UI観察#01_Spotifyのサムネイル画像
はじめに
UIの観察を少しずつ始めようと思います。
普段から意識してUIを観察する目を持てるよう、アウトプットに繋げていきたいと思っています。
Spotifyのサムネイル画像は、何を表しているかで形状が異なっている
本記事ではまずUI観察の第一弾として、Spotifyのサムネイル画像についての観察です。
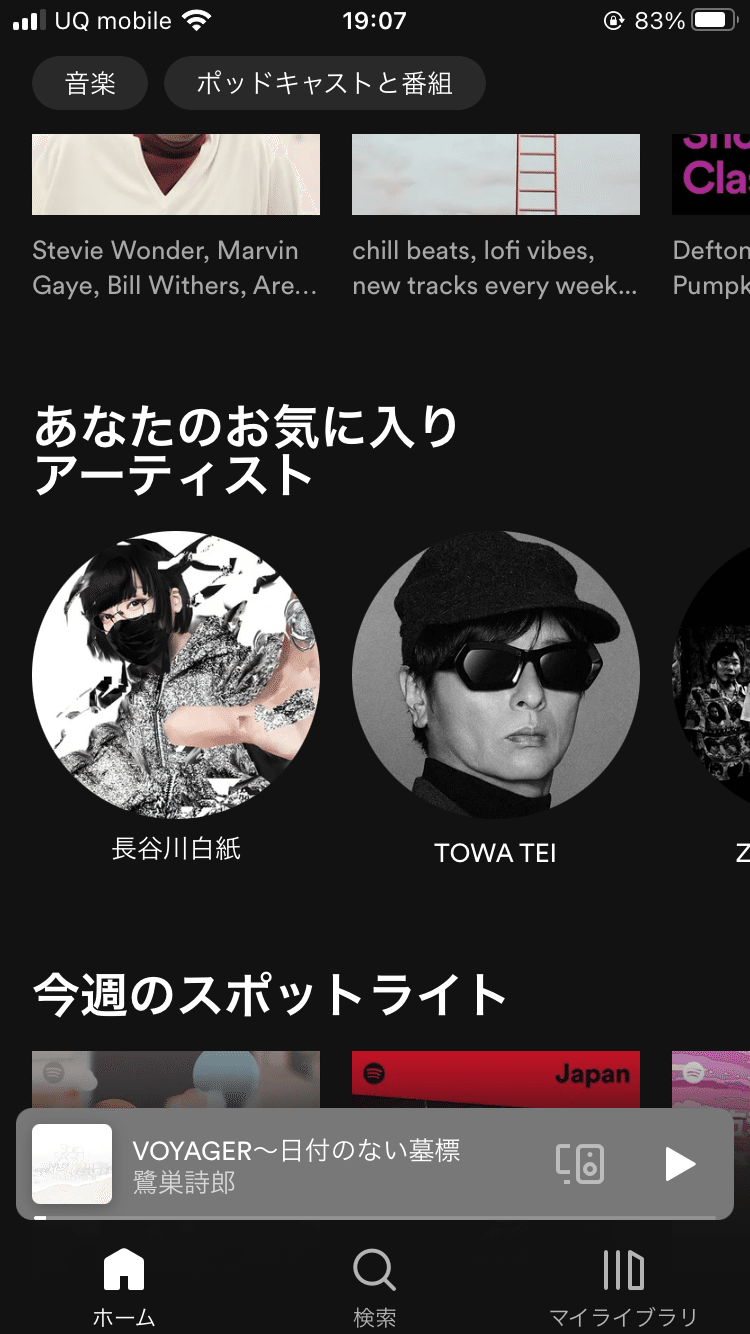
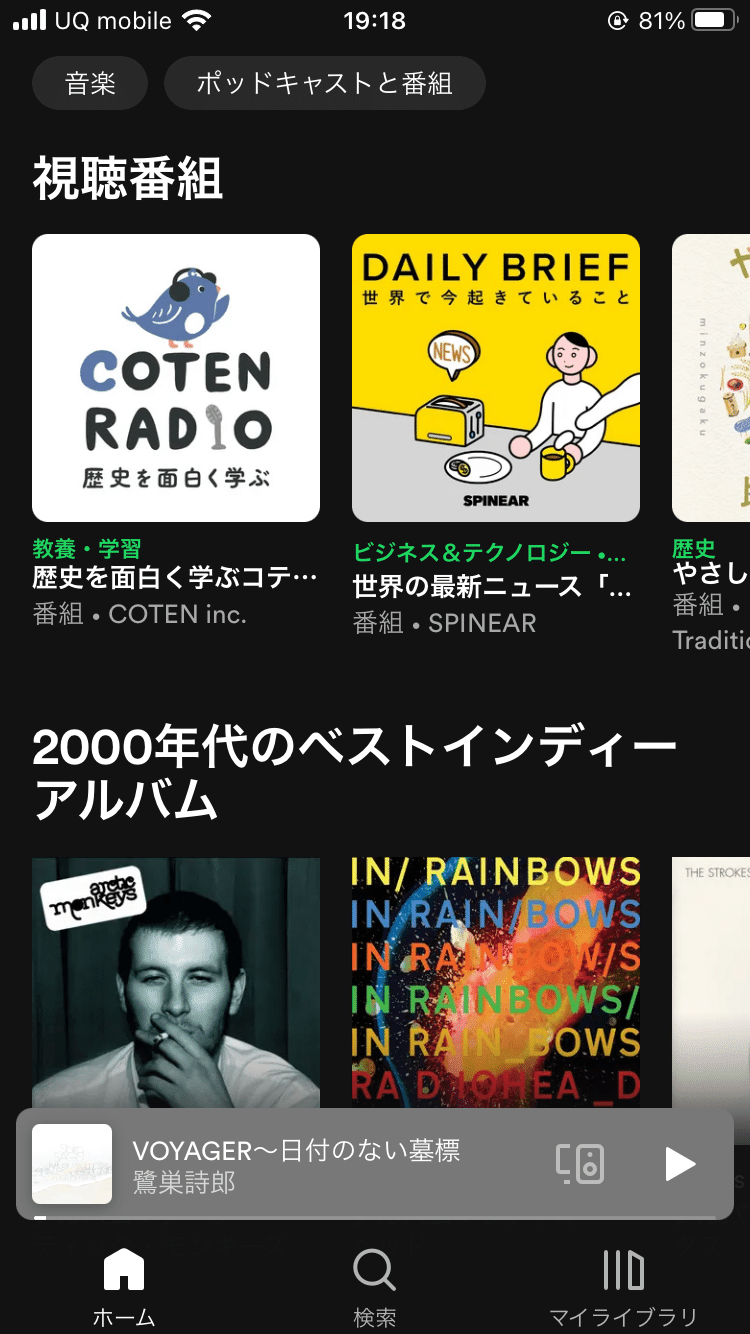
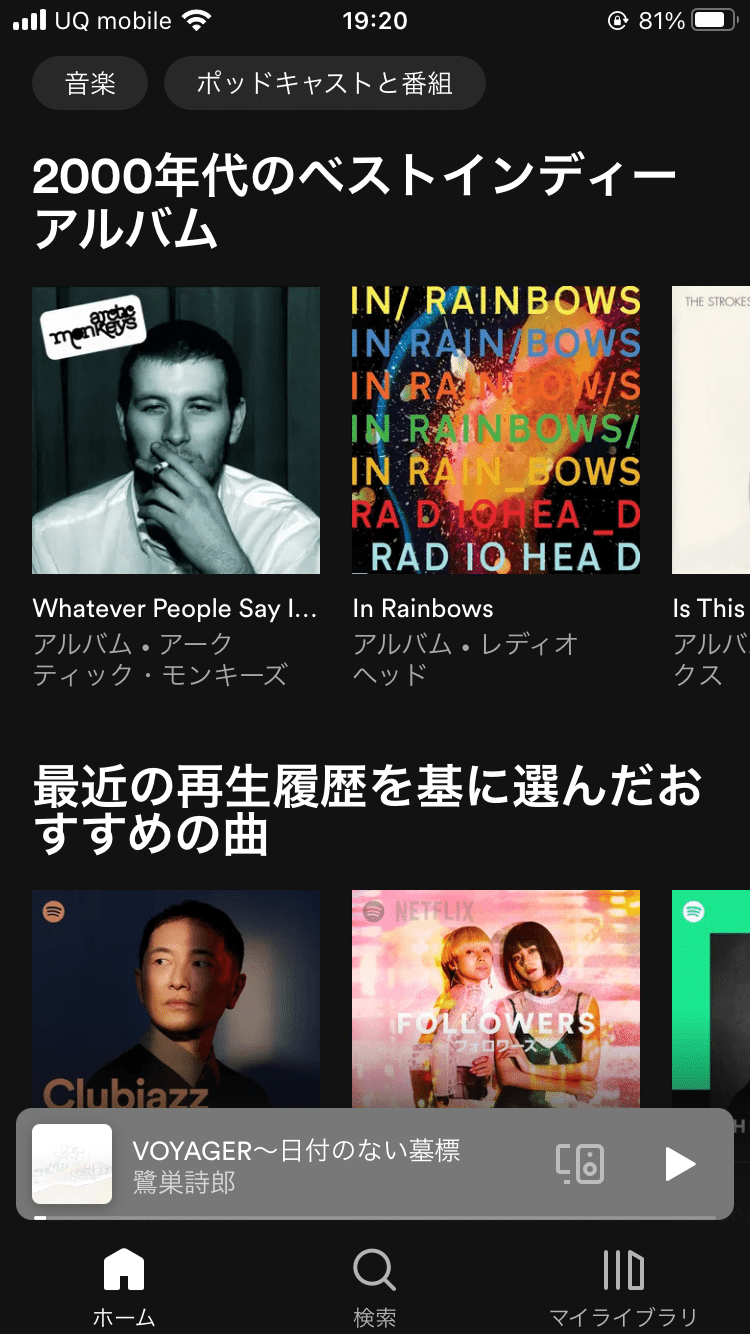
Spotifyのサムネイル画像は何を表しているかで、形状が以下の様に異なっています。
アーティスト→丸
ポッドキャストと番組→角丸
音楽(アルバム・プレイリスト)→正方形



学びポイント
画像の形状で分類し、意味を伝える事ができる
ポッドキャストと番組・音楽(アルバム・プレイリスト)は形として近いが、アーティストはそれら2つとは大きく異なる
意味合いで形を選択している
丸は他のアプリでもユーザーアイコンなどに使用される
