輩みたいな動きができる兆し…?なんて、戒めついでに少しだけ自惚れさせてください🙈💦
まとめ
ここまで、今の自分に合っているなと感じる学習方法をつらつらと書いてみました!特別なことはしていないので、「よくある方法だな」と思われるかもしれません。でも、それだけ多くの人が取り組んでいて、よくオススメされる方法だからこそ、効果的である事を伝えたいのです📣
そしてご覧いただいた通り、私は学習スペースをFigmaに集約しています。
❶メモとして書き込みやすい。
❷デザインが見やすく、やればやるだけカラフルになるので嬉しい。
❸学習用のファイルとして整理しやすい。
という点で個人的にすごく使いやすいなと感じます📝
自分の無理のない範囲で続けれそうな事を習慣化しておき、朝の筋トレみたいに「やらないと気持ち悪い状態」を作っていこうと思います🦾
余裕があればアウトプットも…ただ今はBlenderも出来るようになりたい(ゲームみたいで楽しい)……バランス取リマス🤸🏻♀️
転職活動と並行して、デザイナーとして力になれる存在であり続けられるよう、日々学びを積み重ねていきます!
ではでは、また何か書きたくなった時まで〜〜👋🏻
追記
冒頭にチラッと出した「クリエイターさんにお会いする機会」の1つ。
CASE STUDY 新年会 が今週の金曜日(1/24)に開催されます!私もスタッフとして微力ながらお手伝いさせていただくので居ります🙋🏻♀️参加枠も増席されてまだ数人ご参加いただけますので、『予定が空いたよ〜』という方は是非!! ←満席になりました🎊
皆さんとお会いできること、楽しみ(+緊張)にしております🌠
