【備忘録】Radial Puppetを使って体形等の変更ギミックを作る
-----この記事について-----


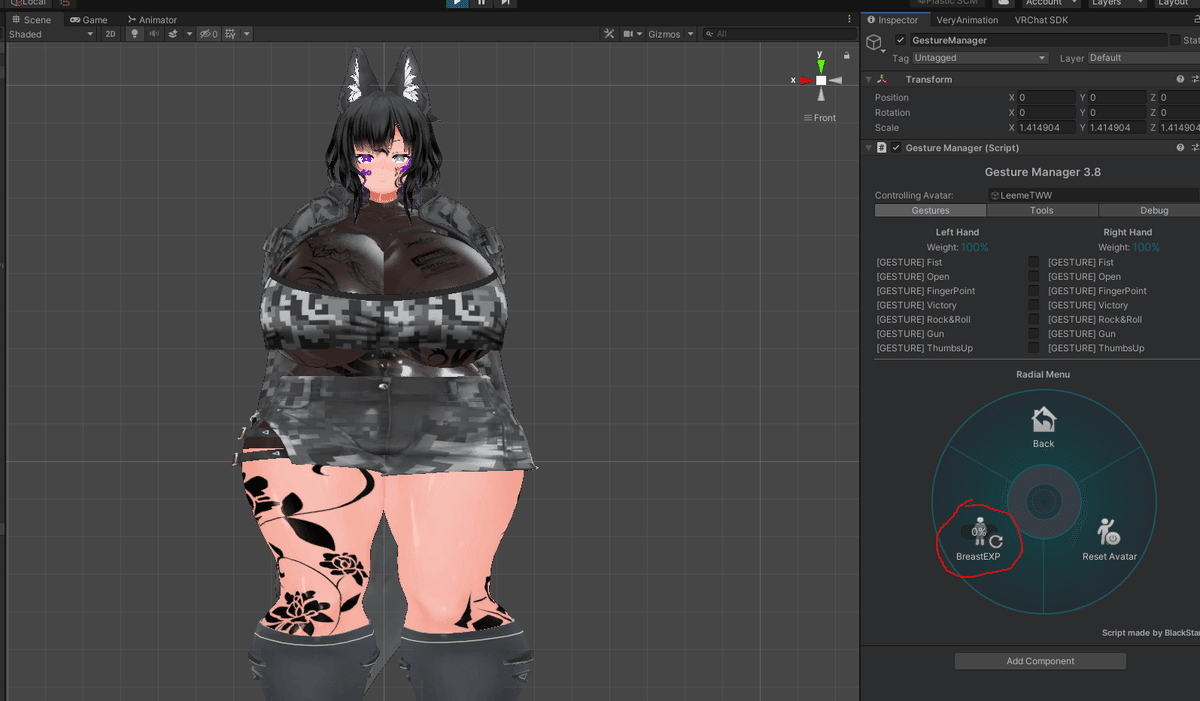
この記事はRadialPuppet(上記画像のように0%~100%で設定できる奴)を利用したギミック(体型・胸サイズ変更等)を実装する方法についての備忘録です。
Step0-1:前提
この記事は「Avatars3.0でアバターをセットアップできるし、表情用のアニメーションを新規作成して「FX」を弄って表情を入れ替えたりできる」程度の知識がある前提で進めます。
また、サンプルで使用している「FX」は「Write Defaults」OFFで作っているので、この記事もその前提で進めます。
※Write DefaultsがONでも一応動くとは思うけど保証は出来ないです

Step0-2:今回作るギミックについて
今回はサンプルとして「この記事について…」の画像のように「0%でデフォルトサイズ、パーセンテージを増やせば増やすほど胸がデカくなる(胸ボーンのサイズが増える)+ミチミチ食い込む(食い込みシェイプキーがONになる)」ギミックを作ります。


Step1:アニメーションファイルの用意
まずはギミックに使用するアニメーションファイルを作成します。
今回のギミックは「MotionTime(アニメーションの再生時間)」を使用して「アニメーションの再生されているフレームをRadialPuppetで変更した値(パーセンテージ)に応じた割合のフレームにする」ことでギミックを実装するので、始点が変更前、終点が変更後のアニメーションを作成します。
何言ってるかサッパリだと思いますが、触ってれば何となくわかると思うので詳細は省きます。(私も正直よくわかってないし…)
とりあえず以下の通りにアニメーションファイルを作ってください。
0フレーム目:サイズ・シェイプキーがデフォルトの状態
1フレーム目:サイズ・シェイプキーが変更後の状態


Step2:RadialPuppetに使う変数を用意
続いてRadialPuppetに使用する変数を用意します。
今回は例として変数名は「BreastEXP」とします。
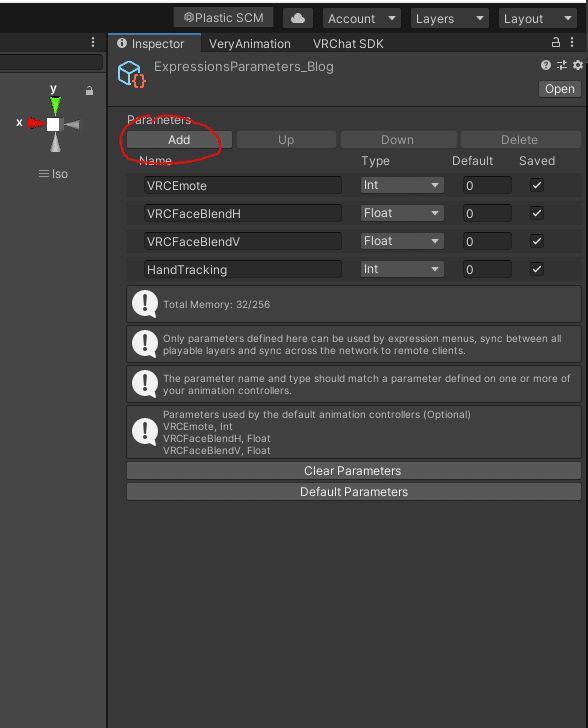
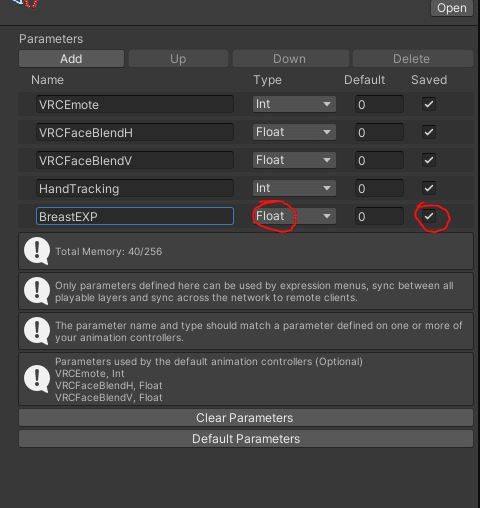
まずはアバターのAvatar Descriptorの「Parameters」をダブルクリック

次は「Add」を押して変数を追加

以下のように設定してください。
Name:BreastEXP
Type:Float
Saved:☑

そして同じ変数を「FX」内にも追加しておきます。
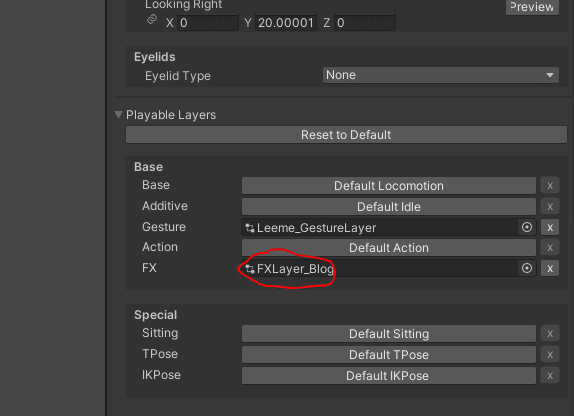
またAvatar Descriptorに戻って「FX」をダブルクリックして開きます

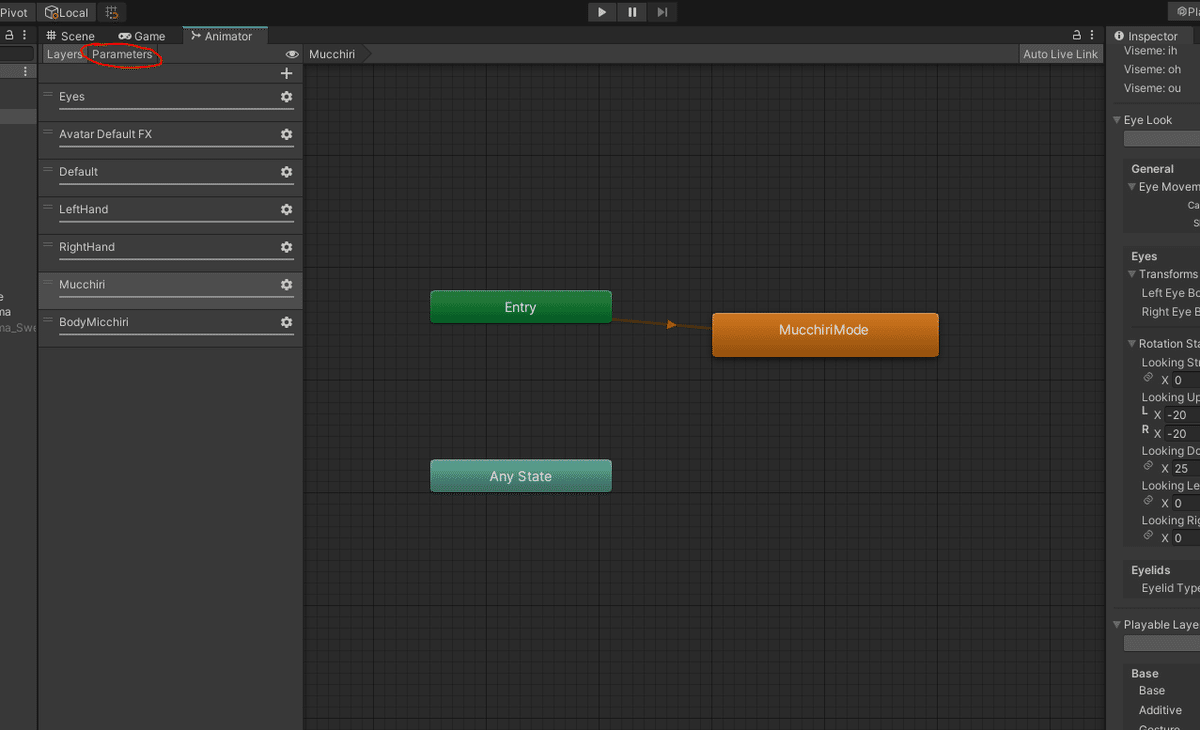
するとアニメーターの編集画面になると思いますので、今度は「Parameters」を押します

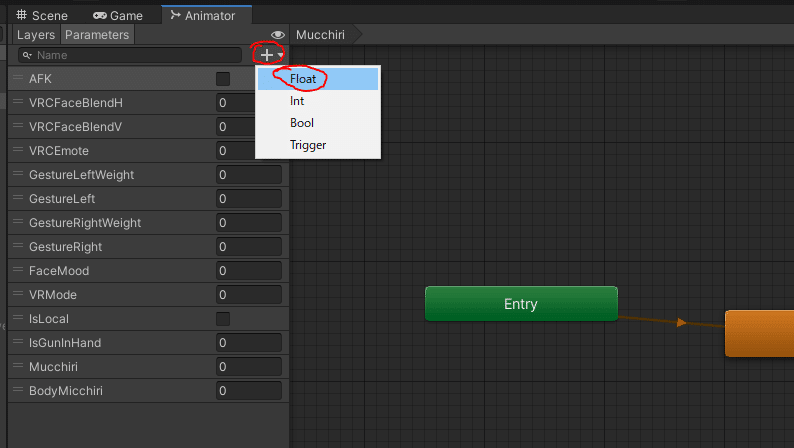
「+」を押して変数を追加します
候補が表示されるので「Float」を選びます

同じ名前を入力します

これで変数の準備は完了です
Step3:ギミックのレイヤーを作る
「FX」内にギミックに使うレイヤーを作ります
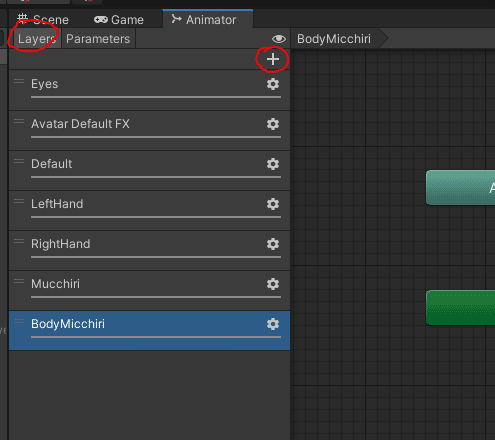
「Layers」を押し、「+」を押してレイヤーを追加します

※ここの名前は適当でも良いですが、変数名と合わせておいた方が分かりやすいのでここでは合わせておきます

デフォルトだとレイヤーのウェイトが0になってて何も起こらないので1に戻しておきます
対象のレイヤーの歯車アイコンをクリックし、「Weight」を「1」にします

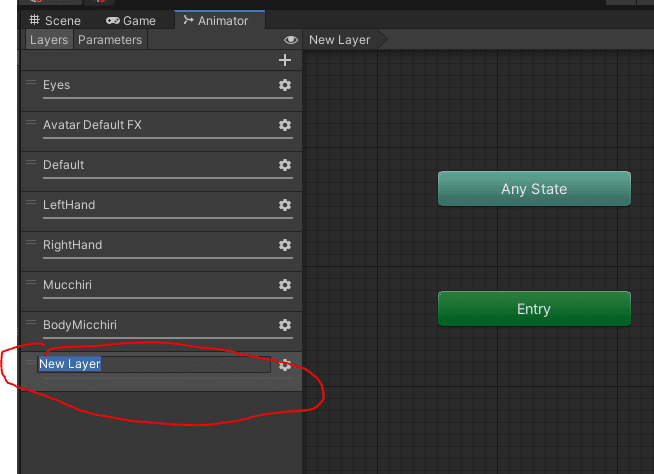
次は対象のレイヤーを選択した状態で画面を右クリックして
Create State->Emptyを選択

するとこんな感じでオレンジ色の「New State」が生まれます。
名前はこのままでOKです。わかりやすくなんか書いてもOKです。
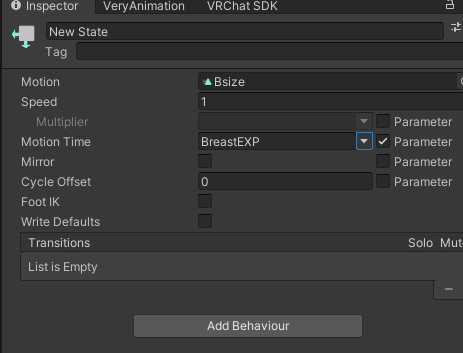
※今回は大前提として「FX」は「Write Defaults」OFFで作っているので、このNew Stateの「Write Dafaults」をOFFにしておきます

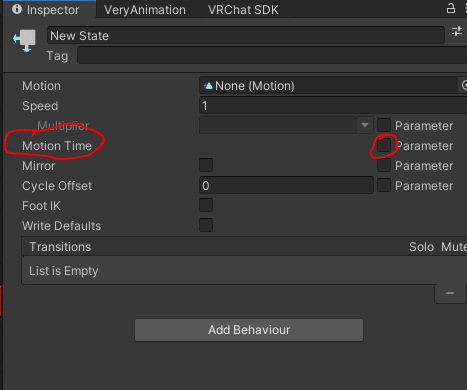
この「New State」の「Motion」に先程作成したアニメーションファイルを入れます

次に「Motion Time」の「Parameter」にチェックを入れます

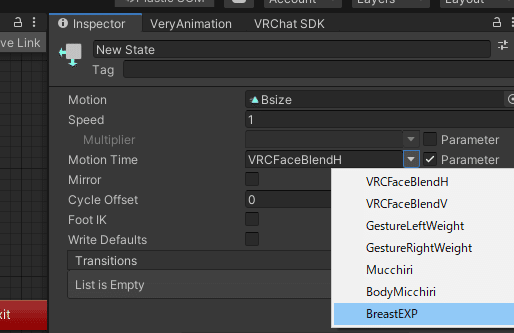
その状態で「▼」を押すと変数一覧が表示されるので「BreastEXP」を選びます

これで「FX」側の仕込みは完了です。
最後にアバターメニューにRadialPuppetを仕込みましょう。

Step4:アバターメニューへ設定
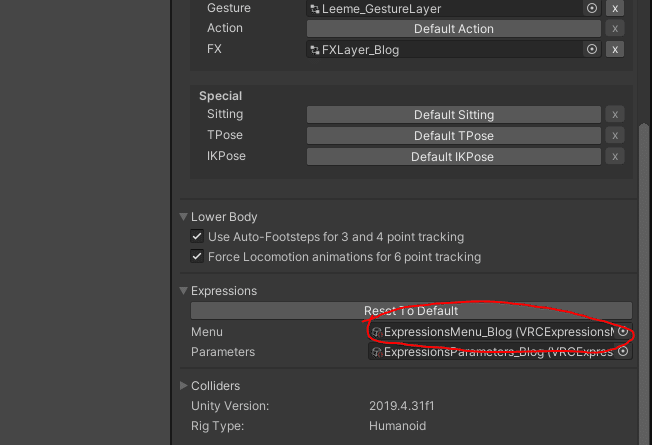
またAvatar Descriptorに戻り、今度は「Menu」をダブルクリック

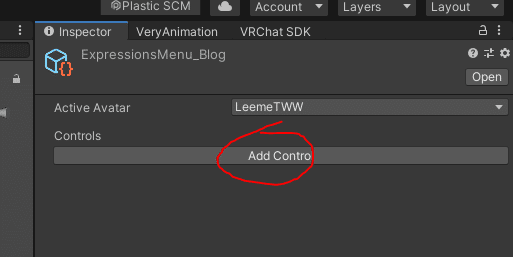
「Add Control」をクリック

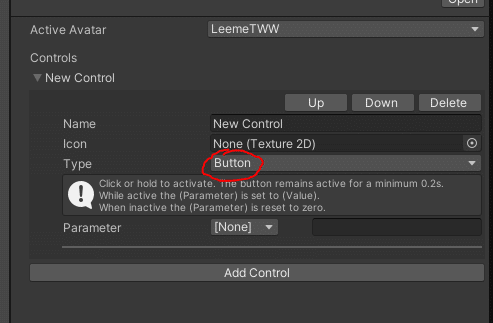
デフォルトだと「Button」でメニューが作られるので変更しましょう
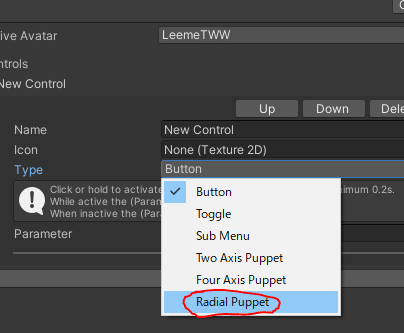
「Type」をクリックすると

選択肢が出てくるので「Radial Puppet」に

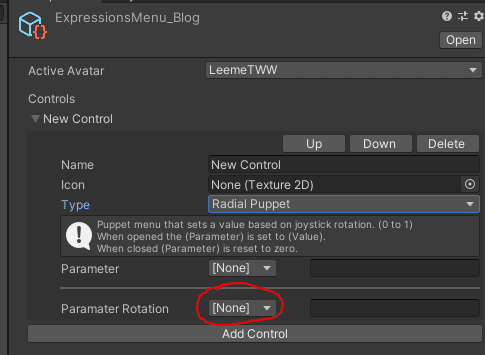
すると「Parameter」の他に「Parameter Rotation」が増えるので「Parameter Rotation」を選びます

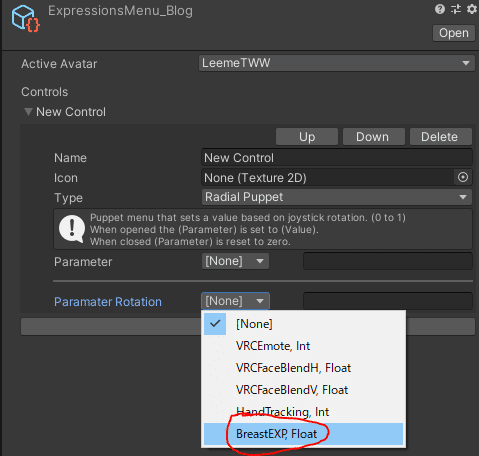
作成した「BreastEXP」を選びます

これでメニュー側の設定も完了です。
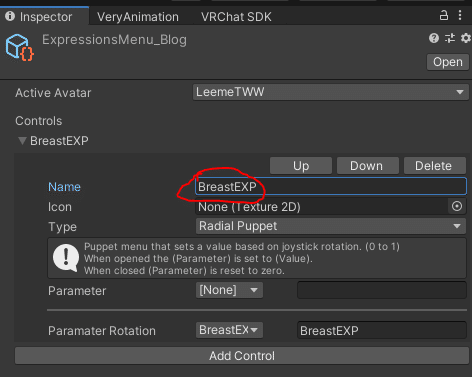
分かりやすいようにNameも変更しておきましょう

これでセットアップは完了です。
お疲れ様でした。
Step5(おまけ):GestureManagerでテスト
今までこういうギミックはアップロードしないとテストしづらかったんですが、VCCに「GestureManager」という便利なツールがあるのでアップロードしなくてもチェックできるようになったので試しに動かしてみます。
※GestureManagerの使い方は割愛します