
植物検索アプリ「Green Map」
概要
・どんなアプリですか?
「Green Map」は、周辺の植物や生き物を検索・投稿・シェアできる地図アプリです。例えば、現在地から近いどんぐりの落ちている場所を探したり、綺麗なチューリップの場所をお友達と共有したり、クワガタがたくさん生息してる穴場スポットを投稿できたりします。
・「デザインデータ」「プロトタイプ」「動画解説」
手っ取り早く作品を見たい人はこちらにリンクを記載しておきますので、ご確認ください!
デザインデータはこちら
プロトタイプはこちら
動画解説はこちら
企画
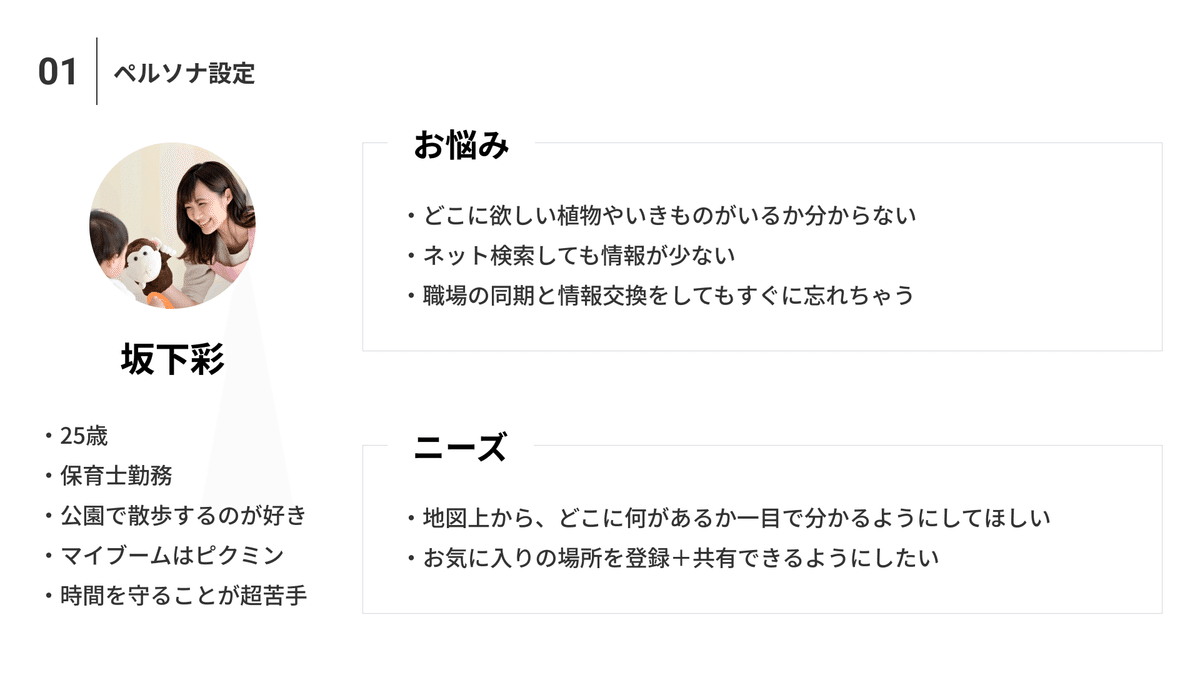
・ペルソナ設定
きっかけは、保育士で働く友達からのお悩みが起点でした。友達曰く、保育園での行事の際に、木のみやお花が必要になることが多いそうです。それを、平日に園児と一緒に公園に言って採取するのですが、時間の関係で満足な量を確保できず、土日に自主的に採取しにいくそうです。その際に、どこに何の植物や生き物が生息してるのかがハッキリ分かると便利という声があったので、それを解決できるアプリデザインを試みました。

・競合分析
植物や生き物を探す上で、ペルソナが実行しそうなことを整理しました。その結果、google mapと同期の口コミ情報が競合になりましたが、今回作成しようとするようなサービスを手掛けている会社が見当たらなかったので、これはチャンスと思いました。(おそらく、非常にニッチなため)

・提供価値
ペルソナや競合分析の内容を下に、今回のアプリのコア機能を2つ作成することに決めました。1つは、お目当てのモノにたどり着くまでの検索フロー2つ目は、お気に入りの場所を発見した際に、その場所を登録するための投稿フロー。これらをコア機能として、アプリをデザインしていきます。

設計
企画で整理した内容を下に、ユーザーの理想的な体験を物語形式で整理しました。
来週は、保育園で園児のために木のみ工作があるから準備しなきゃな~
とりあえず、最近、ダウンロードしたこのアプリを使って近くの木のみを見つけられる場所を探してみよう。
お!意外と近所に色々落ちてるんだなぁ~。
木のみはどんぐりのアイコンで、チューリップはお花のアイコンになってて直感的に分かりやすいな
でも、このままだと検索結果が多すぎるから今回のお目当ての「どんぐり」を検索してみよ。
まだまだ、検索結果が多いなぁ。
ん?ボリューム量でフィルタリングかけられるのか!
そいつはすごい!
いつも、取れる量が少なくて困ってたからね。
この機能は有り難い!
よし!候補地が2,3箇所に絞れてきたぞ。
まぁ、とりあえず、「いいね」が多くついてるこの場所にしようかな。
お!目的地の経路をグーグルマップやiOSマップに遷移して経路を表示してくれるのか!
これは有り難い!安心して目的までいけそう!これなら大きな公園でも迷うことなく辿りつけそう。
あ、そういえば、みほちゃんが今度一緒に木のみ拾いに行きたいって言ってたな。この場所情報をシェアしてみよう!
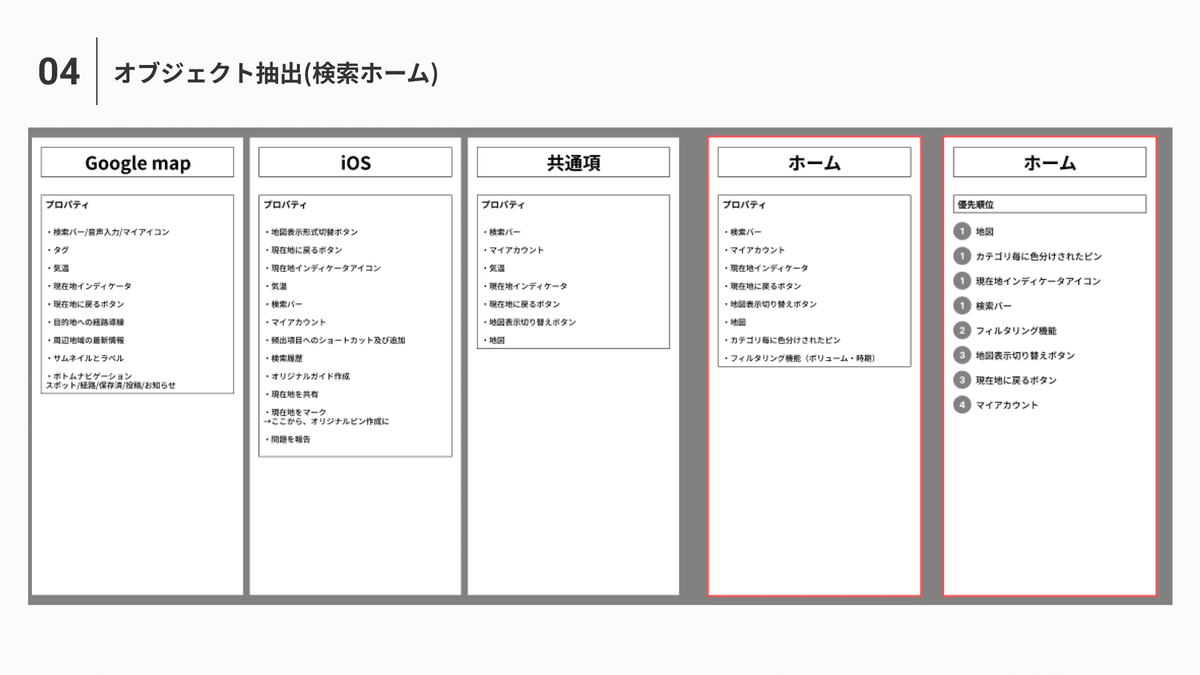
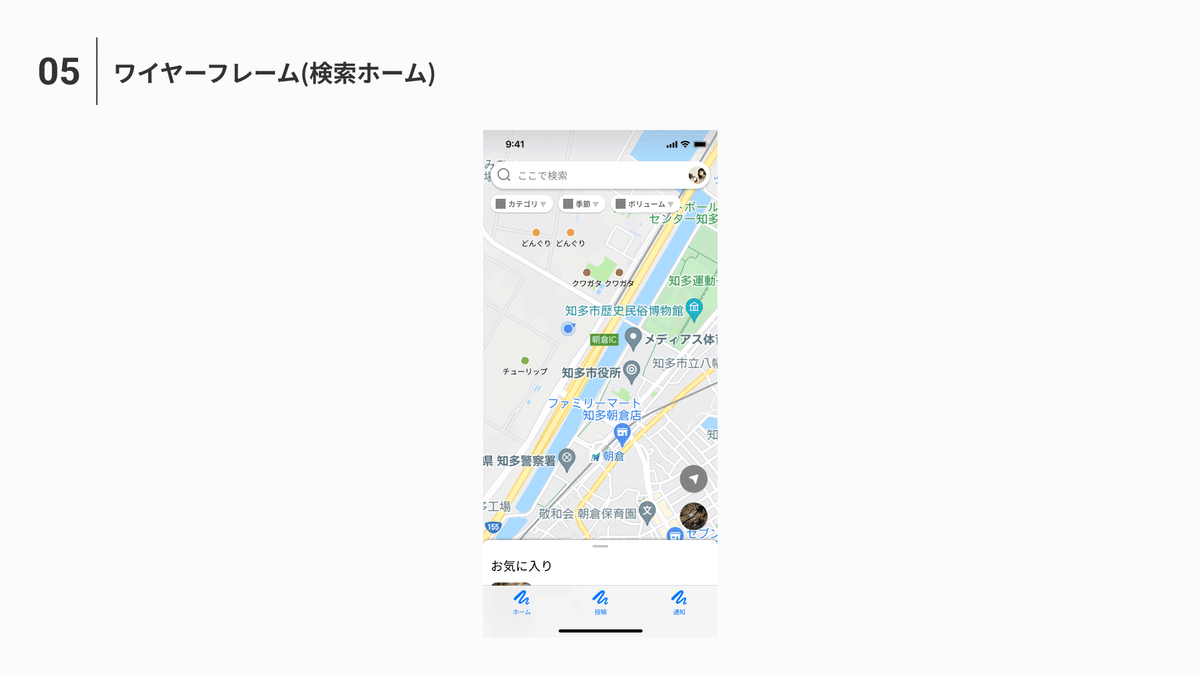
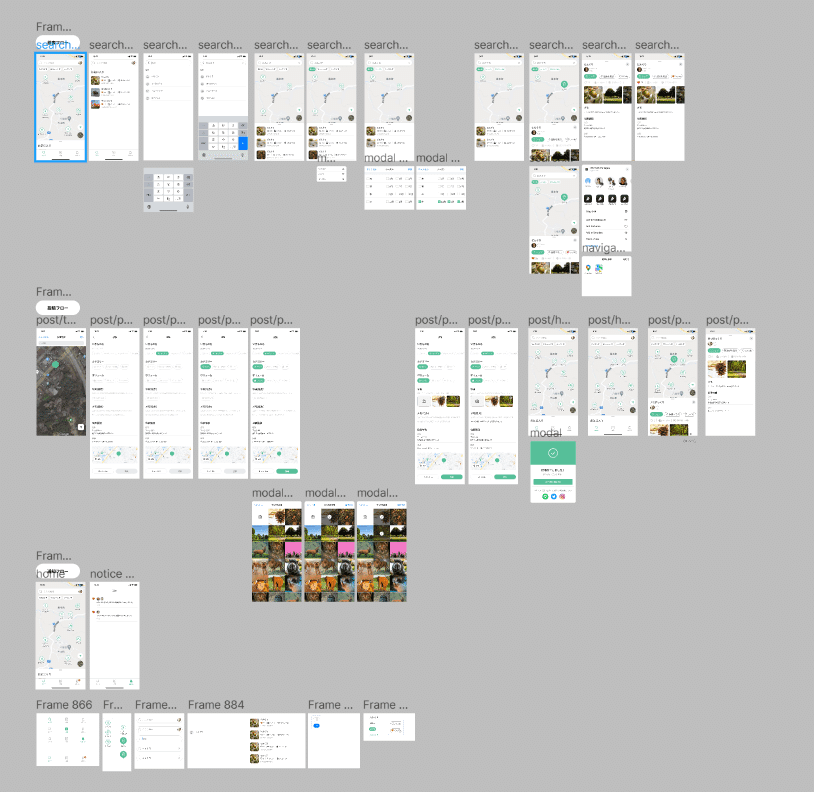
次に、今回のアプリのレイアウト参照先であるgooglemapとiosmapのオブジェクト(名詞)を抽出し、その共通項を洗い出しました。その共通項と物語形式に出てくるオブジェクトを優先順位を意識しながら照らし合わせ、ワイヤーフレームを作成しました。(文章量の都合上、検索ホーム画面のみの説明とさせていただきます。)


この一連の工程を各画面ごとに実施し、ワイヤーフレームを作成していきます。

表現力
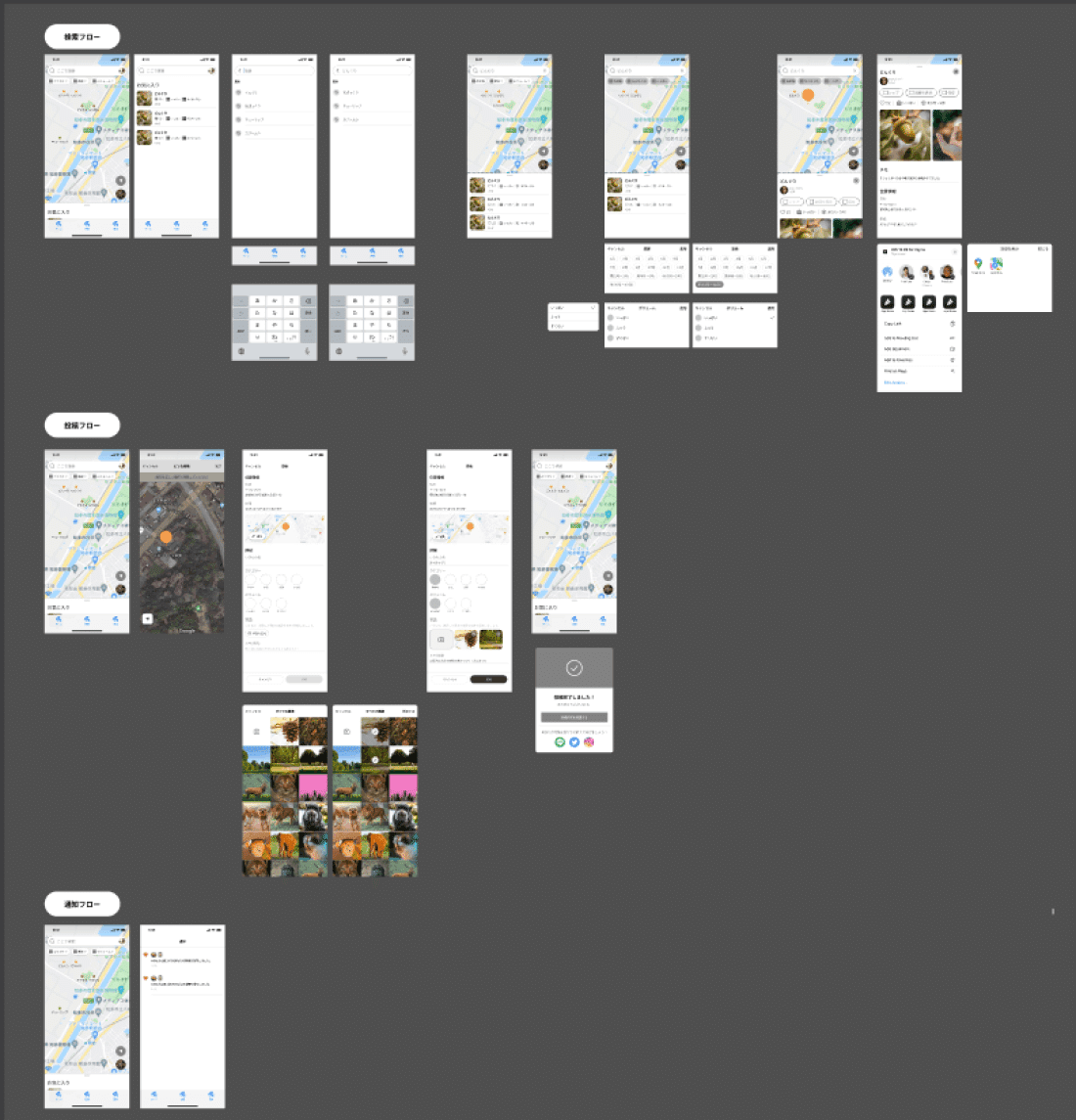
ワイヤーフレームを下に、カラーの選定やアイコン、プロトタイプを作成していきました。

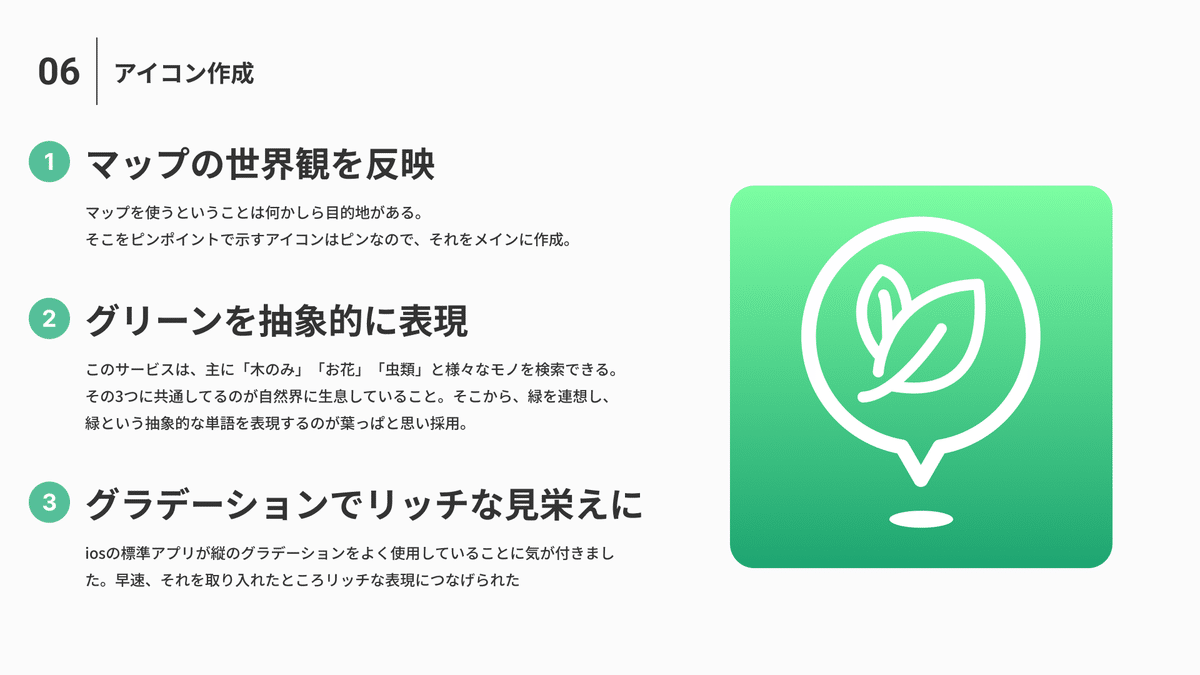
表現力の中で、今回最も注力したのがブランドロゴ作成です。このロゴを公開した結果、身内からアイコン作成の依頼を頂くことができました。

振り返り
・頑張ったこと
従来の作品と違って、実際のお悩みを起点にサービス企画し、一通りのプロトタイプまで作成できたのは自信に繋がりました。その際に、何となく作成したのではなく、ユーザーの理想的な体験を言語化し、そこからワイヤーフレームを作成したので、以前よりもオブジェクト指向を意識できたデザインができたと思います。
・次回に活かすこと
次回はデザインガイドラインを丁寧に作成したいと思います。誰が触っても、世界観の崩れないようなデザインの仕組みを構築していきます。具体的には、AutolayoutやComponentのVariants機能を活用していきたいと思います!
