
工業高校は辞めたけど、やっぱりものづくりが好き
サムネのイベントで登壇させていただきました!!
その時の内容をまとめたいと思います!
この3月で公務員を辞めて、講師をしながら、ICT 関係の仕事をしています!
辞める時とかのいろんな想いは、こっちに書いてあるんですけど。
辞めて3、4ヶ月経つけど、やっぱりというか。
IoT の魅力というか。
そういうの楽しいなって、改めて思うようになりました。
でも、そもそものきっかけもあって。
それは、去年の夏、それこそ7月でした!
こちらのワークショップに縁あって参加させていただいたんです。
その時は、義足をテーマにしたワークショップだったんですけど。
なんというか、
あ、テクノロジーって素敵だな
って思ったんです。
例えば、足がない、腕がない、その人たちのために何かするんだ!!
という感じのことを言う人はたくさん?いるのかなどうなのかな。
そう言う感じじゃなく、
できないことの壁を払うとか、できることをより拡張できたら?
とか。
そういう背景を持って取り組みが行われているところ、とても感銘を受けて、共感しました。
足があっても、不自由な方はいるし。
自分だって、何かを持っているかもしれないし。
ただ、そう言ういろんな個性を持つ人たちが集まって、その当事者たちと共にデザインをしていくということが。
言われてみたら当たり前なんですけど、本当にそこまで感じることができている人って少ないかもしれないですよね。
あと、アクセシビリティの研究のサーベイをワークで体験して、障がいとか、肢体不自由とかそう言うことではなく。
特別なアクセシビリティを持っていて、そう言う当事者の方とものづくりを進めていくことで、新しい技術やいわゆる普通の人たちの生活に役立つものができていくんだな。って。
なんかうまく言語化できないけど伝わるかな。
詳しくはサイトとか、SNS を見てみてください!
要は、それで改めてものづくりが好きになったってことです!🤣笑
と言うことで、
ものづくりのためのいろいろ。
GitHub とか MESH とか micro:bitとかを紹介したいと思います!!
まずは、MESH
これは、このブロックみたいなものを使って、プログラム体験ができるものです!!
どんな子どもでも、気軽に体験ができると言う点と、課題解決や探究活動のアイデア出しに使えると言う点は、他のツールと比べてもめちゃくちゃいい点だと思います!!
一回のワークを7時間とかでやったりするんですよね!
しっかりと思考をして、課題解決を形にしていくことができるのは、めちゃくちゃ楽しい!!😉
プログラミングをするには、
iPadOS , iOS , Android , Windows , ChromeOS でできます!
Mac はアプリがないんですよね…😅
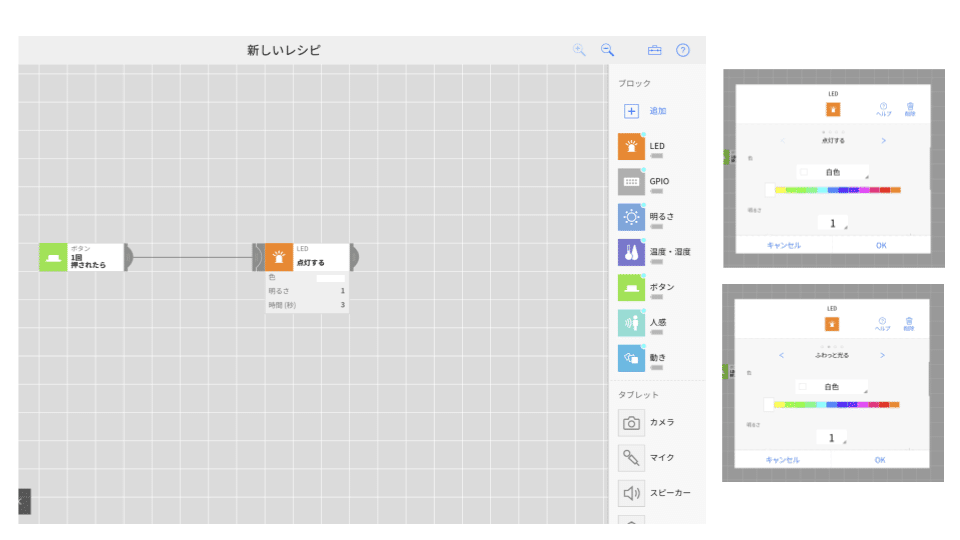
プログラミングの画面はこんな感じで。

ブロックを繋げていくだけ!!
LED は色を簡単に変えることもできます!
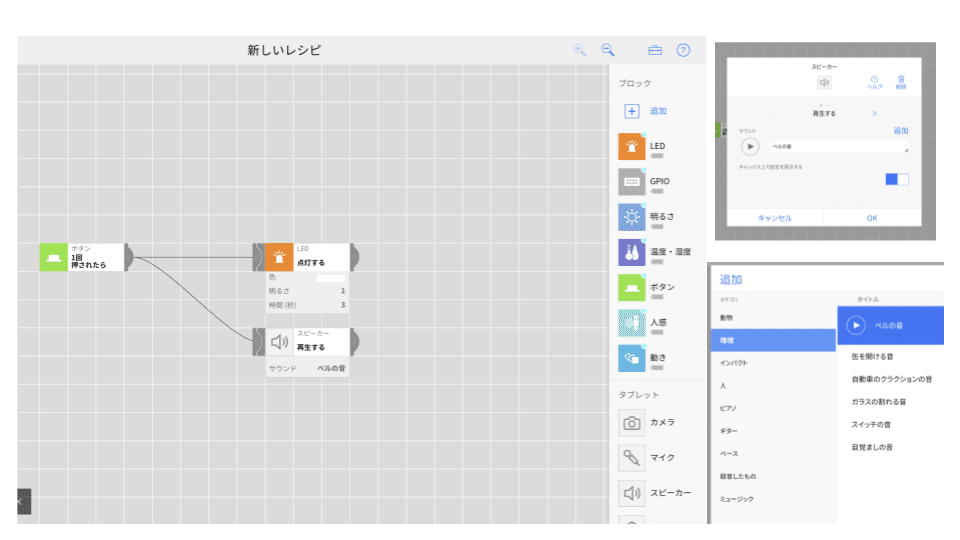
これは、Chromebook でやったんですけど、Chromebook のスピーカー を制御して音を出したりもできるんです!




っていうのが、本当に良いと思います!!
また、 ワークショップガイド や デザインパターンカード も用意されてます!
ぜひ使ってみてください!!
ただ、ちょっと高いと言うのがネックで…。
上記のような貸出もしてくださるそうなので、検討する価値は大きいですよね!
micro:bit
続いては、micro:bit です!
なんと言っても、今年は
こちらに認定をいただいているので!!

どんどん使っていきたいんです!!
そして、いろんな方々にも触っていただきたく!
結構メジャーになってるから、この note を見てくださってる方は知っている方が多いかもですが。
このちっちゃな基板みたいな電子機器で、いろんなプログラムを組み込んで、プログラミングを学ぶことができます!
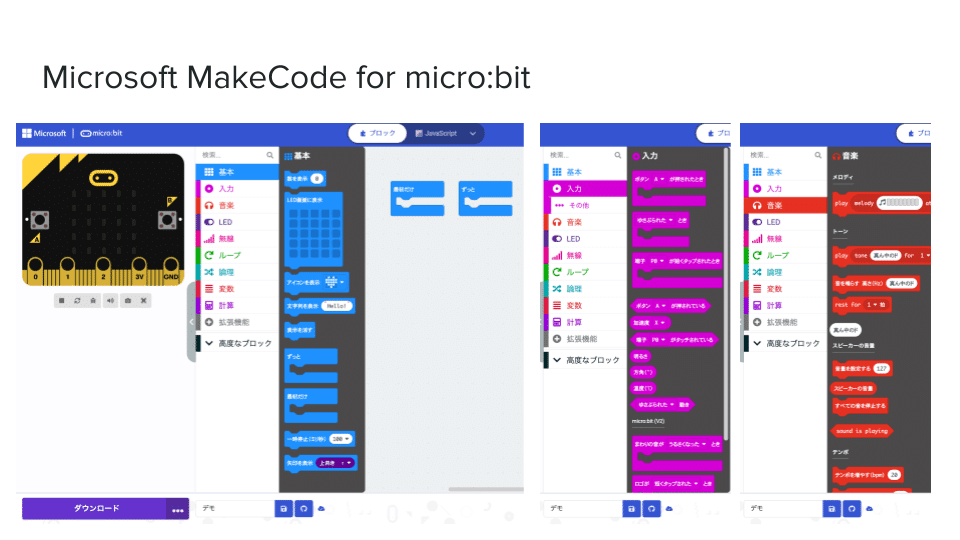
使うツールは、MakeCode って言うんですけど、いわゆる スクラッチ です!

左側にプレビューがあって、右側にプログラミングをしていきます!
で、これをやると、結局


って思われること、マジで多いんですよ笑
特に工業高校とかね笑
まぁ、でも工業高校は、アルディーノ とか、ラズパイ とか使ったり、そもそももっといいパソコンで、プログラミングしたりするからと言うのもると思いますけど!

これは、この前、micro:bit を愛する方々の集まりがあったんですけど。
これこれ!!!
そこで高校での取り組みも紹介されていて、あー、そうやって使うのもありかーって思いました!!
神奈川県横浜国際高等学校で情報Iを担当する鎌田 高徳 先生の発表でした!!
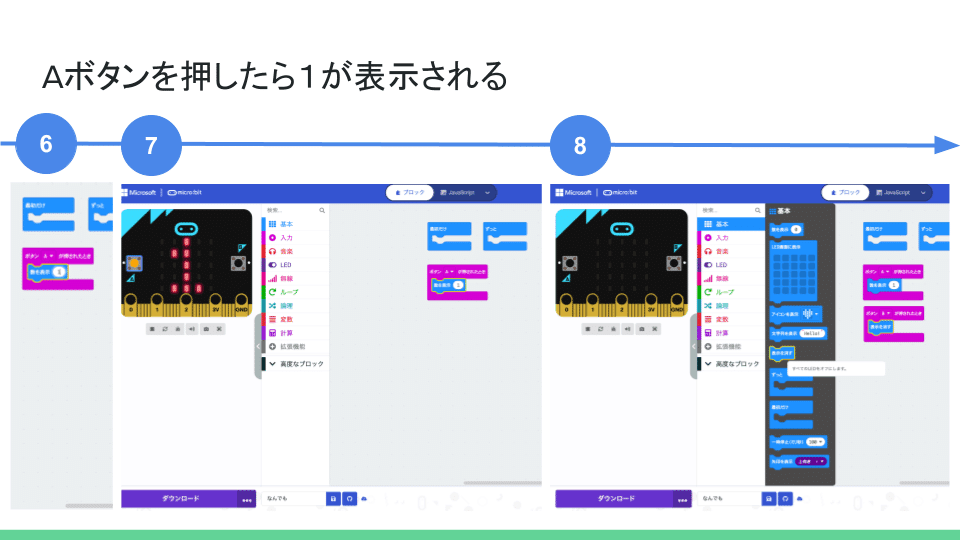
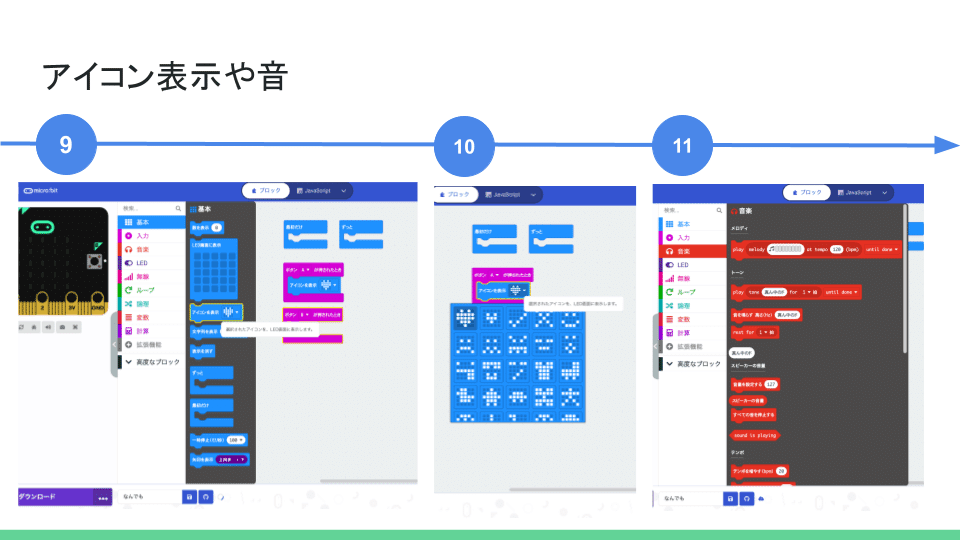
自分なりに説明してみると、例えば。
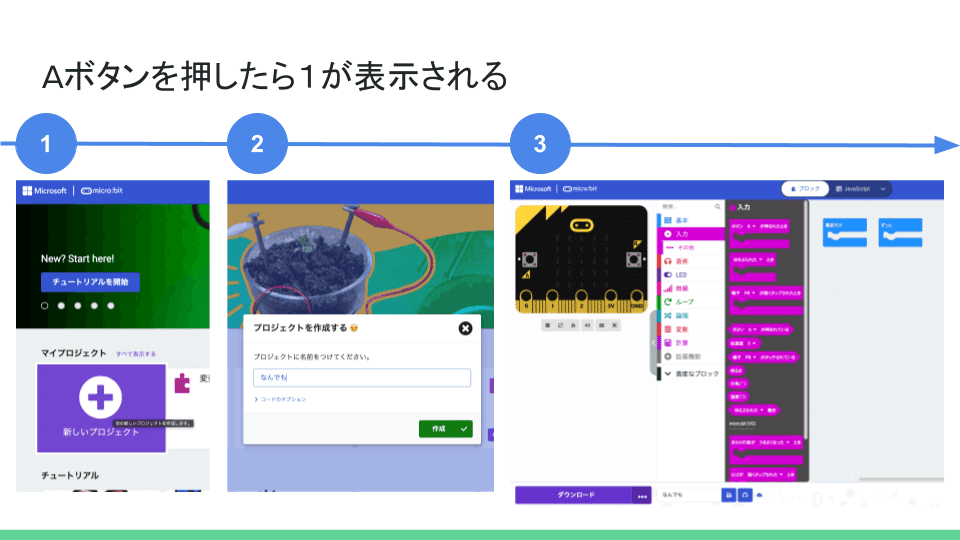
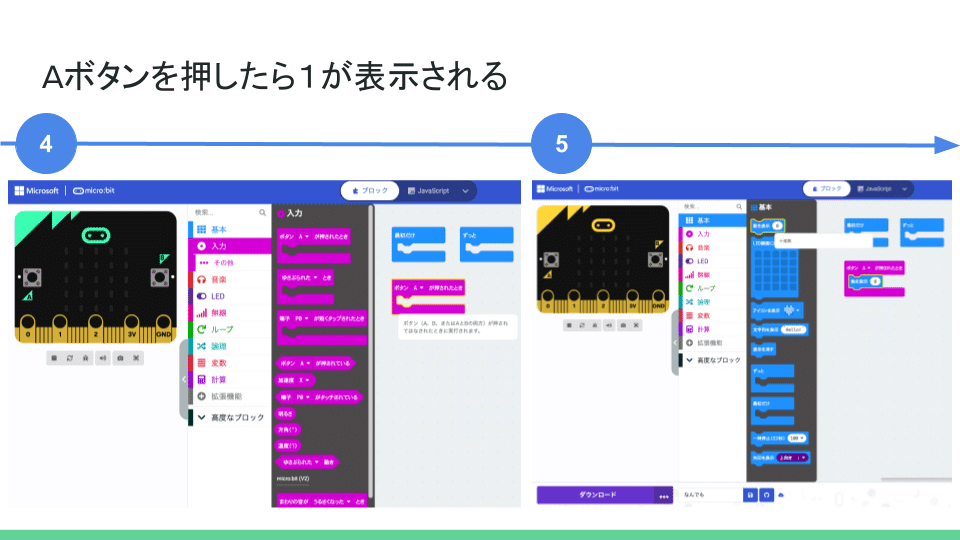
Aボタンを押したら1が表示される
と言うものを作るとします。




このように、使い方を学びながら、プログラミングの基本となる論理的な考え方を身につけることができます!!
そして、そこからどう言う学びにつながっていくのか…は、こちらの動画をご覧ください!!
めちゃくちゃ勉強になります!!
変数の重要性を学ぶ教材として見たことなかったから、とてもおもしろかったです!!
最後は、
GitHub
※ 本当に初心者の方でもわかるように簡単に説明していますので、それ違う!!とかの議論はしません。詳しくは、公式をご覧いただき、ご自身でご確認ください。
バージョン管理システム
っていう感じのものなんですけど。
コードの変更履歴を保存し、以前のバージョンに戻したり、他の人が作成したコードと統合したりする
プログラマーやソフトウェア開発者に人気
個々のプロジェクトやチームの協力作業のための「中央ハブ」
GitHubを使用して他の人が作成したコードを見つけて利用
みたいな感じです!
GitHub の主な機能
リポジトリ: プロジェクトのフォルダーのようなもので、プロジェクトに関連するすべてのファイル(コード、ドキュメント等)とそれらの変更履歴を保存する。
コミット: コードに変更を加えたとき、それを「コミット」という単位で保存する。これにより、何を変更したのか、なぜ変更したのかを詳細に記録することができる。
ブランチ: 同じプロジェクトの異なるバージョンを作成して、オリジナルのコードに影響を与えずに新しい機能を試したり、バグを修正したりすることができる。
プルリクエスト: ブランチで行った変更をメインのプロジェクトに統合するために、プルリクエストを作成する。これにより、他の人が自分の変更をレビューして、問題がなければメインのプロジェクトに統合(マージ)することができる。
みたいな機能があります!
GitHub を使う理由
コードのバージョン管理、共同作業、そしてコードの発見と再利用が容易
プロジェクトの進行状況を追跡したり、問題を識別したりしやすい
オープンソースプロジェクト(誰でもアクセスして利用、変更、配布することができるソフトウェア)に非常に重要な役割を果たしている
プロジェクトを公開、管理、そして協力するための中心的な場所みたいな感じでしょうか!!
中学生に例えると...学校のクラスプロジェクト
それでも難しいと言う方もいらっしゃると思うので、学校のクラスでプロジェクトがあると仮定して!
クラス全体で共同で作業する大きなレポートを作成しているとします。
リポジトリ: レポートのドラフトとすべての情報を保存しているクラスの共有フォルダー。
コミット:自分がレポートにセクションを追加または変更したとき、それを明確に記録して、他の人が何が変更されたかを知る。
ブランチ:レポートのコピーを作成して、新しいアイデアを試すか、特定の部分を修正するために使用します。レポートのオリジナルのバージョンを安全に保つ。
プルリクエスト: 自分がブランチで行った変更を、クラスのオリジナルのレポートに統合したいときに、先生にリクエストを送ります。先生(またはクラスメート)があなたの変更をレビューして、全体のレポートに追加する。
違ってたらごめんなさい笑
オンライン上で、小中学生から記録としてアーカイブしていけば、大人になっても使えるし、AI 時代になるこれからでは、こう言う自分で作ってきたものはポートフォリオにまとめておくことはとても有意義だと思います!!!
じゃぁどうやって登録して使えるの??
と言うのは、こちらがわかりやすいです!!
以上、今回はものづくりに関わる3つを紹介しました!!
使ってみたいとか、わからないこととか、そう言うのがあればぜひご連絡ください😎
ポートフォリオ
YouTube チャンネル
いちばんやさしい Google Apps Script
いいなと思ったら応援しよう!

