
訓練校での学んだこと(VScodeエメット)
今年に入ってから独学でwebデザインの勉強を始めて、もっと知識を付けあわよくば仕事にしたいと考え5月から訓練校に通い始めました。
私の場合一度訓練校に落ちていて、不合格の連絡が来た翌日にハロワへ駈け込んだら「都内の方が明日〆切なので明日までに志望動機を書いた書類を持ってきていただけたら受理できますよ」と言われ一日で考えた志望動機を書いて持って行って合格したという奇跡があるので、一度落ちても諦めずに挑むのがいいです。
さてそんなわけで私が通い始めたのは都内のwebデザイン系の某職業訓練校。
最初は「3カ月しかないからあまり学べないかな?」と思っていたのですが、それを猛省するレベルで学べることが多いです。(個人差はあります)
私の通っている訓練校のカリキュラムでは、
✓HTML,CSS
✓JavaScript
✓PhotoShop(フォトショ)
✓Illustlator(イラレ)
が組まれています。
6限あるうちの1~4限がHTML、CSS。5~6限でフォトショやイラレを学ぶという感じです。
(この記事を書いている6月現在ではまだ授業内でJavaScriptはやっていないので、おそらく後半でやるのかと)
使っているエディターは誰もが知る有名なVScode。
独学では常に使っていたのもあり、拡張機能や補完機能の使い方も理解していましたが、一番勉強になったのはエメット(HTMLやCSSを省略して入力することができる機能)でのコーディング方法です。
例えば「リストを5つ作ってその中にリンクを入れたい!」となったとき、
<ul>
<li><a href="#">test</a></li>
</ul>のように<ul>の中に<li>を5回入力しなくてはなりません。コピペでやるのもいいのですが、それをエメットで入力すると
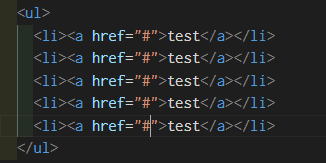
ul>li*5>a{test}と入力をし、enterを押すと

こうなります。理屈としては、「<ul>の中に<li>が5つ入っていて、さらにその中に<a>がある」という感じです。エメットはたくさん種類があり、使いこなせるととてもコーディングが早くなります。
エメットに関しては上記の記事などがとても参考になります。
そんなわけで訓練校での学んだことメモでした。
この記事が気に入ったらサポートをしてみませんか?
