
WordPress+PHPの知識=理想のサイト作り
(約 3,000文字の記事です。)
Webサイトをオンラインブック化すべく今日も一日PHPとWordPressとで格闘していた。
WordPressでガチなサイトを作り込もうと思ったらどうしてもPHPとDBの知識が必要になる。一般人には「ナニソレ美味しいの?」的な謎の世界に入ってしまうのだが、WordPressで本当にやりたいことをやり遂げるには絶対に必要だと思った。
もしかしたら自分に必要なプログラミング言語はPHPかも知れない。いや、多分そうだ😱
細かいことはPHPが必要
なのでPHPを学習しつつ、サンプルコードをむさぼりつつ、チカラ技でWordPressに実装中。function.phpがモリモリ膨らんでいく。
こまけぇこたぁいいんだよ!動けば。
かなりユーザビリティーが向上した。技術検証だけではなくて実装も兼ねているのでなかなか進まないが、今まで自分が欲しかった機能の9割はもう実装できている。
ただ、これも欲しい機能が1つあったのだが今の実力では実装できないので妥協することにした。一般の閲覧ユーザーにとっては不便でも、マガジン購入者にはあまり影響がないので、後回しにする。あとはサイト稼働後にPHPの学習をきちんと進めた上で実装する予定。
ちょっと細かな制御が入ってくるのでポン付けのウェブ上サーチの貼り付けコードでは動く気がしないので😭
Evernoteの作業メモがとても増えている。これが全て私の財産。
マガジン内の全体目次の半自動化
マガジン内に大量の記事があふれると、さすがに記事自体を章分けしないと閲覧性が悪い。noteのマガジンではできないことだ。問題はその章分けをどこまで自動化できるかということ。
執筆者は記事の執筆に専念したいのだ。
色々試行錯誤したが、どうやら一発で全自動でマガジンカテゴリ内の記事を「サブカテゴリだと分かるように区切った上で一発生成してくれる」機能もプラグインも見つからなかった。投稿だけをずらずらとリストにしてくれるプラグインはあったが、こっちがやりたいのは「サブカテゴリ名+その中の投稿一覧」だったりする。
要するに本のインデックス(目次)に相当する目録全体を「投稿記事+サブカテゴリ名も含めて階層化して」一発で出してくれる機能は、なかったのだ😭
結局は半自動化しかできない。ここでも手抜きできるか自動化の可能性を模索したが全て徒労に終わった。

結局はサブカテゴリは記事の見出しとして手打ちし、そこに属する投稿リストを並べる形にした。ま、マガジンにとってその章立てを変えることなんてそうそうないし、それは大幅な刷新になるので自動でなくても手作業でも何とかなるほどの低頻度だろうとの推測から。
そしてこの仕組みだと既存のサブカテゴリに記事を投稿しても勝手にその投稿リスト内に加わるので、マガジンの章立てを変えない限りは自動で全体目次が更新されるわけ。だから半自動ね。
レガシーな「文字のみの目次」でなくてもいい?
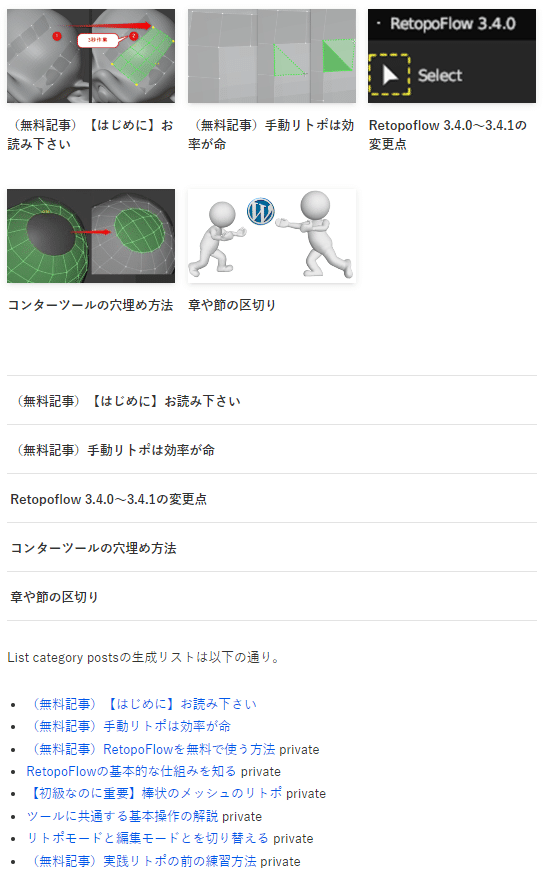
最初はレガシーな、文字の列記による目次を考えていた。だが色々試したところ、文字列だけの面積と、文字列+サムネ画像の面積がさほど変わらなかった。

ならば、よりグラフィカルで情報量の多いほうがいい。文字だけよりも画像があった方がサッと判断しやすい。ということでサムネ付画像で全体目次を作ることに決定!
本とWebサイトの違い「昇順・降順」「上下・左右」
本は左右にページを送る。だがWebサイトは上下にページを送りつつ、次の内容には左右の項目をクリックする。一般的にはブラウザに従って左は前に戻り、右で次に進む。
ここまではいい。
問題は投稿記事の並びは縦並びだということ。上下と左右は方向が90度ターンする。最初の関門。
そしてほとんどのブログサイトでは上が新着記事、下が古い記事だ。そして1ページあたり20件ほどで改ページしてロードするタイプがほとんどだ。
これ、本の構造と逆行するのだ!本はページの手前が古い記事であり、後半ほど新しくなる。これがブログサイトで情報を蓄積すると『何だか使いにくいなぁ』と思っていた原因だ。
本は先頭から読んでいくもの(書いていくもの)
まぁ執筆順を考えればそうなる。投稿日順の昇順になっているのだ。
だがほとんどのブログサイトでは更新日の降順になっているのだ。またはそう設定している人がほとんどだろう。過去記事をメンテして更新すると最上位に来るので都合がいいのだ。
・「投稿日順」「更新日順」
・「昇順」「降順」
そう、2x2=4倍の複雑さだ。
この複雑さが本とブログシステムとのひずみを生み出す。
そして今回、これを完全に突破した。
ページごとに見せ方を変える
これをやるためにPHPで色々と仕込みが必要だった。例えばトップページでは最新投稿やメンテ済み記事を見せたいので更新順で降順。フレッシュな投稿が上に来る。
だが有料マガジンを読む場合にはそれは不要で、むしろ「指定した順番で昇順」であるべきなのだ。これを実装した。
なので1つのサイト内でも記事の並び順が状況によって色々変わる。これをやるためにはPHPで色々カスタムしないと実現できなかったのだ。
そしてそれが今日、理想的なカタチで実装できた。具体的には「トップページ」と「有料記事カテゴリ」の2つのみ、更新順で降順(フレッシュな情報が上)にしている。他のカテゴリ選択時には別な仕組みを導入した。
カテゴリ選択時には「指定順で」
マガジンの記事を読むときにはカテゴリをクリックすることになるのだが、その記事の順番は不変だ。固定的。本のページの順番が動的に入れ替わらないのと同じで、それに従っている。その並び順は私が手動で指定している。というかようやくできるようになった。
これによってカテゴリ内の記事の並びとサブカテゴリの管理ができるようになった。
念願だった「マガジン内の記事を章分けするサブカテゴリ化、その全体目次ページの導入」ができたのだ。
「次の記事」へのアクセス改善
本の場合、ペラペラと紙をめくればすぐに次の情報にアクセスできる。だがブログ記事だと次の記事に移るのが結構面倒臭い。例えば記事下までマウスホイールを回してようやく次の記事へ、のリンクをクリックできる。

そしてnoteの場合はこれが「投稿日順」で固定なので、上図のようにRetopoFlowの記事の前に戻るとなぜかMMDの記事にジャンプする。これがうっとうしい😭
Webサイトではこの画面遷移をカテゴリ縛りにしたので1つは解決。だが問題は「画面下までスクロールしないといけない」点。これはとてもテンポが悪い。書籍のようにペラペラと「次の記事」に進めないのだ。これにもイライラしていた。
色々考えた結果、試行錯誤し、何とか改善。
が、かなり紆余曲折を経て実装したので、別記事で紹介します。
ついでに目次の「現在地」が分かるようにハイライト機能を実装してみたり。

色々とユーザー体験向上のために地味な実装を進めて本日が終わった。
乾杯。めっきり冷え込んできましたな。

今回の創作活動は約1時間30分(累積 約3,375時間)
(940回目のnote更新)
いいなと思ったら応援しよう!