
これをやらないから貴様の3Dモデルはboothでいつまでたっても売れないし相手にされないのだという話
角のエッジを適切に処理して
法線をまともにすることで
そのくっそダサいショボいローポリ特有の
法線影をなんとかしろ
お話としてはほんとこれだけなのだ
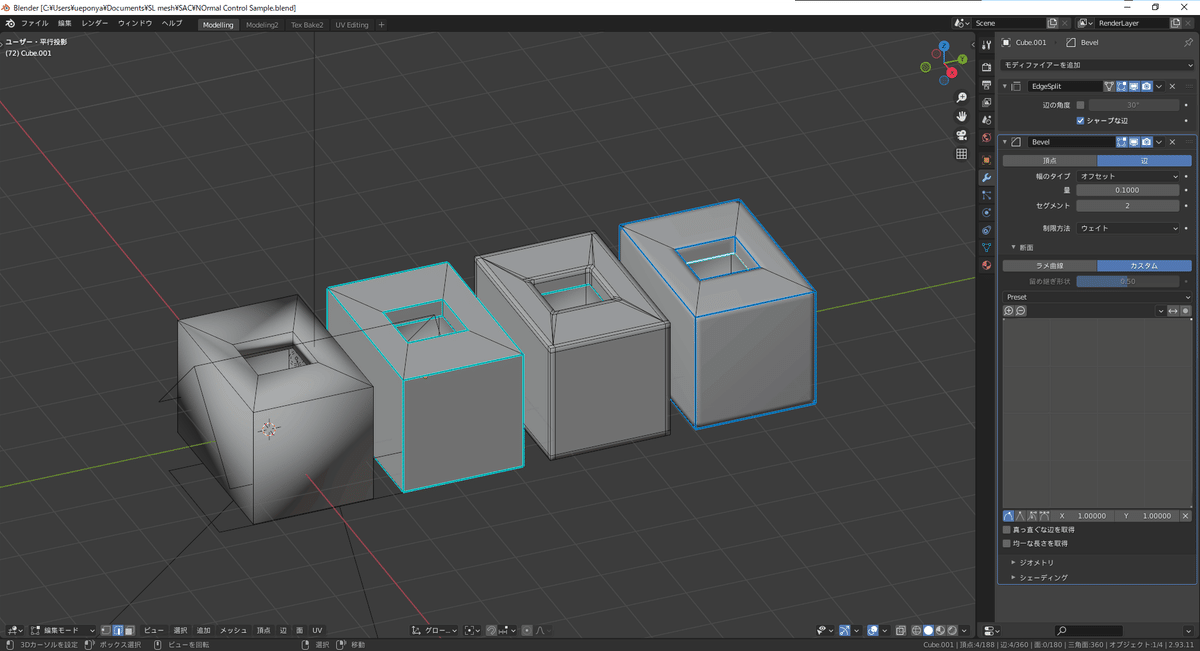
以下に具体例を示す
まぁかなり単純化してるが見た目の話としてはこういうことだ
手順としてはほんと数十秒から数分
1万ポリ未満程度なら何時間もかからん
この手順をなんだかんだ言い訳つけてケチってるから
貴様のモデルは値札通りに売れんし無料でもダウンロードされないし
商品一覧でも真っ先にスルーされるのだ

売れねーモデルは全部どこかに
この左端の未処理のくっそダサい法線影がある

90度の角に対して何らかの処理をしているだけ
特に特別な手順ではない
お話としてはほんとこれだけなのだ
たったこれだけの手順を適切にやることが
売れるだけのクオリティがどうか という話なのだ
学習向け追加情報
面法線と頂点法線でググると
何故この処理をケチると
こういう見た目になるのかという話が若干わかると思う
要はリアルタイム系のレンダリングエンジンは
スムーズにレンダリングするために
面法線と頂点法線を複合で使っていて
隣り合った面がつながっている状態で角度がついていると
頂点法線が両方の面に引っ張られて
どちらの面とも違う平均化された斜めった状態になり
両隣のポリゴン面全体がその影響を受けて
スムージングされた妙な影がつくというお話
(なのでキューブ状の形状で3面結合している角に三角形の影がつく)
ならばということでかっちりとしたエッジを出すのには
頂点を分離するのが一番簡単なんだが
(頂点法線と面法線が両方とも独立して
周囲のポリゴンの法線に引っ張られなくなる)
最近のシェーダーだとそこで分離されて見た目がぶっ壊れる
という事態が発生する場合があるので
角の周辺にカーブになっていないベベルを追加することで
辺分離をしたような見かけに近づけつつ
面を分離しないようにするというテクニックが
最近の流行りというお話
以上
