
継続は力なり#20
※前回の続きになっています
floatプロパティを指定する
前回のCSSに「floatプロパティ」を指定する
2つの段は幅の合計が300ピクセルになるよう
幅が200ピクセルと100ピクセルにする
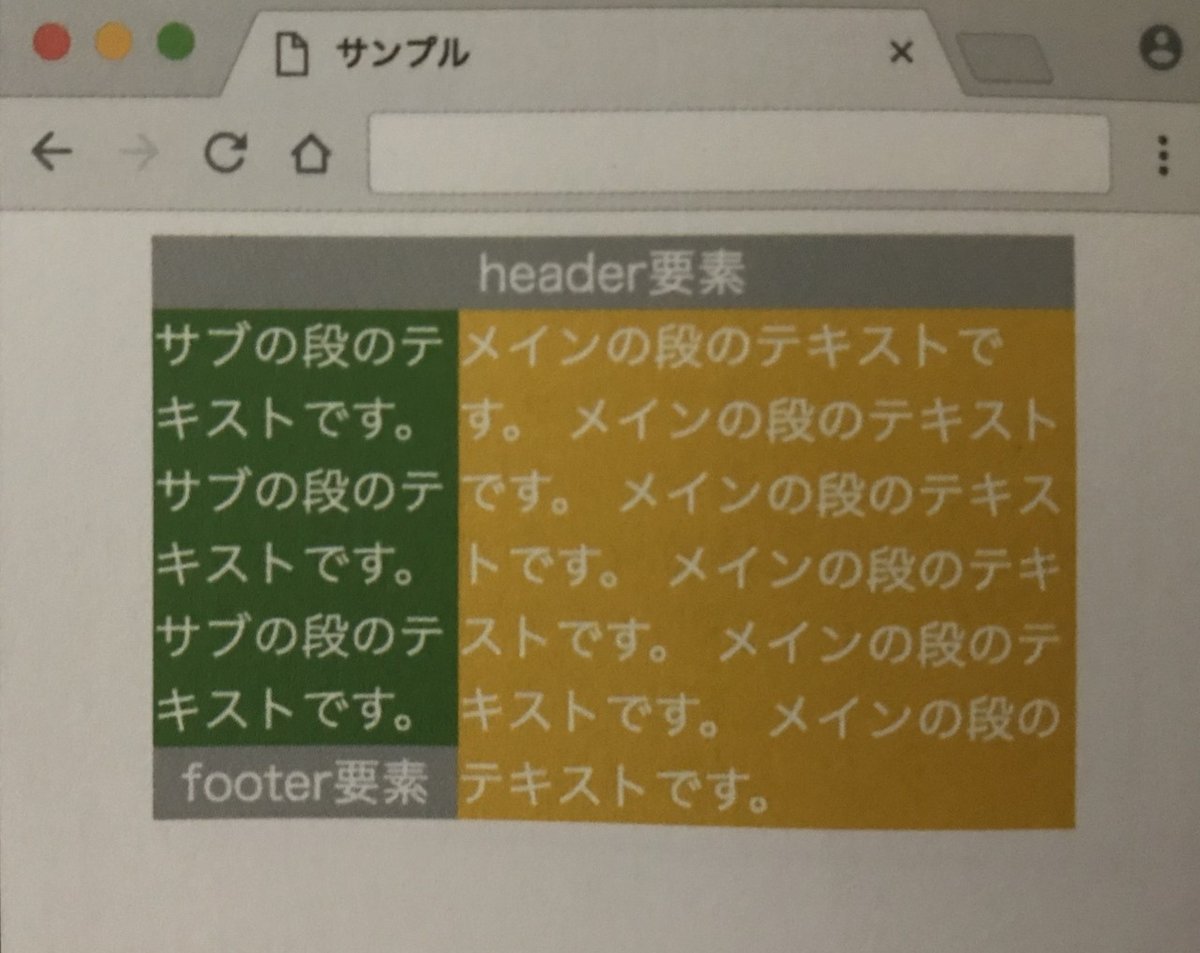
例
HTML(前回同様)
<div id="page">
<header>
header要素
</header>
<main>
メインの段のテキストです。
メインの段のテキストです。
メインの段のテキストです。
メインの段のテキストです。
メインの段のテキストです。
メインの段のテキストです。
</main>
<div id="sub">
サブの段のテキストです。
サブの段のテキストです。
サブの段のテキストです。
</div>
<footer>
footer要素
</footer>
</div>
CSS(追加したCSS)
#page {
margin: 0 auto;
width: 300px;
}
header, footer {
text-align: center;
color: #fff;
background: #bbb; /*グレー*/
}
main {
float: right;
width: 200px;
color: #fff;
background: #fo0; /*黄色*/
}
#sub {
float: left;
width: 100px;
color: #fff;
background: #390; /*緑*/
}
ここでは、メインの段を右、サブの段を左に配置したが左右逆でもいいし、このサンプルの場合、両方の段に「float: right」を指定しても表示結果は同じになる
(最後にフロートする段は余った場所に収まるしかないため、左右どちらを指定しても同じ場所に収まる)
各段が自分が思った側に寄せられるように左右を指定する
※全ての段に「floatプロパティ」を指定する
フロートの状態になっていない段が1つでもあると、フロートしていない段のコンテンツは長さが短い段の下に入り込んでしまう
段にしないところの段組みを解除する
上記の例では、フッターがサブの段の下に入り込んでしまっている
これは、フッターの前でフロートをクリアしてないことが原因
以下の例のように、フッターに「clearプロパティ」を指定すると2段組が完成する
例
HTML
<div id="page">
<header>
header要素
</header>
<main>
メインの段のテキストです。
メインの段のテキストです。
メインの段のテキストです。
メインの段のテキストです。
メインの段のテキストです。
メインの段のテキストです。
</main>
<div id="sub">
サブの段のテキストです。
サブの段のテキストです。
サブの段のテキストです。
</div>
<footer>
footer要素
</footer>
</div>
CSS
#page {
margin: 0 auto;
width: 300px;
}
header, footer {
text-align: center;
color: #fff;
background: #bbb; /*グレー*/
}
main {
float: right;
width: 200px;
color: #fff;
background: #fc0; /*黄色*/
}
#sub {
float: left;
width: 100px;
color: #fff;
background: #390; /*緑*/
}
footer {
clear: both;
}
