
GAS - Google チャット のスペースへ フォームの回答自動通知
この機能は、Google チャット の スペース 機能が使える場合になります!
下記のような Google フォーム を送信することで、

チャットを投稿することができるようになります。

これを学校現場で応用すると?
時間内外の保護者からの連絡手段(管理職等への通知)
児童・生徒からの個別相談(一方通行なので、通知を受け取ったら、直接アプローチにつなげられる)
フォームの回答を特定の人と瞬時に共有(スプシを共有するのではなく、必要な情報のみをスペース内で共有することができる)
が挙げられると思います。
設定も簡単なので、ぜひご活用ください!
まずは、共有先のスペースを作成しましょう!
このスペースは、アプリランチャーの チャット からもできますし、Gmail からもできます。
自分は Gmail で使うことが多いですね。

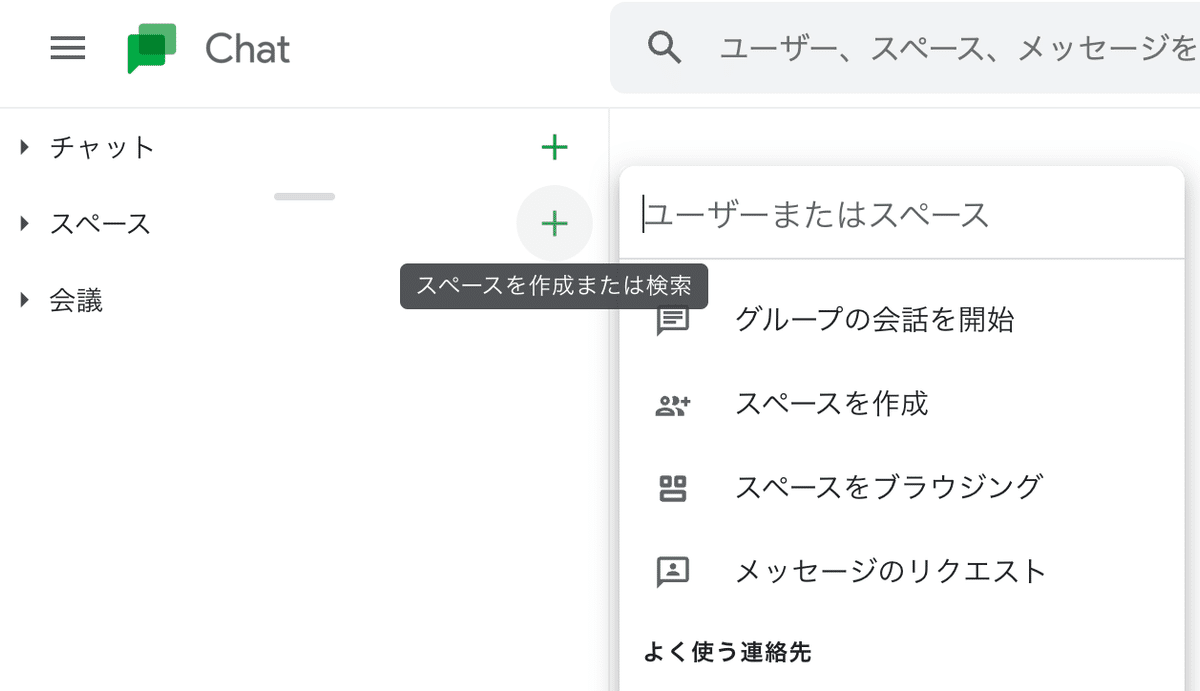
スペース の+アイコンからスペースを作成します。


スペース名や説明を入れてください!
アイコンも設定することができますね。
GoogleWorkspace for Education 等を使われていると、このように組織のみで共有するか、組織外のユーザーを許可するかを選択できるようになっています。
必要に応じて設定をしてください。
また、今回やりたいことでは、会話をトピックごとに整理するにチェックを入れた方が良いかもしれません!

ユーザーの名前やメールアドレス、またはグループを入力のところから共有する相手を設定します。
この辺りの共有方法は他のツールと似ていますよね。
Gmail から行う場合は、左側にメニュバーがありますので、新しいスペースをクリックします。

あとは、手順は同じですね。

次に連携をするためのURLを発行します。
スペース名のプルダウンをクリックすると、Webhook を管理というものがあります。
これをクリックします。

名前を入力する必要がありますが、この名前はこれから使うフォームのタイトルなど、なんでも良いです。

保存をすると、次のようなURLが生成されます。

このURLは後で使います!
これでスペースの準備は完了です。
次に、送信用の Google フォーム を作りましょう!
アプリランチャーの Forms から作ります。

タイトルや各種質問を適宜作ってください。

質問数に制限はありません。
また、スペースに投稿して共有する質問項目は、後から決めることもできます。
この フォーム にプログラムを入れていきます。
右上の3点リーダーから、スクリプトエディタをクリックしてください。

貼り付けるプログラムはこちら。
var Webhook = '';
var Text = '連絡フォームから';
function form(e) {
var responses = e.response.getItemResponses();
for(var i=0; i<responses.length; i++){
var response = responses[i];
var title = response.getItem().getTitle();
var answer = response.getResponse();
Text += '\n' +'【' + title + '】' + answer;
}
var data = {
"text": Text
}
var options = {
"method":'POST',
"headers":{'Content-Type':'application/json; charset=UTF-8'},
"payload": JSON.stringify(data),
"muteHttpExceptions":true
}
UrlFetchApp.fetch(Webhook, options);
}先に、このプログラムのポイントを整理しておきますね。
下記の部分で、フォームの回答を取得して、一つ一つの質問のタイトルと、その回答を取得して保存していくようにしています。
function form(e) {
var responses = e.response.getItemResponses();
for(var i=0; i<responses.length; i++){
var response = responses[i];
var title = response.getItem().getTitle();
var answer = response.getResponse();
Text += '\n' +'【' + title + '】' + answer;
}
var data = {
"text": Text
}下記の部分で、フォームの回答を取得して responses という変数に配列として取得しています。
var responses = e.response.getItemResponses();この for 文では、responses の中にある配列の数だけ繰り返してね!という動作をしています。
for(var i=0; i<responses.length; i++){
}そして、その中にある質問のタイトルと回答を一つずつ抽出して、 text という変数に代入していくという作業をしています。
var response = responses[i];
var title = response.getItem().getTitle();
var answer = response.getResponse();
Text += '\n' +'【' + title + '】' + answer;よって、質問数が多くなってもその全てをスペースに投稿することができるようになっています。
これでは、特定の質問だけ取得してスペースに投稿するのは無理なんじゃないの??
ということになりそうですが、大丈夫です。
この辺りの回答の取得方法を参考にすると思います。
どうしても無理!!!ということでしたら、コメント等いただけると解説しますね!
さて、本題に戻ります。
一番上の行にある
var Webhook = '';ここの ' ' の中に、先ほど、スペースで作成したWebhook のURLを貼り付けてください!
それでは、💾(保存)をしてから、▶️(実行)をしてください。

もちろん、最初は権限の承認がありますので、いつものように、承認をしていってください!
この記事を見てくださってる方はもう大丈夫ですよね!?
注意点なのですが、このプログラムを実行すると、下記のようなエラーが必ず出ます。
これは正常なので、失敗ではありません!

なぜかというと、このプログラムは、フォームが送信された時に初めて実行するようにしていきます。
フォームの回答がないとスペースに投稿する内容がないですもんね?
ということで、このプログラムの起動条件(トリガー)を設定しましょう。
左側の⏰(トリガー)をクリックします。

そして、右下のトリガーを追加をクリックします。

イベントの種類を選択というところで、フォーム送信時にして保存をしましょう。

このようなトリガーが設定されればOKです!

それでは、フォームを送信してみましょう!
スペースに投稿されれば成功です!
この辺りの解説をこちらでも行っていますので、参考にしてください。
いいなと思ったら応援しよう!

