
教育ダッシュボードのつくりかた③ ~ラーメン屋から学ぶ活用されるダッシュボード~
第1回、第2回に続き「教育ダッシュボードのつくりかた」の第3回目です。
3回目で中だるみしそうなので、タイトルだけ無駄に爪痕残りそうなものにしてみました苦笑
この記事は主にまなびポケットのダッシュボード機能の開発過程で得られた知見・考えたことなどを公表する形で書いています。
この辺り、12/20に開催されるウェビナーでも詳細話します。もしご意見・疑問・苦情などなどあれば、遠慮なくその場でぶつけていただけたらと。
前回のおさらい
毎度ですが、前回(第2回)のおさらいを簡単に。
第1回がトップダウンでの要求整理だったので、前回(第2回)はボトムアップ:利用者の立場からの要求整理方法の例を紹介
利用者を児童生徒、先生、学校管理職、教育委員会、保護者に区分けし、それぞれの要求を整理する
要求の整理は、カスタマージャーニーマップを用いて、それぞれの役割の方にインタビューをして、行動や感情をつぶさに書き出そう
という感じ。
カスタマージャーニーマップって何ぞや、という方は前回をご覧いただけたらと。
※実際はカスタマージャーニーマップそのものではなく、そのフレームを用いてまとめています
ダッシュボードってあまり活用されていない?
前回で要求獲得・整理のプロセスを書いたので、今回はそれをどう表現するのか、について書いてみます。
本来工程としてはもう少し後、その前にデータの連携方法などのシステム面での検討が先なのですが、前回と連動するので今回記載しちゃいます。
ちなみにダッシュボードですが、文部科学省の「GIGAスクール構想の下での校務DXについて」でも中央に配置され、今後のGIGAスクール時代では必需品として描かれています。

そうであれば、と私たちもダッシュボード機能を検討する際、先行で導入しているいくつかの学校にインタビューを行いました。
そこで聞かされたのはちょっと意外な声でした。
「最近、ダッシュボードを見る機会がなくなっています」
ダッシュボードに異なる体験が混在?
教育委員会の方にとっては、ダッシュボードは先生方に日々使われ役立つものになって欲しい、と思っているはず。
一方で先行導入した学校の意見では「最初は見てたけどあまり見なくなった」というコメントが少なくなかったです。
ヒアリングをしていくと、いくつか要因が見えてきました。
第1回や第2回での検討・調査が不足していて「見せられるものから見せていこう」という方針で始めたから(それ自体は全然悪いことではなく、そこから改善していく方針になっていればOK)という理由や、そもそも必要なデータが連携できていない(システムの構造的な問題なのでこの辺りは次回にでも)、などもありそうでした。
さらには表現の仕方、デザインについての課題も見えてきたので、今回はその辺りに言及してみます。
表現・デザインを考えるためには、どんな機能や体験が求められるサービスなのかを、改めて確認する必要があります。
第2回のカスタマージャーニーマップをつくってみて分かったことは
日々の状況・状態を把握する
何らかの事象の要因を分析する
の大別して2つの体験がダッシュボードに求められている、ということです。
"状態把握"と"原因究明"は混ぜるな体験
具体的には以下のようなダッシュボードの利用シーンです。
先生が朝、今日の欠席連絡の状況を見る(状態把握)
先生が放課後、児童生徒の各授業の状況と単元単位での達成度の関連を確認し、次の単元での進め方を考える(要因分析)
教育委員会が、現時点の不登校になっている数、今後そうなりそうな傾向の対象を把握する(状態把握)
教育委員会が、地方学力調査と意識調査の結果を掛け合わせ、実施している施策の評価と、今後の必要な施策を検討する(要因分析)
ルーティーン的な営み・短時間でパッと状況が分かるための状態把握と、設定した課題や目的に対応する営み・一定の時間をかけて探索的に検討するための要因分析。それぞれ、利用する状況がかなり違います。
異なる体験を混ぜて提供することは、システムに期待している価値が混ざることを意味し、利用者には混乱が生じ、異なるそれぞれを認知・理解するコストがかかってしまいます。
結果「使い勝手の悪いサービス」と認識されてしまう。
そのため、それぞれの体験は分けて提供することが必要そうです。

上記辺りをコンパクトにまとめている記事があったので、興味がある方は以下とかも見てもらえたらと。ヤコブの法則とかヒックの法則とかは、言葉を知ったのは最近ですが、自分が機能を考えるときは心の入れ墨としていつも前提条件にしています。
学校教育向けサービスって、足し算で機能モリモリ型にしてしまうこと多い印象。要因は事業者のダサさ(自省含む)もありますが、要因としてこんなこともあったりして、、
話逸れましたが、大きく異なる体験に対しては、あえて機能を分けて提供する。混ぜるな危険ならぬ、混ぜるな体験、の(個人的な)法則
初回のラーメン屋で何を注文しますか?
その状態把握の画面でも、デザインによって大きく使い勝手が変わってくるはずです。が、この部分書いているのが午前11時半なので、お腹空いてきました。ラーメン食べたい。
皆さんは初めて行くラーメン屋で、色んな種類のラーメンのメニューがあった場合、何をどうやって選びますか?(唐突)

最近食べたラーメンの券売機の写真をUPしますので、初見のつもりで考えてもらえたらと。(写真の注釈で各お店のリンク入れておきます)
良く分からん話が始まっている感ありますが、自分は初見のラーメン屋の場合は「左上のボタンを押す」と決めています。
なぜなら「店主として一番のおススメがそこにあるはず」と思っているためです!(初回なら店主のおススメが試したいという気持ち)
左上のメニューが「シンプルで安い」場合は実直な店主、「全盛とかで高い」場合は強気・強欲な店主、という偏見を持ってお店と対峙しています
話戻しますが、複数の見るモノが整列して並んでいるとき、皆さんご存じの通り多くの人は最初に左上見ちゃうからなんですよね。
視線誘導の法則
人の視線がどんな風に流れていくのか、はいくつかパターンがあり、F型・Z型・N型などが有名です。
以下のページが分かりやすく解説しているので、興味ある方は見ていただけたらと。
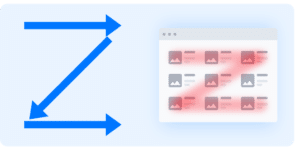
ダッシュボードを考える場合、最もポピュラーなのはZ型。

Z型:ユーザーの視線が左上→右上→左下→右下の順に巡回するパターン
使う例:センタリング配置のUI、画像やカードが均等に並んでいるページ
引用にもありますが、ダッシュボードの場合は画像やカードが複数並ぶ画面になりがちなので、Z型の視線誘導が利用者にとって使いやすくなるはず。
ちなみに、まなびポケット自体は左側にメニューがあるため、大枠としてはF型ですが、ダッシュボードの機能のなかではZ型が意識されています。
重要度だけでなくデータの更新頻度に着目
そうなると、一等地は左上(一推しラーメンポジション)。
毎日の業務のなかで確認していくものをここに配置することが、日々使われるダッシュボード(状態把握画面)になってくるはずで、そう考えるとデータの重要性だけでなく更新頻度にも着目する必要があることが分かってきます。
例えば学力調査の結果、HyperQ-Uによる学級状態って重要なデータですが、年1-2回計測するデータです。言い換えれば年2回ぐらいしか変わらないものを、毎日見る必要性はあまりないはず。

上記は文部科学省の「GIGAスクール構想の下での校務DXについて」で例示されているダッシュボードですが、左上に学期に1回ぐらいのアンケート結果が配置されているようで、これで本当に日々使われるものなのか、という疑念が出てきます。
ではどんなデータが日々の業務のなか確認されるものかと言うと、例えば先生向けの画面では、保護者からの欠席・遅刻・早退連絡。これは日々データが更新されます。
朝の授業前、担当クラスの欠席・遅刻状況は先生方は確認したいはずで、パッと見てそれを把握できるようにする。
毎日更新され見るデータ&日々のルーティン業務に必要な情報を左上に配置すること。1日単位でモニタリングが必要な情報、週単位で確認する情報、月や学期単位だけど重要な情報、みたいな順序でZ型に配置していくと、利用者にとって使い勝手の良いものになってくるのでは、と考えています。
他にも考慮したいことが色々諸々
他にもデザイン面だけでも考慮しないといけないことが色々あるのですが、、、
例えば、私が兼業で勤めているデジタル庁では、エレベータでフロア降りたらこんなものが表示されています。

本当にシンプルに情報を絞り、政策上で重要度の高く・更新頻度の高い情報を提示し、組織の方向性を明確に示すようにしています。
ヒアリングするとコレが見たい、アレがみたいと色んな要望が沢山くるのですが、前述したヒックの法則じゃないですが、情報が多すぎるのは認知負荷も高くなって判断もしずらいもの。
「如何にして見せない情報を決めるのか」が、ダッシュボードを意味あるものとして改善していくうえで一番大事なんじゃないかと思ったりしています。
他にも、データを提示する際は「それはアクショナブルか?」を必ず考えていくことなんかも超重要です。
上記はそれだけで1回分とかになりそうなので、興味あれば以下の記事とかをご覧いただきながら、「学校教育の場合は・・・」みたいに考えていただけたらと。
次回はシステムの観点で
なかなか共有したいことが多くて取っ散らかった感ありますが、、
ユーザビリティ1つとっても、ダッシュボードの検討ってめっちゃ難しく、前々回・前回の内容含め、事前の調査や設計をしっかりやって提供する必要がある、ということは分かったいただけたのかも、と思っています。
次回はシステムの観点での留意事項や考え方など、書いてみたいと思います。あと1回で終わらず2回とかになってしまうかも、、ですが、お付き合いいただけたらと。
ではまたー。
