
生成AIをデザインプロセスにどう活かす?『デザイナーのための生成AI活用入門』を読んで
日々の業務で生成AIを使い始めた中、書店で見かけた「デザイナーのための生成AI活用入門」という本が目に留まりました。
私は普段、ChatGPTやMid-Journeyなどのツールを活用していますが、この本では、デザインプロセス全体に沿ったAI活用方法が網羅的にまとめられており、新しい発見がありました。以下に、デザインプロセスごとにどのようにAIを使えるかを紹介します。
1.デザインプロセスでのAI活用
デザインプロセスの5段階でAIを活用できることが説明されています。私も日常的にChatGPTを使っていて、ゼロから考えるよりもAIにたたき台を作ってもらうことで時間を大きく節約できると実感しています。
共感化(ユーザー理解)→AIでユーザーリサーチ
定義化(問題定義)→AIでよくある課題を分析し、分類
アイデア化(アイデア創出)→AIで可能なソリューションを大量に生産
プロトタイプ化(試作と検証)→AIでソリューションを可視化
テスト(改善と実践)→AIで顧客反応をシミュレーション
2.具体的なツールの紹介
書籍では、以下のようなツールが紹介されており、各フェーズでのAI活用が実践的に説明されています。
1.共感化(ユーザー理解)
Centou:インサイトマネジメントツールで、リサーチから得た情報を整理できます。
2.定義化(問題定義)
FigJam AI:ポストイット感覚で情報を自動的に分類・整理し、ビジュアル化します。
3.アイデア化(アイデア創出)
Jambot(FigJam AIウィジェット):マインドマップをAIが生成し、アイデアを視覚的に整理できます。
4.プロトタイプ化(試作と検証)
Figma AI:テキストの説明からUIデザインのプロトタイプを自動生成。試作段階を大きく短縮できます。
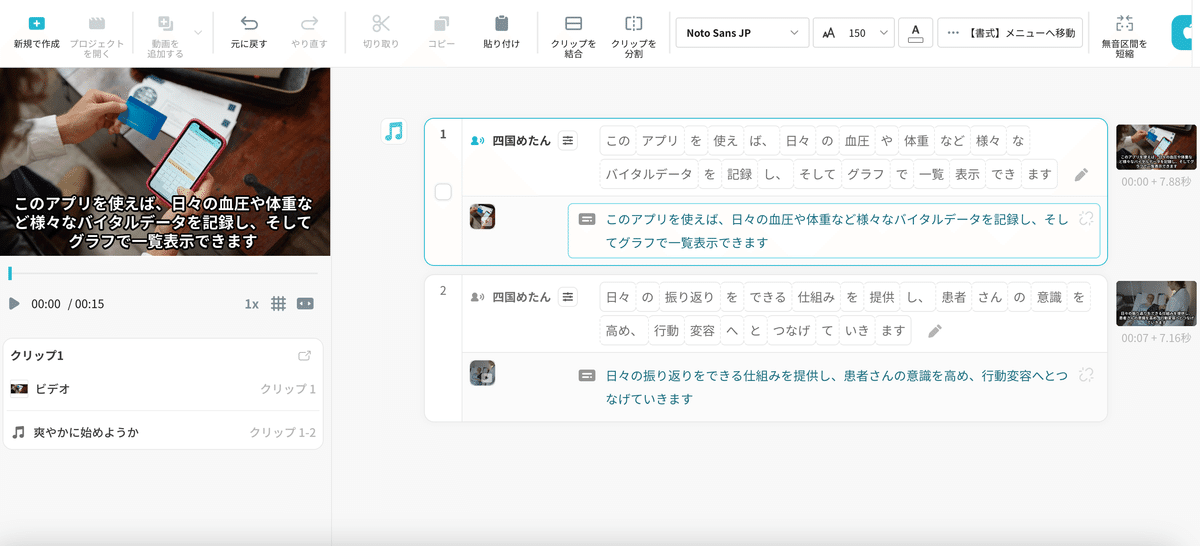
Vrew:AIがテキスト入力からビデオを生成してくれるツール。私も試してみましたが、AIで生成された動画が思いのほか実用的でした。これはちょっとやってみたいと思ってやってみました。なんとなくそれっぽい動画がで出てきました。

5.テスト(改善と実践)
ChatGPT:デザインのURLを指定し、ターゲットや課題を設定してレビューを依頼することで、改善点を提案してもらいます。
3.その他の紹介されていたAI
その他、プロトタイプ作成に絡む部分ですが、UI作成ツールとして他にも気になるAIツール紹介されていたので、ちょっと試してみました。
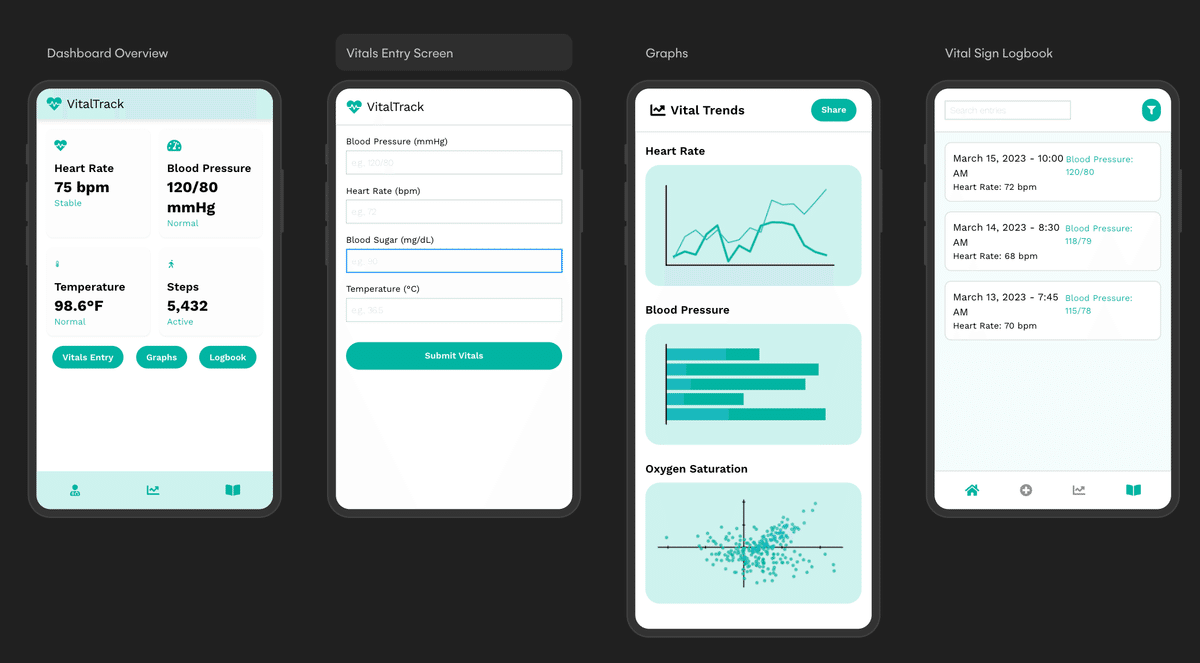
Uizard(https://uizard.io)
AIを使ってUIデザインを作成できるとのことで、バイタル管理をする画面を作成してみました。ゼロから考えるのも大変なので、たたき台として考えると時間が大きく節約できる気もします。

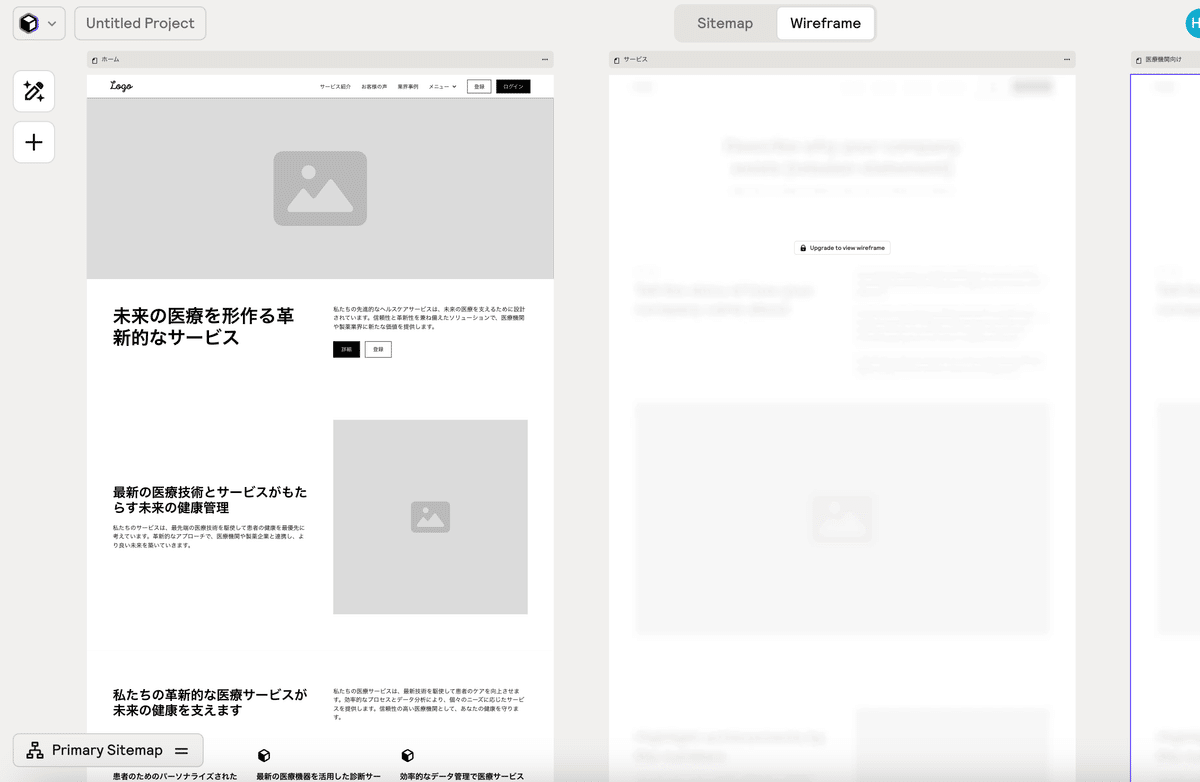
Relume(https://www.relume.io)
プロンプトからサイトマップ、ワイヤーフレームの自動生成ができるとのことで、自社のサービスサイトをつくるとどうなるのかをやってみました。これもゼロから作るよりも時間の節約にはなるのかなと思いました。ただFreeだと1画面くらいしかワイヤーフレームは作ってもらえないようです。

4.その他に気に入った点
あと個人的にはこのようなデザインプロセスに関係するブランディングに関係するところで、ロゴアイコンのアイデアもAIが自動的に作ってくれるというのもとても便利だと思いました。BRANDMARKは、ロゴ名やブランドコンセプト、色の方向を入れると様々なロゴを作ってくれて、自分でその後に色やフォントを変えたり、位置を変えたりもできるので、ロゴのアイデアを作りたいときに便利だと思います。
5.AIを活用する未来
今後、生成AIはさらに高性能化していくと思います。企業は「AIをどう活用するか」で差が出てくると感じます。特に、デザインはセンスに頼る分野と考えられがちですが、デザインは過去から積み重ねられた理論がしっかりとあります。
AIはこの過去の理論をもとにたたき台を作り、その上で人間がどのように創造性を発揮するかが重要になります。
この書籍を通して、デザインプロセスにおけるAIの可能性を強く感じました。AIを味方につけ、効率的かつクリエイティブにデザインを進める時代が来ているのだと思います。
