
販売管理サービスのUIリニューアル
【連載】BtoB SaaSのUIリニューアル舞台裏の第2回です。
今回はラクスの販売管理サービスである楽楽販売をUIリニューアルしたエピソードをご紹介します。
UIリニューアルの背景
楽楽販売はリリースから10年を超える販売管理サービスです。
複雑な処理をボタンひとつで自動的に実行することができる「自動処理」と呼ばれる機能が大きな特徴です。
ユーザーの業務改善に貢献できる機能を多く備えている楽楽販売ですが、その分UIは複雑化していました。専任のUIデザイナーが不在だったこともありUIの課題は山積みでした。
当時のUI上の課題
・目立つ色が多用され情報が見つけづらい
・余白のルールがない
・画面ごとにUIが微妙に異なる

UI上の課題に加え、HTML/CSSの記述方法もバラバラで、実装コストもかさんでいました。
そのような状況のなか、UIの改善要望が顧客からも聞こえるようになり、2015年にUIをリニューアルすることになりました。
UIリニューアルの方針
以下の点においてリニューアルをおこないました。
・テーマカラーに沿って利用する配色を制限
・パーツごとの余白の統一
・ボタン、タブ等画面ごとに揺れのあるパーツの形状の統一
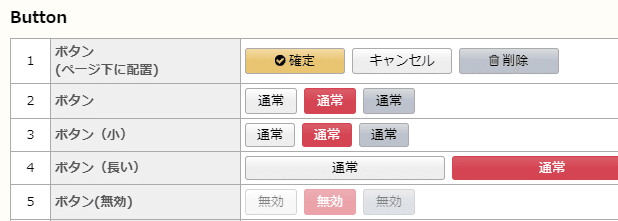
また、実装コストの削減のためパーツリストを作成しました。UIパーツの見た目とHTMLコードを確認できるようにしています。

今ではStoryBookやFigmaでコンポーネントを管理するケースが多いと思います。
UIリニューアルの懸念
UIのリニューアルで気をつけたことは、既存ユーザーを迷わせないことでした。いつも使っているボタンや、表示している情報の場所が変わることでユーザーを迷わせたり業務の妨げにならないよう、レイアウトや画面遷移はできるかぎり変更しませんでした。
ですが、UIパーツの統一や色数をおさえたことで、既存ユーザーからどのような反応があるのかは不安はありました。
β版環境とアンケート
その不安を確認するため、一部のお客様にβ版環境を用意しアンケートを実施しました。

アンケートからは、以下のような結果が得られました。
・良くなった 36%
・まあまあ良くなった 27%
・どちらともいえない 45%
・悪くなった 0%
「良くなった」の中には、「統一感が出て見やすくなった」という声があり、改善の目的を果たせてホッとした部分があった一方で、気になるのは「どちらともいえない」という声でした。
・「以前のほうが色の違いがわかりやすい」
・「今までのほうがボタンがハッキリと区別しやすかった」
目立つ色が多用され情報が見づらいという課題を解決することが目的でしたので、元の色に戻すと意味がなくなります。ただ、この配色の変更によりユーザーが迷ったり操作ミスをするようなことがないかは気がかりでした。
そこで、社内でドッグフーディングをおこないました。社内ユーザーに新しいUIを利用してもらい、新しいUIでもユーザーが普段の操作に迷うようなクリティカルな問題は発生しないことが確認できました。
ユーザーの声とドッグフーディングの大切さ
既存ユーザーとドックフーディングによるフィードバックを受けて、UIリニューアルには概ね問題ないことは確認できましたが、まったく課題がなかったわけではありません。フィードバックをもらい小さな気づきはいくつもありました。できる限りそれらを反映して無事リニューアルを実施することができました。
UIリニューアルは、ユーザーにとって本当に見やすくなっているのか、ユーザーを迷わせることはないか毎回心配になります。β環境の用意とユーザーからのフィードバック、ドッグフーディングにより事前に懸念を払拭することができました。今後のUIリニューアルでも、検証のより良い手法を模索していきたいと思います。
ラクス デザイナー紹介
https://career-recruit.rakus.co.jp/career_designer/
この記事が気に入ったらサポートをしてみませんか?
