NotionでToDo管理とは?【訂正版】~仕事を回すToDo管理~
個人的にこれが無いとぜんぜん仕事が回らないと思っているNotionで行うToDo管理方法を共有します。
自分が使っているものは公開できないので、簡易的にNotionでnote公開用のページを作成してその内容を公開していきます。
はじめに
歳のせいか色々なやらなきゃならないことを覚えておけなくなってきたので、何か管理できるモノはないかと、手帳やToDoリスト付箋など、色々と試してきました。
しかし、紙情報だと、リストが増えて増えて増えて情報が多すぎて管理できなくなってしまったので、ここは新しいモノに頼ることにして、自分でカスタマイズ出来まくるNotionに落ち着きました。
自分はこの管理方法で約2年、仕事を回してます。
今回は、そんな試行錯誤してたどり着いた管理方法を公開してみます。
なお、ものすごく長文のため、分かりづらいかもしれません。
あらかじめ謝っておきます。
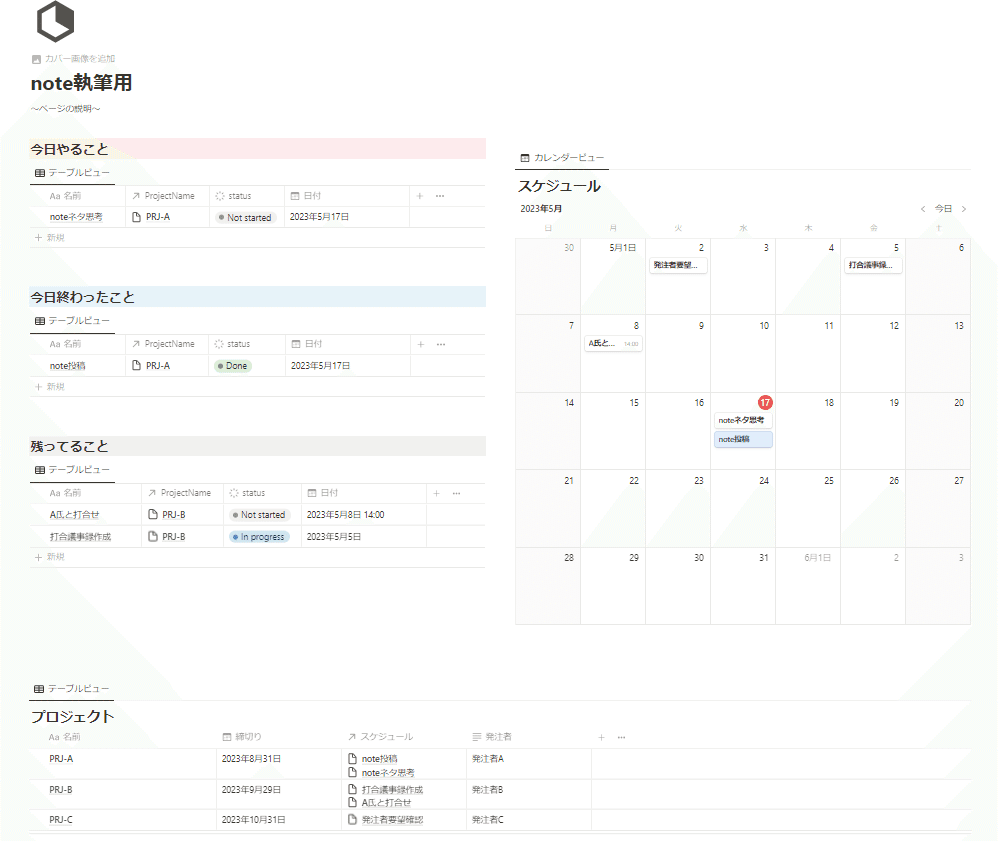
完成形は以下です。詳細は、このあと詳しく示します。

メインページの作成
まず初めに、新規のページを作ります。
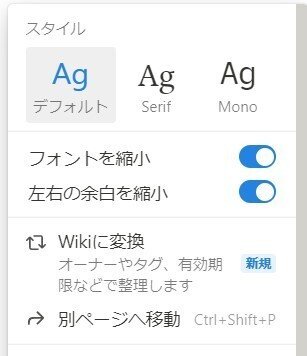
なお、ページの設定で「フォントを縮小」、「左右の余白を縮小」を"ON"にします。
そうすることでより多くの情報がページの端まで表示できます。

ページ設定の詳細
プロジェクトデータベース作成
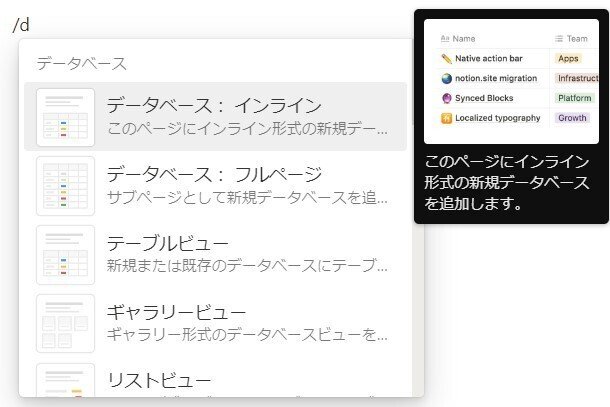
次は、プロジェクト(お仕事)を登録するデータベースを作成します。

作成したデータベースは分かりやすく「プロジェクト」と言う名前にしておきます。

データベースに登録するページの内容(プロパティ)ですが、テストなので最小限で3つにしておきます。
- 名前(勝手に入ります。ここでは、初期のままで行きます。
- 締切り(お仕事の完了日や期限)
- 発注者(お仕事の依頼元)
締切りは「種類」を「日付」にします。
「日付の形式」は「完全な日付」、「時刻の形式」は「24時間」にします。

発注者は「種類」を「テキスト」にしておきます。
あらかじめ決まり切っているなら「セレクト」でも良いと思います。

と言うことで、プロジェクトのデータベースの設定ができたので、テスト用のプロジェクトを3つ登録したものが以下です。

スケジュールデータベース作成
次は、ToDoを登録するスケジュール用のカレンダーデータベースを作成していきます。
まず、データベースを作成します。
名前は分かりやすく「スケジュール」としておきます。

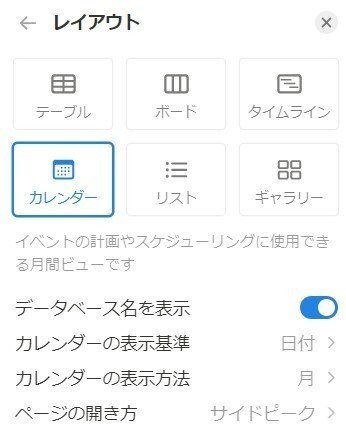
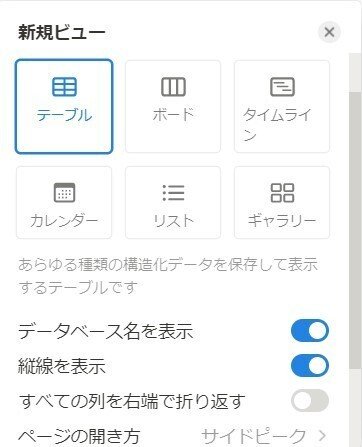
カレンダー形式で見えた方が良いので、「レイアウト」を「カレンダー」に変更します。

スケジュールの登録方法
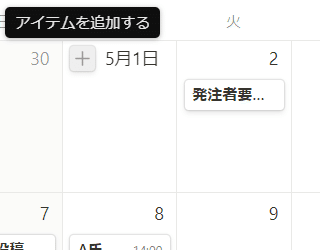
ToDo(アイテム)は、カレンダー表示の登録したい日付付近にカーソルを持って行くか、日付をタップすると左側に「+」ボタンが表示されるので、それを選択して追加します。

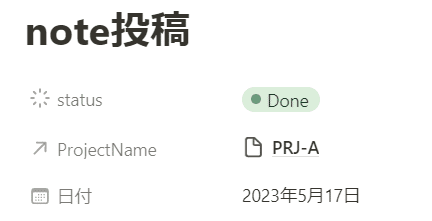
プロパティは以下にします。
- 「status」
- 「ProjectName」
- 「日付」
※この時、「ProjectName」は最初に登録したプロジェクトのデータベースのリンクドデータベースで「ProjectName」を選択できるようにしておきます。

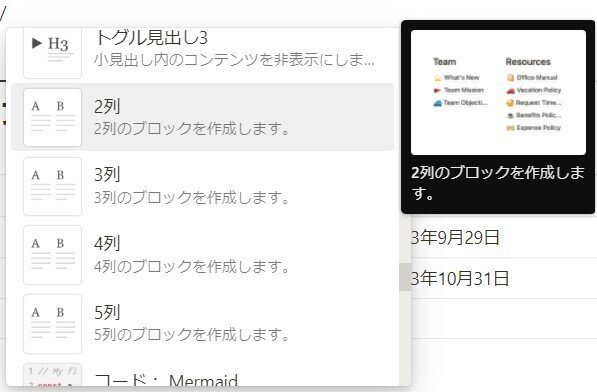
2列ブロック設定
次に、左にToDoを表示するところ、右にカレンダーを表示するところ、と言う感じにしたいので「2列」のブロックを作成します。

スケジュールデータベースの移動
スケジュールデータベースを先ほど作成した2列表示ブロックの右側にドラッグ&ドロップ移動します。

ToDo確認用ブロックの作成
カレンダー表示されている左側にToDo確認用のリストを配置するブロック(3つのテーブル)を作成します。
ここでは、見出し機能を使います。
以下の色の変わっているブロックを作ります。
- 「今日やること」リスト
- 「今日終わったこと」リスト
- 「残っていること」リスト

今日やることリストの作成
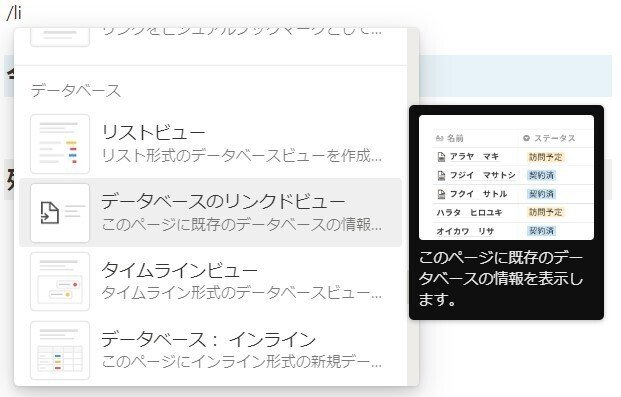
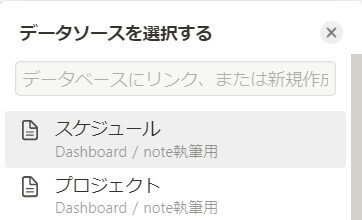
先ほど作った「今日やること」のすぐ下にスケジュールデータベースのリンクドビューを作ります。




すると、スケジュールに登録されたものがテーブル形式で表示されます。

次にフィルターを設定して、今日のToDoのみを表示できるようにします。

すると、以下のような表示が開きます。
ここでは、「高度なフィルターを追加」を選択します。

すると、フィルター(表示する条件を選択できます)の設定が開きます。

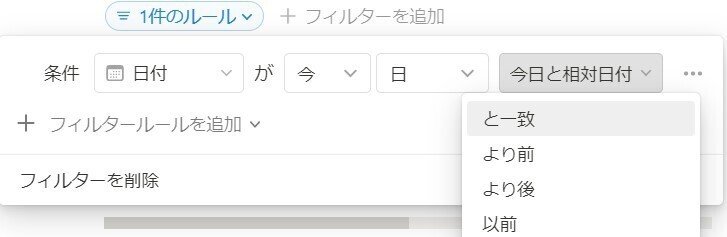
まず、日付の条件を設定します。
- 「条件」を「日付」選択
- 「が」の次を「今」「日」「と一致」を選択

すると、表示が以下のように変わると思います。(たぶん)

次は、ステータスの情報をフィルターに追加したいので、「フィルタールールを追加」を選択します。

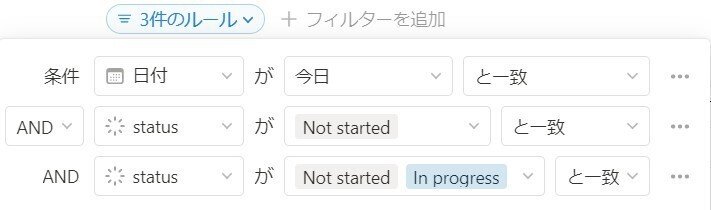
日付を追加した要領とほぼ一緒で、今度は「AND(かつ)」条件を追加していきます。
ここでは、以下のフィルターを追加します。
- 「status」が「Not started」「と一致」
- 「status」が「Not started」「In pregress」「と一致」

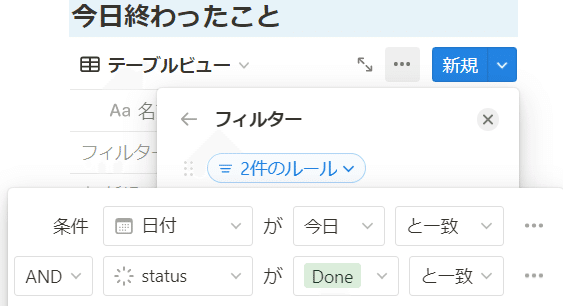
今日終わったことリストの作成
今日終わったこともリンクドビューでスケジュールデータベースを選択して作ります。
フィルターは、日付が今日で、以下のように「status」部分を「Done」のひとつだけのフィルターにします。

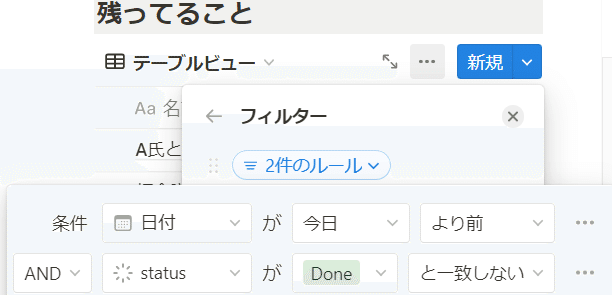
残ってることリストの作成
残ってることも、スケジュールデータベースのリンクドビューを作って、フィルターの設定で、今日よりも前の日付で「status」が「Done(完了)」と一致しないものを表示したいので、以下のようなフィルター設定にします。

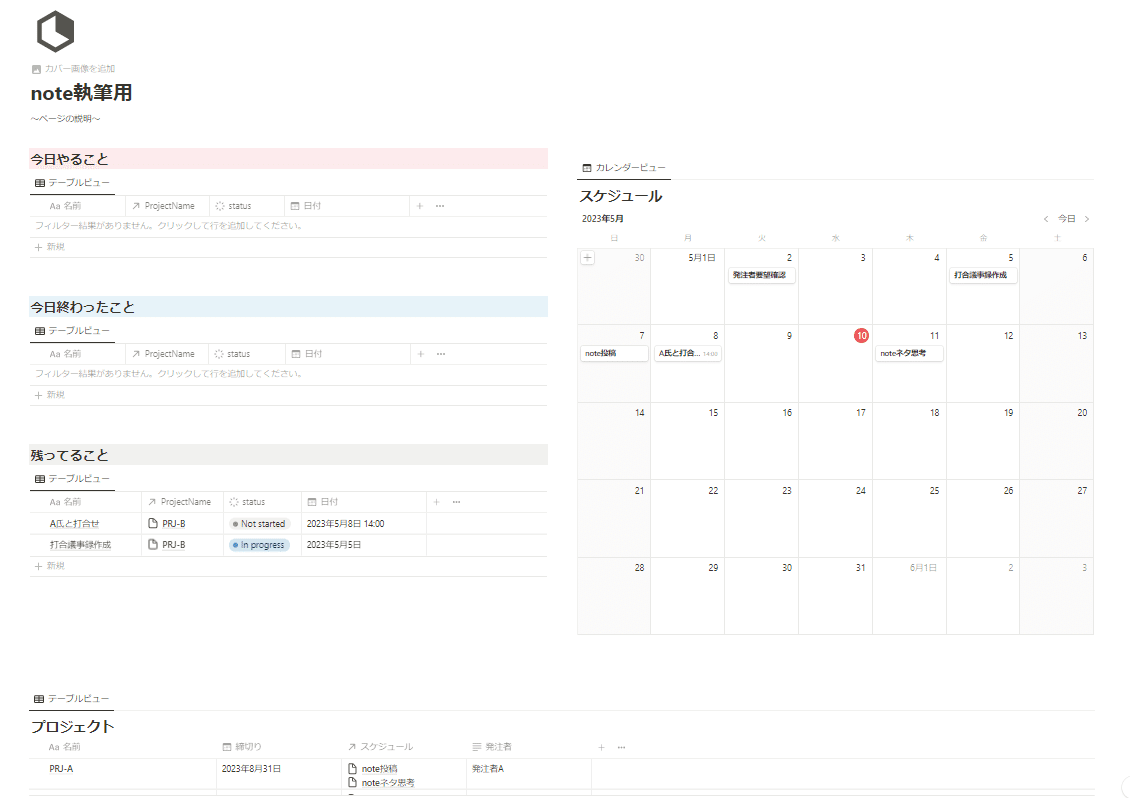
左側表示設定完了
きっと、左側は以下のようになっているはずです。

完成
さて、ひと通り説明してきました。
最後まで読んでいただいてありがとうございます。
キャプチャ画像を貼ったりで、合間作業だったので数日かかってしまい、考えてから公開まで時間がかかりましたが、皆さんのタスク管理の一助になればと思い、公開します。
ここでは、ごく簡単にベースとして使えるものだけを公開しています。
皆さん自身でもっとより良くしていただいて、使いやすく変えて行っていただければ幸いです。
ボタン機能を使って、ToDoをカレンダーに登録するのも結構良いかと思います。