
Webデザイン勉強記録 3月(3)
こんにちは!すっかり暖かくなりました🌸
アイキャッチは、春っぽくほわっとした感じにしてみました。
ちょっと子供っぽいかな。次はもっと大人の女性向けに挑戦してみます!
◆Webデザインコース卒業制作(一旦提出!)
長かったレスポンシブ対応を終えて、SHE likes Webデザインコースの卒業制作を提出できました。
この後採点していただいて、その結果で卒業できるかどうか、、です。
スマホ版のレイアウト↓(ちゃんとハンバーガーも作りました🙆♀️)

【全体の流れ】
ターゲット・ペルソナ設定(1day) →サイト企画(2day) → Adobe XDによるワイヤーフレーム作成(1day) → Photshopによる全体デザイン(2day) → HTML/CSSのコーディング(3day)→レスポンシブ対応、アニメーション設定、微調整(9day)
【特に参考にさせて頂いたサイト】
数え切れないほどあるのですが、特に問題解決に使えた&今後も使いたいありがたい情報です🙏
●比率を保って伸縮する背景画像
●CSSでアニメーションをスタートさせるクラスを作る
●コピペで作れるCSSアニメーション
●ページ内スクロール
アニメーション系が多いですね。
謎余白への対応 → 全体にoverflow:hidden 、とかも調べて出来た時スッキリしました。
とにかくググりまくって実装して、問題解決能力は相当ついたと思います!💪
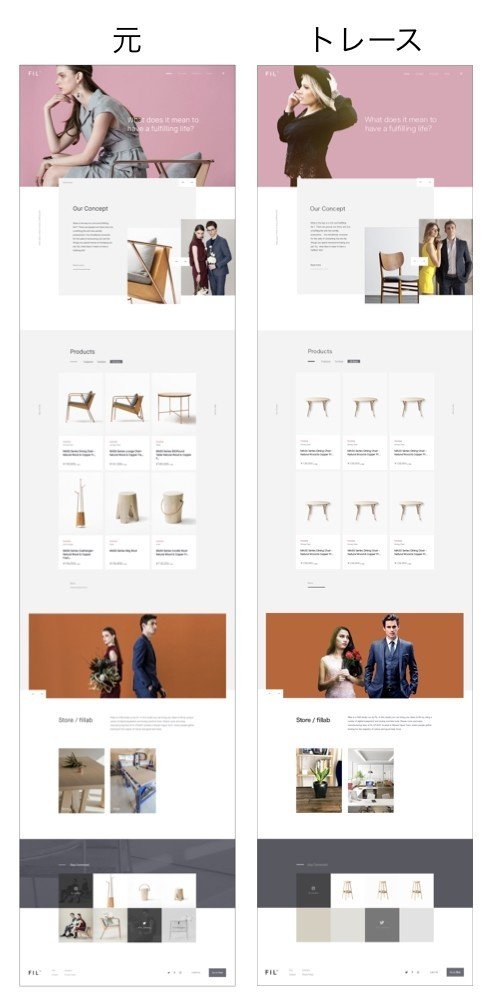
◆サイトトレース
サイト(デザイン)トレースを1つ行いました。

シンプルでスタイリッシュ。空気の通る感じが素敵でありつつ、目線は何となく情報を追う事ができる。(バラバラ感が無い)
カラフルかつややスモーキーな色と、グレーの使い方が好き♡
一度自分で作った上でサイトのトレースをすると、参考にしたい表現ばかりです。
画像ズラシ、カード要素の見た目、グリッドの使い方・・・。あと写真が全部最高にかっこいい。
本当はコードまでトレースで書いた方がいいんだろうけど、とりあえずは色々なデザインをインプットしていきたいな。
◆これからどうしよう
やるべき事が多すぎて迷子になりそう。
レスポンシブ対応はまだまだ課題ばっかりだし、BootStrapのようなフレームワークを触った方がいいのかどうか…。
その前にポートフォリオに載せられる物をどんどん手がけたいし…リアルなお客さんのいる制作をやりたい。
WordPressは絶対に触る。となると、サーバー側も多少は分かった方が良いのかな…。
Webマーケティングの知識も、設計~運用で不可欠。ある程度は興味、事前知識もあるし。
そもそもデザイン自体の勉強を進めないとだよね(どうやって???)
----------------------------------------
調べれば調べるほど、なりたい姿になるために必要な事が多すぎて、どうしようかと思ってます😢
