
Daily UI #002 | Credit Card Checkout
Daily UI 2番目のお題はクレジットカードの決済画面。
設定
前回作ったVibeVerseという音楽アプリのサブスク契約に必要なクレジットカード情報の追加画面という設定にしてみました。
必要な要素を考える
以下のような要素があったかなぁとリストアップします。
入力欄
クレジットカード番号
有効期限
セキュリティコード
名前
使える銘柄の表示
支払い方法を登録するボタン
買おうとしてる商品・プラン
リサーチ

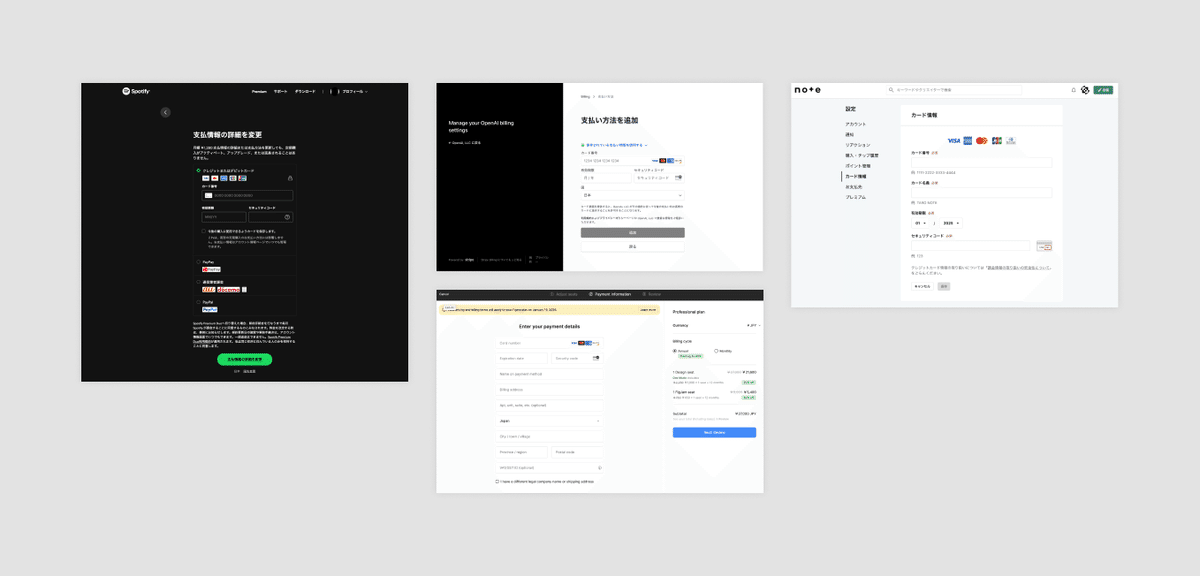
SpotifyやChatGPT、Figma、noteなど、普段使っているサービスを中心に、決済画面をリサーチしました。
以下のような気づきがありました。
入力欄のプレースホルダーは実際にどんなものを入力すればよいか想像しやすいテキストが入っている。
入力欄の下に「例:〇〇」と表示するケースもあった。
個人的には入力を開始しても例が常に表示されているこのパターンがわかりやすいと思った(その分画面のスペースが必要になる)
カード番号やセキュリティコードがカードのどこに書いてあるのか、手助けする表示がある(?アイコンやヘルプなど)。
使えるクレジット会社のブランドがひと目でわかるようにロゴが表示されている。
国や住所を入力することもある。
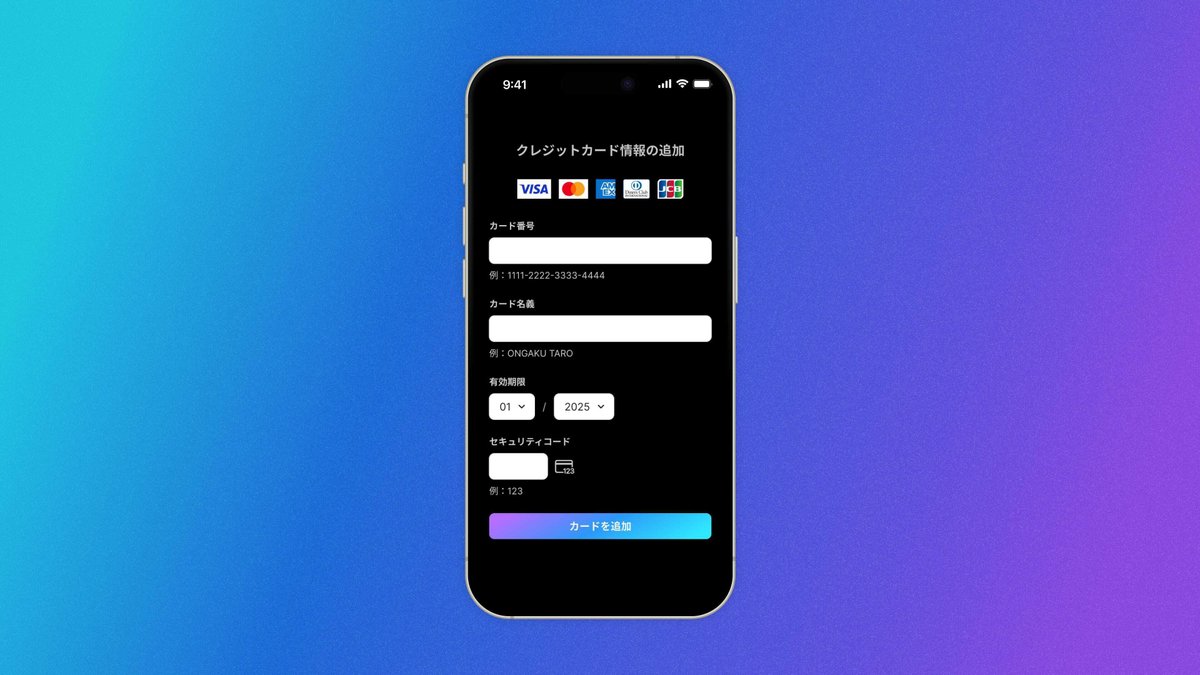
デザイン

気付いた点を踏まえつつ、UIをデザインしました。
入力欄の下に「例:〜」という風に表示する形式で、有効期限はアクセスしている年月をデフォルト値とするようにしました。
ちなみに前回からFigmaのSimple Design Systemを使って微妙にアレンジして使ってます。
振り返り
リサーチしたスクショに注釈する形でメモしておけばよかった
何も見ずにワイヤーフレーム作るのを忘れた
時間測り忘れ
キャンセル・戻る系の導線を忘れた
