
AIだけでプロモーションページ(LP)をカッコよくしてみた~AI使って知識0(ゼロ)から始めるWEBサービス・アプリ制作⑥~
昨日(2025.1.20)書こうとしていましたが、アプリのアップデート作業(コーディングはもちろんAIのみ)で間に合いませんでした。。。
さて、今回は③で作成したWEBページをカッコよくしたいと思います。
ページタイトルにnoteでも表示している画像を使いたい
現在のページではインパクトが足りない・・・
※個人の感想です(笑)
最初に表示された時にインパクトが欲しい。そう考え、画像を埋め込むことにしました。
現在のhtmlがコチラ
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700;900&display=swap" rel="stylesheet">
<title>イチオシ! - 新感覚スピードタップゲーム</title>
<link rel="stylesheet" href="style1.css">
</head>
<body>
<header>
<div class="floating-numbers" id="floatingNumbers"></div>
<div class="header-content">
<h1>イチオシ!</h1>
<p class="catchphrase">最速の指が、最高の興奮を生む</p>
<p class="subtitle">新感覚スピードタップゲーム</p>
</div>
</header>
<main>
<section class="game-preview">
<h2>ゲームプレイ動画</h2>
<div class="video-container">
<div class="video-wrapper">
<iframe
src="https://www.youtube.com/embed/SB7i9GXWsEU"
title="イチオシ!ゲームプレイ動画1"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
</div>
<div class="video-wrapper">
<iframe
src="https://www.youtube.com/embed/gZHGdsLalvU"
title="イチオシ!ゲームプレイ動画2"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
</div>
</div>
</section>
<section class="features">
<h2>ゲームの特徴</h2>
<div class="feature-cards">
<div class="feature-card">
<h3>直感的な操作性</h3>
<p>たくさんのセルの中から「1」を瞬時に見つけ出そう!</p>
</div>
<div class="feature-card">
<h3>シンプルで奥深い</h3>
<p>誰でも簡単に始められる、でも極めるのは難しい</p>
</div>
<div class="feature-card">
<h3>グローバルランキング</h3>
<p>世界中のプレイヤーとスコアを競おう!</p>
</div>
</div>
</section>
<section class="download">
<h2>今すぐプレイ!</h2>
<a href="https://play.google.com/store/apps/details?id=com.ttinteractive.push_1&pcampaignid=web_share" class="download-button">
Google Playでダウンロード
</a>
<div id="qrcode"></div>
</section>
</main>
<footer>
<div class="footer-content">
<div class="social-links">
<a href="https://x.com/tt_interactive" class="social-link">X(エックス)</a>
<a href="https://www.youtube.com/@tt.interactive_Push_1" class="social-link">YouTube</a>
</div>
<p>© 2025 イチオシ! All Rights Reserved.</p>
</div>
</footer>
<script src="script1.js"></script>
</body>
</html>タイトル部分は
<header>
<div class="floating-numbers" id="floatingNumbers"></div>
<div class="header-content">
<h1>イチオシ!</h1>
<p class="catchphrase">最速の指が、最高の興奮を生む</p>
<p class="subtitle">新感覚スピードタップゲーム</p>
</div>
</header>
ここに画像を埋め込むのだから、htmlのタグを追加すれば良いのかな?
そう思い、AI(perplexity,Claude3.5 Sonnet)に投げかけてみると・・・
「CSSでイケるで」
.header-content {
position: relative;
width: 100%;
height: 100%;
z-index: 1;
perspective: 1000px;
background-image: url('itioshi.png');
background-size: cover;
background-position: center;
}と返ってきました。
なるほど、タグを書かなくても該当するクラスのcssに追記すれば画像を埋め込むこともできるのか!
また1つ勉強になりました。
画像が表示されるとタイトルの文字が見にくくなる問題
これで画像は埋め込むことができたわけですが、実際に表示させてみると、
「見にくい・・・しかも文字の位置が・・・」

よし、わかった。
まずは黒い透明なフィルムをかけた感じにして、文字を見やすくしよう。そしてタイトルの色などを変更して見やすくしよう!
そう思い、再度AIに投げかけます。
「それ、オーバーレイって言うんや、覚えとき!」
<header>
<div class="floating-numbers" id="floatingNumbers"></div>
<div class="header-content">
<div class="overlay">
<h1>イチオシ!</h1>
<p class="catchphrase">最速の指が、最高の興奮を生む</p>
<p class="subtitle">新感覚スピードタップゲーム</p>
</div>
</header>
レイ。南斗水鳥拳のレイ。「てめぇらの血は何色だー!」のレイ。
「あなたは死なないわ。私が守るもの。」は綾波レイ。
時を戻して、オーバーレイ。
<div class="overlay">
これのことです。日本語にすると「被せる、覆う」という意味。
”黒い透明なフィルムをかけた感じ”
なるほど、そういうときはオーバーレイを使うのね。また1つ勉強になりました。
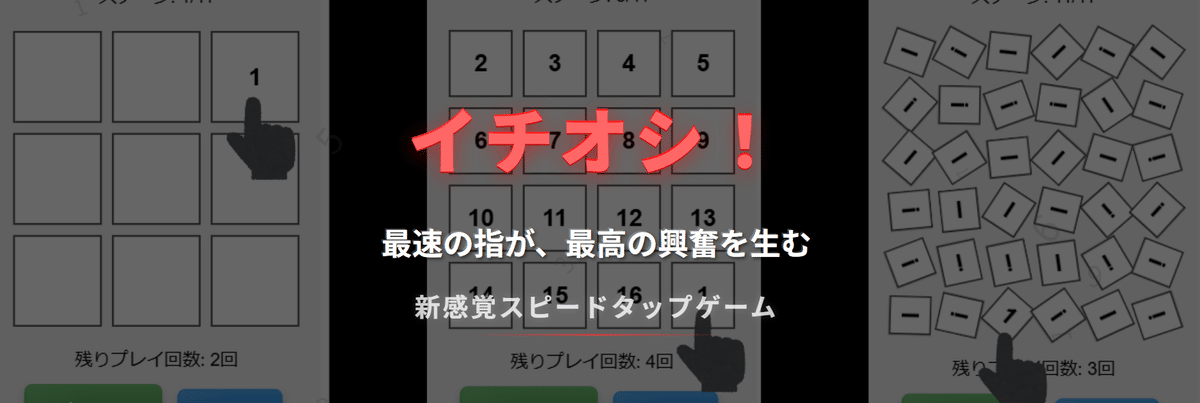
そして何度かAIと対話を続け、できたタイトルがコチラ

あぁ、素敵!
そう、これですよ、これ!私がやりたかったのはこれです。
後ほどページのコードは載せますが、
素人でもAIとのやり取りでここまでできるんだ!!!
ということはぜひ知ってもらいたいです。
そしてWEB公開へ
・ページタイトルに画像を埋め込む
・オーバーレイを使用し、タイトルの文字を読みやすくする
・テキストの色などを修正し、読みやすくする
・数字が流れる(<div class="floating-numbers" id="floatingNumbers"></div>)やつをページ全体に適用する
これらの修正を行い、WEBページとして公開します。
修正前後がわかるように修正前と後をそれぞれ公開してみます。
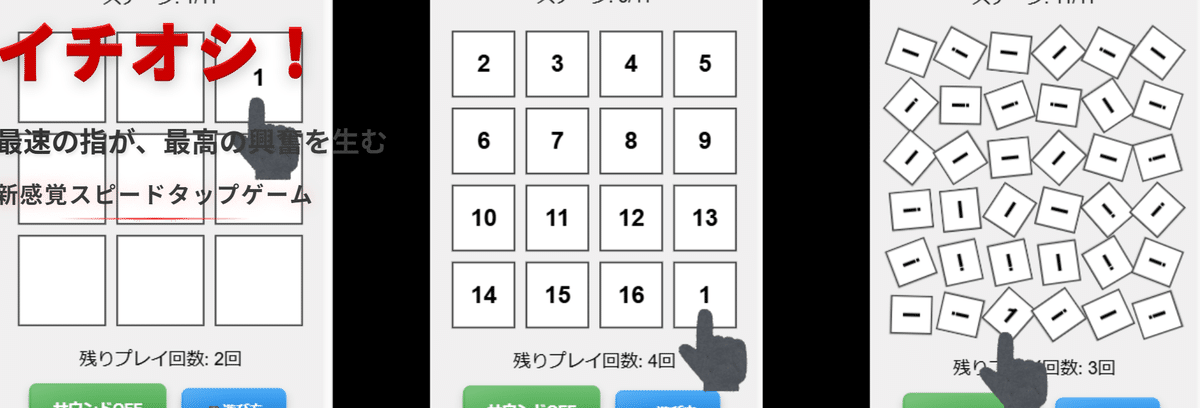
修正前
修正後
修正前のほうが良いじゃん!
なんて言わないでー(汗)
ページのコードを乗せておきます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP:wght@400;700;900&display=swap" rel="stylesheet">
<title>イチオシ! - 新感覚スピードタップゲーム</title>
<link rel="stylesheet" href="style5.css">
</head>
<body>
<header>
<div class="floating-numbers" id="floatingNumbers"></div>
<div class="header-content">
<div class="overlay">
<h1>イチオシ!</h1>
<p class="catchphrase">最速の指が、最高の興奮を生む</p>
<p class="subtitle">新感覚スピードタップゲーム</p>
</div>
</header>
<main>
<section class="game-preview">
<h2>ゲームプレイ動画</h2>
<div class="video-container">
<div class="video-wrapper">
<iframe
src="https://www.youtube.com/embed/SB7i9GXWsEU"
title="イチオシ!ゲームプレイ動画1"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
</div>
<div class="video-wrapper">
<iframe
src="https://www.youtube.com/embed/gZHGdsLalvU"
title="イチオシ!ゲームプレイ動画2"
frameborder="0"
allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture"
allowfullscreen>
</iframe>
</div>
</div>
</section>
<section class="features">
<h2>ゲームの特徴</h2>
<div class="feature-cards">
<div class="feature-card">
<h3>直感的な操作性</h3>
<p>たくさんのセルの中から「1」を瞬時に見つけ出そう!</p>
</div>
<div class="feature-card">
<h3>シンプルで奥深い</h3>
<p>誰でも簡単に始められる、でも極めるのは難しい</p>
</div>
<div class="feature-card">
<h3>グローバルランキング</h3>
<p>世界中のプレイヤーとスコアを競おう!</p>
</div>
</div>
</section>
<section class="download">
<h2>今すぐプレイ!</h2>
<a href="https://play.google.com/store/apps/details?id=com.ttinteractive.push_1&pcampaignid=web_share" class="download-button">
Google Playでダウンロード
</a>
<div id="qrcode"></div>
</section>
</main>
<footer>
<div class="footer-content">
<div class="social-links">
<a href="https://x.com/tt_interactive" class="social-link">X(エックス)</a>
<a href="https://www.youtube.com/@tt.interactive_Push_1" class="social-link">YouTube</a>
</div>
<p>© 2025 イチオシ! All Rights Reserved.</p>
</div>
</footer>
<script src="script5.js"></script>
</body>
</html>
/* style.css */
:root {
--primary-color: #ff3333;
--secondary-color: #333;
--background-color: #fff;
}
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
body {
font-family: 'Noto Sans JP', sans-serif;
line-height: 1.6;
color: var(--secondary-color);
}
/* ヘッダーのベース設定 */
header {
height: 70vh;
background: linear-gradient(135deg, #fff 0%, #f5f5f5 100%);
position: relative;
overflow: hidden;
display: flex;
align-items: center;
justify-content: center;
}
/* 背景要素 */
.floating-numbers {
position: fixed;
width: 100%;
height: 100%;
z-index: 2;
pointer-events: none;
}
.header-content {
position: relative;
width: 100%;
height: 100%;
z-index: 1;
perspective: 1000px;
background-image: url('itioshi.png');
background-size: cover;
background-position: center;
}
.overlay {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.6);
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
}
/* タイトル設定 */
h1 {
font-size: 5.5rem;
font-weight: 900;
margin-bottom: 2rem;
text-transform: uppercase;
letter-spacing: 6px;
background: linear-gradient(45deg, #ff4444, #ff0000);
-webkit-background-clip: text;
background-clip: text;
-webkit-text-fill-color: transparent;
text-shadow:
0 2px 0 #ff6666,
0 4px 0 #cc0000,
0 6px 25px rgba(255, 0, 0, 0.5);
animation: titleAnimation 1.5s ease-out;
}
/* キャッチフレーズ設定 */
.catchphrase {
font-size: 2.4rem;
font-weight: 700;
margin-bottom: 1.5rem;
color: #ffffff;
text-shadow:
2px 2px 4px rgba(0, 0, 0, 0.5),
-2px -2px 0 rgba(255, 255, 255, 0.2);
animation: slideIn 1s ease-out 0.3s backwards;
}
/* サブタイトル設定 */
.subtitle {
font-size: 2rem;
font-weight: 600;
letter-spacing: 3px;
color: #ffffff;
position: relative;
display: inline-block;
text-shadow:
0 0 10px rgba(255, 255, 255, 0.3),
2px 2px 4px rgba(0, 0, 0, 0.3);
animation: glowPulse 2s infinite;
}
.subtitle::after {
content: '';
position: absolute;
bottom: -12px;
left: 50%;
transform: translateX(-50%);
width: 70%;
height: 3px;
background: linear-gradient(90deg,
transparent,
rgba(255, 51, 51, 0.8),
transparent
);
}
/* アニメーション設定 */
@keyframes slideIn {
0% {
opacity: 0;
transform: translateX(-100px);
}
100% {
opacity: 1;
transform: translateX(0);
}
}
@keyframes glowPulse {
0% {
opacity: 0.8;
text-shadow: 0 0 10px rgba(255, 255, 255, 0.2);
}
50% {
opacity: 1;
text-shadow: 0 0 20px rgba(255, 255, 255, 0.5);
}
100% {
opacity: 0.8;
text-shadow: 0 0 10px rgba(255, 255, 255, 0.2);
}
}
.features {
padding: 4rem 2rem;
background-color: var(--background-color);
}
.feature-cards {
display: grid;
grid-template-columns: repeat(auto-fit, minmax(250px, 1fr));
gap: 2rem;
padding: 2rem;
}
.feature-card {
background: white;
padding: 2rem;
border-radius: 10px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
transition: transform 0.3s ease;
}
.feature-card:hover {
transform: translateY(-5px);
}
.game-preview {
padding: 4rem 2rem;
background-color: #f5f5f5;
}
.video-container {
display: flex;
justify-content: center;
gap: 2rem;
margin-top: 2rem;
flex-wrap: wrap;
}
.video-wrapper {
width: 315px;
height: 560px;
position: relative;
overflow: hidden;
border-radius: 15px;
box-shadow: 0 4px 6px rgba(0, 0, 0, 0.1);
}
.video-wrapper iframe {
width: 100%;
height: 100%;
border: none;
}
@media (max-width: 768px) {
.video-container {
flex-direction: column;
align-items: center;
}
.video-wrapper {
width: 100%;
max-width: 315px;
}
}
.download {
text-align: center;
padding: 4rem 2rem;
background-color: #f5f5f5;
}
.download-button {
display: inline-block;
padding: 1rem 2rem;
background-color: var(--primary-color);
color: white;
text-decoration: none;
border-radius: 25px;
margin: 2rem 0;
transition: background-color 0.3s ease;
}
.download-button:hover {
background-color: #ff0000;
}
footer {
background-color: var(--secondary-color);
color: white;
padding: 2rem;
text-align: center;
}
.social-links {
margin-bottom: 1rem;
}
.social-link {
color: white;
text-decoration: none;
margin: 0 1rem;
}
@keyframes fadeInUp {
from {
opacity: 0;
transform: translateY(20px);
}
to {
opacity: 1;
transform: translateY(0);
}
}
@media (max-width: 768px) {
h1 {
font-size: 3rem;
}
.catchphrase {
font-size: 1.5rem;
}
.subtitle {
font-size: 1.2rem;
}
}
@media (max-width: 768px) {
h1 {
font-size: 3.5rem;
letter-spacing: 2px;
}
.catchphrase {
font-size: 1.8rem;
}
.subtitle {
font-size: 1.4rem;
letter-spacing: 1px;
}
}
// script.js
document.addEventListener('DOMContentLoaded', function() {
// 浮遊する数字のアニメーション
const floatingNumbers = document.getElementById('floatingNumbers');
function createFloatingNumber() {
const number = document.createElement('div');
number.textContent = Math.floor(Math.random() * 9) + 1;
number.style.position = 'absolute';
number.style.left = Math.random() * 100 + 'vw';
number.style.top = -50 + 'px';
number.style.fontSize = (Math.random() * 30 + 20) + 'px';
number.style.opacity = '0.2';
number.style.color = '#333';
floatingNumbers.appendChild(number);
let speed = 1 + Math.random() * 2;
let rotation = Math.random() * 360;
let position = -50;
function animate() {
position += speed;
rotation += 1;
number.style.top = position + 'px';
number.style.transform = `rotate(${rotation}deg)`;
if (position < window.innerHeight + 50) {
requestAnimationFrame(animate);
} else {
number.remove();
}
}
animate();
}
// 定期的に数字を生成
setInterval(createFloatingNumber, 500);
// スクロールアニメーション
const cards = document.querySelectorAll('.feature-card');
const observer = new IntersectionObserver((entries) => {
entries.forEach(entry => {
if (entry.isIntersecting) {
entry.target.style.opacity = '1';
entry.target.style.transform = 'translateY(0)';
}
});
});
cards.forEach(card => {
card.style.opacity = '0';
card.style.transform = 'translateY(20px)';
card.style.transition = 'all 0.6s ease-out';
observer.observe(card);
});
});
