
ChatGPTをフル活用したUI勉強会!プロンプトも大公開
はじめに
こんにちは!つむです🐈
8月より社内で実施するchatGPTをフル活用したUI勉強会を実施しています📚
開催までの背景や内容決定までのプロセス、プログラムをご紹介します🚩
使用するペルソナ・ユーザーストーリー・情報アーキテクチャ図を生成するプロンプトも公開しますのでぜひご覧ください✨
自己紹介
2022年KDDIにUXデザインコースで新卒入社(KDDIアジャイル開発センターに兼務出向中)
auショップ向けDX施策やワーケーション施設検索サービス「タビトシゴト」などでUIUXを担当
背景

UI業務多いのにUIデザイナーが少ない
KAGデザイナーは基本的に上流を主戦場に置くUXデザイナーやサービスデザイナーとして業務をしている方が多いです。
しかし私は学生の頃からUIが得意たっだため最初はUIデザイナーからスタートし、徐々に上流へ足を広げる方針にしていただきました🙌
配属直後はUIデザイナーの人数も2名と割合的にもかなり少ないこともあり、UI案件自体が少ないかと思っていたのですが予想に反して多い印象。
UXデザイナーは直接手は動かさなくとも、UIデザイナーと連携しながら進めていくも多いので、部全体で見てもUIに携わる機会が豊富なのですが、上記の通りプロパー社員でUIデザイナーとしてアサインされている人は私含め3人とかなり少ない…
協力会社の方にUIをお願いする場合も多いのですが、UIに携わる機会の多さを考えると、社内に実業務レベルでUIの知識を持つ人を増やし、レビュー体制の強化やナレッジの蓄積を目指してもいいのではないかと感じました。
UIデザインに興味はあるけど勉強の方法が分からない!の声

私がUIメインに業務をしていることもあり、「実はUIに興味がある」「やってみたい!」と言っていただけることもちらほら…👀
一方で「勉強のやり方がいまいち掴めない」「実業務レベルまで持っていけるか不安」などのお悩みも聞いていました。
せっかく興味を持ってくれているからこのまま引き込みたい…!!
しかし実業務レベルまで持っていくには継続的かつ複数のアウトプット経験が必要になる上、自己学習はモチベーションの維持が困難です😔
ならいっそ、同じような思いを持つ人を巻き込んで、みんなで高め合えば良くない…?!と思い立ったのが本勉強会立ち上げのきっかけです。
業務以外でアウトプットの場が少ない

インプットしまくっても同じくらいアウトプットしないと身にならない…
しかし業務以外でアウトプットの場は中々ありません🫠
プライベートでアウトプットしたとしても、レビューをもらうのが難しかったり、やって終わりになってしまったり……
また、強制力がないと動くのに時間がかかったり後回しにしてしまったりと様々な壁があるように感じます⛰️
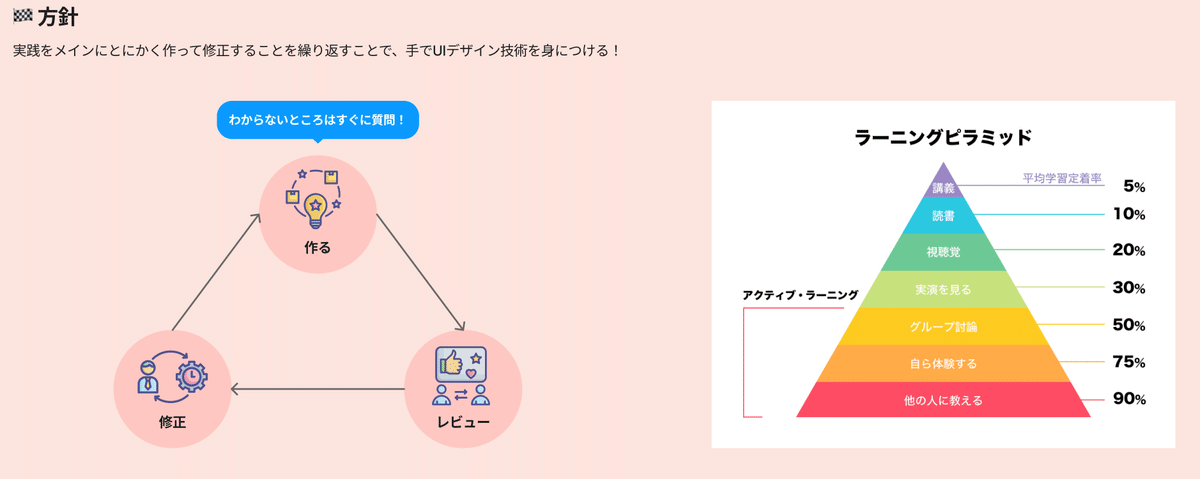
こう思っているのは私だけじゃないはずだ!(多分)ということで、勉強会の方針を以下のようにしました
・期間を数ヶ月単位に設定
効果:強制力をつけることで継続
・作る、レビュー、改善のサイクル作り、それを複数回す
効果:アウトプットと気づきの量を増やしナレッジを貯める
・参加者の経験者の有無を問わない
効果:様々な視点を取り入れることでレビューの質を向上
目的とゴール
背景を踏まえ、目的・ゴールを以下のように設定🏁
【目的】
実業務レベルで活躍できるUIデザイナーになるための足がかりの場を作る
UIデザインの技術を向上させる
チーム内のUIレビューの質を向上させ、アウトプットの質を高める
【ゴール】
実業務でWF、UI、プロトタイプを独力で作成する能力を身につける
UIデザインに関する実業務レベルの知識を身につける
Figmaの使い方を理解し身につける
KAGでは業務でfigmaをメインで利用するため、figmaについての項目も追加しています。
内容検討
ChatGPTの活用
【参考資料】
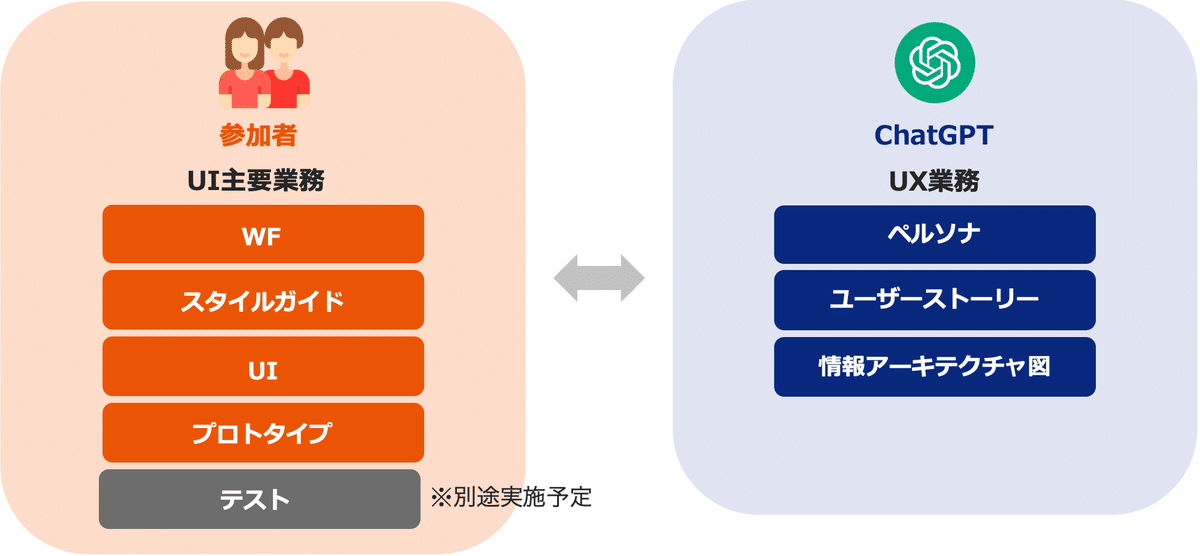
今回のUI勉強会はあくまでUI技術を磨くためのものであり、UXの上流部分はスコープ外です。
しかしUIを作る上で上流部分の情報は必須…🤔
と、いうことで参考資料を元に、UIデザインの主要作業は参加者が実践し、必要最低限必要な上流部分をChatGPTが行うことで効率化を図ることにしました。

テストもUIデザイナーに必須の知識ですが、工数の関係で一旦切り離し、本勉強会完了後に別途検討することに🔍
ボリューム
参加者は社内のデザイナーなので、業務も並行して実施しているとなると勉強会に多くの時間を割くのは難しいです。
社内の他の勉強会を参考にしても1週間に1時間が適切…
レビューの時間も十分に確保したかったので、1人10分確保してマージンも考えると最大でも5人が限度と判断しました🤔
1時間の中でUI作成とレビューを両方実施することは不可能なので、今回は宿題を組み込むことでレビュー時間を確保します📝
更に意欲を高めるため、制作物のお題は参加メンバーに考えてもらうことに。
負担になりすぎず継続できるよう、宿題の範囲を以下に分割しました🦞
お題を考える
WF、スタイルガイド作成
UI、プロトタイプ作成
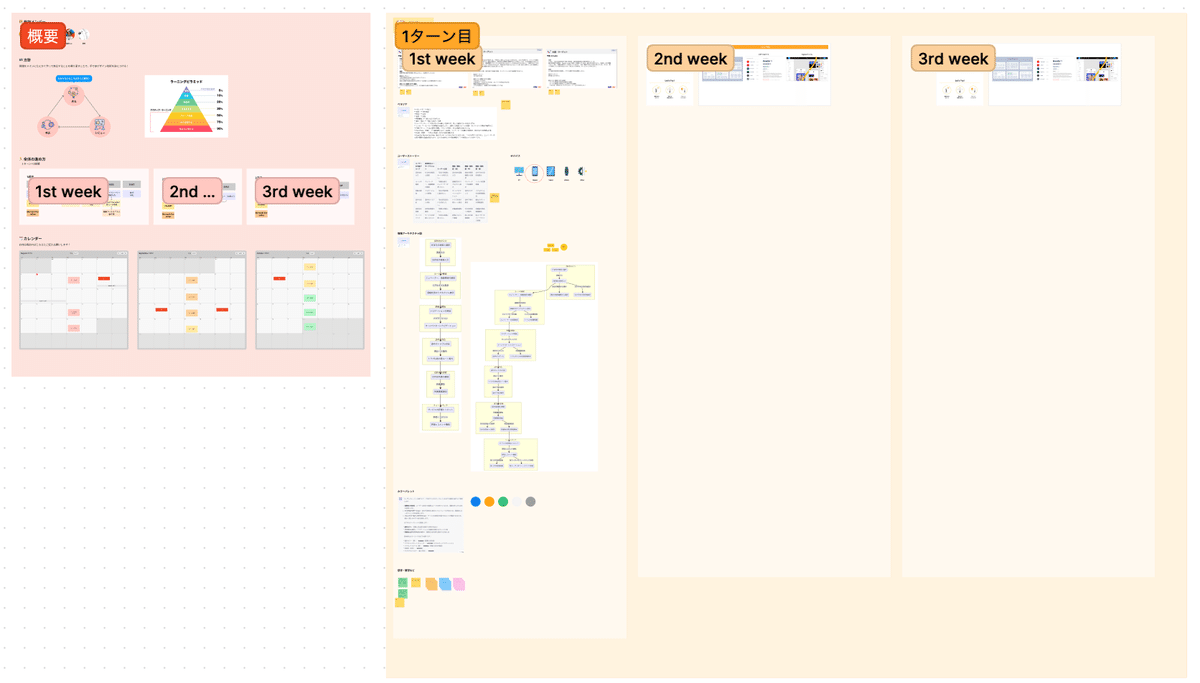
1ターン=3週間と設定し、私以外の4人が全員1回お題を出して回せる期間が3ヶ月と判明し、このボリュームで実施することにしました🗓️
プロセス
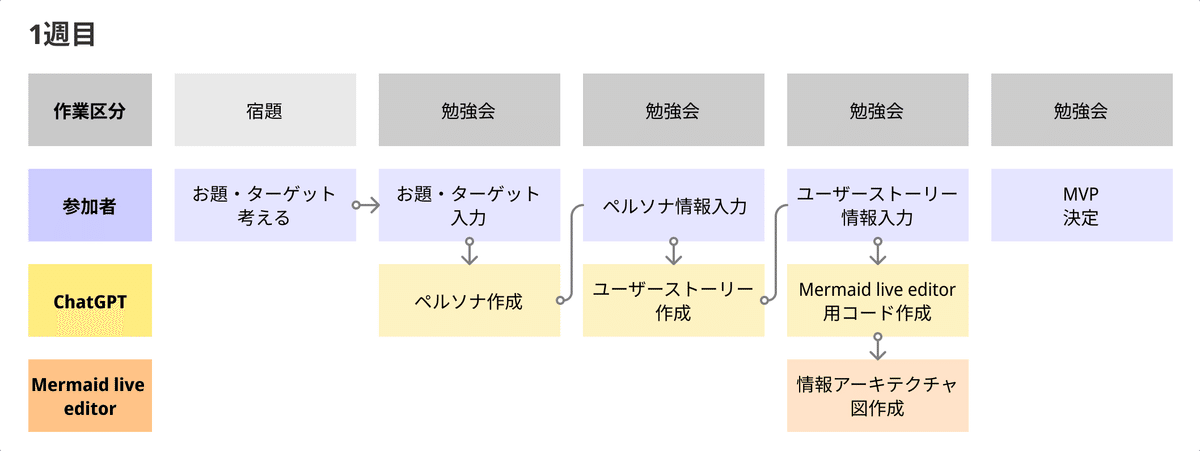
1週目 ※プロンプトはこちら!

1週目はChatGPTを活用したUX検討です。
ChatGPTも完璧ではないので、メンバーで話し合って適宜手を加えながら進めていきます🗣️また、Figjamを使用しながら進めていきます!(まだ作成途中)

ここでまず最初の宿題「お題・ターゲットを考える」
5W1Hベースに考えてきてもらいます🧠
そして宿題をベースにChatGPTによるペルソナ作成へ!
プロンプトは参考資料を元にアレンジしています。
お題・ターゲットは部内のデザイナーが作成してくれたものを例として入れ込んでいますが、
#◯◯は臨機応変に変えていただくのがいいと思います。
【プロンプト】
あなたはプロのUXデザイナーです。 以下のサービスのペルソナを作成してください。
#背景、#課題、#想定ターゲット、#解決したい課題に対する機能 を読み込んで、ペルソナを作成してください。
#フォーマットに沿って出力してください。
#背景:"""
A氏は私立大学の事務職員。所属している入試課だ。
入試課は、入試時期である9月、1月前後は忙しい。と言いつつも、やっていることはルーティン業務であるため、内心、人でやる必要がないのでは?かえってミスが多くなってしまうのでは?と思っている。
具体的には、入試要綱のダブルチェックをひたすらする業務だ。これによって何度も添削が入ることから、残業が半端ない事になる。
そんな時、KDDIから提案があった。画像認識技術を用いることによって、誤植や修正箇所を検知できるというのだ。
これを導入すれば、何度もダブルチェックをしなくて済む!と思い、プロトタイプの作成を依頼することにした。
"""
#課題:"""
誤植や修正箇所を把握できるようにし、生産性アップしたい
"""
#想定ターゲット:"""
入試広報課の担当者(3-40代がターゲット)
デジタルリテラシーは低い
過去に受験予定者を追従する分析ツールを導入したが誰も使えていない
"""
#解決したい課題に対する機能:"""
テキストを読み込ませることで、訂正箇所の比較が容易にできる
"""
#フォーマット:"""
1.表形式
2.1の表を、コピペしたらChatGPTが読み込める形式でMarkdownボックス内に記述
1と2は両方出力してください。
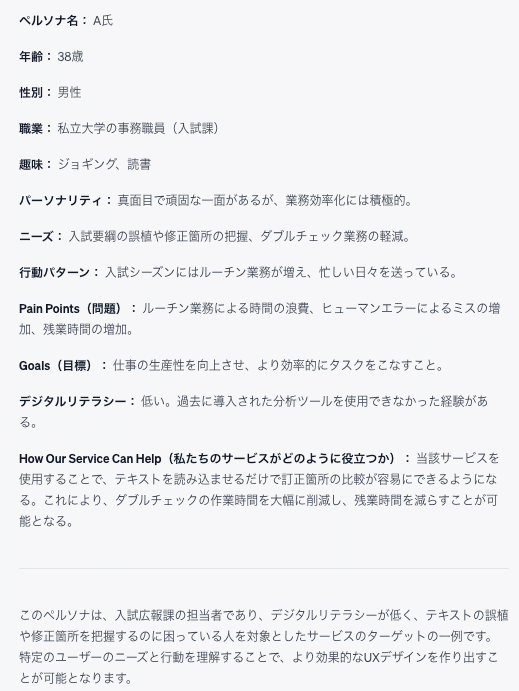
"""【ChatGPTの回答】

markdown方式
**ペルソナ名:** A氏
**年齢:** 38歳
**性別:** 男性
**職業:** 私立大学の事務職員(入試課)
**趣味:** ジョギング、読書
**パーソナリティ:** 真面目で頑固な一面があるが、業務効率化には積極的。
**ニーズ:** 入試要綱の誤植や修正箇所の把握、ダブルチェック業務の軽減。
**行動パターン:** 入試シーズンにはルーチン業務が増え、忙しい日々を送っている。
**Pain Points(問題):** ルーチン業務による時間の浪費、ヒューマンエラーによるミスの増加、残業時間の増加。
**Goals(目標):** 仕事の生産性を向上させ、より効率的にタスクをこなすこと。
**デジタルリテラシー:** 低い。過去に導入された分析ツールを使用できなかった経験がある。
**How Our Service Can Help(私たちのサービスがどのように役立つか):** 当該サービスを使用することで、テキストを読み込ませるだけで訂正箇所の比較が容易にできるようになる。これにより、ダブルチェックの作業時間を大幅に削減し、残業時間を減らすことが可能となる。
次にユーザーストーリー作成に移ります。
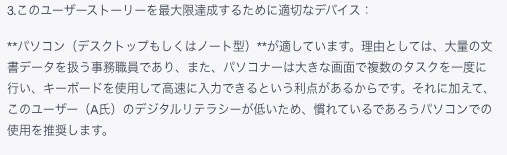
今回はデバイスに縛りはないので、ChatGPTに適切なデバイスについても教えてもらいます。
【プロンプト】
#サービス構造 に先ほどのペルソナ作成にてmarkdown方式で出力してもらったのものをコピぺします。
あなたはプロのUXデザイナーです。
以下の#手順に従ってこのサービスのユーザーストーリーマップを作成して下さい。
#手順:"""
1.以下の#サービス構造を読み込み、このサービスのユーザーストーリーマップを以下の#フォーマットに従って表形式で作成して下さい。
2.作成した表をコピペしたらChatGPTが読み込める形式でMarkdownボックス内に記述して下さい。
3.このユーザーストーリーを最大限達成するために適切なデバイスを教えてください。
"""
#サービス構造:"""
ペルソナ:
**ペルソナ名:** A氏
**年齢:** 38歳
**性別:** 男性
**職業:** 私立大学の事務職員(入試課)
**趣味:** ジョギング、読書
**パーソナリティ:** 真面目で頑固な一面があるが、業務効率化には積極的。
**ニーズ:** 入試要綱の誤植や修正箇所の把握、ダブルチェック業務の軽減。
**行動パターン:** 入試シーズンにはルーチン業務が増え、忙しい日々を送っている。
**Pain Points(問題):** ルーチン業務による時間の浪費、ヒューマンエラーによるミスの増加、残業時間の増加。
**Goals(目標):** 仕事の生産性を向上させ、より効率的にタスクをこなすこと。
**デジタルリテラシー:** 低い。過去に導入された分析ツールを使用できなかった経験がある。
**How Our Service Can Help(私たちのサービスがどのように役立つか):** 当該サービスを使用することで、テキストを読み込ませるだけで訂正箇所の比較が容易にできるようになる。これにより、ダブルチェックの作業時間を大幅に削減し、残業時間を減らすことが可能となる。
"""
#フォーマット:"""
・横6行
・縦6列
・行=ユーザーの行動グループ、行動グループ内の具体ユーザーアクション、各アクションでのユーザー心理、機能(優先度:高)、機能(優先度:中)、機能(優先度:低)
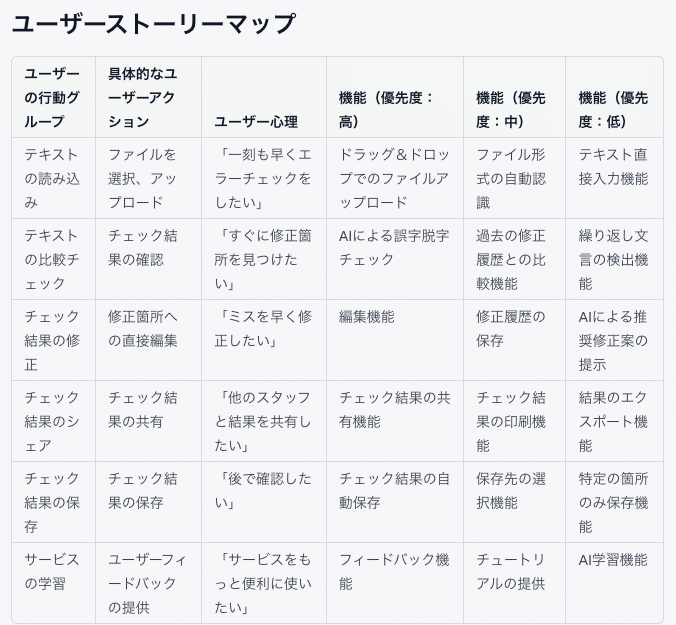
"""【ChatGPTの回答】

Markdown方式
| ユーザーの行動グループ | 具体的なユーザーアクション | ユーザー心理 | 機能(優先度:高) | 機能(優先度:中) | 機能(優先度:低) |
|:------------------|:------------------|:-----------|:-------------|:-------------|:-------------|
| テキストの読み込み | ファイルを選択、アップロード | 「一刻も早くエラーチェックをしたい」 | ドラッグ&ドロップでのファイルアップロード | ファイル形式の自動認識 | テキスト直接入力機能 |
| テキストの比較チェック | チェック結果の確認 | 「すぐに修正箇所を見つけたい」 | AIによる誤字脱字チェック | 過去の修正履歴との比較機能 | 繰り返し文言の検出機能 |
| チェック結果の修正 | 修正箇所への直接編集 | 「ミスを早く修正したい」 | 編集機能 | 修正履歴の保存 | AIによる推奨修正案の提示 |
| チェック結果のシェア | チェック結果の共有 | 「他のスタッフと結果を共有したい」 | チェック結果の共有機能 | チェック結果の印刷機能 | 結果のエクスポート機能 |
| チェック結果の保存 | チェック結果の保存 | 「後で確認したい」 | チェック結果の自動保存 | 保存先の選択機能 | 特定の箇所のみ保存機能 |
| サービスの学習 | ユーザーフィードバックの提供 | 「サービスをもっと便利に使いたい」 | フィードバック機能 | チュートリアルの提供 | AI学習機能 |
表を見てチームで話し合いあがら適宜修正します。
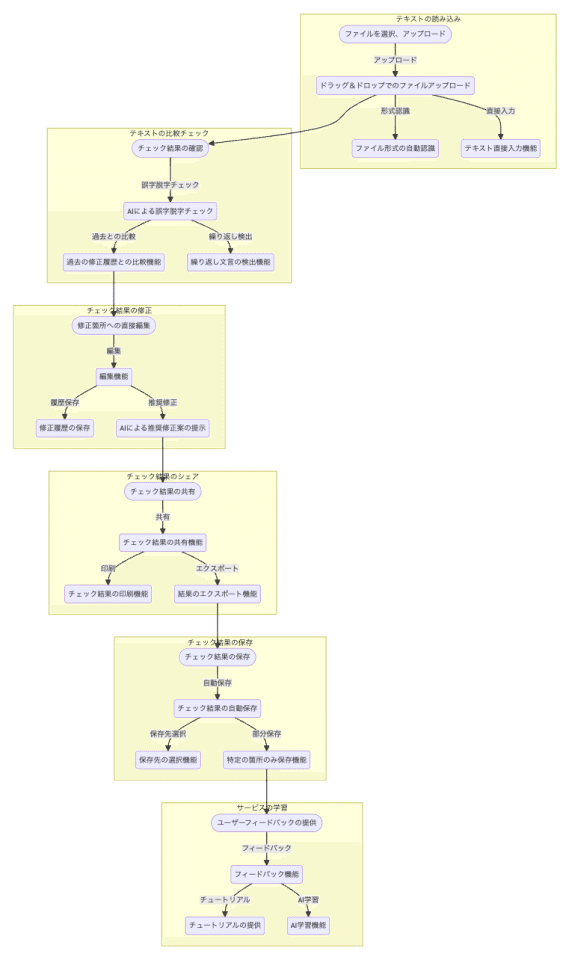
次は情報アーキテクチャ図の作成へ。
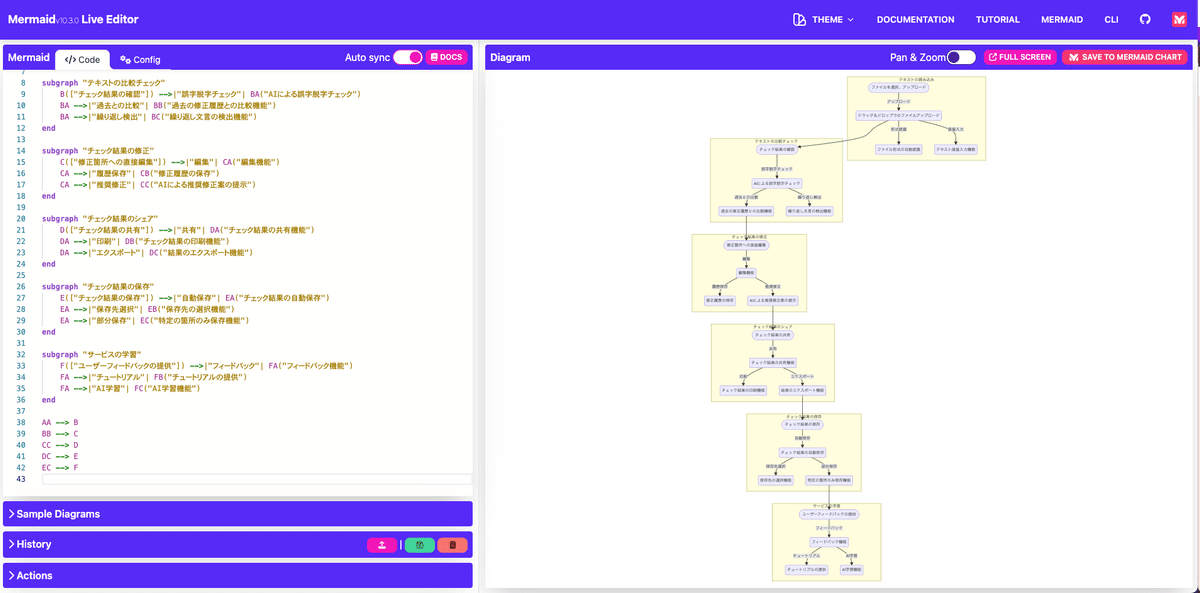
ここではMermaid Live Editorも使用します
【プロンプト】
#ユーザーストーリーマップ に先ほど作成したものをコピペします。
あなたはプロのUXデザイナーです。
以下の手順に従って、以下の#ユーザーストーリーマップを持つpcアプリにおけるInformation Architecture DiagramをMaemaid記法を用いて記述してください。
#手順:"""
1.以下の#ユーザーストーリーマップを持つモバイルアプリにおけるユーザーの行動を全て洗い出してください。(例:「登録する」「記録する」)。その際に各ユーザーアクションごとに可能な限り細かく画面を分解して洗い出してください。
2.次に洗い出したユーザー行動の前後で必要なアプリ画面をできるだけ洗い出してください。
3.洗い出した画面間をユーザーの遷移関係やアプリ画面同士の依存・包含関係に従って図解するInformation Architecture DiagramをMaemaid記法を用いて記述してください。
その後に後述の#記述ルールに従って下さい。
"""
#ユーザーストーリーマップ:"""
| ユーザーの行動グループ | 具体的なユーザーアクション | ユーザー心理 | 機能(優先度:高) | 機能(優先度:中) | 機能(優先度:低) |
|:------------------|:------------------|:-----------|:-------------|:-------------|:-------------|
| テキストの読み込み | ファイルを選択、アップロード | 「一刻も早くエラーチェックをしたい」 | ドラッグ&ドロップでのファイルアップロード | ファイル形式の自動認識 | テキスト直接入力機能 |
| テキストの比較チェック | チェック結果の確認 | 「すぐに修正箇所を見つけたい」 | AIによる誤字脱字チェック | 過去の修正履歴との比較機能 | 繰り返し文言の検出機能 |
| チェック結果の修正 | 修正箇所への直接編集 | 「ミスを早く修正したい」 | 編集機能 | 修正履歴の保存 | AIによる推奨修正案の提示 |
| チェック結果のシェア | チェック結果の共有 | 「他のスタッフと結果を共有したい」 | チェック結果の共有機能 | チェック結果の印刷機能 | 結果のエクスポート機能 |
| チェック結果の保存 | チェック結果の保存 | 「後で確認したい」 | チェック結果の自動保存 | 保存先の選択機能 | 特定の箇所のみ保存機能 |
| サービスの学習 | ユーザーフィードバックの提供 | 「サービスをもっと便利に使いたい」 | フィードバック機能 | チュートリアルの提供 | AI学習機能 |
"""
#記述ルール:"""
・ユーザー行動は([" "])で囲う
・アプリ画面は(" ")のみで囲う
・特殊文字(非英数字)が含まれるノードを定義する際にはダブルクォート"を用いてノード名を囲む
・各ノードは一意のIDを付与する
・subgraphにユーザーストーリーマップのユーザーの行動グループを作成する
・subgraphの関係性を示す
"""【ChatGPTの回答】
graph TB
subgraph "テキストの読み込み"
A(["ファイルを選択、アップロード"]) -->|"アップロード"| AA("ドラッグ&ドロップでのファイルアップロード")
AA -->|"形式認識"| AB("ファイル形式の自動認識")
AA -->|"直接入力"| AC("テキスト直接入力機能")
end
subgraph "テキストの比較チェック"
B(["チェック結果の確認"]) -->|"誤字脱字チェック"| BA("AIによる誤字脱字チェック")
BA -->|"過去との比較"| BB("過去の修正履歴との比較機能")
BA -->|"繰り返し検出"| BC("繰り返し文言の検出機能")
end
subgraph "チェック結果の修正"
C(["修正箇所への直接編集"]) -->|"編集"| CA("編集機能")
CA -->|"履歴保存"| CB("修正履歴の保存")
CA -->|"推奨修正"| CC("AIによる推奨修正案の提示")
end
subgraph "チェック結果のシェア"
D(["チェック結果の共有"]) -->|"共有"| DA("チェック結果の共有機能")
DA -->|"印刷"| DB("チェック結果の印刷機能")
DA -->|"エクスポート"| DC("結果のエクスポート機能")
end
subgraph "チェック結果の保存"
E(["チェック結果の保存"]) -->|"自動保存"| EA("チェック結果の自動保存")
EA -->|"保存先選択"| EB("保存先の選択機能")
EA -->|"部分保存"| EC("特定の箇所のみ保存機能")
end
subgraph "サービスの学習"
F(["ユーザーフィードバックの提供"]) -->|"フィードバック"| FA("フィードバック機能")
FA -->|"チュートリアル"| FB("チュートリアルの提供")
FA -->|"AI学習"| FC("AI学習機能")
end
AA --> B
BB --> C
CC --> D
DC --> E
EC --> FそのままコピーしてMermaid Live Editorへペースト


これでUX部分は完了です。
最後にMVP決定ですが、これは口頭で議論してもいいですし、今回ユーザーストーリーで機能(優先度:高)、機能(優先度:中)、機能(優先度:低)の3つの洗い出しを指定しているのもあり少々複雑になっているので、機能(優先度:高)のみ指定して出力し直してもらうともっとすっきりした図が出てきます。
ここまでの内容を踏まえ、2週目へ向けてWF作成、スタイルガイドを宿題で作成してもらいます。
未経験者からすると座学を挟まない分最初は難しいかもしれませんが、ラーニングピラミッドにもあるようにアクティブ・ラーニングの方が定着率が高いこともあり、今回は実践中心で進めています✍️

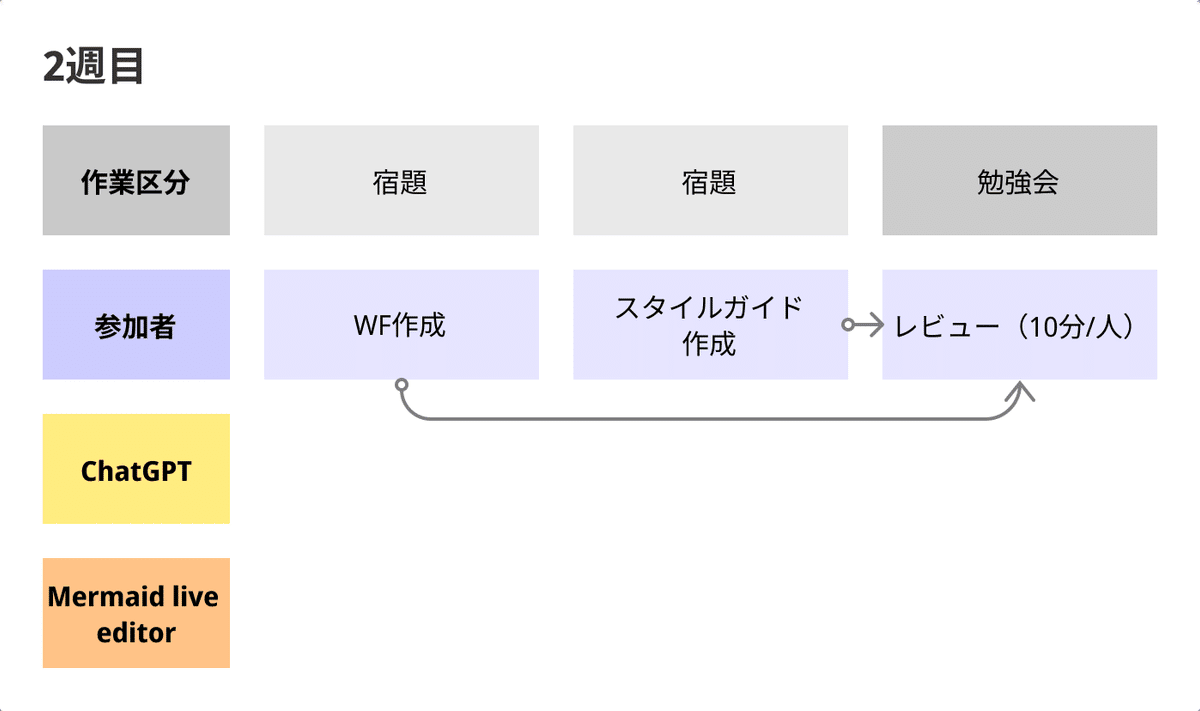
2週目

1週目の宿題のレビューがメインになります。
メンバー分のfigmaファイルを用意しているので、そこで自由に作成してもらいアウトプットだけでなくfigmaファイルの使い方含めコメント機能を活用しながらレビューし合いたいと考えています🌈
3週目へ向けてWF・スタイルガイドの修正、UI作成、プロトタイプ作成を宿題にしています!
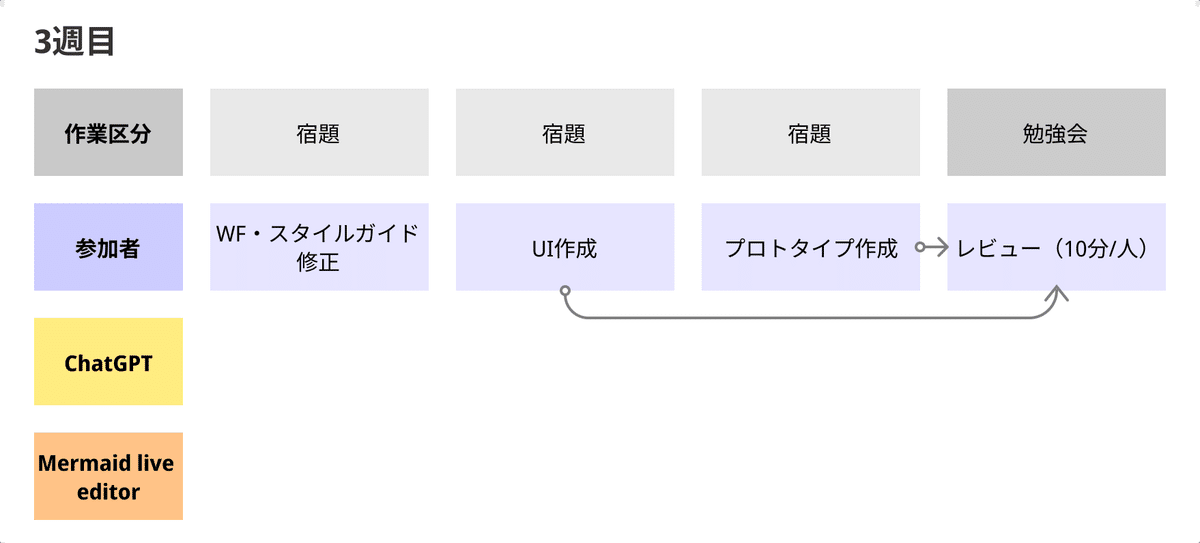
3週目

3週目も2週目の宿題のレビューがメインです。
これで1つのアウトプットが完了です🎊
今後の予定
既に2ターン目を実施しており、その中でプロセスの改善点やUI面でのナレッジがチーム内で蓄積されている状況です👀
いきなりWF作成から入るとプロダクトの全体像を掴みにくかったり、ストーリーに共感しにくいというペインがあったので、3ターン目から1ターン=4週間に修正し宿題を以下の構成に変更予定です!
・1週目:ChatGPTの出力結果を踏まえてUX面の深掘り、情報設計(画面遷遷移図や情報の洗い出しなどを実施)
・2週目:WF設計
・3週目:UI作成、ステイルガイド作成
勉強会終了後にはこれらをnoteで発信していきたいと思っているので是非お楽しみに〜!!!
2023/1/13追記
続編を投稿しました!
こちらもよろしくお願いします🚩
