
Looker Studio - Google スプレッドシート マップチャート作り
Google データポータル の名前が変わり、Looker Studio になりました! 今回は、二つのツールを使って、マップチャート(グラフ)作りをしてみたいと思います!
Looker Studio
と、その前に。
Google スプレッドシート でマップチャート作りをやってみたいと思います。
人口の実演シート(Kaggleより)
実演シートの B , C 列でマップチャートを作りたいと思います。

選択した状態で挿入からグラフを選びます。

そうすると、このようなグラフが作成されます。

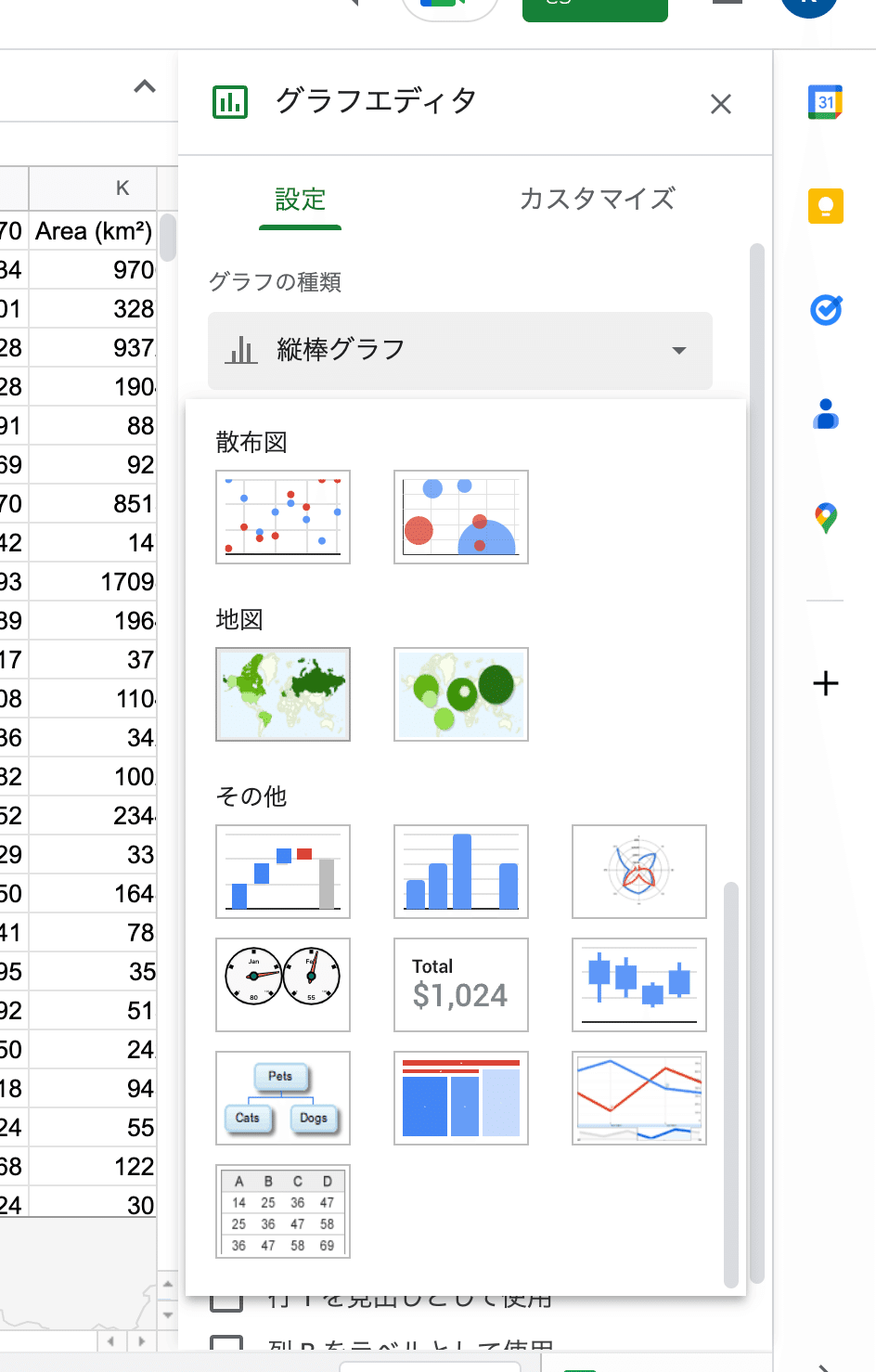
最初は、勝手に選んでくれてあるので、グラフの種類からマップを選択したいと思います。

そうすると、下記のようなグラフが出来上がります。

まだちょっと、色が微妙ですよね😅
ということで。
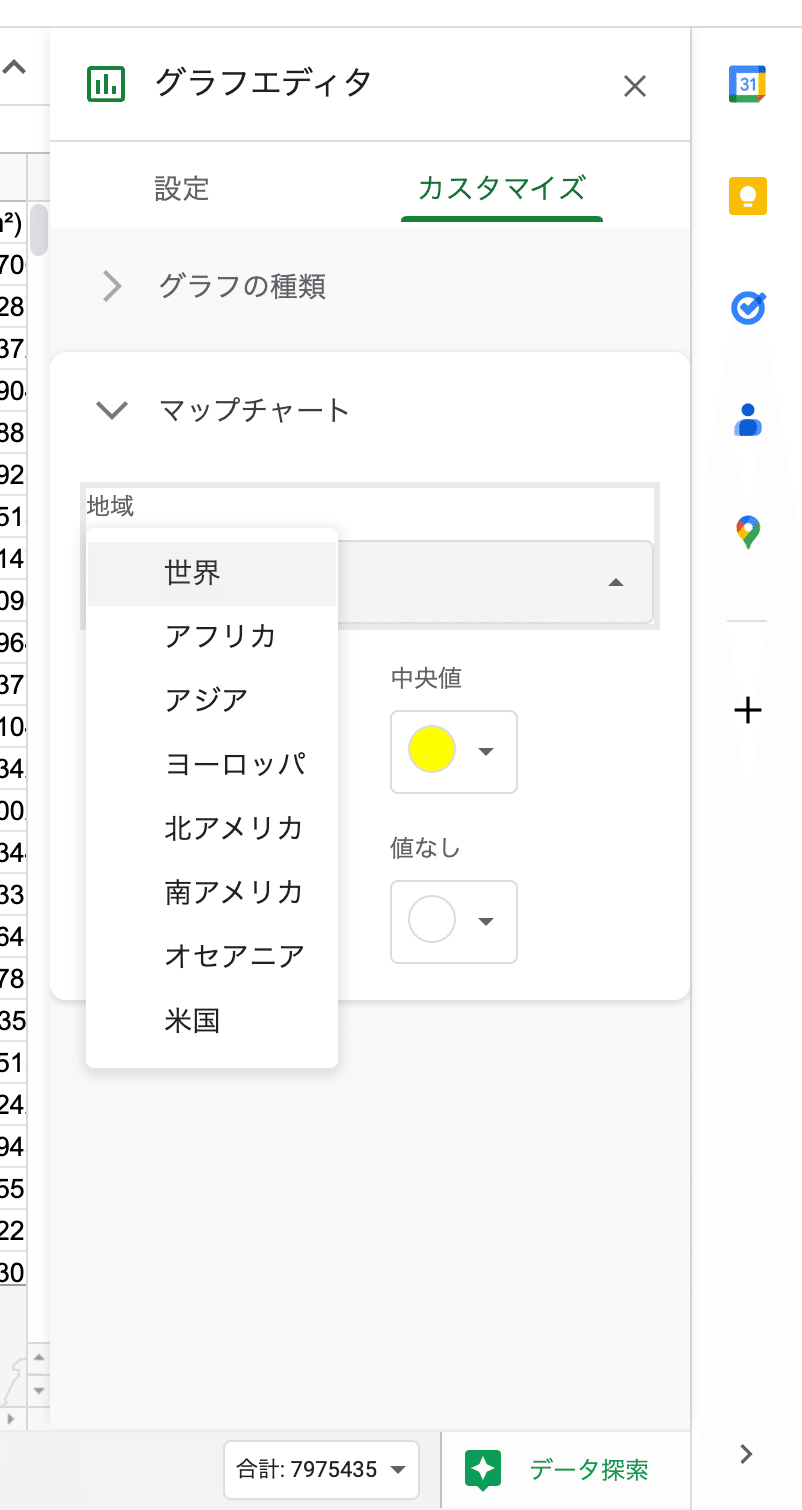
カスタマイズをクリックして、マップチャートを選択します。

最小値、最大値、中央値の色を設定し直せます。
これから示したいデータに合わせて色を設定すると良いですね!
例えば、水の豊富さで言ったら青系がいいだろうし。
そのデータのイメージにあった色にすると、見ている人にも伝わりやすいです。
ビジュアライゼーション
っていうんですけど。
生徒もこういう知識を持っているだけで、とても役立つと思います!

また、世界地図だけだと、なんか微妙ですよね。
例えば、アジアやヨーロッパのように、地域を限定できたら良いと思いませんか!?
できるんです。
カスタマイズのマップチャートにある地域をクリックしてみてください。

アジアやヨーロッパなどの地域を選択できます!

こんな感じですね!
それでも、世界だけか……..。
いや、静岡県のマップを作りたいんですよ😅
的な欲が出てきますよね。
Google スプレッドシート のデフォルトの機能ではこれが限界です。
そこで、Looker Studio というツールを使うことで解決できます!
冒頭にも書きましたが、最初は データポータル って名前だったんですけど、最近名前が変わりました〜!
にアクセスしてください。
今回、マップチャートを作るのは、こちらのデータです。
早速作成!

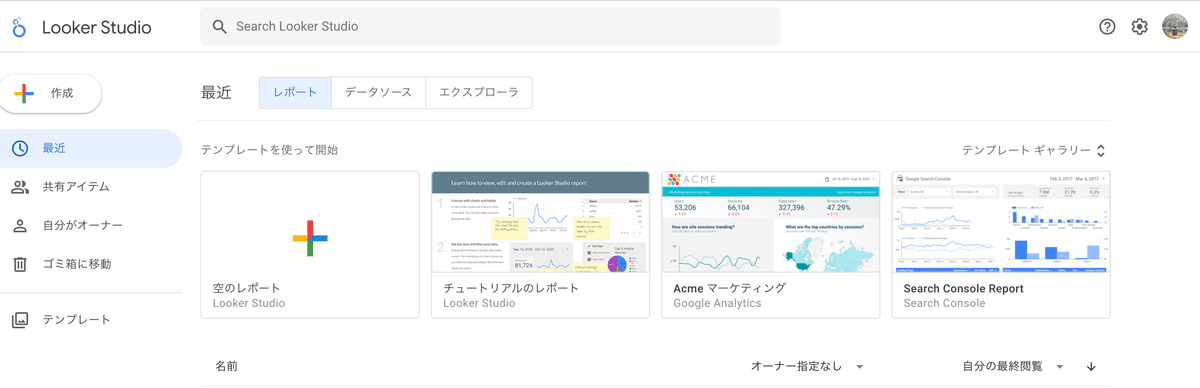
使ってみるをクリックしてみましょう!

この画面の空のレポートから作成してみます。

Google スプレッドシート を選択します。
(マップにしたいデータを事前にご用意ください!上記のスプシのデータをコピーしてもらっても良いです)
初めてだと、承認をクリックしてください。

データ一覧が表示されるので、今回は自分がオーナーのデータである、静岡県の飲食店数をクリックしたいと思います。

データ内にあるシートが表示されるので、そのまま左下の追加をクリックしましょう。

このような画面が出てきます。

レポートに追加をクリックします。
デフォルトで、表みたいなグラフが設定されました!
では、これをマップチャートに変えましょう!

右側のグラフの🔻をクリックします。

塗り分けマップを選択します。
他にもヒートマップとかもありますので、適宜お試しください!

これだけでは、正しくデータが表示されません。

ディメンションが無効です
って出ちゃってるんですよね。

まず、このディメンションを地区にします。
今回は、地区という列に地区データ(浜松市、静岡市など)が入っているからです。

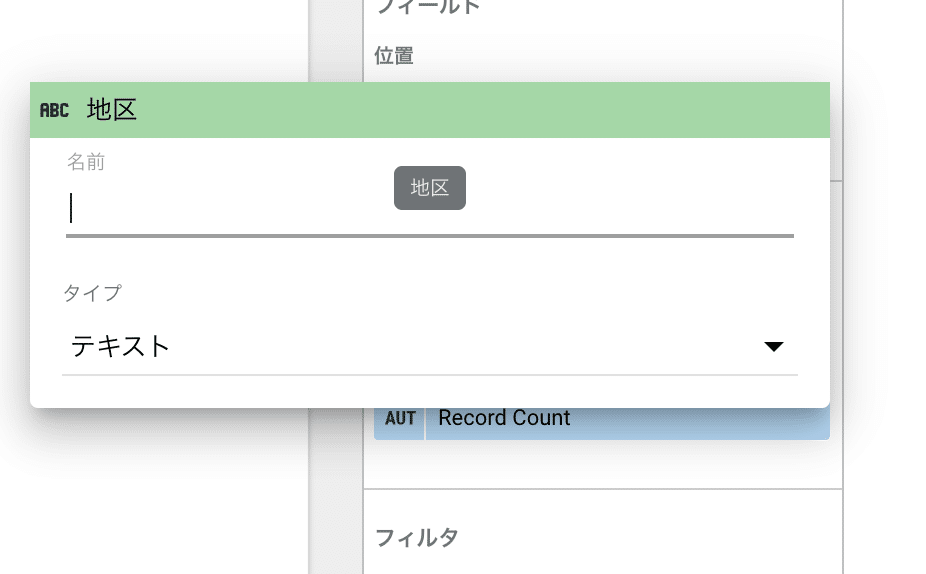
ABCってなっている部分をクリックすると。

こんな具合にタイプを変更できるウィンドウが出てきます。

今回は、都市までのデータなので、地域の都市を選択します。

そうすると、さっきまでエラーっぽかったのが Google マップ になりました!😆

まだ、静岡県出てねーじゃん!って感じですよね🤔笑
ここから静岡まで拡大していくのは大変…..。
大丈夫です。
この色の指標を変えます。

飲食店数に変えてください。
今回は、飲食店数という列に、マップ化したいデータが入っているからです。

そうすると….。
勝手に静岡県に拡大してくれます!!!

さっきみたいに、色を変更することができます。
スタイルというところですね。

カラーという項目で、最小値、最大値、中央値の色を設定できます。

色を変えたら、少し黙って待っていましょう!笑
変わるまでに少し時間がかかります。
変わらないじゃん!!って色々変えると、訳わからなくなります🤣笑
(経験談)
詳しくはこちらでも解説しています!
是非ご覧ください!
いいなと思ったら応援しよう!

