
AIとの対話でコンテンツを追加してみた②~AI使って知識0(ゼロ)から始めるWEBサービス・アプリ制作⑲~
あれから試行錯誤しながら、AIとの対話を繰り返し、プロモーションページのコンテンツをいろいろ追加しています。
1つ目は「SNSシェアボタン」の追加


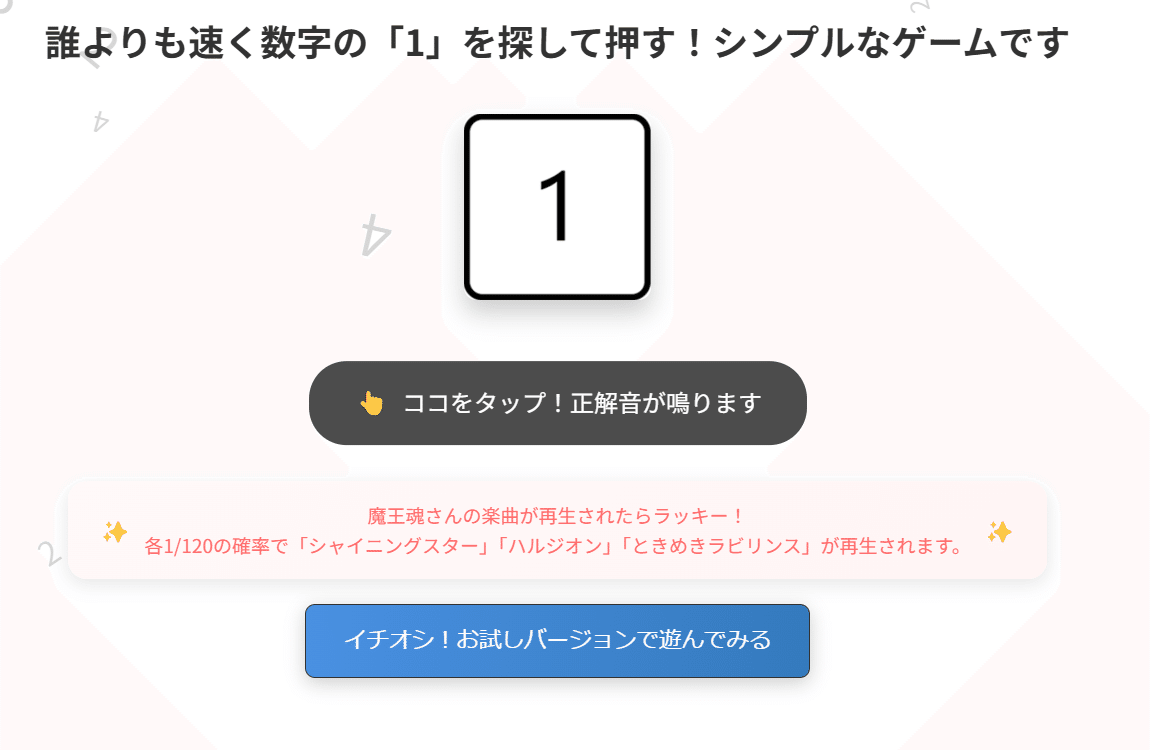
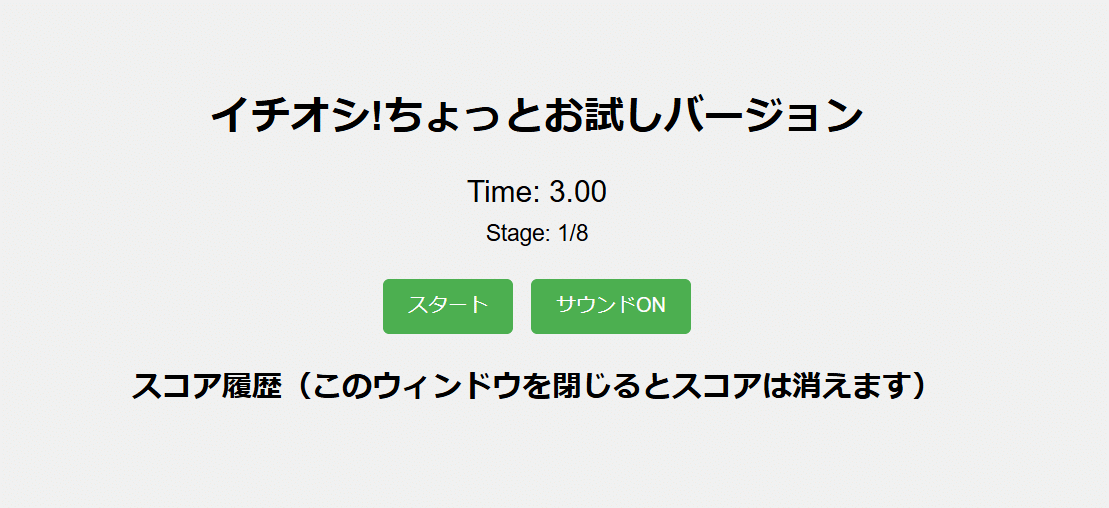
2つ目は「Androidアプリ「イチオシ!(1押し)」のお試しWEBアプリ」の追加


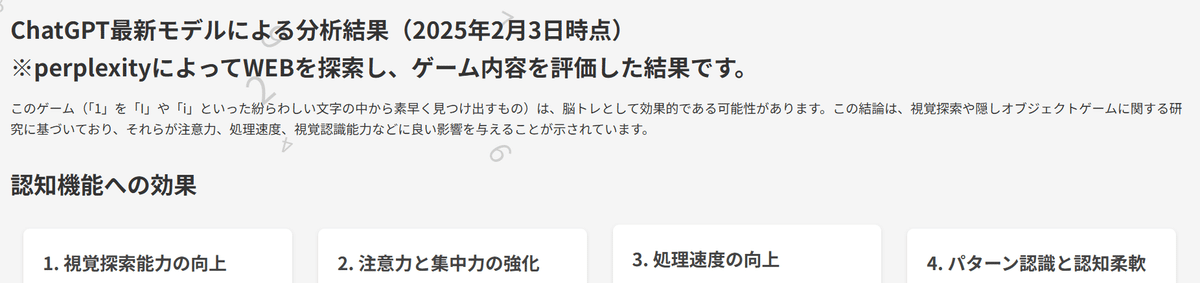
そして3つ目・・・これは失敗の可能性もあるチャレンジコンテンツ「AIによるアプリ評価」

前回記事で書いた通り、AIが生成した記事をそのまま掲載すると低評価に繋がりかねません。
なので補足と追記を加え、載せてみましたが、果たしてどのような評価になるか・・・推移を見ていきたいと思います。
SEOの難しいところは「時間がかかる」ことにあるので、一度低評価になると、そこから評価を覆すのにもまた時間を要するというところにあります。しかしながらAIコンテンツをアルゴリズムがどこまで、どのように理解するのかを見定めていきたいという思いには勝てませんでした(笑)
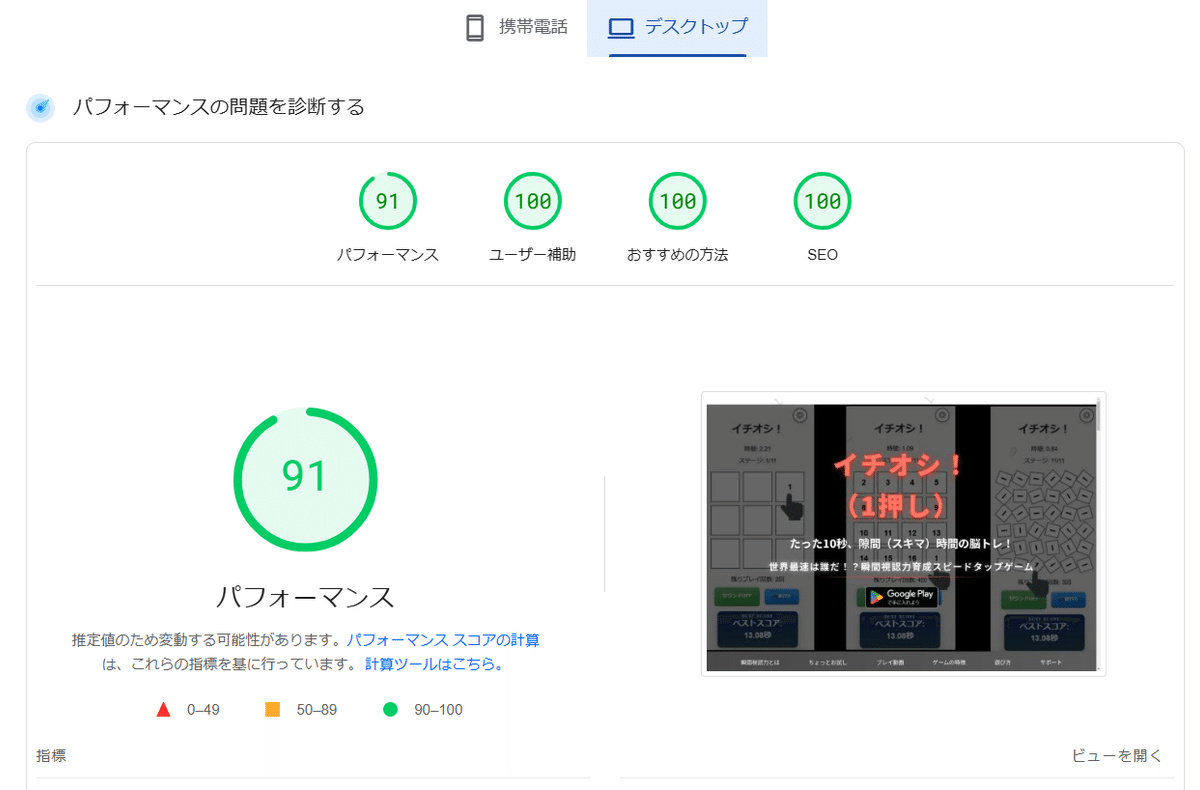
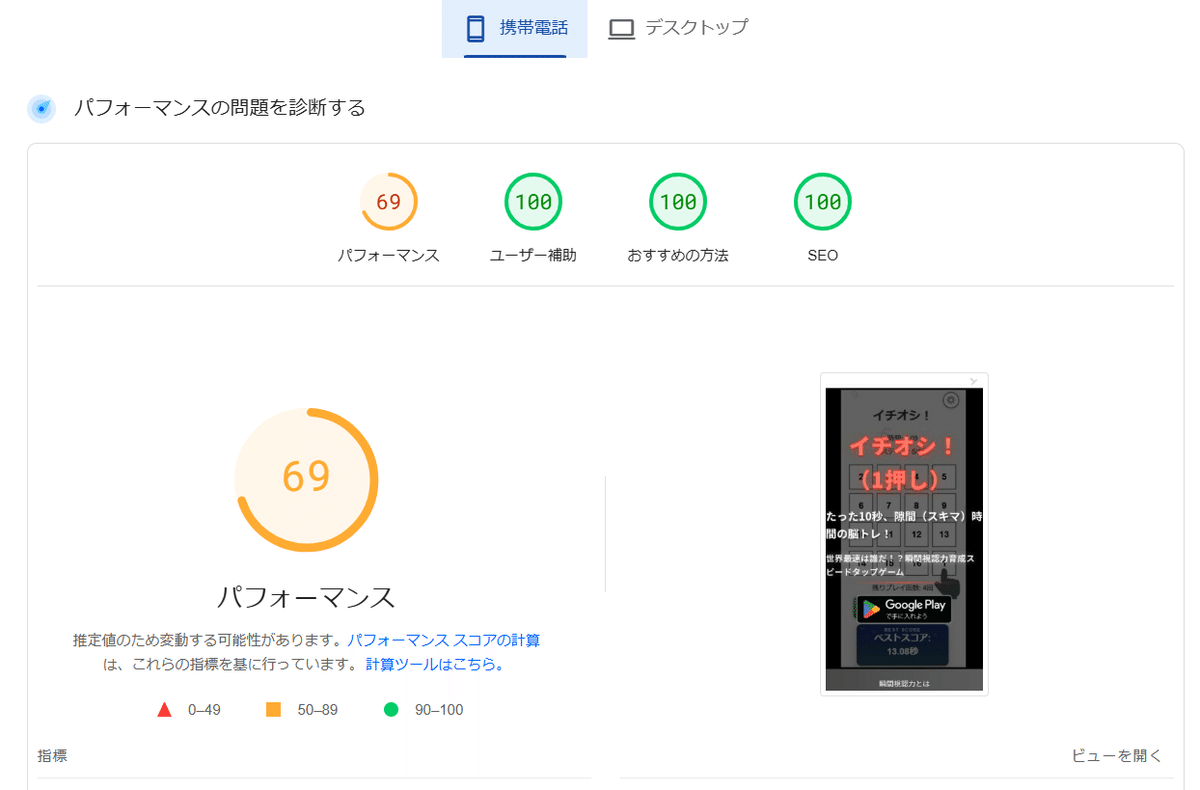
そしてコンテンツを追加して、サイトのボリュームも増えてきたので、GoogleのPageSpeed Insightsを使ってサイトを評価します。


とひとまず問題は無さそうですが、パフォーマンス低下の要因はFont Awesomeの読み込みでしょう。
今でこそFont Awesomeなんてエラソーに書いていますが、最初は
「ふぉんとおーさむってなんだ?」
というものだったので安心してください。
このFont Awesomeとは簡単に言うと「お洒落なアイコンをいろいろ準備してくれているところ」です。先ほどのSNSシェアボタンのアイコンなどがFont Awesomeです。
具体的な使い方などはコチラを参考にしてください。
要は

こんな感じのアイコンを使うためのサービスだと思ってください。
現在は私もCDN経由(クラウドのサービス)で使わせていただいていますが、いつかkit経由でしか使えなくなるのでは?とドキドキしています。
まぁ、そうなったらなったでkitから使う方法に切り替えますが、世の中にはWEBサイト制作を外注していて、使っていることにすら気づいておらず、ある日突然「アイコンが表示されなくなった!」と大騒ぎになるのでは?と思ったりもします。
あ!PageSpeed Insightsのスコアは参考であって絶対ではないので、ご注意くださいね!
このスコアが90超えていないとダメだ!とか
スコアが40くらいだと検索順位が下がる!とか
いろいろ書いているものがありますが、おそらく正解は誰もわかっていないと思います。
ただ、スコアが良いに越したことはないので、
・自身のWEBサイトのスコアはいくつなのか
・改善できるのに改善していないところはないか
・競合と比較して極端にスコアが低くなっていないか
などを見てください。
私が90超を目指しているのは、自身の勉強を兼ねた単なるこだわりなので、気にしなくてOKです。
あれこれと雑記になってしまいましたが、今回は「ユーザー体験を上げつつ、サイトパフォーマンスを維持する」というテーマだとお思いください。
