
「ウチはこうします!」Config2023後のFigma運用どうすんの問題。
どうも、株式会社フライヤーでリードプロダクトデザイナーを名乗っているdyson (@web_tsutsui)と申します。
この度、Figma Community Advocateとして湘南地区でFigmaの公式ユーザーコミュニティを始動しました 🌊🏄 ✨
世界最小のFigma Chapter!
— dyson / product designer (@web_tsutsui) June 22, 2023
Shonan 🌊🏄✨#Config2023#WatchPartyTokyo#configwatchparty pic.twitter.com/YWwvMRtsGg
↑ Config 2023 Watch Party Tokyoで流れたVTR 📼
そんな矢先、とある事件が起こり…(↓に続く)
Config2023、あまりに大きなアプデ🥹
先日のFigma Config2023で、Figma史上最大の(と個人的には言いたくなる)アップデートがお披露目されました。
これは自分のようなFigmaズブズブデザイナーにとっては一大事件です。
公式曰く、今回のアプデはざっくり6つの機能群に分けられております。
※ 6つの機能群の進化に加えて、「AI with Figma」についての見通しについても言及がありましたが本記事では扱いません
#Config2023 launches bridge the gap between design and development, all in Figma.
— Figma (@figma) June 21, 2023
→ Dev Mode, a new space for developers
→ Variables
→ Advanced prototyping
→ Auto layout updates
→ Font picker
→ File browser redesign
Plus, we previewed the future of Figma with AI and… pic.twitter.com/Gmv0Bz2BN7
発表時の公式Tweetを見るだけでも
「きゃーさすがFigmaさん、分かってらっしゃるーー👏🥹❤️🔥」
と言いたくなるような目覚ましい進化を遂げておりました。
が、
それと同時に、
特に3つの機能群(Dev Mode / Variables / Advanced Prototype)について
チームに混乱が生じ、負債が生まれてしまいかねないほどの大変更だったのです!!
早急に運用の形を検討しなければ、、
と不安になりました😭
みなさんはメンタル大丈夫でしたか??
そりゃあバッチリ使いこなしたいがヨォ...夏🌻
本記事では、弊社の場合どこまでどう使いこなすのが良いのかを考えてみた結果の運用方法について、共有させていただきます。
あくまで一例として、参考にしていただけたら嬉しいです🫶
① Dev Mode (開発モード)
まずは、Figma知らない人が音だけ聞くと不安にさせてしまわないか心配になるこの英名機能。
デザインと開発のギャップを埋めるために、非常に有用なモードが追加されました🙌
まずやったこと
・公式チュートリアル (Playground) で機能のキャッチアップ
・まずデザイナーだけが知っていても宝の持ち腐れなので、開発チームにシェア

今後やっていくこと
・デザインフィックス時には、Mark as ready for dev</> のタグをつける
・実装時の確認はDev Mode</>をオン(Shift + D)でご確認いただくようにしてもらう
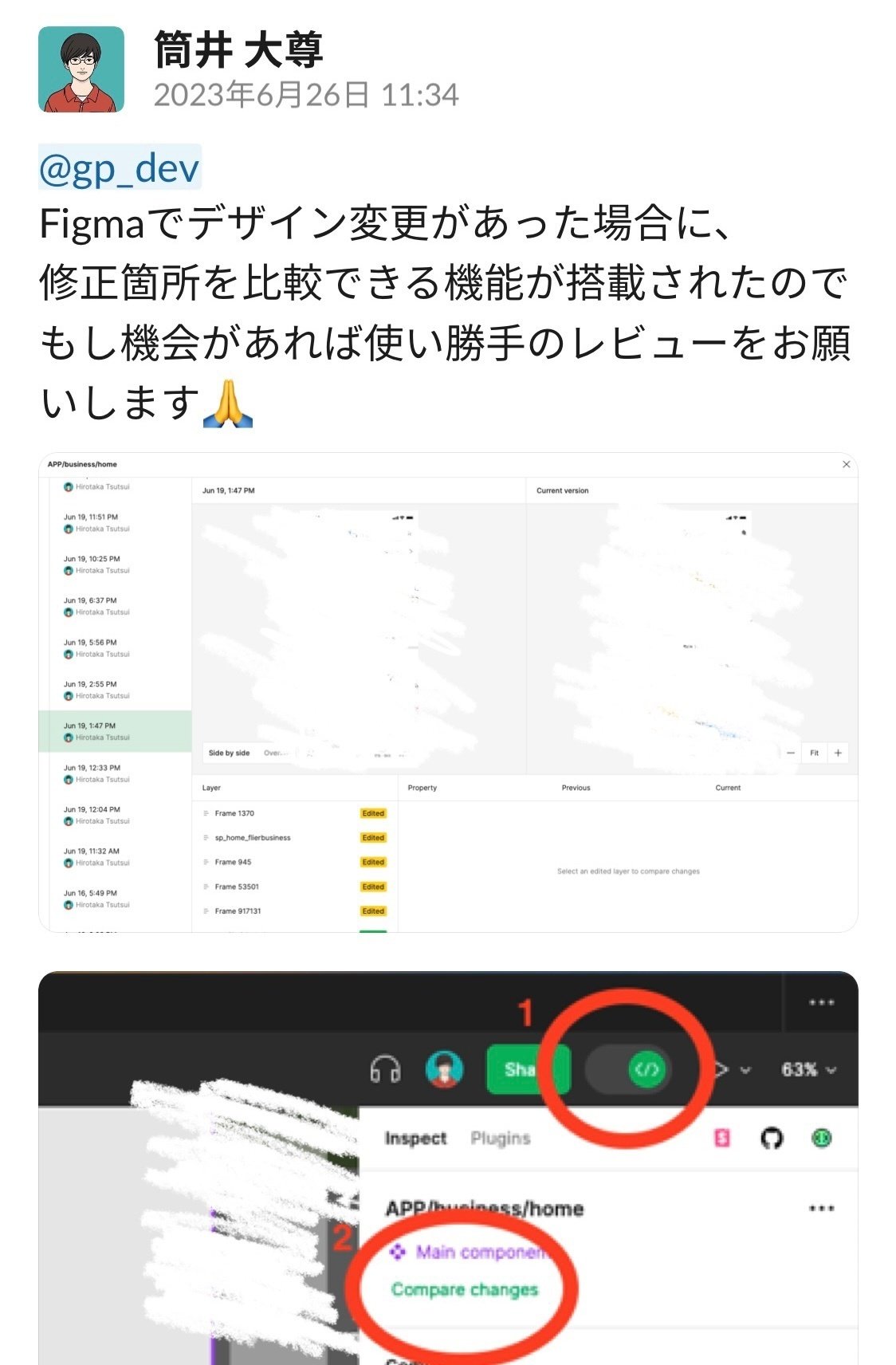
・デザインフィックス後の仕様変更の際は、Compare changes から、変更差分を参照してもらうようにコミュニケーションする
・VS Codeを使っているエンジニアには、Figma for VS Code を使いこなしていただく
一旦やらないこと
・エンジニアの開発環境都合にできるだけ合わせて運用は柔軟にしておきたいので、細かいルールを決めることはしませんでした
・弊社のエンジニアは希望者だけがFigmaの編集権限を持っているので、開発運用に関わるGitHub連携は導入しません(今はフリープランでも使えますが、今後有料化予定のため)
参考記事
仕様については、他の記事でとてもわかりやすくまとめられているので、そちらをご参照ください。
② Variables (変数機能)
次はこちら「バリアブル」と読みますが、いわゆる変数機能です。
これによってDesign Tokensをよりコードに近い形でデザインファイル上で表現できるようになりました。
まずやったこと
・公式チュートリアル (Playground) で機能のキャッチアップ
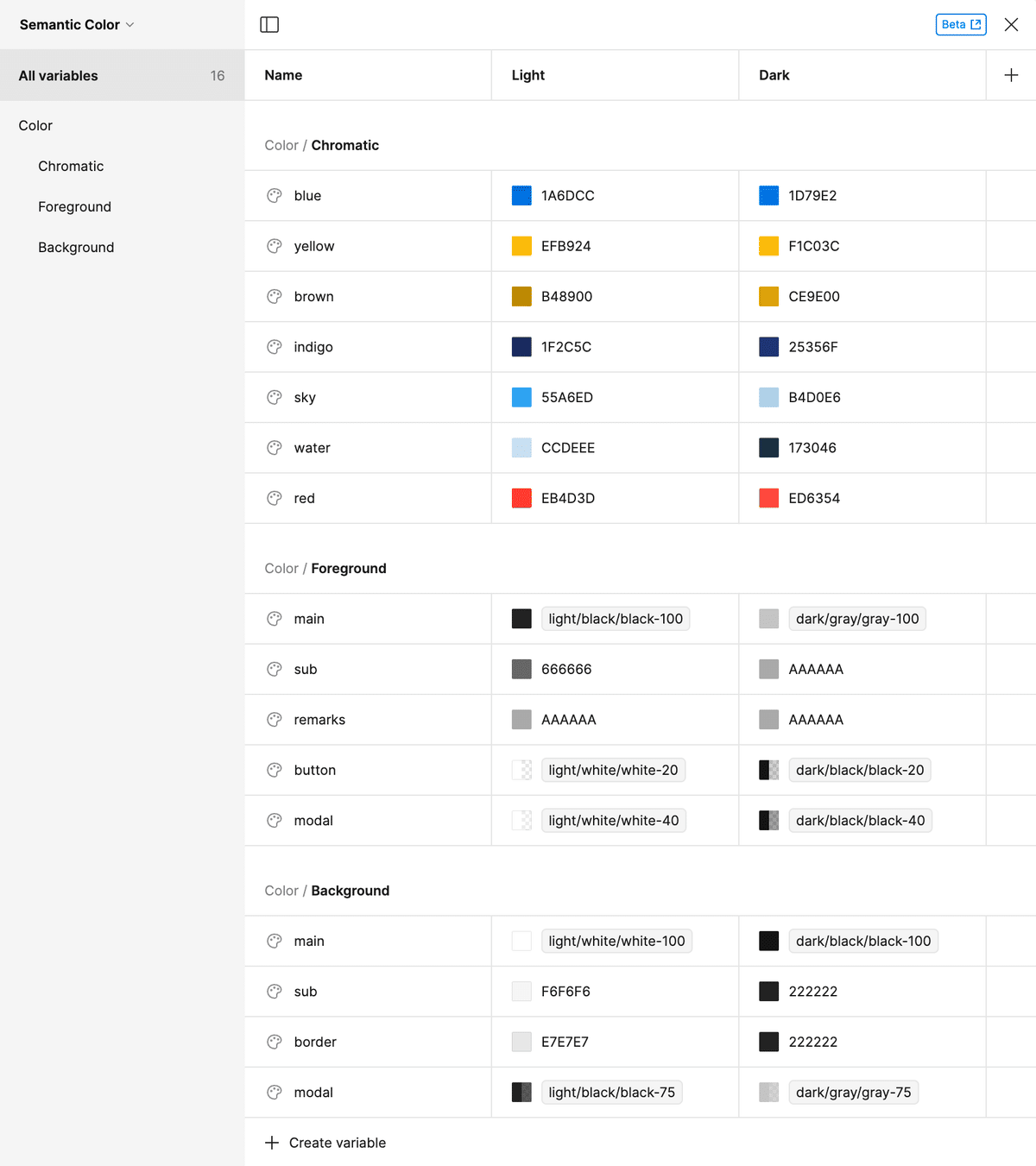
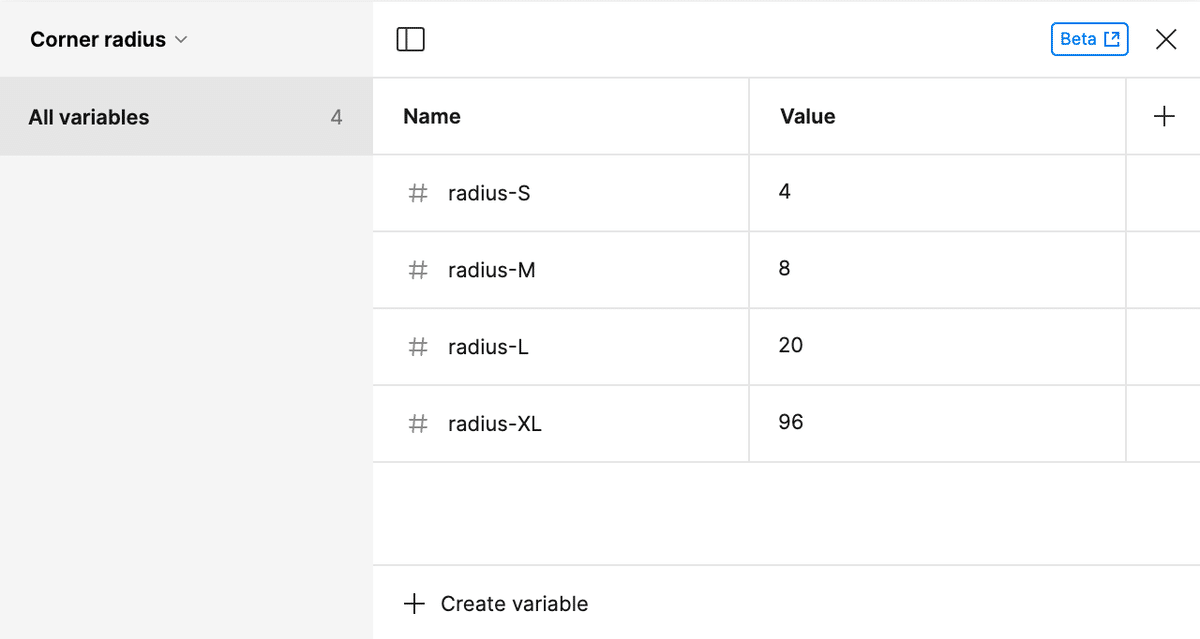
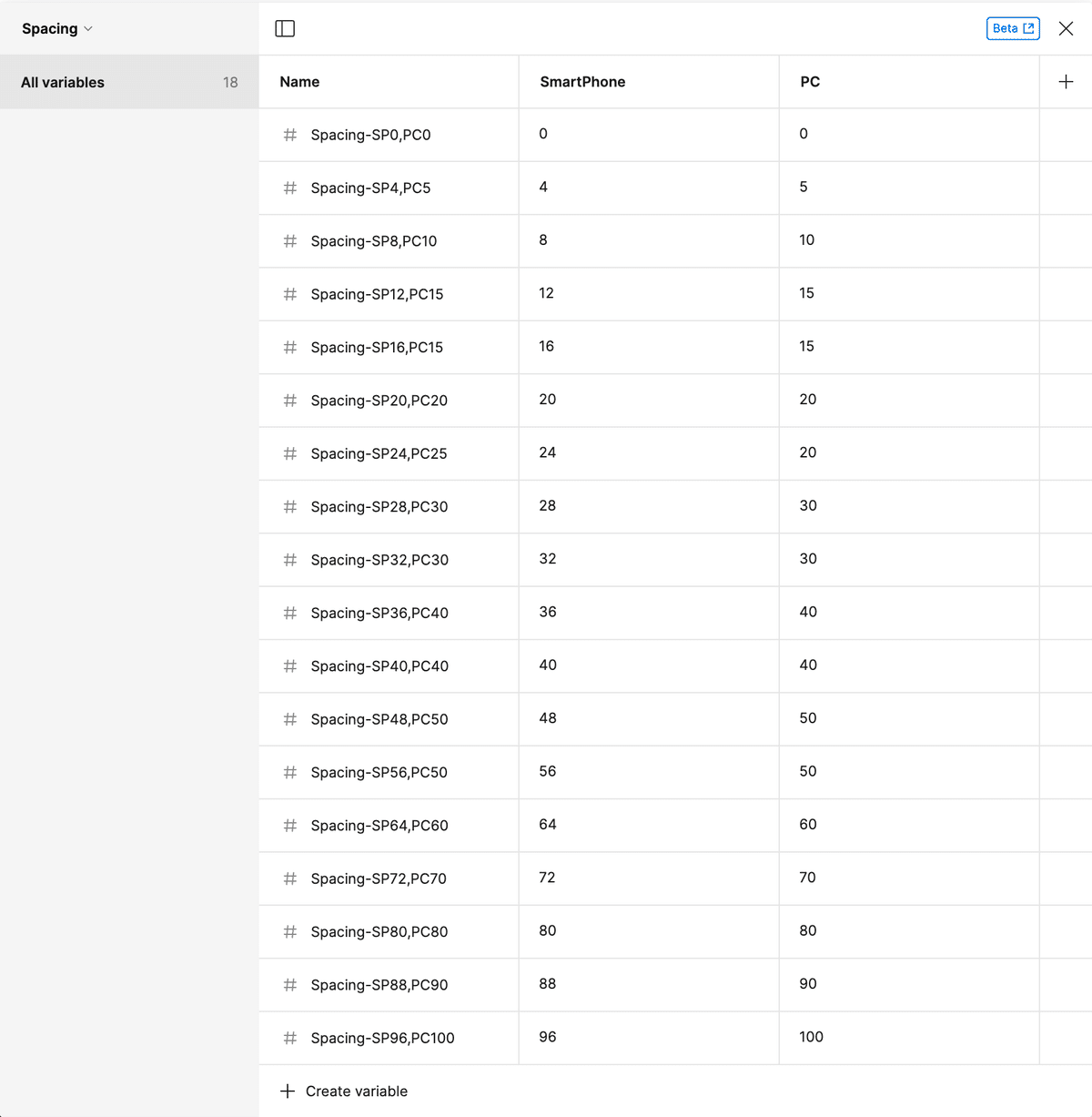
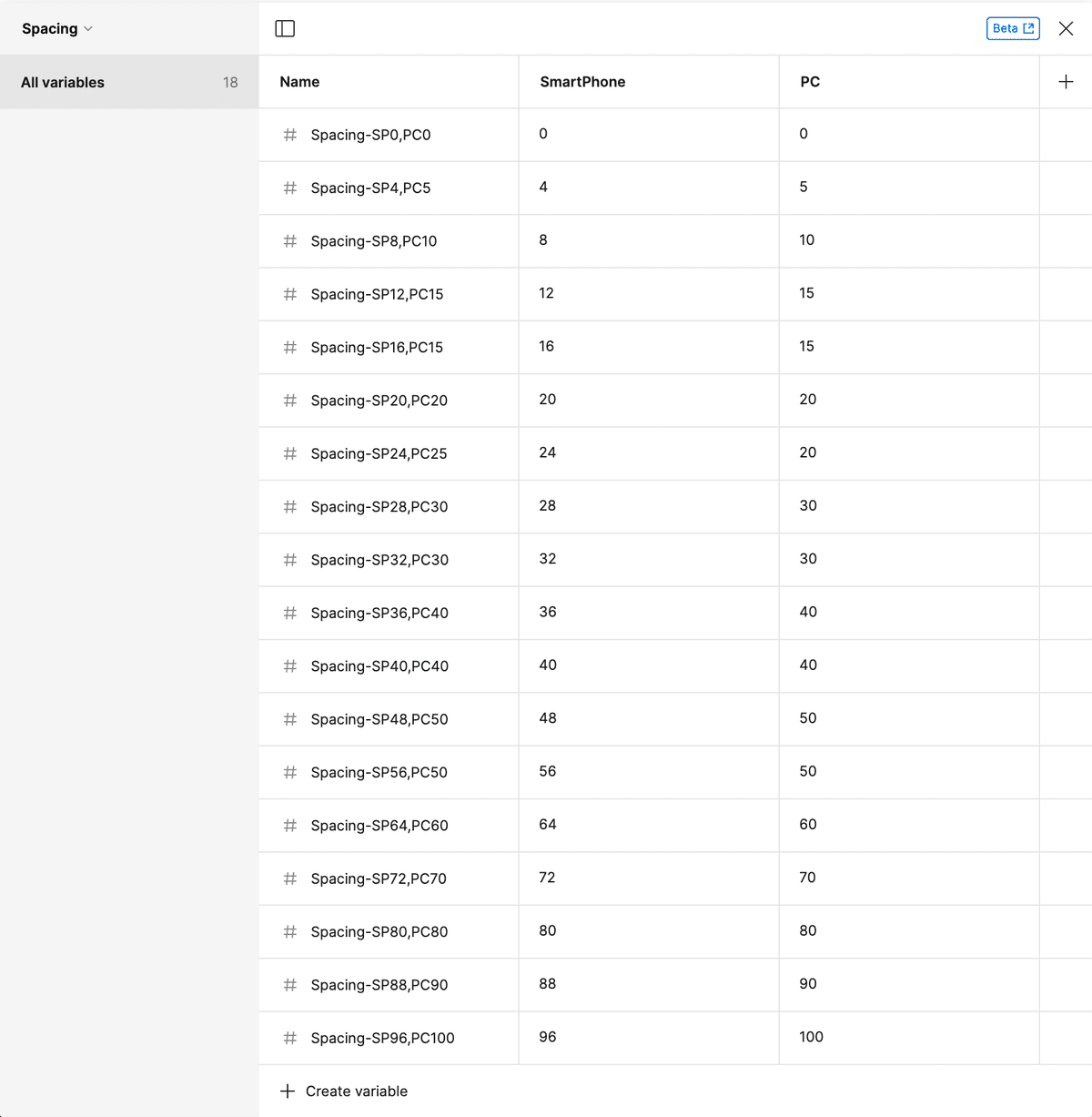
・「Number(Corner Radius / Spacing)」と「Color(light / dark)」だけ共通で読み込んでいるライブラリのVariablesに登録

(ライトモードデザイン用意した=ダークモードもできている!を目指して。)

(命名規則S、M、L、XLでいいのか)

(スマホとPC一緒に管理しちゃってます)

今後やっていくこと
・登録したVariablesを使ってデザインするようにする🔥
一旦やらないこと
・過去のデザインを変更することは果てしないし、また変わる可能性があるのでしません
・まだComponent でのtext propertyとvariables が併用できないため、Textは使わないでおく
・Variables内のBoolean、まだ使いこなせなさそうなのでとりあえず使いません
参考記事
③ Advanced Prototyping (高度なプロトタイピング)
前述のVariables(変数機能)を生かし、分岐や動的な仕様をよりスマートに設定できるようになりました。
まずやったこと
・公式チュートリアル (Playground) で機能のキャッチアップ
今後やっていくこと
・開発前のユーザーリサーチでは、プロトタイプで表現できる品質を向上できそうなので、少し時間をかけて作ってみる
一旦やらないこと
・プロトタイプで仕様を表現しきるにはまだ習熟度が足りず時間がかかってしまうので、無理はせず、今まで通り細くテキストやその他のコミュニケーションで伝える
参考記事
おわりに
だいぶズボラな管理をしていることがバレてしまうかもしれませんが、他社のベストプラクティスを無理に自社に当てはめないことを心がけています。
しかし、
ツール上で開発との連携がしやすくなった今、
レイヤー命名やオートレイアウトやバリアブルの想定など、
デザイナーが手を抜くと足を引っ張ってしまいかねないことは紛れもない事実です。
そこだけは会社に説明してきちんと設計する時間をもらい、デザイン/開発チーム一丸となってユーザーに価値を届けていきたい所存です🙆♂️
ちなみにAuto layout Wrap、Min/Maxの幅高さ指定、Font Pickerのプレビュー、ファイルブラウザのアップデートについては、脊髄反射で使わせていただき、恩恵を受けています。
Follow Me
Figma使いのみなさま、仲良くしてください!
