
アプリ開発未経験のデザイナーは、GPT-4oと一緒にFlutter製アプリを作れるのか?
昨今、AI関連のニュースが目まぐるしく飛び交っていますね。
Xやnoteで皆さんの活用事例に刺激を受けつつも、なんだかんだと画像生成や壁打ちでしかAI使ってないなぁと思い、いままで試したかったけどなんとなく手が出なかったアプリ開発をGPT-4o(以下、GPTさん)と一緒にできないか試してみました。
まずは結論から。
結論
作れました。楽しい体験でした。
プロセス with GPTさん
というわけで、実装のプロセスを記していこうと思います。
1. お題を考える
お題はなんだも良かったのですが、お昼時だったので、「今日食べるご飯を決めてくれるアプリ」にしました。
2. GPTさんにお願い
想いをGPTさんに伝えます。

3.GPTさんが色々教えてくれる
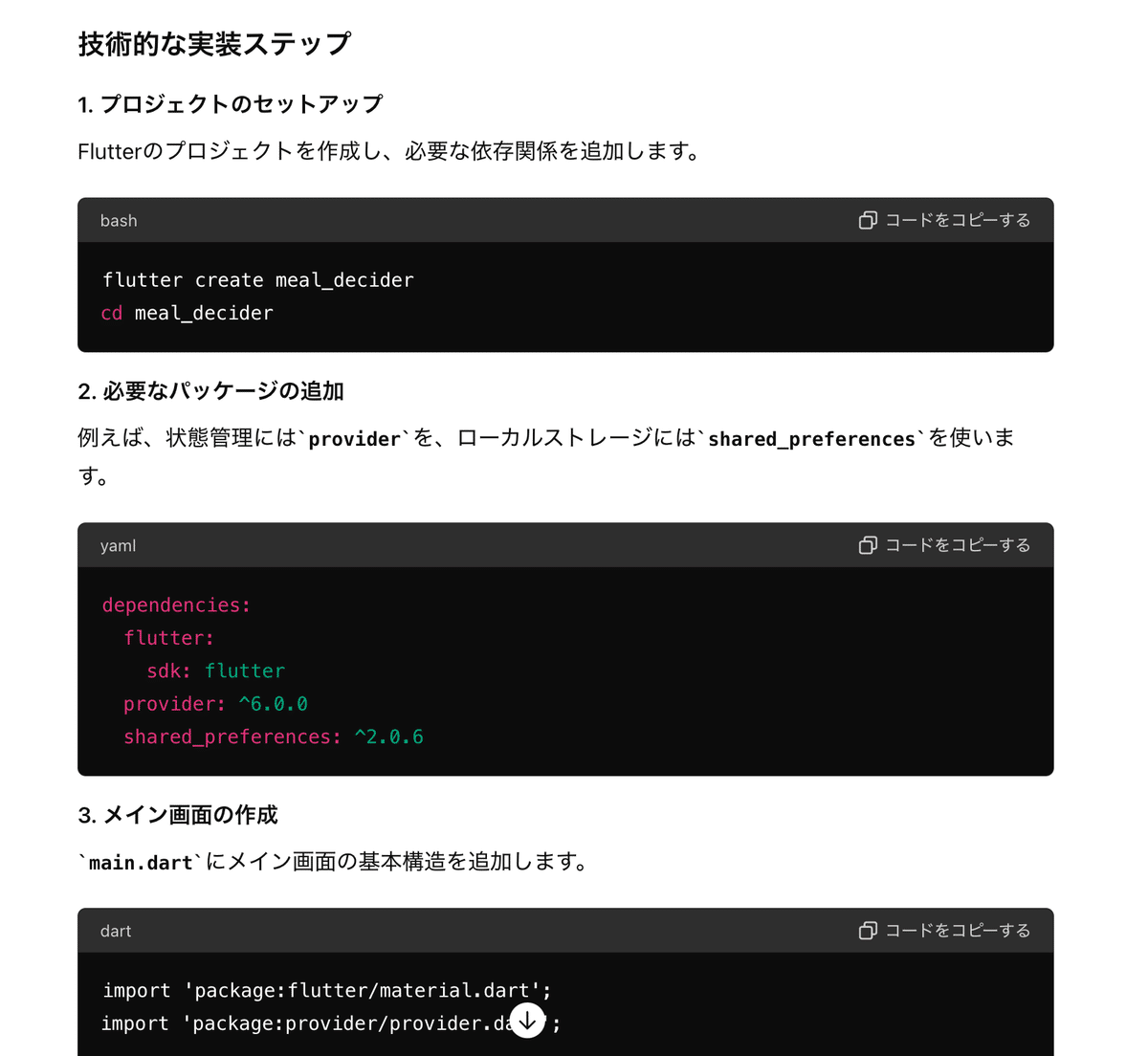
以下のように、GPTさんが機能・構成・実装について教えてくれました。
ひとまずこれに従ってやってみようと思います。



4. プロジェクトのセットアップをする
GPTさんに教えてもらった通り、ターミナルで`flutter create`します
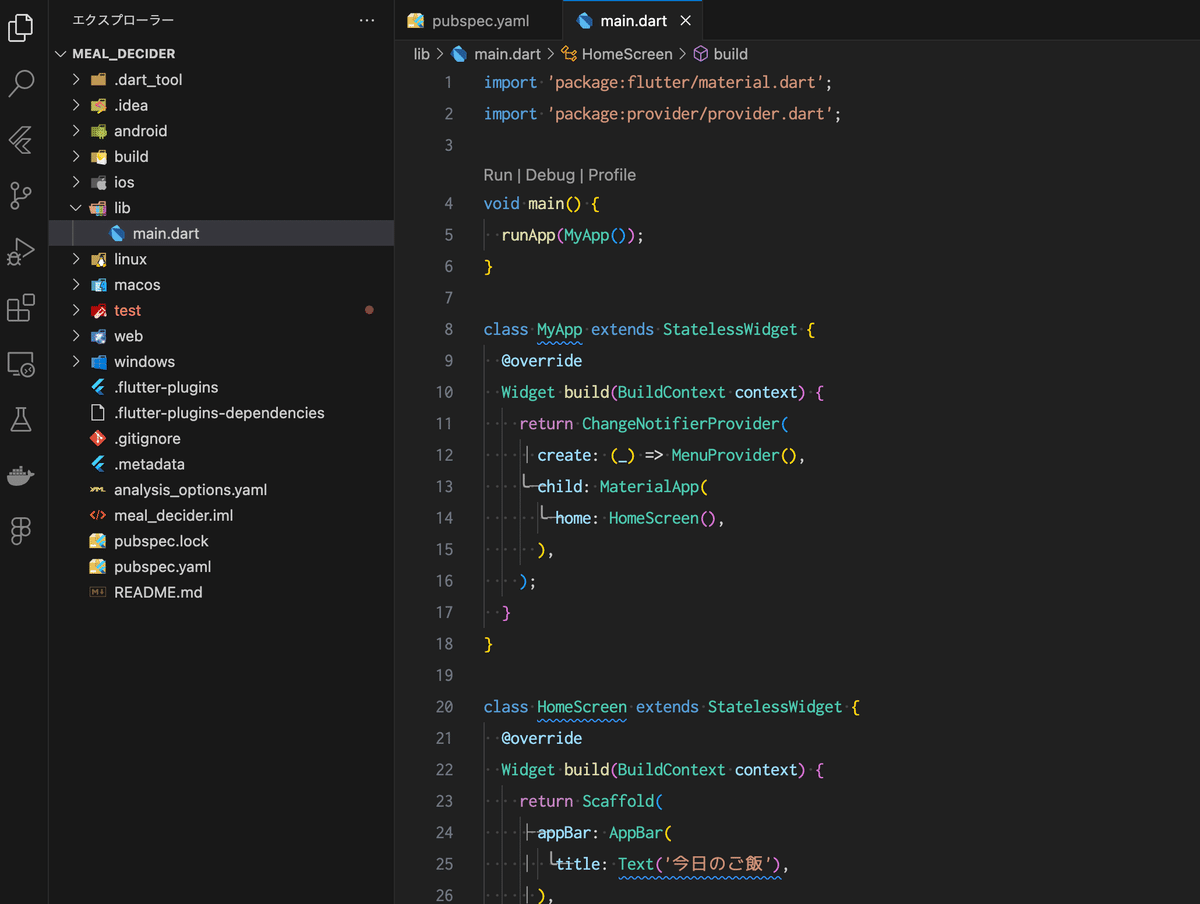
5.VSCodeでコードをコピペする
GPTさんに教えてもらったコードをVScodeにコピペしていきます。

6. 実行。しかしエラー
`flutter run`でアプリを動かします。しかし、以下のエラーが表示されました。
Could not build the precompiled application for the device. Error (Xcode): Signing for "Runner" requires a development team. Select a development team in the Signing & Capabilities editor.7. エラーの内容を聞くと、解決方法を教えてくれた
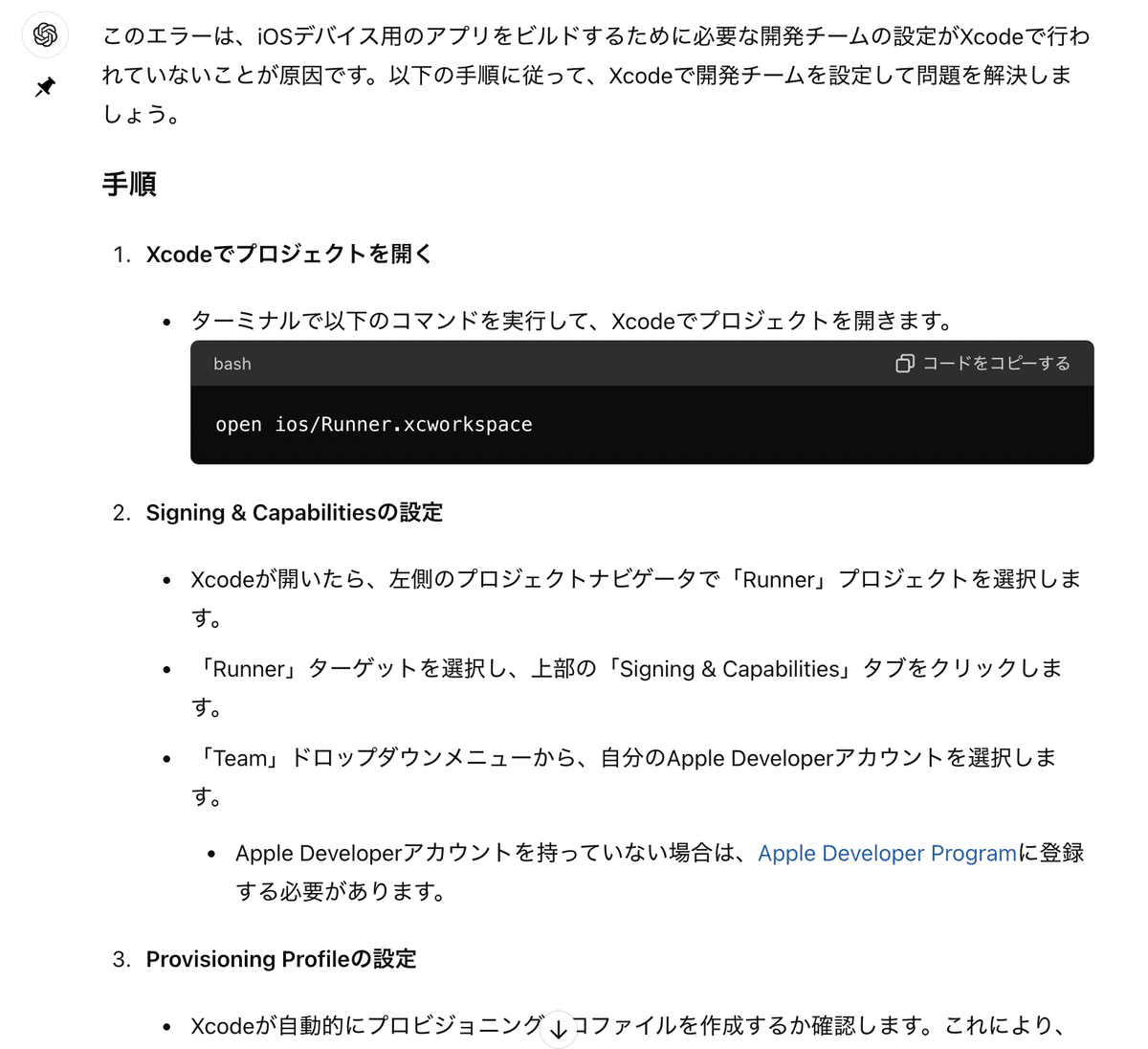
GPTさんにエラーの内容を伝え、解決方法を聞きます。そうすると、以下のように解決方法を教えてくれました。
解決方法を実際に試します。

8. 再度`flutter run`する
エラーは解決できているはずなので、再度`flutter run`して、アプリを動かします。そうすると…
9. 動いた!
「今日のご飯を決める」をタップすると、定義済みの料理名がランダムに表示されるアプリが出来上がりました。やった!
振り返り
僕の開発経験はHTMLやCSSには触れた事があり、VSCodeやターミナルの使用には慣れているレベルです。また、SwiftやFlutterには何度かチャレンジした事はあります。
とはいえ、アプリ開発にはn回ほど挫折しており(とほほ…)、実機でアプリを動かす事を実現したことはありませんでした。
そんな状態からGPTのサポートを受け、30分ぐらいでアプリを実機で動作確認できるようになったので、単純にびっくりしました。(今回はかなり最小限のアプリだったので、すぐ実現したのだと思います。複雑になればなるほど、実装の経験・知識が必要になってくると思います。)
余談
ますます加速していくAIツールですが、まずは触ってみて何ができるのか、何ができないのかをプロトタイピングして確認していこうという気持ちになりました。
一方、AIツールに触れる事で思うのは、人間性を感じる物や事に、もっと魅力を感じるようになってきた感じがします。おもしろいですね。
ちなみにこのnoteはGPTさんで書いていません。本人が書いています。
