
Vinyl Collections (レコード情報管理アプリを作る 3/5)
さて、今回はお気に入り機能について。です。この機能は当初は実装していなかったモノになります。審査員の方からのリクエストで実装したものになります。
個人的な意見ですが...NFC読み込んだ時にお気に入りTrackが見れる機能が欲しいです(笑)
作るとこの機能の便利さがとてもわかります。アナログレコードは、サブスクのようにデータ化されていないので、自分でお気に入りを管理しないといけませんが、データベースでレコードを跨いだ登録が可能になると、あとで、お気に入りのみを表示といった機能を作ることができます。
処理の流れ(画面遷移を含む)
では、処理の流れを確認してみましょう。と思ったのですが、この機能はiPadとiPhoneで処理ができるレイアウトをわけています。
お気に入りに追加
1. 該当レコードを明細を開く
2. レコードの収録曲を開く
3. 左上にある「Like!」の下にあるボタンをクリックする。
4. 赤いハートマークにボタンが変更される。
お気に入りを解除
1. 該当レコードを明細を開く
2. レコードの収録曲を開く
3. ハートマークのボタンを再度押す。
4. 通常のマークに変更となる。
実際の画面で確認してみましょう。
登録前の画像:
実際はカーソルがハートマークになるので、どの曲をお気に入りにするのかはPC版の場合は、確認が可能です。

登録後の画像:
お気に入り登録後は、ハートマークになるので、登録済みであることがわかります。

処理の方法(スクリプトの中身)
至ってシンプルです。曲が保存されているテーブルの「Like」フィールドに「0」と「1」をセットしているだけ。あとはレイアウト上のボタン表示をオブジェクトをオン、オフにしています。

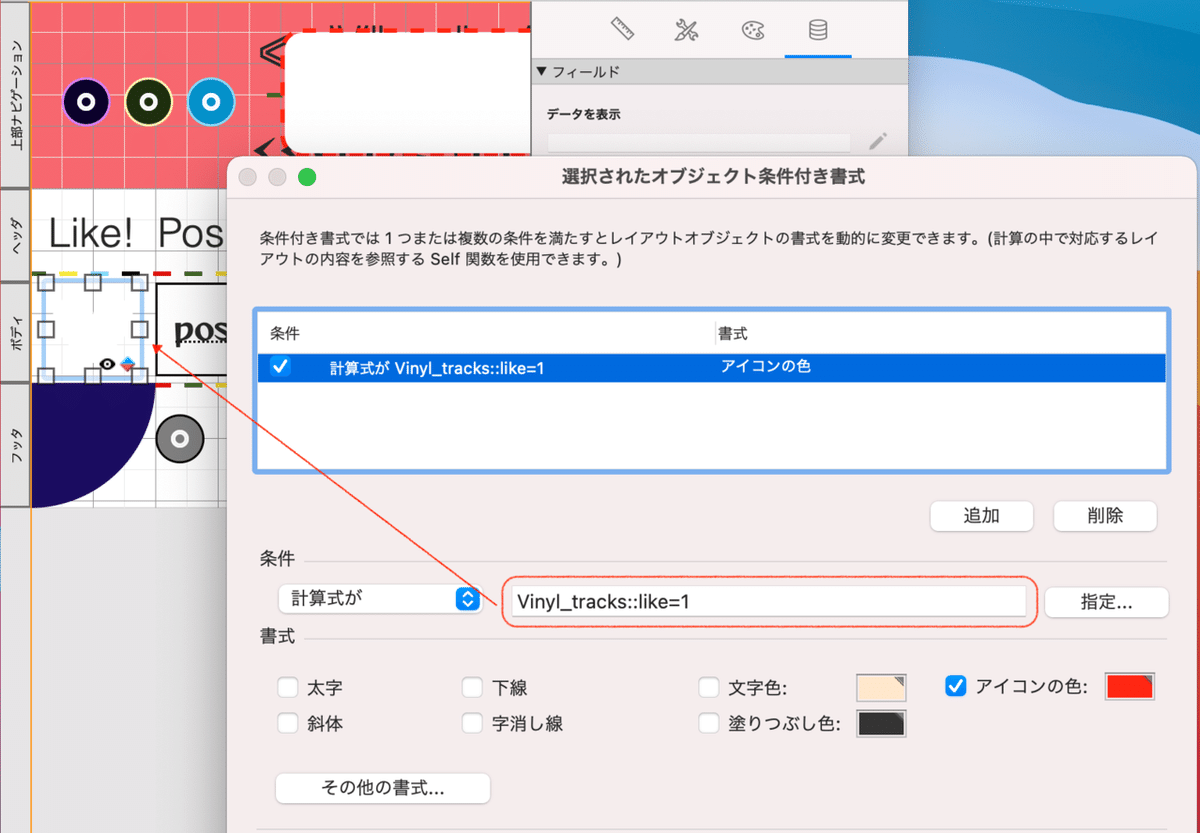
正確には、ボタンは「次のオブジェクトを隠す」機能で隠して、ハート型のアイコンは、「条件付き書式」で色を赤にしていました。
ボタンを隠す処理:

ハート型のアイコンを赤色で表示:

次回はiPhoneのレイアウトでの処理をみていこうと思います。お気に入り等フラグによる処理は実務でもよくみられる処理です。
FileMaker特有の「次のオブジェクトを隠す」と「条件付き書式」を組み合わせるとかなり簡単に実装できます。ここがローコード開発の良さです。
ごりごりの開発言語からみるとそれでいいの?と言われそうですが、それで良いのです。だって、便利だし機能しているので。
ただ実務の場合は、このフラグが乱立して、帳票類の印字を振り分けたりするときには注意が必要です。このアプリの単機能であれば、十分実用に耐えられます。
なお、このアプリは無料でダウンロードできます。気になった方は下記のレビューを確認していただき、是非使ってみてください。
機能追加やもっとシンプルな画面で使いたいという方は、画面の一番にちっちゃく書いてある「クリエイターへのお問い合わせ」でメッセージを頂けると助かります。
いいなと思ったら応援しよう!

