
Notion AIなら、どこに物があるか教えてくれる未来が作れる
平均的なビジネスパーソンは探し物で年間54時間も浪費している。
コクヨが2022年に行った調査では、一日のうち探し物をしている時間は平均およそ13.5分、年間で約54時間に相当するとの結果が報告されているらしい。
そんな客観的なデータももらわなくても、あれはどこにいった、これはどこにいったと年がら年中悩んでる私は、常々なんとかしてものの保管場所をデータ化できないかと悩んでいた。
もちろん一人でもこうなのだから、複数人が使用するオフィスだったり、お店だったりだと誰がどこにしまったのかもよくわからない。
物の場所を探す時間は、現代社会においてもまだまだなくならないだろう。
ユニクロさんの店舗のレジみたいに、RFIDと呼ばれるタグにデータを入れて、非接触でも一気に収納ボックスの中身が分かれば理想だけど、なかなかコストも技術も一般的ではない。

でも、意外とこのごろ触り始めた「Notion」ならそれに近いことができるかも!と思い、色々と試してみた。
結論から言えば、まだ完璧!ではないのだけど、それなりにいい感じに登録や管理ができるようになったので、今回はその研究成果を皆様に共有させていただければ嬉しい。
2つのデータベースで快適に管理する

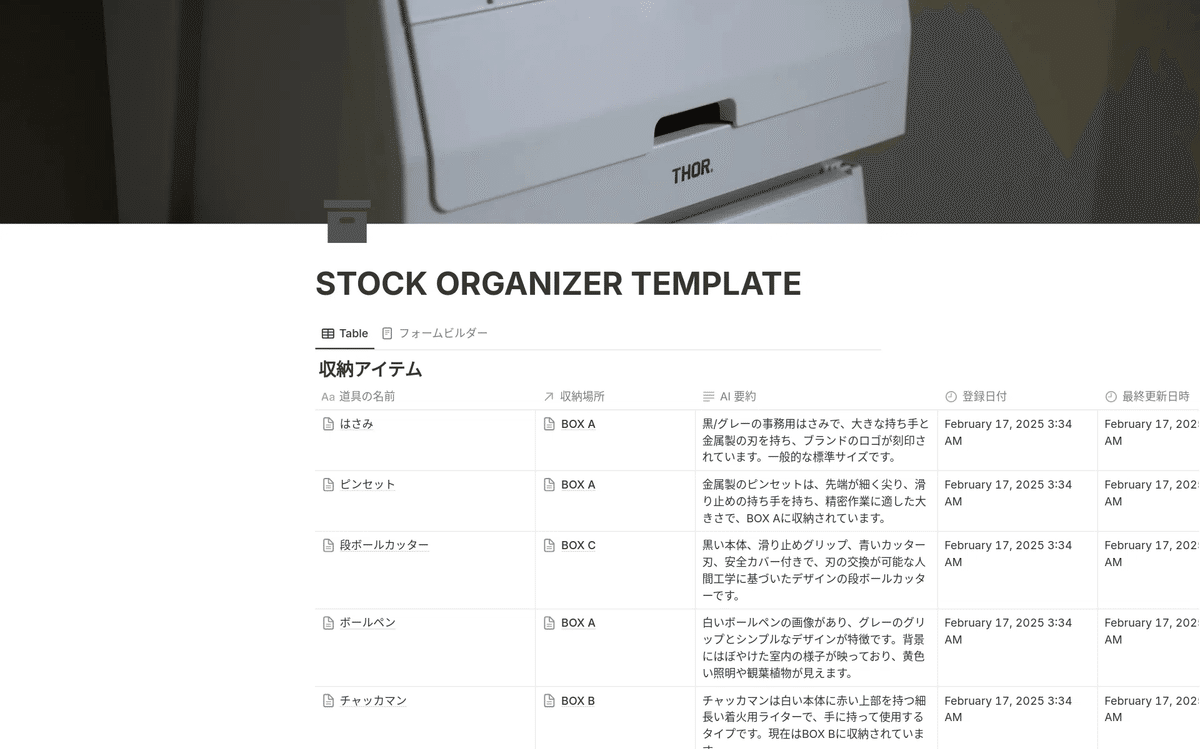
「STOCK ORGANIZER」と名付けたこのテンプレートは2つのデータベースを使ってシンプルに構成している。
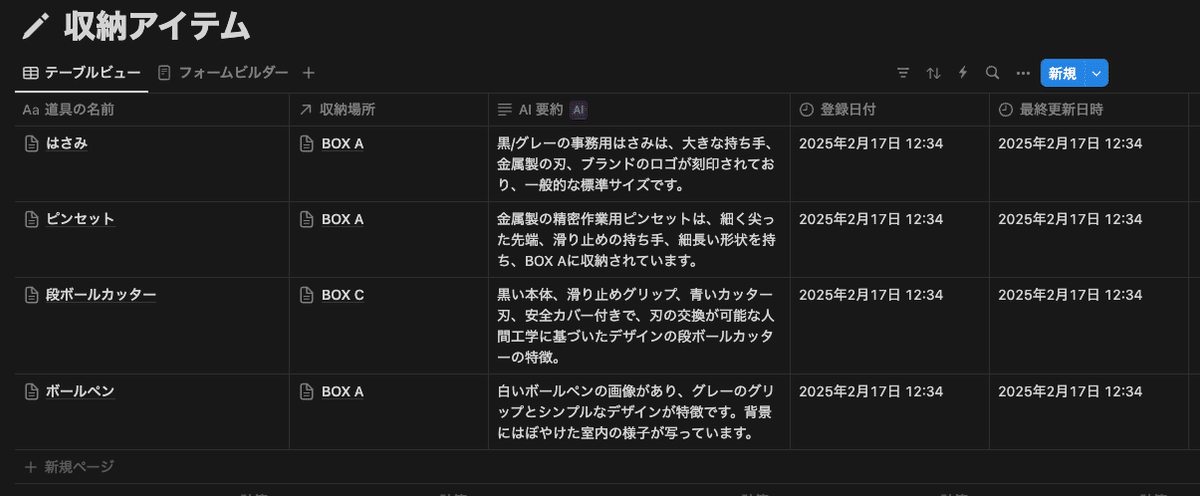
一つは収納するアイテムを登録していくデータベースだ。
はさみ、ボールペンなど、管理したい道具をどんどんと登録していけば、登録日付と最終更新日時が自動で登録されるので、古い情報は怪しいな……といった判断も可能になる。
AI要約は、あとで詳しく説明するが、Notion AIを有料プランで有効にしていると、文章の中身を勝手にまとめて表示してくれるので、登録している写真などをわざわざ開く手間を抑えてくれる役割を持つ表示欄だと思ってもらえるといいと思う。
収納場所は文字通り、どこに収納するのかという項目。
ここは通常選択式のカテゴリとして使用すると思うのだけど、あえて今回はもう一つのデータベース「収納場所」と連動した構成にしている。

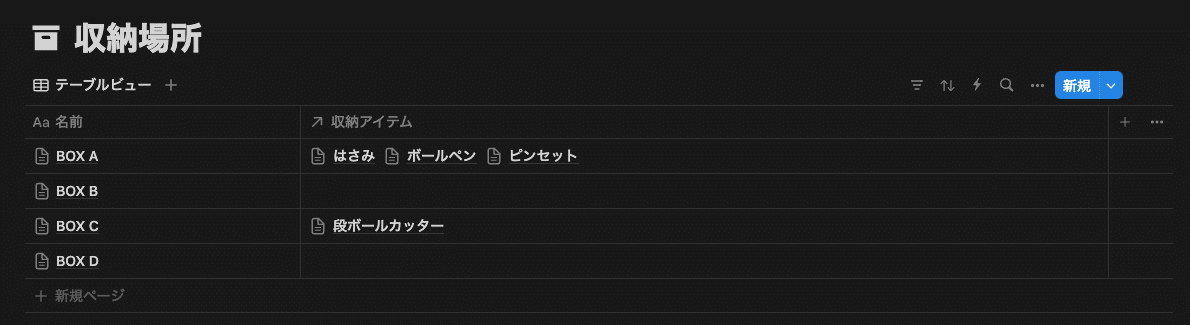
収納場所のデータベースはこの通り、名前と関連づいている収納アイテムを表示するのに留めている。
何が収納されているのかは、収納アイテム側で収納場所データから選択すれば自動で紐づいて表示されるので手間がいらない。

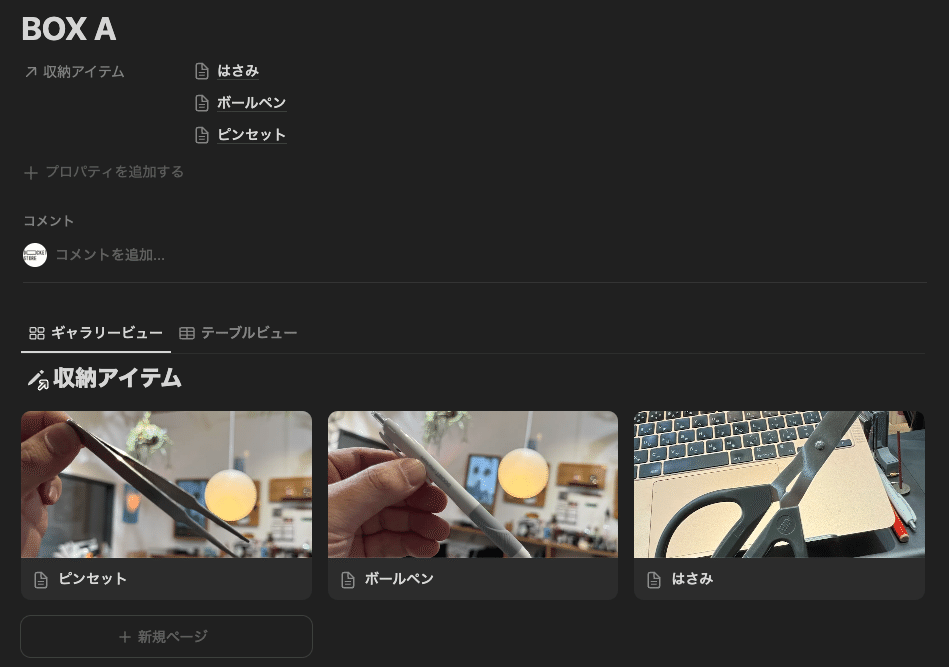
各収納場所のページを開くとこの通り、さきほど紐づいて表示されていた道具の詳細が一覧で表示される。
BOX AであればBOX Aに紐づいたアイテムだけがフィルターで自動で表示されるので、何がどこにどれだけ入っているのかもわかりやすい。
これは、新しい収納場所として「BOX Z」なんかを作った際にも自動でフィルターがかかってくれるので、非常に楽だと思う。

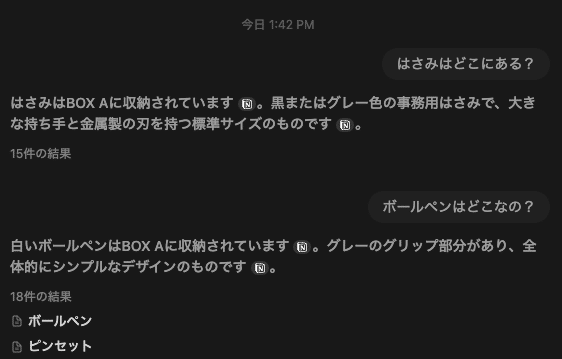
Notion AIにこの状態で「ボールペン」の場所を聞けば、こんなふうに答えてくれる。
関連するリンクを開けば、写真なども見られるので、確認もできるのでより見つけたいものが見つかるだろう。
フォーム入力で誰でも手軽に登録

さてここから先は一歩実用面で踏み込む。
こういった物の場所リストを作ったところで、Notionを使っていない人にとってはどうやって入力すればいいのか迷ったりしてしまうことも考えられる。
そこで便利なのが「フォーム」機能だ。
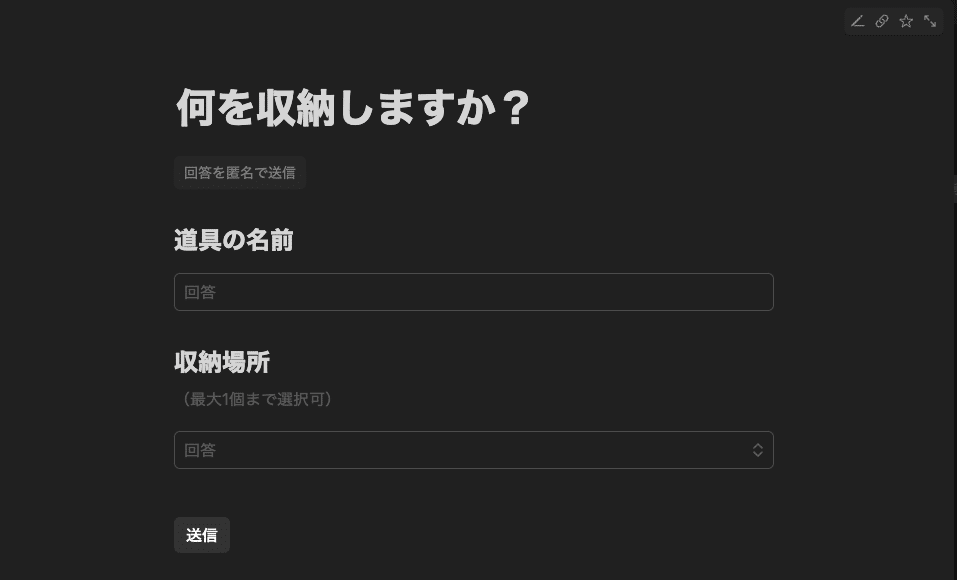
URLを発行できるので、スマホでアクセスしてもらえれば、誰でも入力が可能となる。

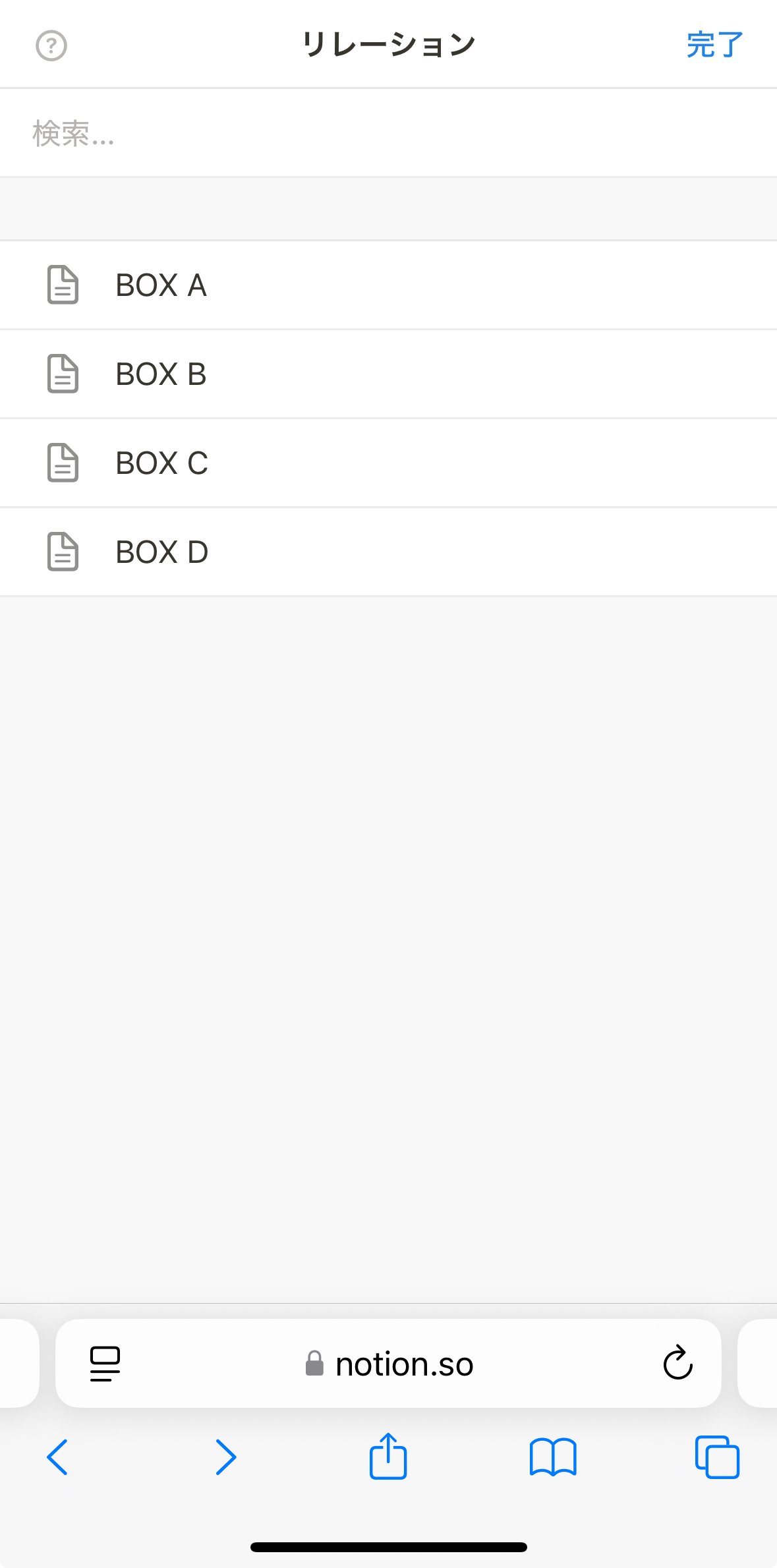
収納場所に関しても登録してあるものから候補が表示されるので、あとはしまった場所を選ぶだけ。
まあ正直、一回一回使うごとに登録するのは面倒くさいので、事務所でものの置き場所をルール決めする際に便利な手段と言ったほうが正しいかもしれない。

ただ、もう本当にものすごく残念なのは、写真を登録するには「回答を表示する」というボタンを押して、ページ内に画像をアップしないといけないというところだ。
フォーム機能からでも画像をアップロードすることはできるのだけど、なぜかフォーム機能からプロパティにアップされた画像に対してはNotion AIが現状機能しない……
この画像添付の一手間がなければ、幅広い人が利用できるシステムになるのに。こればかりは、Notionさんのアップデートを待つしかなさそうである。

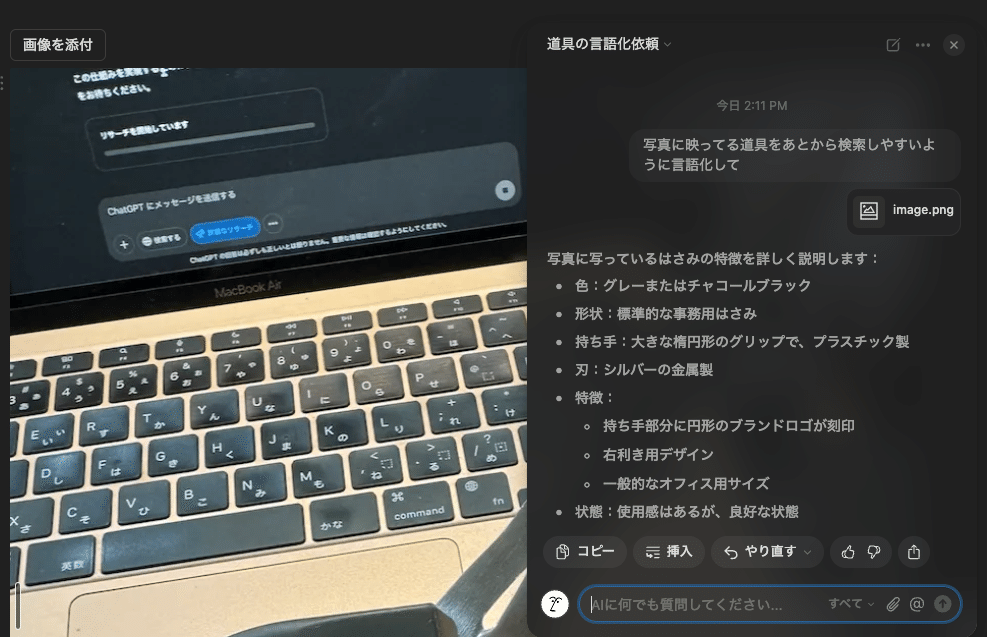
更に、画像をクリックして、AIに後から検索しやすいように、写真に映っている道具の特徴を言語化して文章として挿入してもらうということもできる。
Notion AIの検索だと、写真を添付しているだけでも探してくれるようにはなるのだが、一番はじめの方に登場した「収納アイテムのAI要約」機能を使うには、写真だけではページに中身がないとAIから言われてしまう……
これもまたNotionさんの今後に期待という部分である。

そんなわけで、Notion AIで構築する、物の管理方法のお話でした。
正直、画像だけアップしたら自動で道具の名前なんかも使えるようにしたいのだけど、そこまではできなかった。
できなかったけれど、現実的にNotionさんが対応してくれたら、あと一歩で解決できそうというところまで来ていることが伝わったら嬉しい。
テンプレートについても今後販売などを考えているけれど、ひとまず無料公開するので使ってみて感想などをもらえたら嬉しく思います。
こちらの記事を面白いと感じて頂けた方は「♡マークのスキ」を押していただければ幸いです。(スキは非会員でも押すことができます)
また、フォローやシェアも大歓迎でございます。大阪の気軽にアクセスできない場所にあるお店ですが、今後もnoteを通して皆様と交流できれば幸いです。
↓↓↓ぜひtwitterやinstagramのフォローもよろしくお願いいたします!↓↓↓
