
AIだけで個人開発アプリのプロモーションページを作成してみた~AI使って知識0(ゼロ)から始めるWEBサービス・アプリ制作③~
前回記事はコチラ
前回までの記事で、
・コードを書く→AI
・コードを読む→自分
・修正指示→自分
という流れで制作していくことを決めました。これをループさせることで実際にAndroidアプリをリリースできています。ぜひ、GooglePlayストアでダウンロードして遊んでみてください。
さて、今回はhtml、css、JavaScriptをperplexityを使用して制作したアプリのプロモーションページを作成してみようと思います。
WEBサイト用のhtml、css、JavaScriptの作成
前回記事のような手順でAIが書いたコードを理解していきながら、自分が思うようなWEBページを作成してみましょう。
まずはperplexity(Claude3.5 Sonnet)に指示を出します。
訪問者が感嘆するような美しいwebサイトを作成してください ・内容は素早く数字の「1」を探して押すゲーム「イチオシ!」をアピールするものであること ・ストアページはhttps://play.google.com/store/apps/details?id=com.ttinteractive.push_1&pcampaignid=web_share
美しいWebサイトのデザイン提案をさせていただきます:
デザインコンセプト
「シンプルで洗練された、スピーディーな印象を与えるデザイン」
ヘッダーセクション大きな数字「1」が浮遊するアニメーション
キャッチコピー:「最速の指が、最高の興奮を生む」
サブタイトル:「新感覚スピードタップゲーム『イチオシ!』」
メイン特徴セクション直感的な操作性
流れるような数字の中から「1」を見つけ出す爽快感
シンプルながら中毒性のある gameplay を強調
ビジュアル表現
モダンなミニマルデザイン
白と黒のコントラストに、アクセントカラーとして赤を使用
数字が躍動的に動くアニメーション効果
ゲーム説明
短い動画でゲームプレイを紹介
スコアやランキングシステムの説明
上級者のプレイ動画
CTAセクション目立つダウンロードボタン
Google Playストアへの直接リンク
QRコードの設置
レスポンシブ対応スマートフォン、タブレット、PCすべてで最適な表示
快適なユーザー体験の提供
フッター開発者情報
お問い合わせフォーム
SNSリンク
このデザインにより、ゲームの特徴である「スピード感」と「シンプルさ」を視覚的に表現し、ユーザーの興味を引くサイトを実現できます。
明敏な読者の皆様ならお気づきだと思いますが、AIへの指示は常に「具体的」である必要があります。そう、html、css、JavaScriptを作成して!という具体性を欠いてしまったがために、こんなサイトはどうですか?的な内容になってしまいました。
なので、今度は具体的に指示を出します。
上記提案内容をhtml、css、JavaScriptで作成してください
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>イチオシ! - 新感覚スピードタップゲーム</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="floating-numbers" id="floatingNumbers"></div>
<div class="header-content">
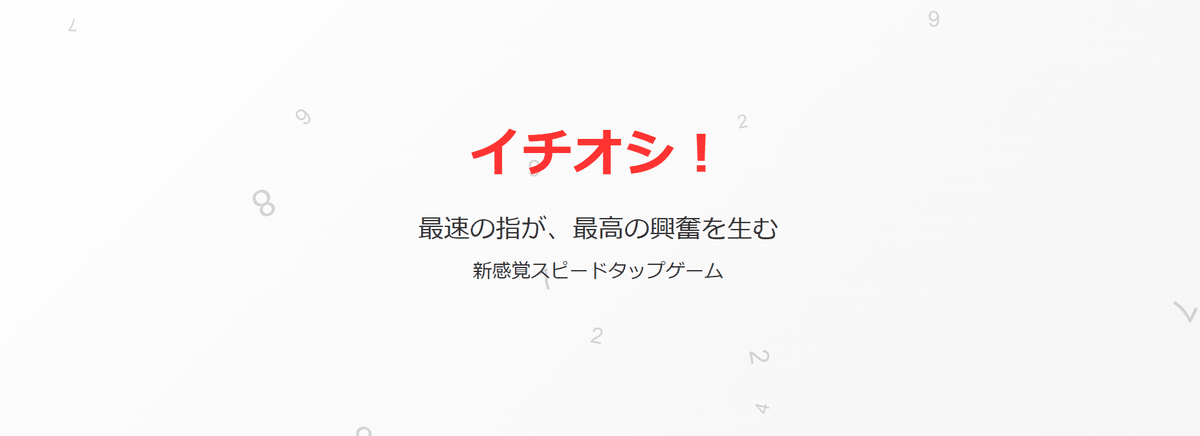
<h1>イチオシ!</h1>
<p class="catchphrase">最速の指が、最高の興奮を生む</p>
<p class="subtitle">新感覚スピードタップゲーム</p>
</div>
</header>
<main>
<section class="features">
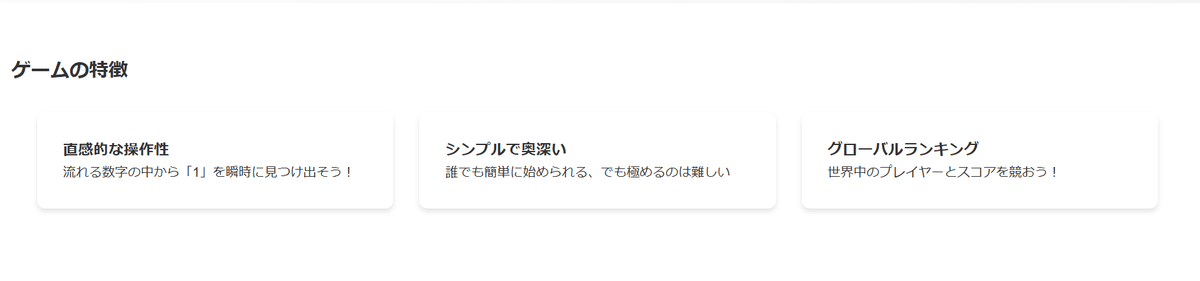
<h2>ゲームの特徴</h2>
<div class="feature-cards">
<div class="feature-card">
<h3>直感的な操作性</h3>
<p>流れる数字の中から「1」を瞬時に見つけ出そう!</p>
</div>
<div class="feature-card">
<h3>シンプルで奥深い</h3>
<p>誰でも簡単に始められる、でも極めるのは難しい</p>
</div>
<div class="feature-card">
<h3>グローバルランキング</h3>
<p>世界中のプレイヤーとスコアを競おう!</p>
</div>
</div>
</section>
<section class="download">
<h2>今すぐプレイ!</h2>
<a href="https://play.google.com/store/apps/details?id=com.ttinteractive.push_1&pcampaignid=web_share" class="download-button">
Google Playでダウンロード
</a>
<div id="qrcode"></div>
</section>
</main>
<footer>
<div class="footer-content">
<div class="social-links">
<a href="#" class="social-link">Twitter</a>
<a href="#" class="social-link">Instagram</a>
<a href="#" class="social-link">YouTube</a>
</div>
<p>© 2025 イチオシ! All Rights Reserved.</p>
</div>
</footer>
<script src="script.js"></script>
</body>
</html>
CSSとJavaScriptは省略します。
そうそう、こういうのを待っていたのよ!と思いながら、いつものように提案されたコードを以下の手順でファイル化していきます。
・コードをテキストファイルへコピペ
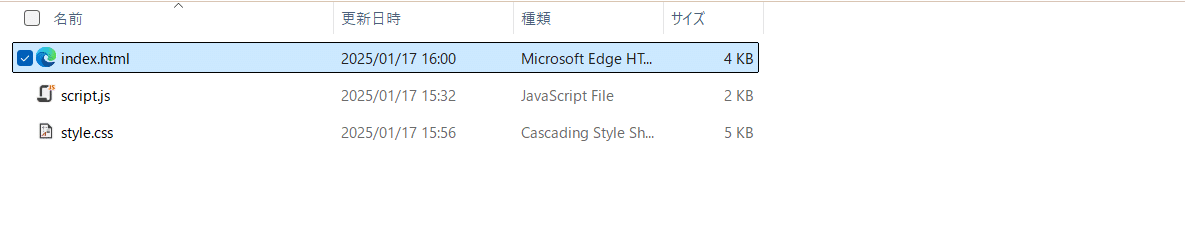
・名前を付けて保存を選び、適切な名前(index.html)で保存
・cssとJavaScriptはhtmlで名称を指定しているので、その名称で保存
そうするとこんな感じでファイルが完成します。

より思った形に修正していく工程
ここで作成したindex.htmlをダブルクリックすると、ブラウザが開きWEBサイト(WEBサーバーにホストされていないので、ローカルページ)が表示されます。
詳細な工程を画像を表示しながら説明していきます。



すでに依頼すれば2~3万円は払わないといけないレベルのページになっていますよね。
プレイ動画を追加したかったので、以下の指示を出します。
・上記webサイトに以下2つのyoutubeショート動画の再生を追加してください
①https://youtube.com/shorts/SB7i9GXWsEU?si=nwku4Wyj2ytKlyMM ②https://youtube.com/shorts/gZHGdsLalvU?si=s2WSH4KuHw_jm2lT
//YouTube Shortsを追加するために、HTMLファイルの<section class="features">の前に以下のセクションを追加してください:
<section class="game-preview">
<h2>ゲームプレイ動画</h2>
<div class="video-container">
<div class="video-wrapper">
<iframe
src="https://www.youtube.com/embed/SB7i9GXWsEU"
title="イチオシ!ゲームプレイ動画1"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
</div>
<div class="video-wrapper">
<iframe
src="https://www.youtube.com/embed/gZHGdsLalvU"
title="イチオシ!ゲームプレイ動画2"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
</div>
</div>
</section>こんな感じでhtmlに追加してくれます。
どこに追加すれば良いかまで指示をくれますが、わからなければ「どこに追加すれば良いの?」と尋ねれば教えてくれます。
あとはこういうやり取りを繰り返し、自分が望むページに仕上げていきます。
ホスティングしてWEBサイトとして公開してみる
実際のWEBサイトとして表示させるにはWEBサーバーを立てて・・・みたいに結構めんどくさい手順が必要になります。この辺は別に解説してくれているnoteなどがたくさんあるので割愛します。
今回はfirebaseを使ってホスティングしてみます。
※firebaseの使い方は「firebase 使い方」などで検索してみてください。
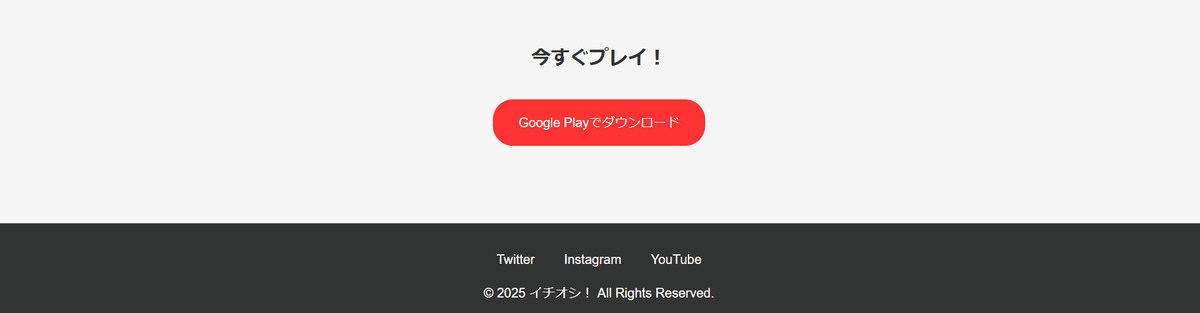
実際にホスティングしたWEBページがコチラ
どうですか?生成AIを駆使すると、このようなWEBページを30分くらいで作成できます。
AIが書いたコードについては賛否両論、様々な意見があると思います。しかし、きちんと使うとこのようなWEBページくらいなら本当に30分でできてしまうのが現在の状況なのです。
為せば成る、為さねば成らぬ、何事も、成らぬは人の、為さぬなりけり
自分のホームページを作ってみたいけれど、プロに頼むとお金がかかるし、手軽に始められないかなー
なんて思っている方には参考になると思います。
