
[Vol.4] Week1-2 - 個人課題の内容って?どれくらい難しい? | Build@Mercari2022
こんにちは、42Tokyo生の U です。
Mercari@Build2022についてまとめている記事の第4弾、今回はWeek1とWeek2での個人課題のレベル感、内容と取り組み方について書いていこうと思います。
第3弾の記事はこちらです↓
個人課題のレポジトリ
さっそく個人プロジェクトの内容についてご紹介していきます。
が、実はBuild@Mercari2022の個人課題の内容は、GitHubレポジトリで公開されています。
ですので、細かい内容を理解したいという方は、レポジトリの方に飛んでいただいて確認していただくのが良いかと思います。
ここでは、レポジトリを見てもよくわからない方や、課題の詳細よりも大まかな流れを知りたいという方に向けて、取り組み方と内容をまとめていこうと思います。
自分の完成した個人プロジェクトのレポジトリはこちらです↓
こちらも合わせて参考にしていただければと思います。
課題の内容と取り組み方

Build@Mercari2022の個人課題は、自分にとっては難しすぎず、42Tokyoの課題と両立できるぐらいのちょうどいい難易度でした。
Backendの実装をするところまでが必須パートで、ここではPythonかGoのどちらかの言語を自由に選択します。
自分は課題と両立するために、すでに使ったことがあるPythonで実装しましたが、より自由に時間が使える方ならば、苦手な言語で取り組んでもいいと思います。
課題の内容を少し詳しく
詳しい課題の内容は以下のようになっていました。
Git / GitHub の使い方
プルリクを出す・レビューする
Python または Go の環境構築
Backend: API (python または Go), DB (SQLite)
APIを叩く、追加実装する
DB (データベース) に保存する
Docker
APIを動かすDockerfileを作る
ここまでが実装必須パートです。とは言っても、例え2週間でここまで終わらせられなくても何か確認や問題があるわけではなく、Week3のチームでのHackathonに取り組むときに、ここまで終わっていればとりあえずは大丈夫といった指標のようなものだったと感じています。
フロントエンドの実装は、Optional パートの方に含まれていました。
Optional パートは、
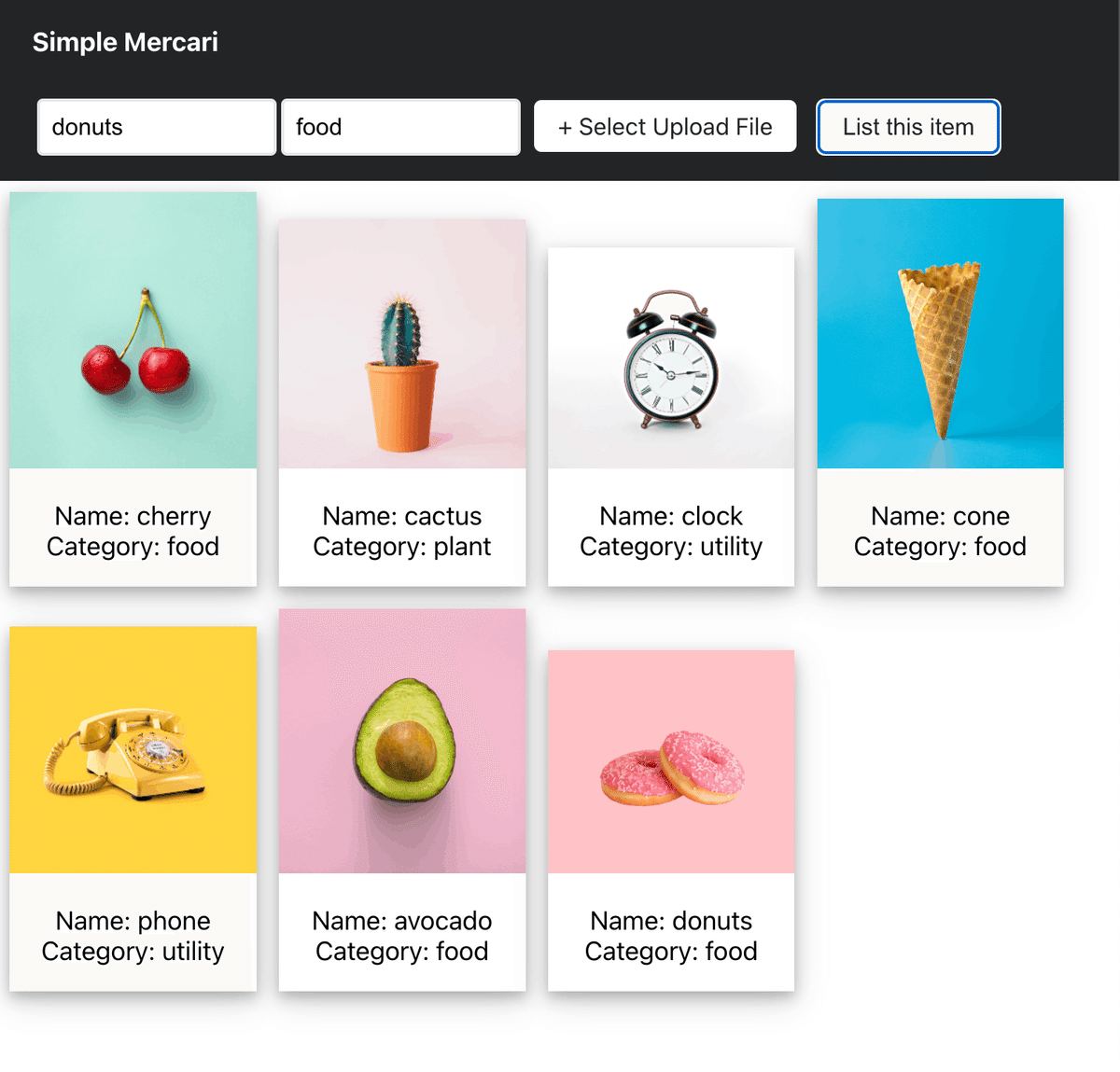
Frontend: React & TypeScript
Backendに合わせて調整する
CSS
Docker-compose
BackendとFrontendを両方Dockerで動かす
でした。
2週間でこの課題をこなす難易度は? 作業時間について

Git / GitHubとDockerには、42の課題で触れる機会があったので、そこまで取り組みのハードルは高くなかったと感じています。
ReactとTypeScriptに関しては全く何もわからなかったのですが、1年間のライセンスがもらえたUdemyの講座で必要な部分だけを学ぶことで、課題をこなすことができました。
スピードとしては、Week1のうちに必須パートを終わらせて、Week2でOptionalパートも完走することができました。
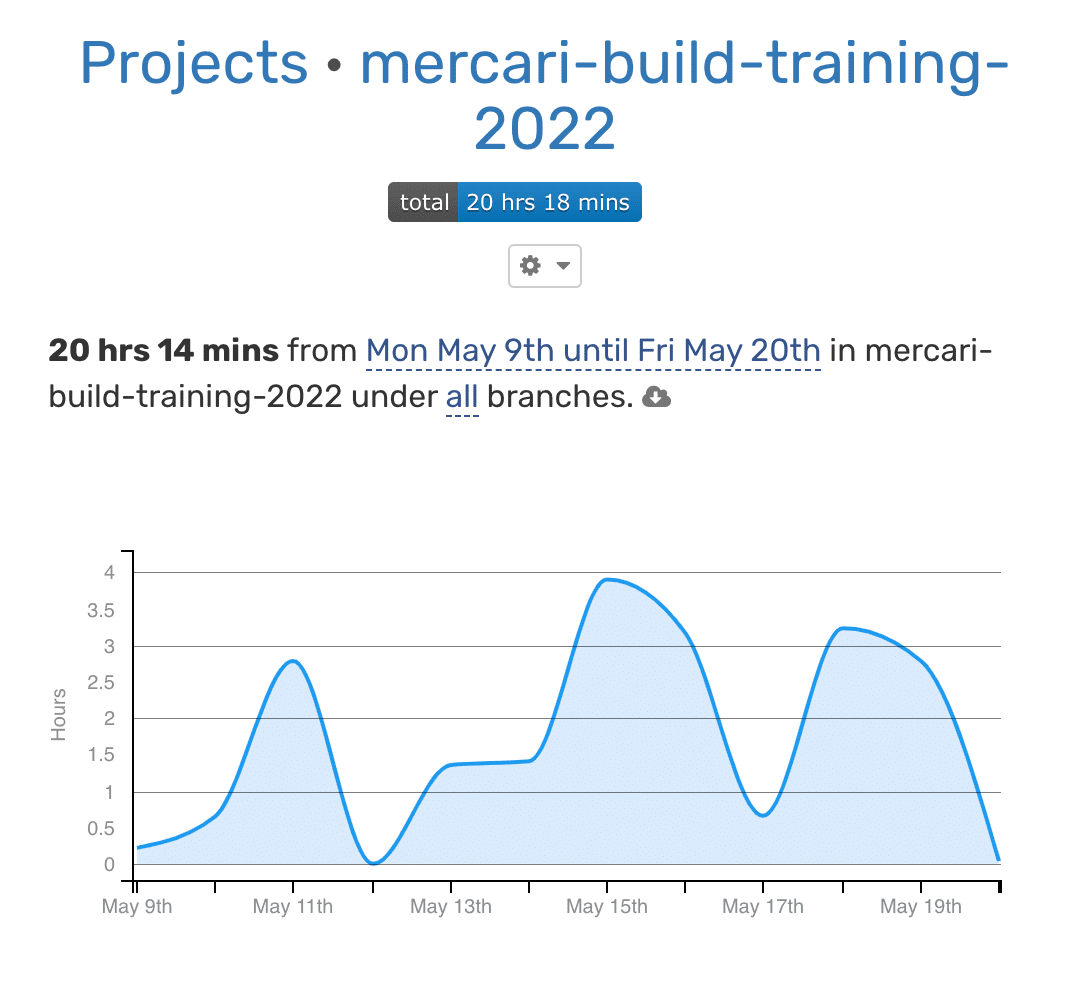
Week1 - Week2を通じて、自分の合計作業時間は約20時間でした。
2週間(土日を除いた10日間)で換算すると、平均2時間の作業時間です。
自分の場合は1週間目と2週間目の間の週末は作業することができたので、合計12日間で1日平均約1時間半ほどでした。
上のグラフを見ていただければわかると思いますが、全く取り組まない日や、逆に4時間弱取り組む日もありました。
運営側は1日2時間ほどビルドプログラムのための時間が取れれば良いと言っていますが、この指標はかなり正確だと言えると思います。
ただ、terminalを使うことに慣れていなかったり、Gitをあまり使ったことがない人は、必須パートをこなすのに割と苦労していたような印象を受けました。
逆に、経験のある人は、Week1が終わる頃までにOptionalパートを含む全部分を終わらせてしまって、残りの時間でさらに改良するなり他の人のサポートに回るなりといった形で取り組んでいました。
APIの作成、React, TypeScriptなどでの開発経験がある人にとっては、少しこのプログラムは簡単すぎてしまうかもしれないと思います。
課題の取り組みの流れ

参加者は、mercari-buildのレポジトリをフォークしてきて、課題の指示に沿って開発を進めます。
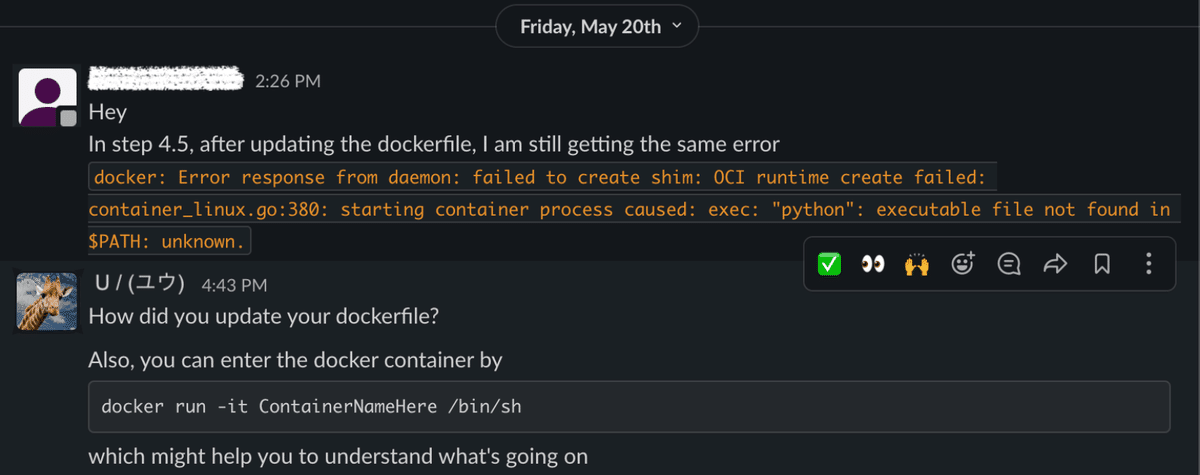
わからない部分があればSlackでチームメンバーやメンターに質問しながら、基本的に個人で開発を進めました。
Week 1 ~ Week 2 の個人プロジェクトの内容については、以上になります!
Week3のHackathonでは、この個人プロジェクトを用いて、さらに発展させた成果物を作ったチームが多かったようです。
自分のチームもその一人です。
次回はbuildプログラム最終週のHackathonの内容や取り組みについてまとめていきます!
ここまでお読みいただきありがとうございました。
何か参考になれば幸いです!
第5弾はこちら↓
