
GAS - Web スクレイピング / Google ニュース を取得
簡単なので、スプレッドシートの配布はしません!
コピペをして作ってみましょう!
自分用のメニューを作って、実行することで、

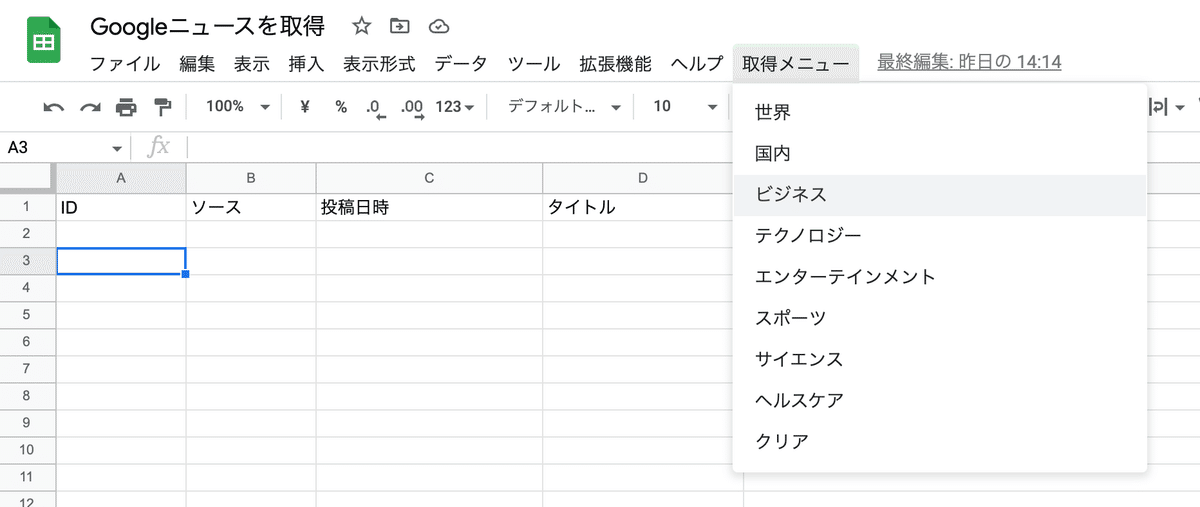
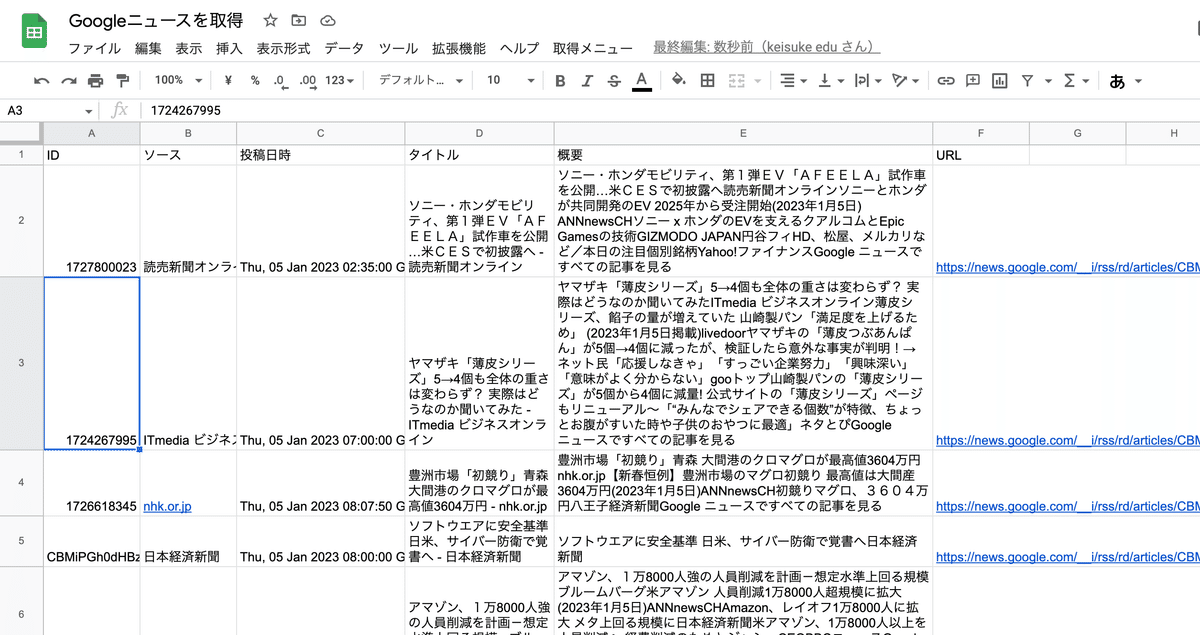
このように Google ニュース からカテゴリ別にデータを取得することができるのです!

ニュースを見てこよう的な宿題がある方!
やってみましょう笑
[1] Google スプレッドシート の準備
↓をクリックすると、新しいスプレッドシートが作成されます。
[2] カラムの準備
カラム(列)と言いますが、1行目に、これからどのような要素を出力するかという名前を入れていきたいと思います。
今回は、
ID , ソース , 投稿日時 , タイトル , 概要 , URL
としてください。

[3] スクリプトの準備
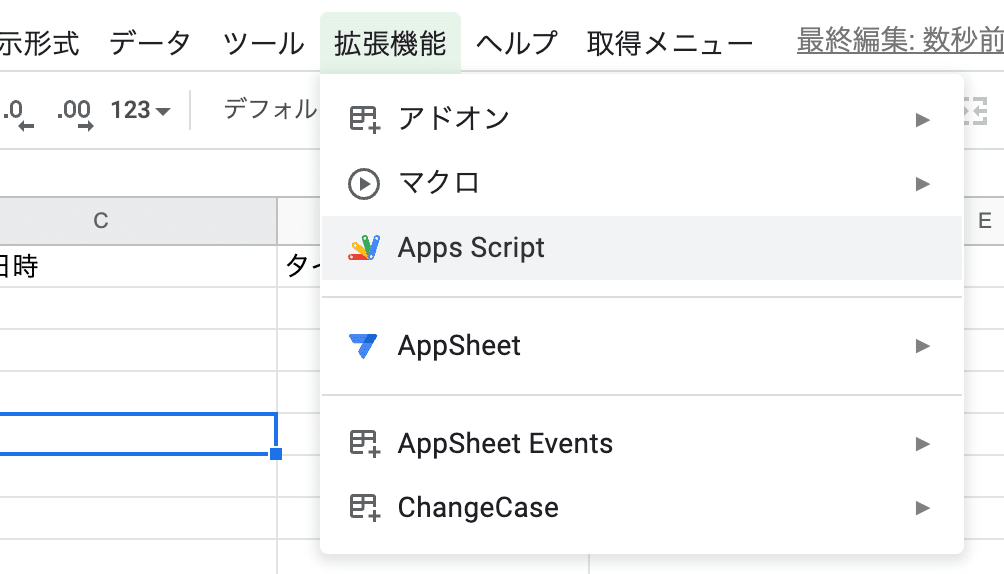
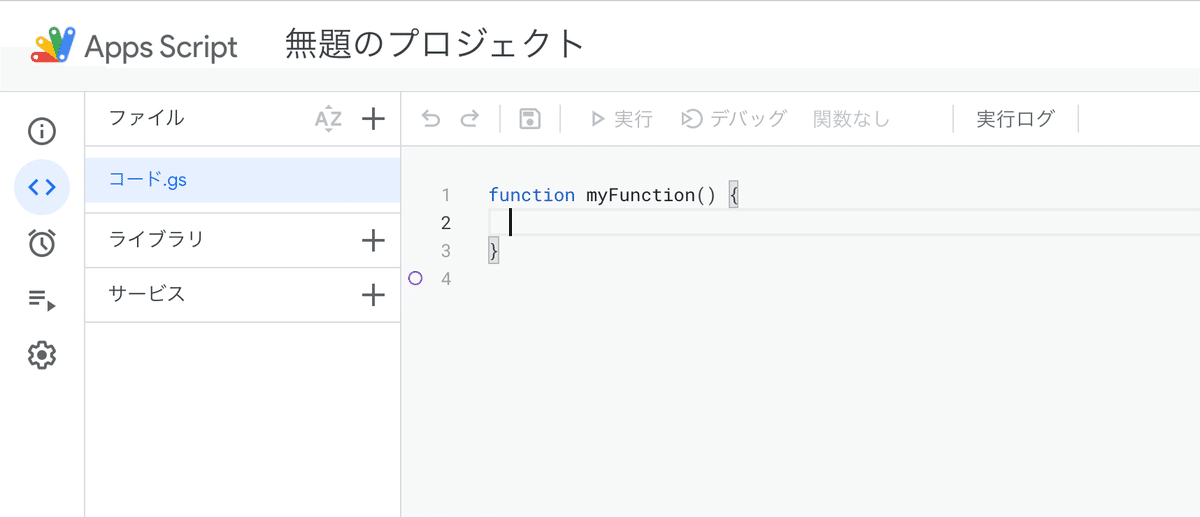
「拡張機能」⇨「 Apps Script 」を選択してください。


ここに、下記のコードを全てコピペをしてみましょう!
function onOpen() {
SpreadsheetApp.getActiveSpreadsheet().addMenu('取得メニュー', [
{name: '世界', functionName: 'WORLD'},
{name: '国内', functionName: 'NATION'},
{name: 'ビジネス', functionName: 'BUSINESS'},
{name: 'テクノロジー', functionName: 'TECHNOLOGY'},
{name: 'エンターテインメント', functionName: 'ENTERTAINMENT'},
{name: 'スポーツ', functionName: 'SPORT'},
{name: 'サイエンス', functionName: 'SCIENCE'},
{name: 'ヘルスケア', functionName: 'HEALTH'},
{name: 'クリア', functionName: 'delRows'},
]);
}
function WORLD(){//世界のニュース
var category = 'WORLD';
googleNews(category);
}
function NATION(){//国内のニュース
var category = 'NATION';
googleNews(category);
}
function BUSINESS(){//ビジネスのニュース
var category = 'BUSINESS';
googleNews(category);
}
function TECHNOLOGY(){//テクノロジーのニュース
var category = 'TECHNOLOGY';
googleNews(category);
}
function ENTERTAINMENT(){//エンターテインメントのニュース
var category = 'ENTERTAINMENT';
googleNews(category);
}
function SPORT(){//スポーツのニュース
var category = 'SPORT';
googleNews(category);
}
function SCIENCE(){//サイエンスのニュース
var category = 'SCIENCE';
googleNews(category);
}
function HEALTH(){//ヘルスケアのニュース
var category = 'HEALTH';
googleNews(category);
}
function googleNews(category){
// Google ニュースを取得する
var news = UrlFetchApp.fetch('https://news.google.com/news/rss/headlines/section/topic/'+category+'?hl=ja&gl=JP&ceid=JP:ja');
// レスポンスをパースする
var xml = XmlService.parse(news.getContentText());
// スプレッドシートを取得する
var spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getSheetByName('Google');
// スプレッドシートに出力する
var items = xml.getRootElement().getChild('channel').getChildren('item');
for (var i = 0; i < items.length; i++) {
var title = items[i].getChildText('title'); //記事のタイトル
var source = items[i].getChildText('source');//記事のソース
var link = items[i].getChildText('link');//記事のリンク
var description = items[i].getChildText('description').replace(/(<([^>]+)>)| /ig,'');//記事の概要
var pubDate = items[i].getChildText('pubDate');//記事の投稿日時
var guid = items[i].getChildText('guid');//記事のID
sheet.appendRow([guid,source,pubDate,title,description,link]);
}
}
function delRows() {
//スクリプトに紐づいたスプレッドシートのアクティブなシートを読み込み
let spreadsheet = SpreadsheetApp.getActiveSpreadsheet();
var sheet = spreadsheet.getSheetByName('Google');
//deleteRowsメソッドで複数行を削除
var lastRow = sheet.getLastRow();
var ui = SpreadsheetApp.getUi();
var res = ui.alert('警告','このシートをクリアしていいですか?',ui.ButtonSet.YES_NO);
if(res == ui.Button.YES){
sheet.getRange(2,1,lastRow,6).clearContent();
}
}なんかたくさんあるな😮
とか思われるかもしれませんが、やっている内容はそんなでもないですよ。
この後、Google ニュース を取得するURLが出てきますが、このニュースはカテゴリ分けされており、↓のようになっています。
WORLD: 世界のニュース
NATION: 国内のニュース
BUSINESS: ビジネスのニュース
TECHNOLOGY: テクノロジーのニュース
ENTERTAINMENT: エンターテインメントのニュース
SPORT: スポーツのニュース
SCIENCE: サイエンスのニュース
HEALTH: ヘルスケアのニュース
このカテゴリを、
function WORLD(){//世界のニュース
var category = 'WORLD';
googleNews(category);
}上記のように、メニューから実行されたときに変更するようにしています。
そうすると、どのメニューを実行したかによって、
categoryの変数の中に入っている文字列が変わります。
これを使って、
// Google ニュースを取得する
var news = UrlFetchApp.fetch('https://news.google.com/news/rss/headlines/section/topic/'+category+'?hl=ja&gl=JP&ceid=JP:ja');この
+category+の部分が変わるようになっています。これにより、カテゴリを選択することで、それに対応したURLに変更して、ニュースを取得することができるんです。
また、取得した Google ニュース には、下記のような要素があります。
title: 記事のタイトル
link: 記事のリンク
description: 記事の概要
pubDate: 記事の投稿日時
guid: 記事の ID
category: 記事のカテゴリ
これを取得している部分が、
var title = items[i].getChildText('title'); //記事のタイトル
var source = items[i].getChildText('source');//記事のソース
var link = items[i].getChildText('link');//記事のリンク
var description = items[i].getChildText('description').replace(/(<([^>]+)>)| /ig,'');//記事の概要
var pubDate = items[i].getChildText('pubDate');//記事の投稿日時
var guid = items[i].getChildText('guid');//記事のIDここの部分になります。
これに合わせて、スプレッドシートのカラム名を入れてもらったんです。
他にも繰り返しや削除の処理も入っていますが、これまでの記事や動画を流しみて貰えば、どこかで解説していると思います!🤣笑
まずは動かしてみましょう!
[4] 実行
💾(保存)⇨▶️(実行)をクリックしてみましょう!

権限の承認をしてください。
これで準備完了です!
[5] スプレッドシート
取得メニューができていると思うので、取得したいニュースのカテゴリを選択するだけです。

もし、出て来なかったら、スプレッドシートを一度更新してみてください!
このデータをいろんな学習に使えそうですね!🤔
ポートフォリオ
YouTube チャンネル
いちばんやさしい Google Apps Script
いいなと思ったら応援しよう!

