
継続は力なり#23
相対配置と絶対配置
「positionプロパティ」を使用すると、通常の配置とは異なる「相対配置」・「絶対配置」のモードに変更できる
「相対配置」は通常表示される位置から指定した距離だけ位置をずらす配置方法
「絶対配置」は指定された要素を新しいレイヤーに移動させた上でbackground-positionプロパティのように表示位置を指定できる配置方法
いずれの配置モードでも、表示位置は「top」・「bottom」・「left」・「right」のいずれか4つを使用して指定する
positionに指定できる値
・static
通常の配置モードにする
「top」・「bottom」・「left」・「right」の各プロパティは、このモードでは無効
・relative
相対配置のモードにする
このモードで配置位置を移動させても、他の要素の配置位置には一切影響を与えない
・absolute
絶対配置モードにする
この値が指定された要素は、元のレイヤーから取り除かれた状態となり、別の新しいレイヤーに配置される
・fixed
固定配置モードにする
固定配置は絶対配置の一部だが、位置指定の基準が「background-attachmentプロパティ」と同様にページ全体となり、スクロールしても動かない
「top」・「bottom」・「left」・「right」指定できる値
・単位付きの実数
表示位置を単位付きの実数で指定
・パーセンテージ
表示位置を基準となるボックスに対するパーセンテージで指定
・auto
状態に応じて自動的に調整
相対配置と絶対配置の表示例
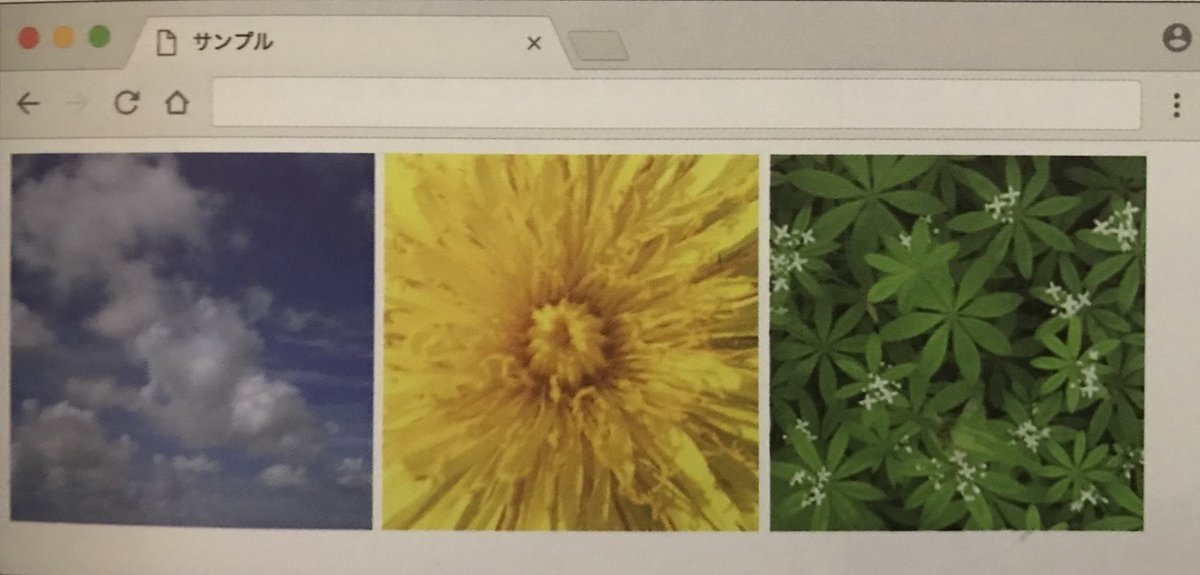
以下が、相対配置と絶対配置の例である
(この段階では、CSSは指定しない)
「div要素」の中に「img要素」を3つ入れるだけ
(ページ全体の上と左にある隙間は、「body要素」のマージン(ブラウザの初期設定)
画像と画像の隙間は、HTMLのソースコード上で入れてある改行が半角スペースに置き換わったもの
(改行を入れなければ隙間はなくなる)
例
HTML
<div>
<img id="pic1" alt="空の画像" scr="images/sky.jpg">
<img id="pic2" alt="花の画像" scr="images/yellow.jpg">
<img id="pic3" alt="花の画像" scr="images/green.jpg">
</div>
相対配置の例
先程の画像のうち真ん中の画像を相対配置にする
「positionプロパティ」の値に「relative」を指定し、「topプロパティ」・「leftプロパティ」で「100px」を指定
(各画像の大きさは縦横「200px」)
(「relative」の発音は「レラティブ」)
例
HTML
<div>
<img id="pic1" alt="空の画像" src="images/sky.jpg">
<img id="pic2" alt="花の画像" src="images/yellow.jpg">
<img id="pic3" alt="草の画像" src="images/green.jpg">
</div>CSS
#pic2 {
position: relative;
top: 100px;
left 100px;
}
相対配置を指定してない要素には、全く影響を与えていない
真ん中の画像は、100ピクセル下・100ピクセル右に移動している
→これが相対配置である
相対配置の場合、
「top」は上から下へ
「bottom」は下から上
「left」は左から右
「right」は右から左へ
の移動距離になる
絶対配置の例
「topプロパティ」・「leftプロパティ」はそのままで、「positionプロパティ」の値のみ「absolute」に変更する
例
HTML
<div>
<img id="pic1" alt="空の画像" src="images/sky.jpg">
<img id="pic2" alt="花の画像" src="images/yellow.jpg">
<img id="pic3" alt="草の画像" src="images/green.jpg">
</div>
CSS
#pic2 {
position: absolute;
top: 100px;
left: 100px;
}
絶対配置を指定していない要素にも影響がある
絶対配置にした要素は別のレイヤーに移されたため元のレイヤーから取り除かれた状態となり、後続の要素の表示位置が変更している
絶対配置で指定した要素の配置位置は、相対配置のときと違っており、それは、絶対配置を指定した要素は、それを含む基準ボックスからの移動距離で配置を指定するからである
この場合の基準ボックスはページ全体(html要素)で、
「top」は、その基準ボックスの上から絶対配置を指定したボックスの上までの距離
「left」は、基準ボックスの左から絶対配置を指定したボックスの左までの距離
となる
(「bottom」は下からの距離・「right」は右からの距離になる)
(基準ボックスのパンディング領域の各上下左右から、絶対配置されたボックスのマージン領域の上下左右までの距離になる)
絶対配置の基準ボックスは、自分を含むボックスのうち、「positionプロパティ」の値として「relative」・「absolute」・「fixed」のいずれかが指定されているもっとも近い要素がなる
(そのような要素がない場合、「html要素」 が基準ボックスになる)
特定の要素を基準ボックスにしたい場合、その要素に「position: relative; 」を指定するだけで基準ボックスにできる
(その場合、「top」や「left」などの指定は不要)
相対配置または絶対配置(固定配置含む)になっている要素は、「z-indexプロパティ」を使ってそれらが重なる際の順序を指定できる
z-indexに指定できる値
・整数
重なる順序を整数で指定
大きいほど上に表示される
通常のコンテンツは「0」の状態
負の値も指定可
・auto
親表示と同じ階層
絶対配置による段組み
絶対配置で段組みにすると、別レイヤーになったコンテンツと他のコンテンツは全く影響しなくなるので、文字サイズを大きくした場合などにコンテンツの一部が重なって見えなくなるなどの問題が発生する
要するに、
大きさが変化したり、内容量が変化する可能性がある要素を絶対配置にすると、状況によっては下のレイヤーのコンテンツが見えなくなる可能性がある
絶対配置は、大きさやコンテンツの量が基本的には変化しない画像や、大きさが変化しても影響のない場所に配置するコンテンツなどに限定される
