
アバターモデリングの流れまとめ日記
特に理由は無いですが速さ重視で簡単なアバターを作ってみることにしてみました。
下絵の作成からUnityでのセットアップまでの流れをざっくりまとめます。
ただの日記のようなものなので詳しい説明はないですが、何かしらの参考になれば幸いです。
なお、ここで紹介している作成例のアバターはboothにてblenderファイルなど諸々込みで無料配布しています。
デザイン案の作成
リファレンス集め
今回はカーバンクルモチーフのアバターというイメージがすでにありますが、いきなり描き始めずに参考となる資料を集めます
PureRefというツールが手軽に資料をまとめられるためオススメです
画像をブラウザ上からドラッグ&ドロップするだけでも画像をまとめることができるため、資料集めに集中することが出来ます。
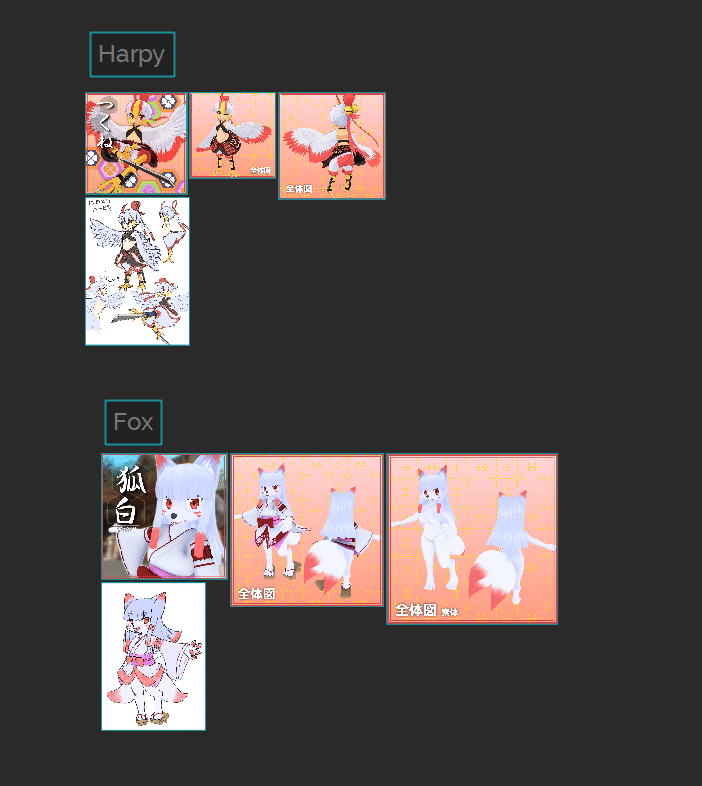
カーバンクルの資料をここに載せると権利的にまずい可能性もあるため別の画像をまとめたもので一例を載せておきます

今回はカーバンクルっぽいデザインをひたすらに集めましたが、もっとしっかりモデリングする際はアバターのテーマをいくつか決め、そのテーマごとに資料を集めると捗るかと思います。
例えば、PureRef参考画像に載ってるハーピィの資料を集める時は、「ハーピィ」というメインテーマの他に「にわとり」「和風」「刀」などのサブテーマも付けて資料集めをしました
デザイン案を描く
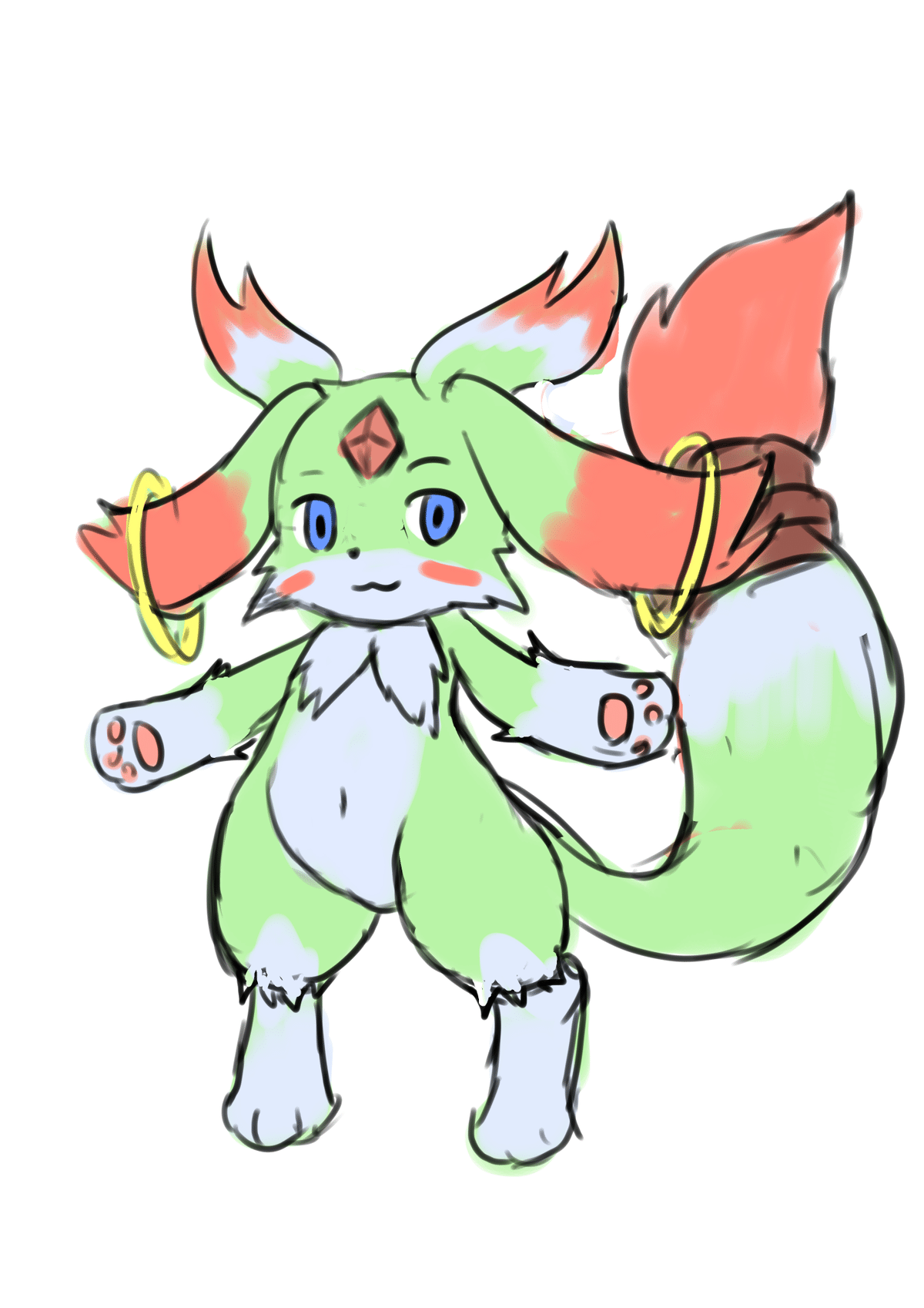
集めた資料をもとに自分の中のアバターイメージを固めます。
筆の赴くままに描きましょう。

今回は正面の絵のみ描きましたが、もっとしっかりデザインするなら後ろから見た絵、横から見た絵、各パーツの詳細、など不明なところが無いようにしっかり描いておくとモデリング時に少し楽になります。
下絵の作成
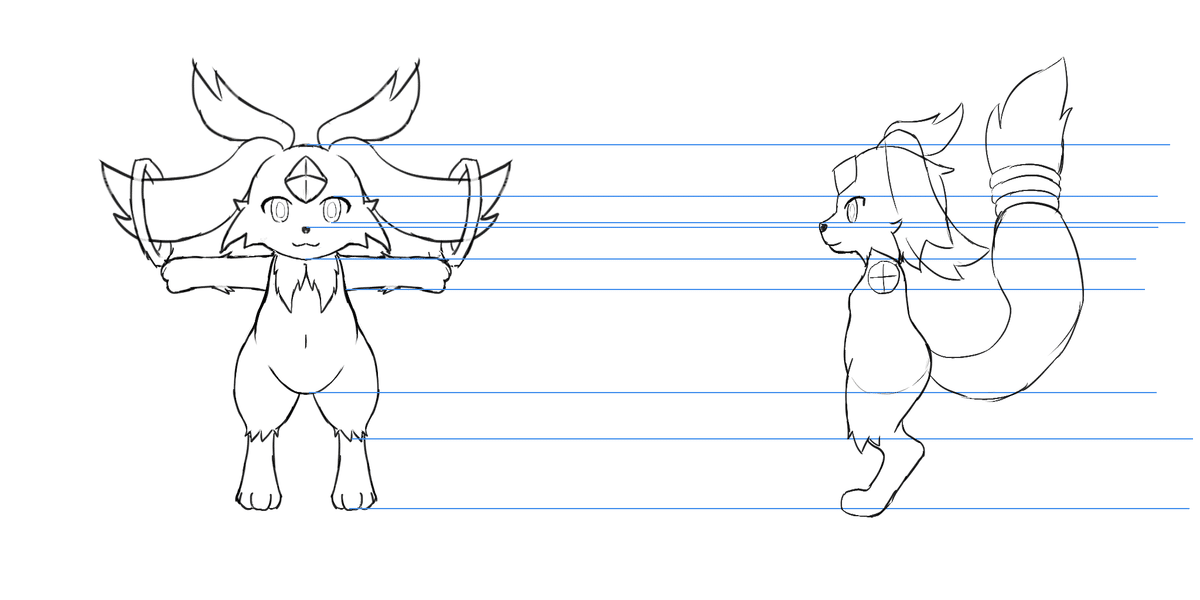
デザインが固まったら、モデリング用の下絵を描きます。

この下絵はモデリングする際にメッシュの後ろに表示させて参考にする目的のものになります。
そのため、正面絵と真横絵で目の位置や頭の大きさにズレが起きないよう作成する必要があります。
とはいえ、モデリングしながら実際の見た目を見つつ微調整することにはなるので、すべて厳密に描く必要はないかと思います(厳密であればあるほど理想ではありますが)
画像内で青い線が引かれている箇所が抑えられていれば個人的には十分です。
モデリング開始
下絵をもとにモデリングを始めていきます。使用ソフトはblenderになります。
流れとしては大まかに
スカルプトで基本の形を作る
リトポする
スカルプトで作れなかった部分を作る
UV展開及びテクスチャ作成
ボーン設定
表情設定
といった感じになります。
あくまで自分のやり方の一つというだけなので、これが正解というわけではありません。
下絵を設定
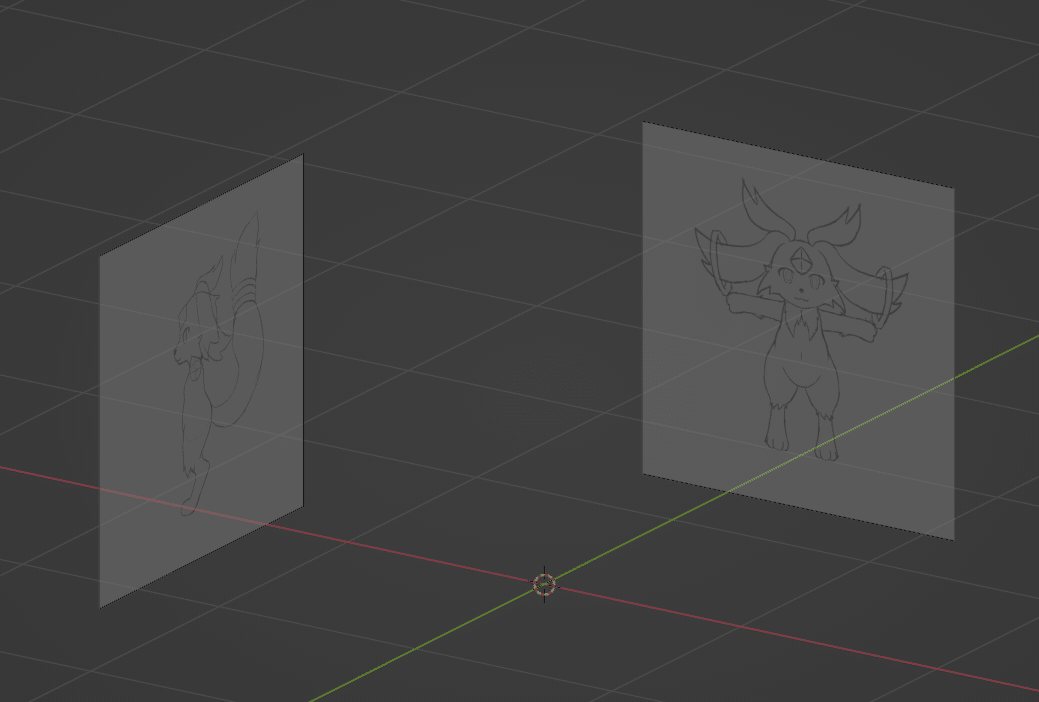
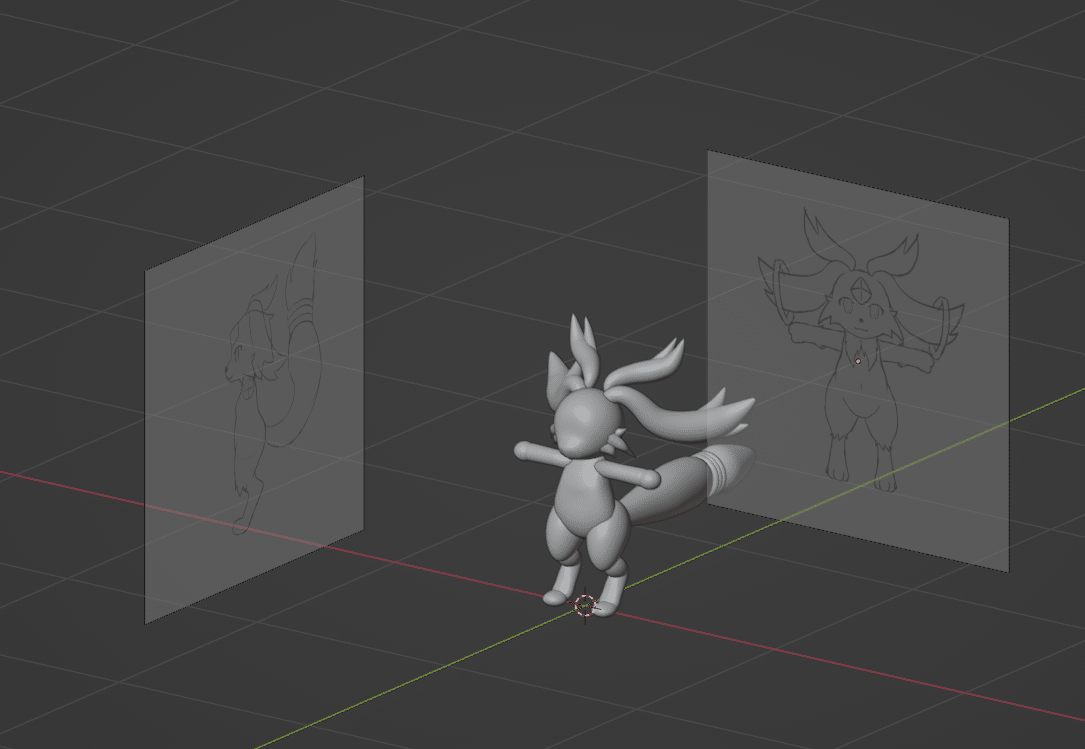
さっき作った下絵をビューポート上に配置します

下絵は「追加→画像→参照」から追加することが出来ます。
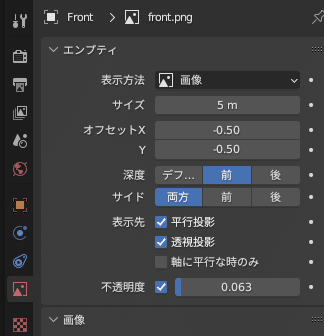
追加後、画像の設定を「深度→前」「不透明度→0.1ぐらいまで下げる」といった設定をしておくと、下絵の上にメッシュをおいても下絵が見え続けるため参考にしやすくなります

ラフを作る
下絵をもとにざっくり形を作ります。
球体や円柱を引き伸ばして組み合わせたり、細長いところはカーブを使ったりで大まかに形作ります。

ラフを作るときに限らず、カメラは基本平行投影にしておくとよいです。
透視投影にするとパースが付いてしまい下絵が参考できなくなってしまいます。
最終的には透視投影の見た目が大事になりますが、しばらくは平行投影です。
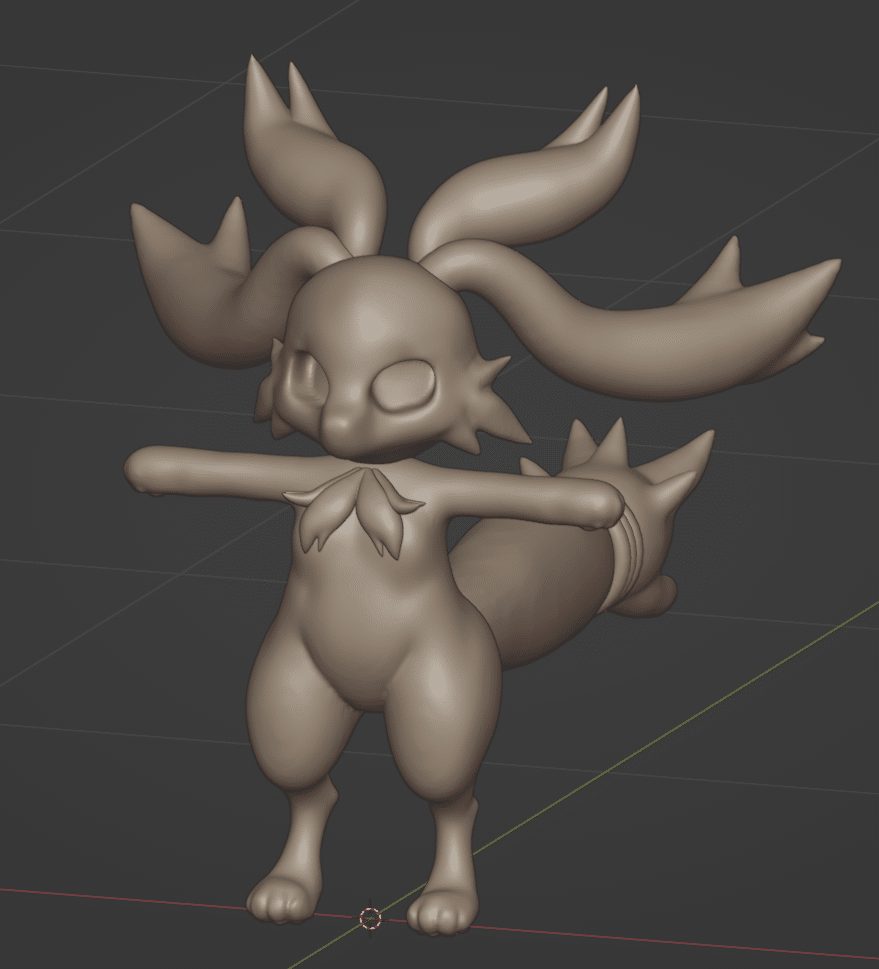
スカルプトでモデル作成
ラフで作成したメッシュを一部結合するなどして、そのままスカルプトを始めます。

目や額の宝石などを除き、大体の形をここで作ります。
スカルプト作業の詳細は省きますが、今回はblenderのスカルプト機能で作業をしました。
Zbrushのほうがスカルプト作業は強いのですが、blenderの方が操作がわかりやすくポリゴンモデリングとの行き来がしやすいので、よほどハイクオリティなものを作らない限りblenderのスカルプトで十分かと思います(※個人の感想です)
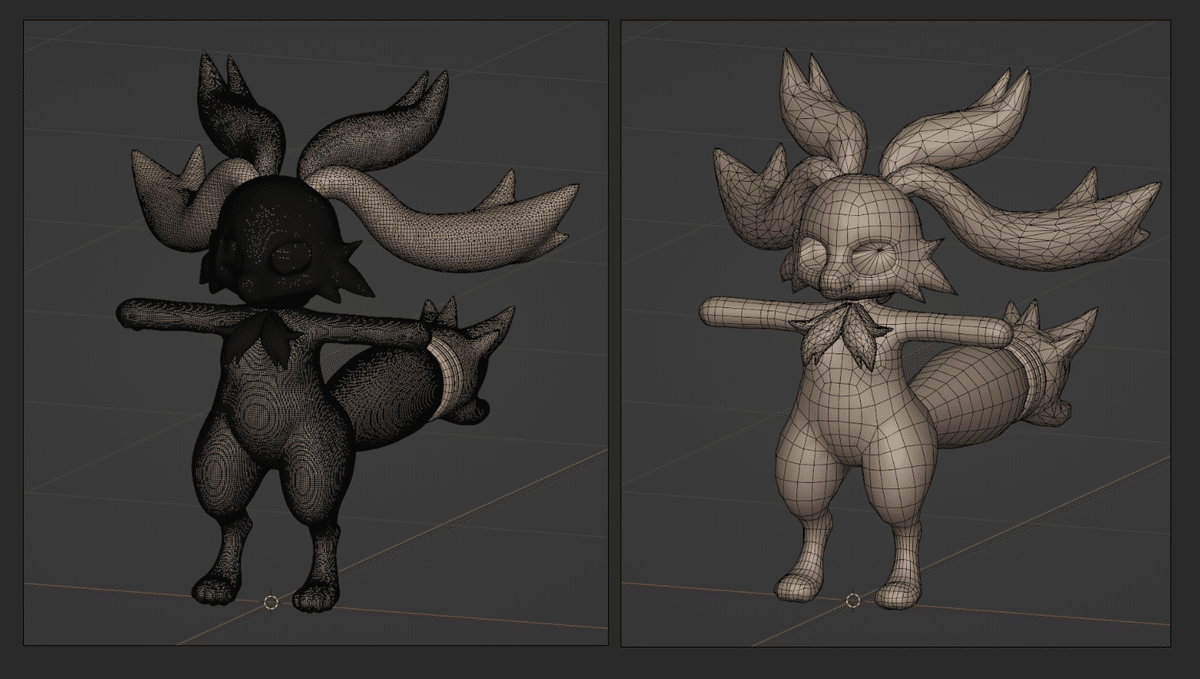
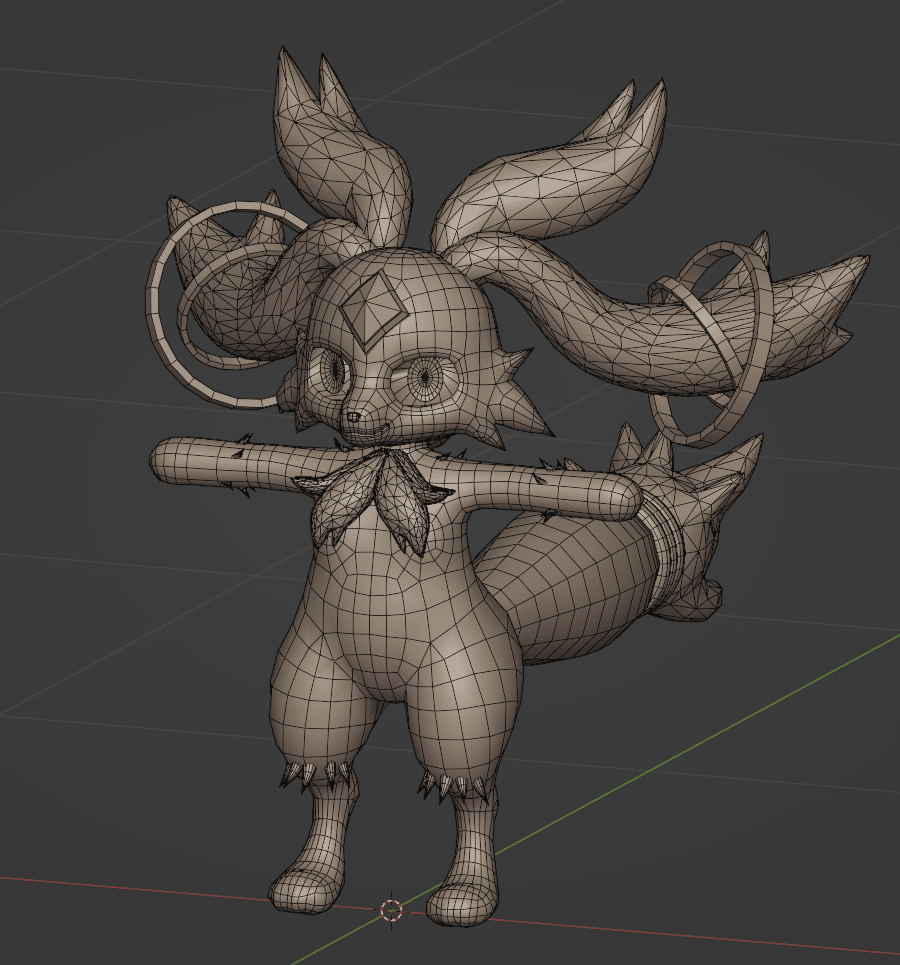
リトポ作業
スカルプトで作ったモデルは頂点数がとんでもないことになっているため、VRchat上でも使えるよう頂点を減らす必要があります。
この頂点を減らしつつメッシュの流れを整える作業をリトポロジーと言います(通称リトポ)

リトポのやり方もいくつかありますが、アドオンを使ったリトポが一番確実だと思います。こちらは有料のアドオンですが、手動で直感的にリトポできるためオススメです。(今回もこれを使用)
なお、blenderには標準で自動で頂点を減らせる機能がいくつかありますが、手動が一番確実です(時間はかかりますが)
今回はすべて手動リトポではなく、耳や尻尾の先などで「デシメート」モディファイアを使用しました。
これは元の形状をできる限り保ったまま頂点数を削減する機能です。
メッシュの流れが汚くなるためボーンが入るモデルに使うのはあまり適さないのですが、リトポがめんどくさかったので 実例を見せるために使用しました。
残りのパーツを作成
スカルプトでは作れなかった部分を作成します

スカルプト作業に比べたら簡単な作業になります。
体の毛が跳ねるところは本来スカルプトで作ってもいいところですが、今回は簡易的なアバターで最終的にトゥーン調な見た目になる予定なので、跳ねメッシュを体メッシュに刺す形でも問題ないだろうとこのような形にしました。
また、リトポで作ったメッシュも必要に応じて微調整を入れています。
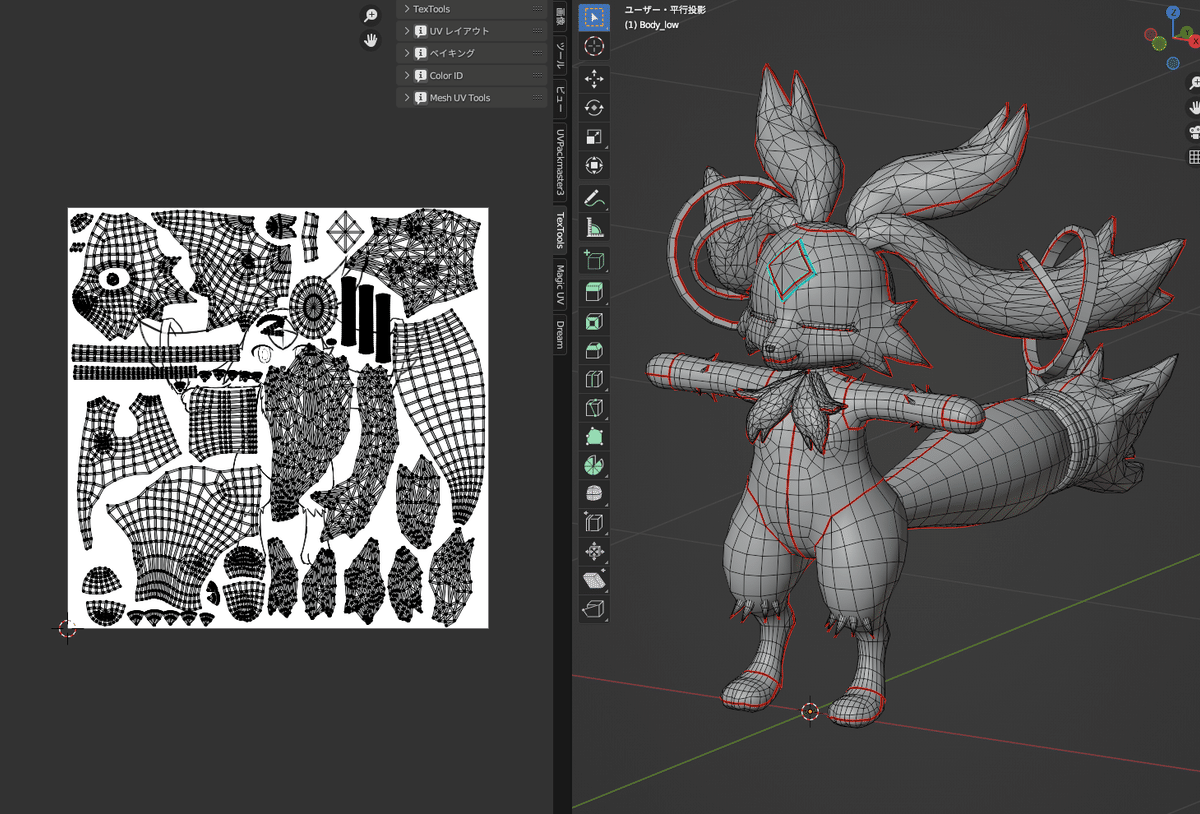
UV展開
作成したメッシュにシームを入れてUV展開します。

今回はテクスチャ一枚に詰め込みました。
左右対称なところはUVを重ねてあります。UV展開前の時点で左右対称なところはミラーモディファイアーで表示させていると対応しやすいです。
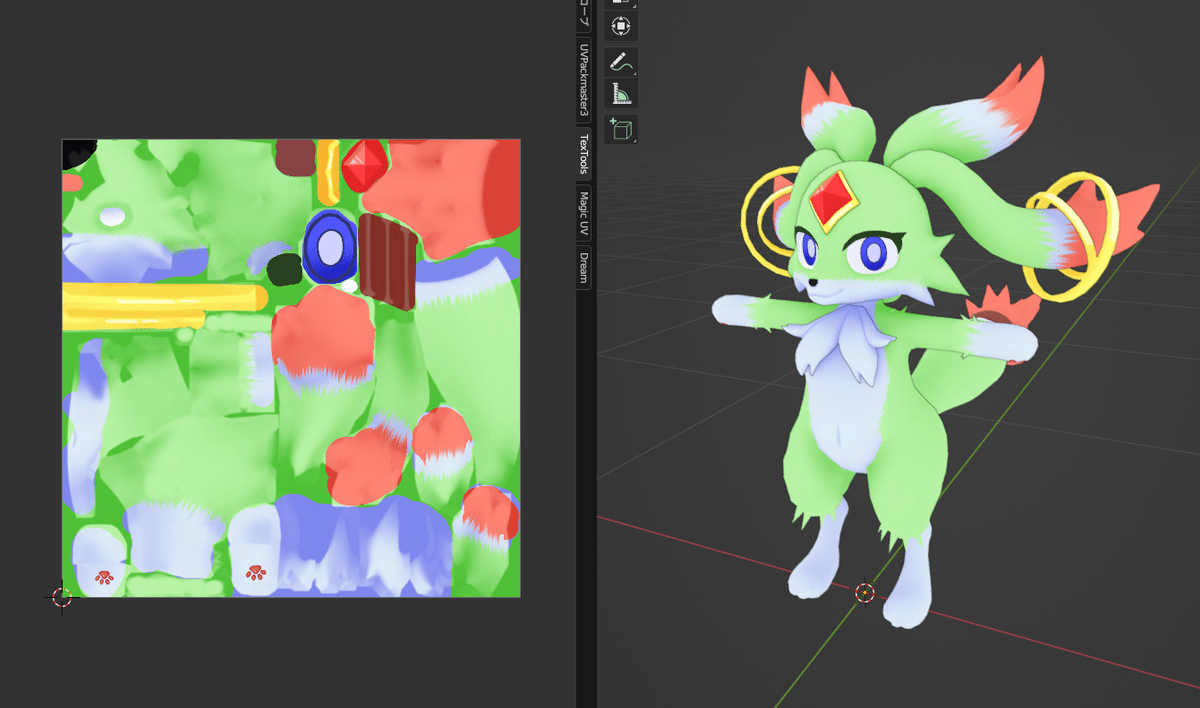
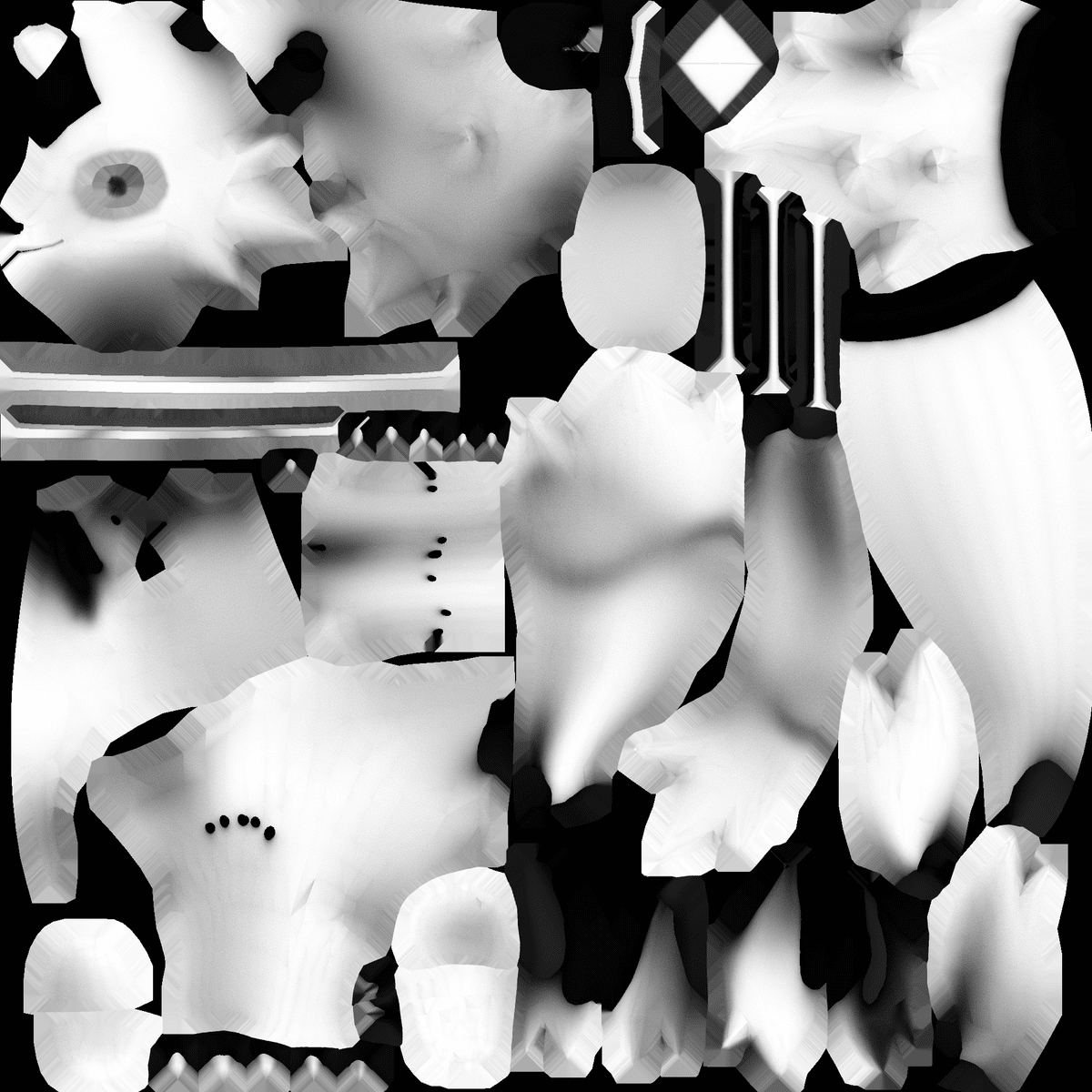
テクスチャの作成
作成したUVをもとにテクスチャを作ります。

テクスチャにベタ塗りで色を付けるだけだと非常にのっぺりした見た目になるため、影の書き込みなどもする必要があります(シェーダでうまく影をつけるならそのままでも問題ないかもしれませんが)

絵を描くのが強い人ならすべて手動で描きこめるかと思いますが、今回はモデルをベイクした際に出るAOマップを流用して作業を簡略化します。
blender上でもAOマップを出力することは出来ますが、今回はSubstance Pinterで出力しました。

このAOマップをベタ塗りしたテクスチャ上でマスクとして使用し、影の書き込みを省略しています。

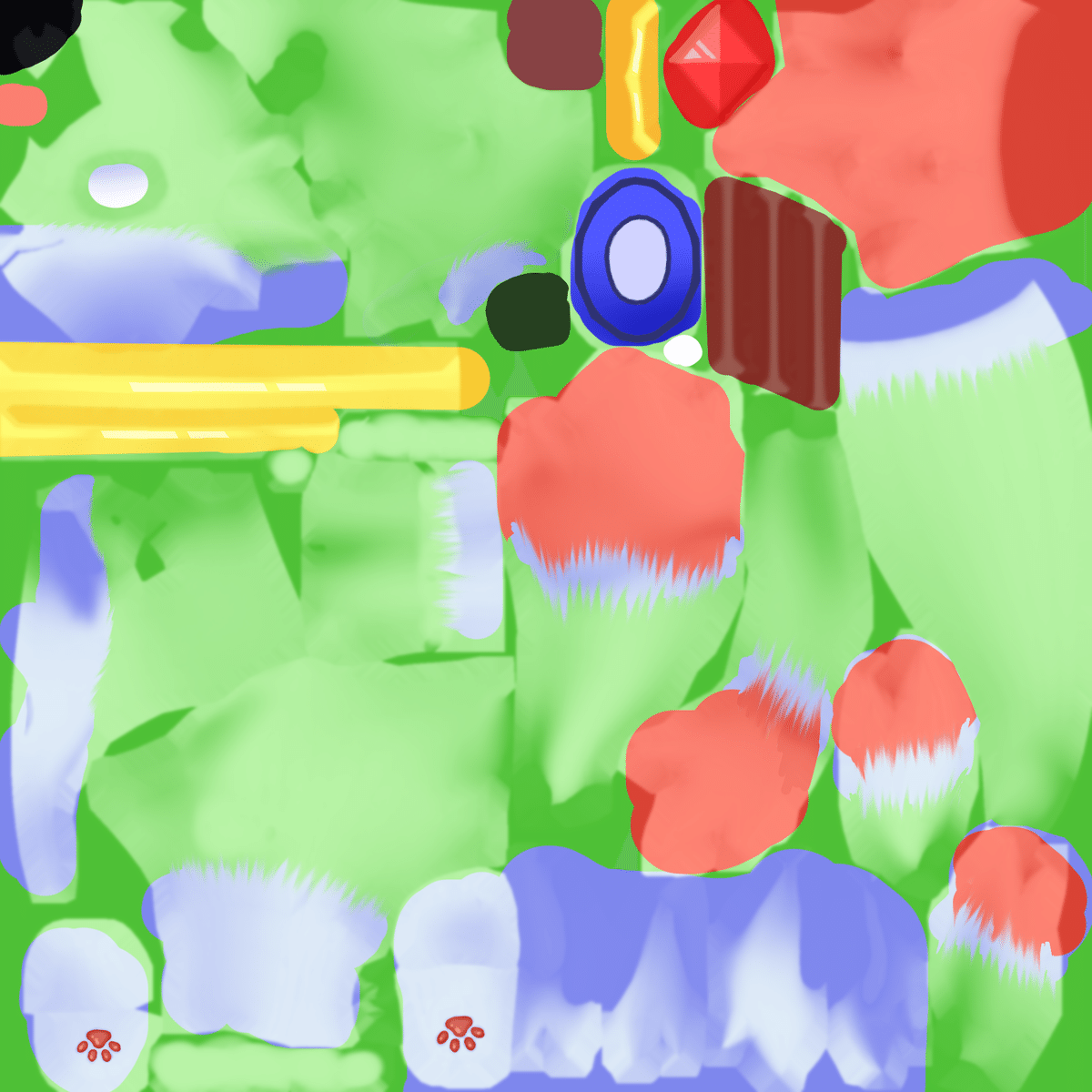
今回のアバターは毛の色が部位ごとに異なるため、影の色を一色にすると少し違和感が出る箇所もあります。
そのため、部位ごとに影の色を変える工夫もしてあります。この時、影をマスクで管理していると扱いやすいです。

後は不要な影を消したり、ハイライトを描き込んだりと、必要に応じてテクスチャを調整します。
ボーンの設定
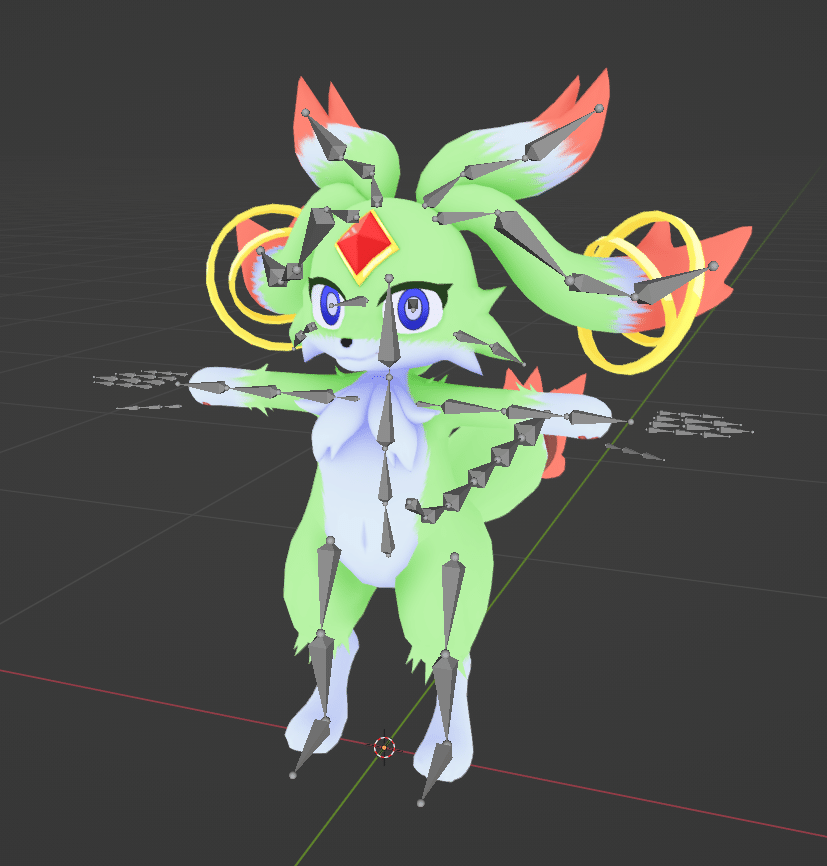
見た目が大体完成したのでボーンを入れて動かせるようにします。

ボーンを一から作るのは面倒なので、人形のテンプレから始めると良いです。自分はこちらのテンプレートから始めています。
耳や尻尾など足りない部分のボーンを作成したら、自動ウェイトでボーンをメッシュに適用します。
当然自動ウェイトだけではうまく行かないところもあるため、適宜手動で調整します。
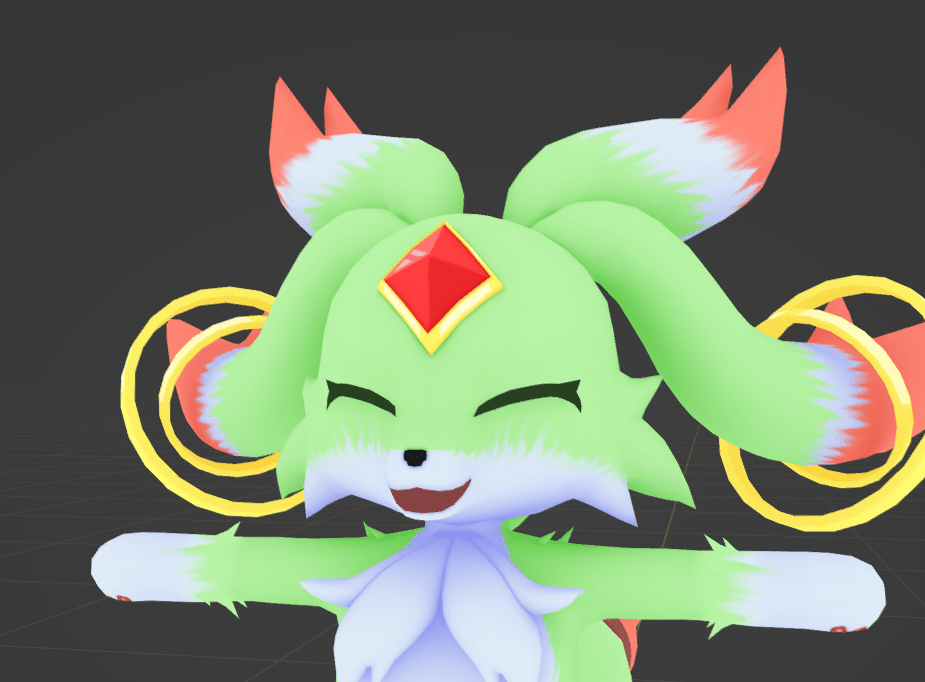
表情作成
ボーン設定も終わったらシェイプキー(表情)を作成します。

口はVRchat用の標準形があるため、以下を参考に作ります。
口を作成したら目などの他の表情を作ります。
メッシュの流れがおかしく表情がうまく作れない、といったことが後から発覚しないよう、目と口は最初に一つずつお試しで作っておくといいかと思います。
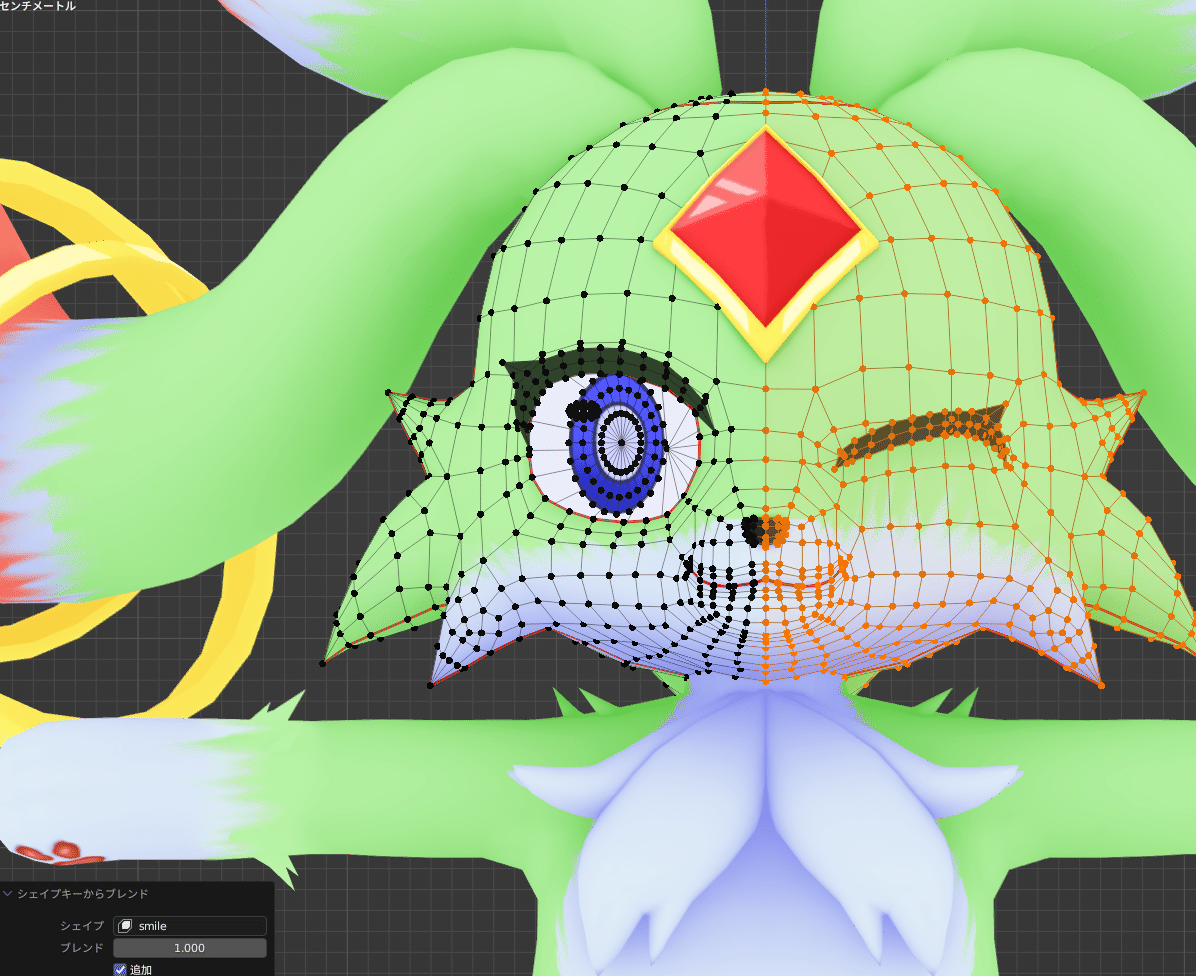
笑顔やまばたきなど目の表情を作成する際、ウィンク用に片目閉じる表情も必要になる場合もありますが、その際は「シェイプキーからブレンド」で表情の一部を反映させると手っ取り早いです。

モデル出力
ここまで来たらひとまず完成なのでfbxとして出力します。
出力前にバラバラになったメッシュはなるべく結合しておきます。
今回は完全に一つのメッシュにまとめましたが、アクセサリの非表示などできるようにアバターに応じてメッシュは適宜分離しておきます。
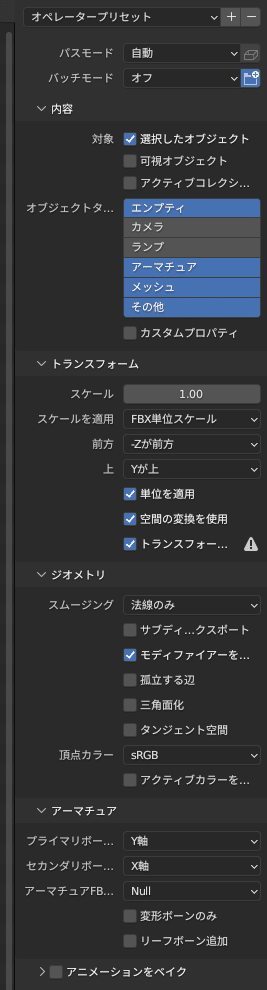
出力する際の設定は自分は画像のようにしています

特にトランスフォームのところ、ここは適切に設定しないとUnity上でスケール値が100になったり、x軸が90度回転したりしてしまうため、適切に設定しておきたいところです。(おかしくなってても大体問題なく使えてはしまいますが)
Unityセットアップ
プロジェクト作成
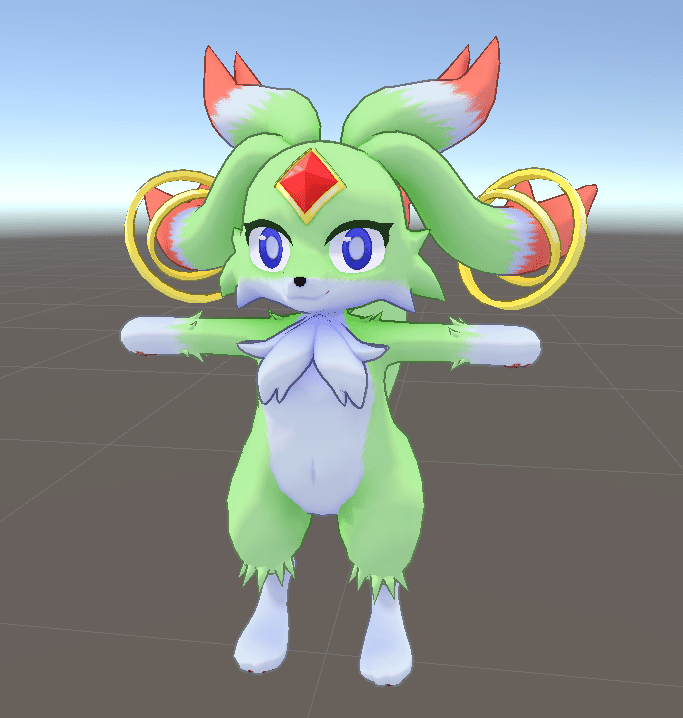
アバター用プロジェクトを立ち上げてアバターの設定をします

シェーダはLiltoonを用意します。
Rigの設定
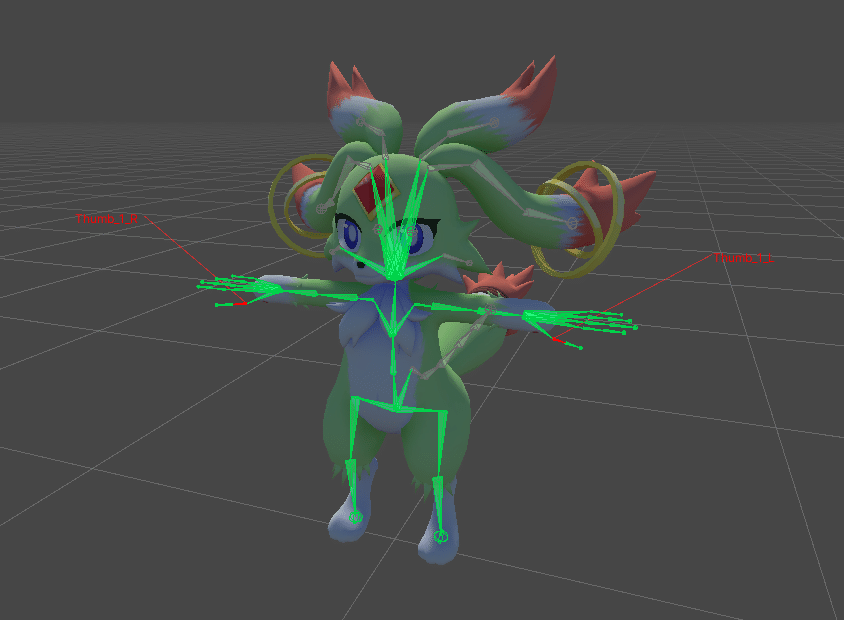
アバターを取り込んだら、Rig設定をHumanoidにしてArmatureを設定し直します。
今回は指がないアバターのためHand周りの設定が抜け落ちていますが、指がちゃんと設定されていないと指の形に応じた表情設定ができなくなるためちゃんと設定し直しておきます。
(参考画像だとなんか一部エラーっぽいの出てますが特に問題ないみたいです)

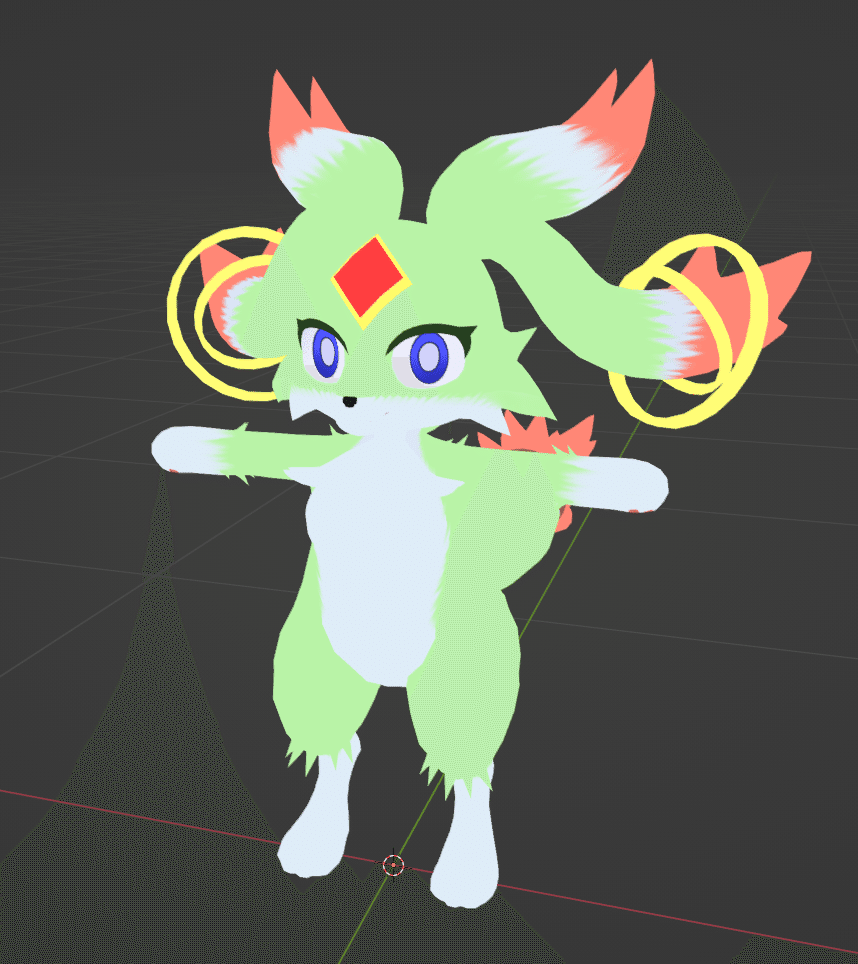
マテリアル設定
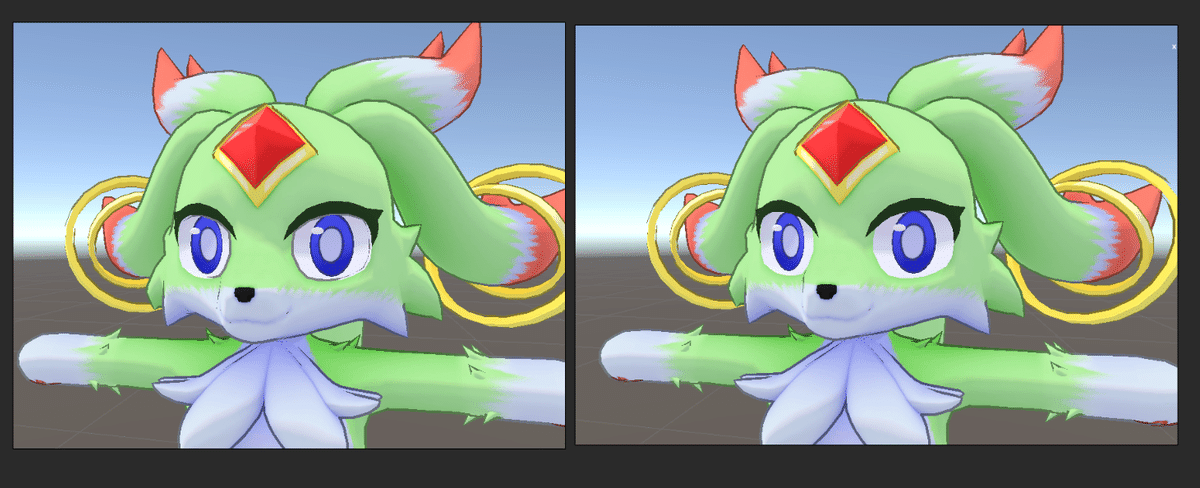
次にマテリアルの設定。Liltoonを入れておいたのでこれを使っていい感じの見た目にします。
トゥーン感を出すため今回はアウトラインを表示させています。
しかし、そのままアウトラインを表示っせると目の周りにもアウトラインが出ておかしくなってしまうため、目の周りや口周りにはアウトラインが出ないよう専用マスクを用意しています。

コンポーネント設定
アップロードするアバターに「VRC Avatar Descriptor」コンポーネントを設定します。これによりアップロード対象のモデルとなります。
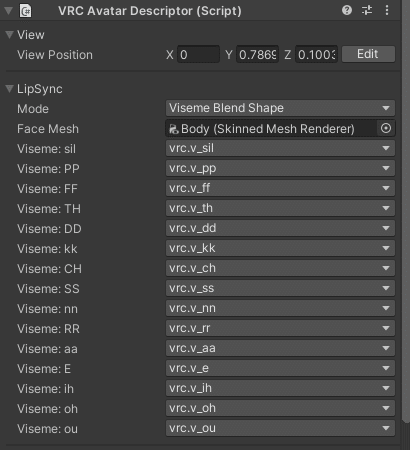
View Positionを調整して視点の位置調整、LipSyncを設定して喋った時に口が動くようにします。
LipSyncは適切なシェイプキーがあればAuto Detectボタンを押すことで自動で設定されます。

表情作成
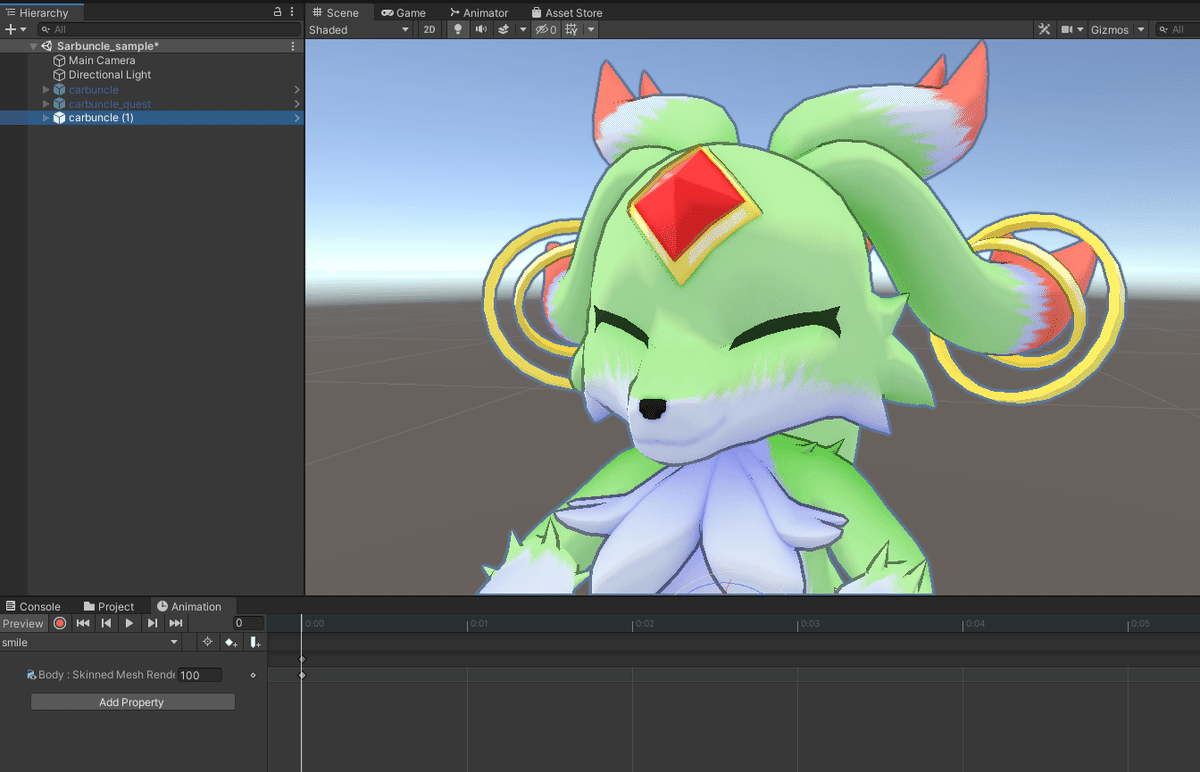
続いて表情をUnity上で作成します。
表情作成用のモデルを複製して対応しておくとやりやすいです。

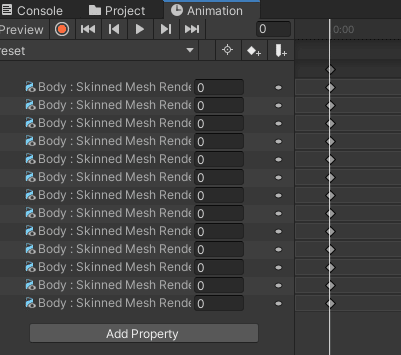
また、すべての表情をリセットするアニメーションも用意しておきます。これは実際に表情を組み込む際に必要になるものです。

アニメーターの設定
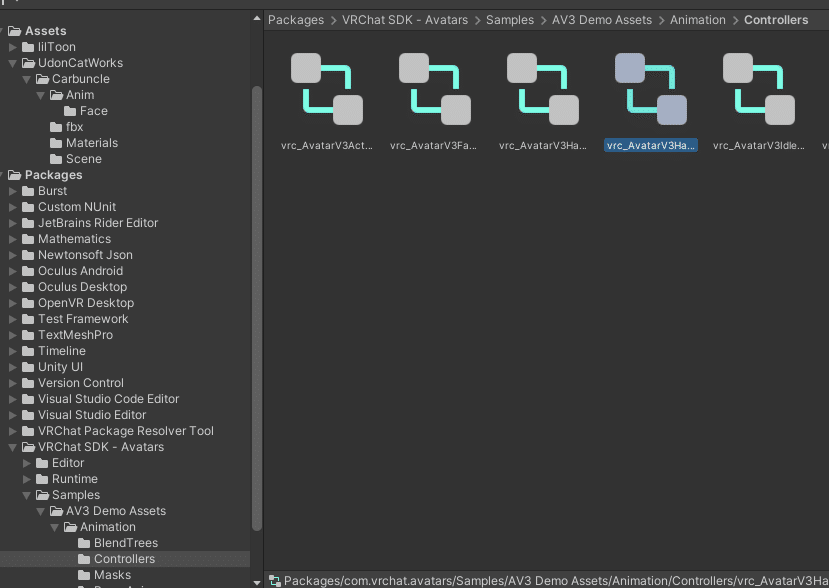
用意したアニメーションを適用するため専用のアニメーターを複製して持ってきます。

持ってきたアニメーター内の各指の形に対し先程作成した表情を割り当て、AllPartsレイヤーにはリセットアニメーションを入れます。
アニメーターの仕組みとして上にあるレイヤーから順番に適用されていくため、「リセット→なんらかの表情を設定」という流れにすることで表情を切り替えた際に前の表情が残ってしまうと行った現象を防ぐことが出来ます。
詳しいことを知りたい人はこちらを参照
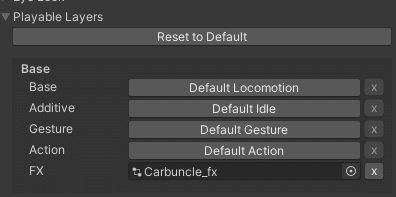
アニメーターの設定が出来たら「VRC Avatar Descriptor」のPlayable Layersに設定

今回は複雑なギミックを入れてないのでこれだけでOKです。
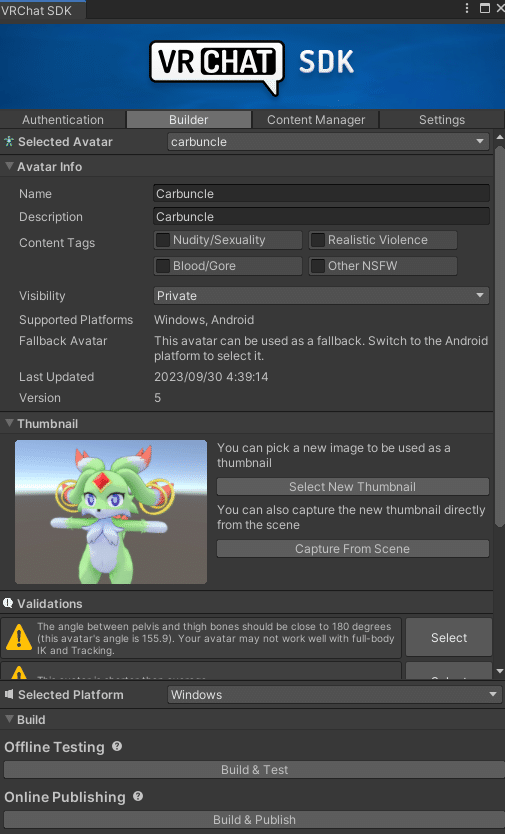
アップロード
ここまで出来たらあとはアップロードのみです。
テクスチャの設定を一部忘れてたためエラーが出ましたが、この画面にfixボタンが出てくるのでそれを押せば問題ありません。

終わりに
勢いに任せてアバター制作してその流れをまとめてみました。
あくまでこれはやり方のひとつなので他にも色々な手法がありますが、何かしら参考になるところなどあれば幸いです。
ちなみに制作期間はほか仕事等並行しつつ5日ぐらいです。
このアバターに付随するデータはboothにて無料配布してるため、詳細をもっと見たいという方はこちらからダウンロードお願いします。
よければ他の作品も見て行ってください。
