Blender EeveeでさくっとVR180を作成する
約一年前に書きました「Blender 2.8でさくっとVR180/360動画を作成する」のEevee版です。あくまで参考程度に
見出しの「6. 出力設定」と「8. VR180用の画像をレンダリングする」以外は無視でも構いません。
※ 記載のBlenderは「Version 2.90.1 (2.90.1 2020-09-23)」になります
VR用のレンダリングする際に複数の視点から、レンダリングした複数の画像を1つにまとめるため、境界部分の表示に注意する必要があります。
1. 適当にプロジェクトを作成する
既存のプロジェクトがあればスキップで構いません
表示するためのオブジェクトを作成します

2. 適当に光源・反射の設定する
既存のプロジェクトがあればスキップで構いません
光源として、Torus, Icosphereに「放射」=> 「強さ」を 10 にして適当に色を付けました

反射として、Plane に 「粗さ」を 0 「伝搬」を 0 にして、床が反射するようにしました

3. 反射の設定する
既存のプロジェクトがあればスキップで構いません
レンダープロパティの「スクリーンスペース反射」と「Refraction(屈折)」を有効する

Eeveeの特性上、この状態だと裏面の反射がされません
また先程作成しましたPlaneのマテリアルの「スクリーンスペース屈折」も合わせて有効にしました(下記理由で反射が無効になる)
スクリーンスペースリフレクションとアンビエントオクルージョンは、スクリーンスペース屈折と互換性がありません。それらは、それを使用するサーフェスでは無効になります。スクリーンスペース屈折を使用するサーフェスは、適切な場所のスクリーンスペースリフレクションに表示されません。スクリーンスペース屈折を使用するサーフェスは、アンビエントオクルージョンを他のサーフェスにキャストしません。
https://docs.blender.org/manual/en/latest/render/eevee/materials/settings.html
※ 有効にしないと「12. レンダリングメモ」パターン3の不備のあるレンダリング結果になってしまった
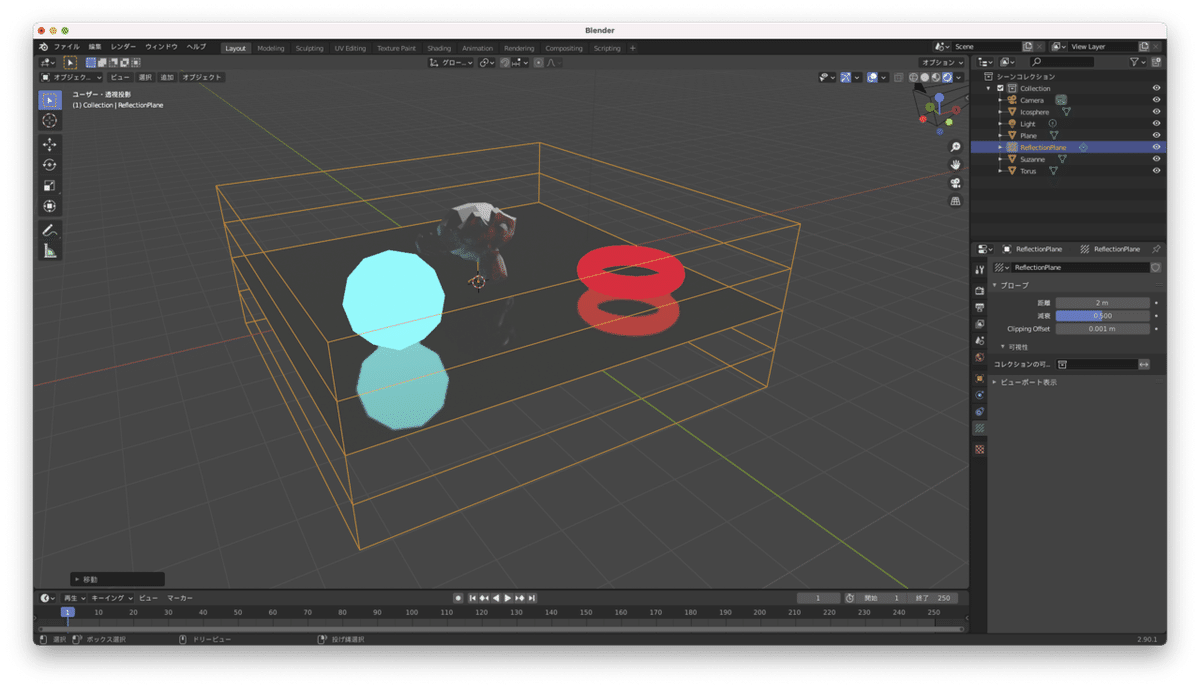
意図的に反射オブジェクトを作成する
「ライトプルーブ」=>「反射平面」を選択肢、反射したいオブジェクトのサイズに合わせます

また、オブジェクトプロパティの「プローブ」=>「距離」を変更することで反射する範囲を変更できます

順番間違えましたが、「反射平面」を少しだけ上に移動させてると、先程反射されなかったオブジェクトの裏面(見えない部分)が反射されるようになります

4. 間接照明をベイクする
お好みで良さそう
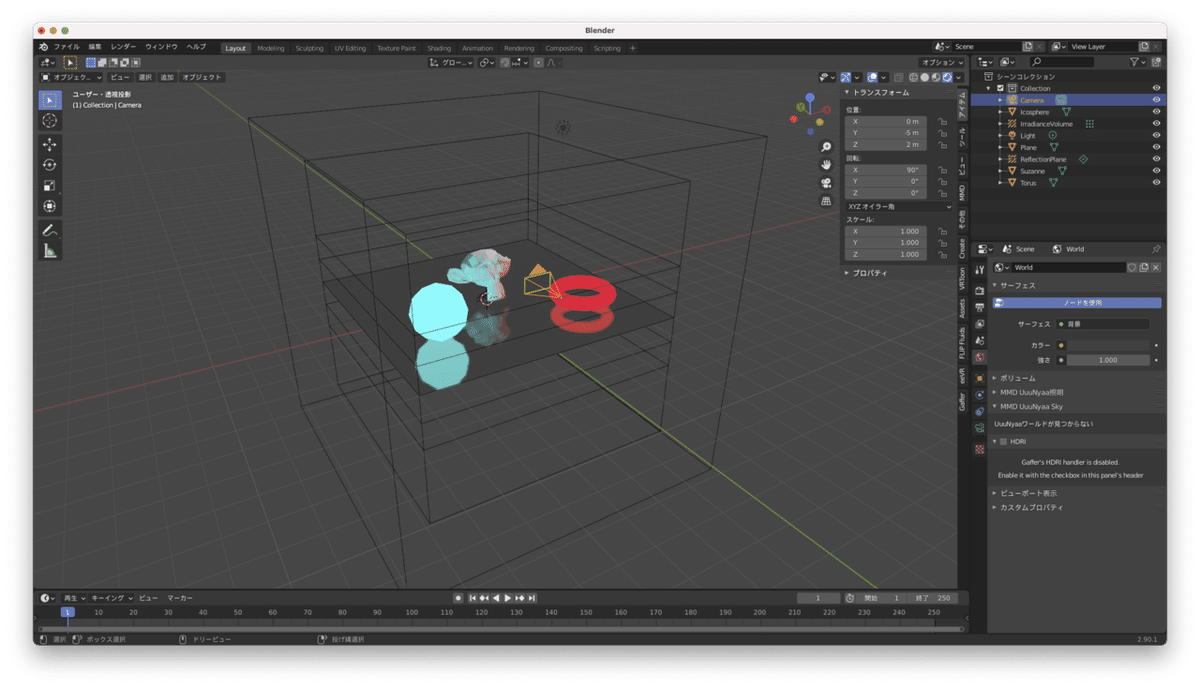
間接光を反映したい範囲に「イラディアンスボリューム」を設置する

間接照明をベイク

5. カメラ位置を調整
お好みで良さそう
位置 X 0m, Y -5m, Z 2m
回転 X 90度, Y 0度, Z 0度

6. 出力設定
出力プロパティの「立体視」の「ステレオ3D」を有効にし、「出力」の「ステレオモード」を「サイドバイサイド」にします
このあたりは前回記事「Blender 2.8でさくっとVR180/360動画を作成する」でもしました

綺麗なVR動画にしたい場合は解像度を高く設定する必要があります
・1080p ... 1920 x 1080
・4k ... 3840 x 2160
・8k ... 7680 x 4320
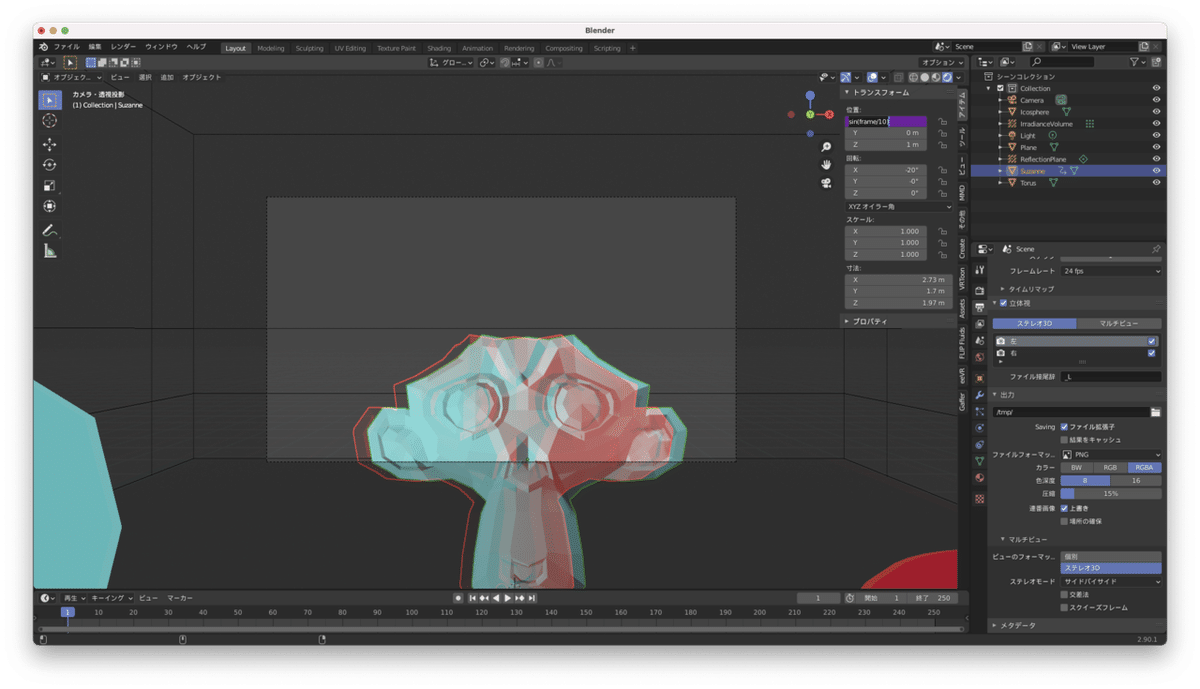
7. 適当にアニメーションを付ける
動きがないと寂しいので Suzanne が左右に動くアニメーションにします。
「トランスフォーム」=>「位置 X」に下記を設定
#sin(frame/10)
この時点のアクティブカメラの表示
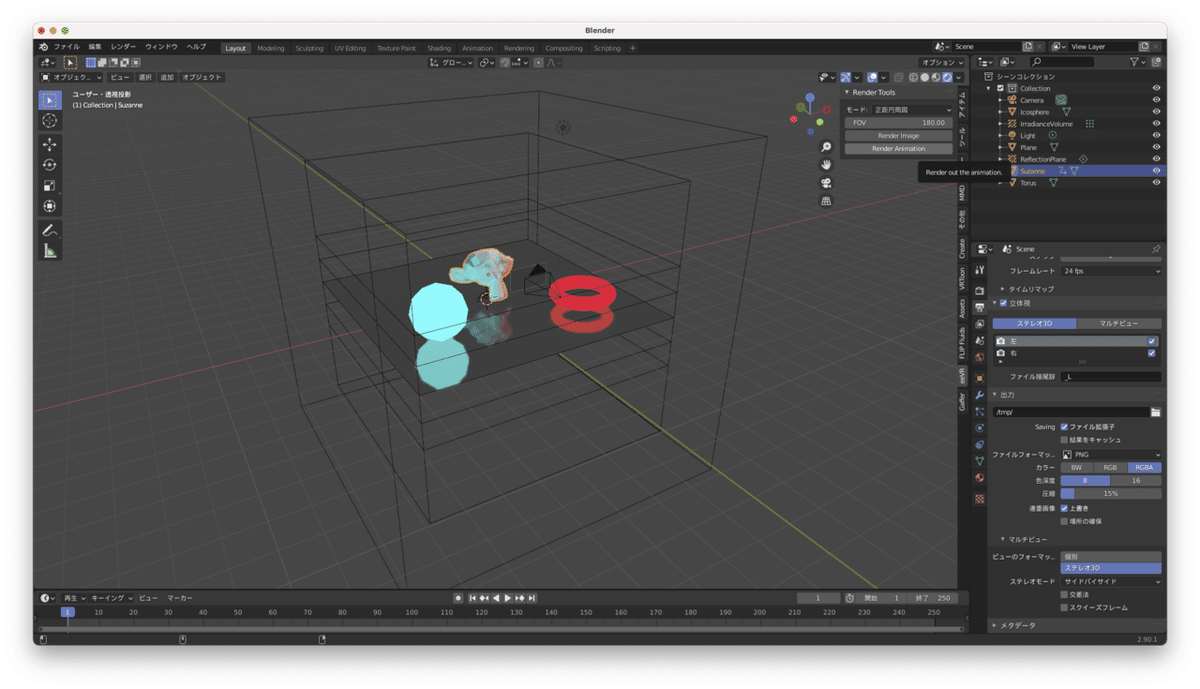
8. VR180用の画像をレンダリングする
下記「eeVR」アドオンを導入する必要があります
アドオンのパネルからデフォルトで FOV 180度 になっているはずなので、そのまま「Render Animation」を選択します。
実行前に事前に.blendファイルの保存やバックアップ等とっておくほうが良さそうです。

書き出された画像

9. 動画を作成する
BlenderのVideo Editing等で連番画像から動画データ(MP4)を作成します
おすすめの動画編集ソフトがあれば教えてください
10. メタデータを付与
作成したMP4動画に前回記事「Blender 2.8でさくっとVR180/360動画を作成する」でも記載しました「VR180 Creator」でYoutube用にVR180用のメタデータを付与します

11. 動画をYoutubeにアップロードして完了です
メタデータがうまく付与されていたら動画説明欄や一覧等に VR180 のラベルが表示されます
動画内に視点を動かせる機能が使えるようになります
12. レンダリングメモ
1)パターン1(Screen Space Reflectionsを使用する)
- Render Settings
- Ambient Occlusion : ON
- Bloom : OFF
- Screen Space Reflections: ON
- Material Settings
- Screen Space Refraction: ON
- Light Probes / Reflection Planes: ON
2)パターン2(Screen Space Reflectionsを使用しない)
- Render Settings
- Ambient Occlusion : OFF
- Bloom : OFF
- Screen Space Reflections: OFF
- Material Settings
- Screen Space Refraction: OFF
- Light Probes / Reflection Planes: ON
3)パターン3(反射の設定がうまく出来ていない場合)
- Render Settings
- Ambient Occlusion : ON
- Bloom : OFF
- Screen Space Reflections: ON
- Material Settings
- Screen Space Refraction: OFF
- Light Probes / Reflection Planes: ON
4)パターン4(ブルームの拡散により境界部分の表示がおかしい)
- Render Settings
- Ambient Occlusion : ON
- Bloom : ON
- Screen Space Reflections: ON
- Material Settings
- Screen Space Refraction: OFF
- Light Probes / Reflection Planes: ON
-----
追記)
eeVRをforkして、境界部分のぼかし対応されている下記スクリプトを利用すれば概ね気にならなくなりました
https://bowlroll.net/file/260967
eeVR_CUBE_TO_EQUI ver.0.3
