
全国のローカルWebメディアと共有したい34の学び
はじめまして、『福岡TOUCH』というローカルWebメディアを運営している山下侑一郎(@YUICHIRO_Ya)と申します。
私が福岡TOUCHを作ったのは、今から約5年前。最初は、匿名の“趣味ブログ”という感じでしたが、2018年4月から実名に切り替え、本格的な運営を開始しました。
月間のPV数は、1番多いときで約45万PV。昨年1年間の平均は、約29万PVでした。
PV数でWebメディアの価値が測れるとは思っていませんし、PV数を自慢気に公開する行為も好きではないのですが、メディアの規模感を最初に共有しておきたく、今回はあえて記載しました。
平均約29万PVという数字は、決して自慢できるようなものではありません。ただ、個人で運営しているWebメディアに限定すれば、“少なくはない”というレベルなのかな、と思っています。
今回このnoteでは、約5年間のローカルWebメディア運営を通して得た知見をあますところなく公開したいと思っています。知見というと上から目線に聞こえるかもしれませんが、この「34の学び」の中には、私が実践してきたことだけでなく、実践できなかった“反省”もおおいに含まれます。
具体例には福岡の話が多く登場しますが、全国各地でローカルWebメディアや地域ブログを運営されている企業・個人の方々の少しでも参考になればと思っています。
かなりボリュームがあるので、目次を参考に、気になる部分だけでも読んでみていただければ幸いです。
ちなみに現在は、私が別の事業に集中している関係で、福岡TOUCHの運営を一旦休止しています。今後の予定もまだ定まっておりません。そんな事情もあり、このタイミングで一度、自分の知見を棚卸ししたいと思い、このnoteを書くことにしました。
▶ プロフィールと事業内容の詳細はこちら
<はじめに>
「34の学び」の詳細に入る前に、それらのベースとなる考え方からお話します。
ローカルWebメディアを中長期的に成長させるうえで、重要な指標は何でしょうか? まずはこれを明確にしなければなりません。
私が意識していたのは、【新規訪問者(New Visitors)】の人数を増やしつつ、【常連読者(Repeat Readers)】の人数と訪問頻度を増やすことです。この2つを同時に推し進めていく意識が必要だと考えています。

※「訪問者」や「読者」という言葉では定義が曖昧になるため、このnoteでは「新規訪問者」および「常連読者」という言葉を使います。「新規訪問者」とは、初めてWebサイトを訪れた人のことを指し、「常連読者」とは、そのWebメディアの記事を継続的に読んでくれている人のことを指します。厳密にいえばこの中間に位置する人もいますが、概念をわかりやすくするため、あえてこの2つに絞っています。単に「訪問者」あるいは「読者」と表記している箇所は、新規訪問者と常連読者の両方を指しています。
Webメディアの運営者であれば、「PVを増やすこと」を目標にしていることが多いと思います。しかし、それではやや漠然としているうえ、ときに間違った方向に突き進んでしまうことがあります。それを防ぐ意味でも、「新規訪問者」と「常連読者」に分けて考えることが重要なのです。
また、「常連読者」の人数を増やす、つまり「新規訪問者」を「常連読者」に転換するうえで特に大切になるのが、下記4つの視点です。

【CRF(Contents/Readers Fit)】
これは私の造語です。元になっているのは「PMF(Product/Market Fit)」というマーケティング用語で、自社の商品やサービスとその市場が適合している状態のことを指します。それになぞらって、Webメディアのコンテンツとその読者が適合している状態、つまり、記事の内容と常連読者の読みたいものが一致している状態のことを、ここではCRFと呼びたいと思います。
【独自性】
いまやWebメディアは個人でも簡単に立ち上げることが可能で、Web上には大小さまざまなメディアが存在しています。そんな中で常連読者を獲得するためには、そのメディアでしか読めないコンテンツ、つまり「独自性」が求められます。
【信頼性】
残念なことに、Web上には信ぴょう性の低い情報も少なくありません。このWebメディアの書くことなら信頼できる、そう思えるような「信頼性」を築くことが重要です。
【心地よさ】
サイト上での「心地よさ」は最低条件です。ですが、ここをないがしろにしてしまっているWebメディアが少なくないように感じています。
まとめると、新規訪問者の人数を増やしつつ、CRF、独自性、信頼性、心地よさを向上させることで、常連読者の人数と訪問頻度を増やすことが大切だということです。
これから説明する「34の学び」が、それらを実現するためのヒントになることを願っています。
< 基本戦略篇 >
[01] 誰にどんな情報を届けるのか明確にする
最初にやるべきは、メインとなる常連読者のイメージを具体的にすることです。そして、その人たちにどんな情報を届けるのかを明確に定めます。
「はじめに」で述べたCRF(Contents/Readers Fit)を達成するためには、このプロセスが必要不可欠です。
例えば、ローカル情報をそのエリア内の人たちに届けるのか、それとも、エリア外の人たち向けて発信するのか。それだけでも、運営方針から記事の書き方まで大きく変わってきます。
また、常連読者のイメージはできるだけ具体的に定義するのがポイントです。年齢や性別、家族構成などのデモグラフィック(人口統計学的)な情報に加え、持っている価値観や趣味趣向なども定義しておくと、そのメディアの特徴がくっきりとしてきます。実在する特定の知人(あるいは自分自身)を常連読者として定義するのも有効です。
「常連読者のイメージ」と「届ける情報」が固まったら、本当にそれらの読者は届けようとしてる情報を知りたい・読みたいと思ってくれるか、冷静に考えてみましょう。
発信する情報と常連読者の読みたいものが一致していない限り、つまりCRFを達成していない限り、Webメディアの中長期的な成長は難しいと思います。
ちなみに福岡TOUCHの場合は、「福岡在住/小学生以下の子どもがいるファミリー/毎週末どこにお出かけしようか頭を悩ませている親御さんたち」をメインの常連読者と定義し、その方々に「週末のお出かけに役立つ情報」を届けることを媒体の基本方針としました。そのことが読者にも伝わりやすいように、ロゴには“ふくおかの週末を、もっと楽しく。”というタグラインをつけています。

[02] 独自のポジションを築く
世の中はすでに情報であふれています。そんな中、他でも読めるような記事を公開しても、誰も読んでくれません。たとえ読んでくれたとしても、それは一度限りのことで、繰り返し読んでくれる「常連読者」にはなってくれないでしょう。
そこで意識しないといけないのが、媒体としての個性や独自性です。まずは、同じエリアですでに存在しているWebメディアを見回してみましょう。
例えば福岡には、「福岡のニュース(@TwitFukuoka)」というWebメディアがあります。毎日10〜20件の記事が公開されていて、県内の大小さまざまなトピックがおどろくほど網羅されています。さらに、黎明期から力を入れているTwitterのフォロワー数はなんと25万超え。網羅性や即時性で対抗するのは至難の技でしょう。
また最近では、ローカルのマスメディアもWebメディアに力を入れ始めています。
・ファンファン福岡(運営:西日本新聞社)
https://fanfunfukuoka.aumo.jp
・FUKUOKAナビ(運営:シティ情報ふくおか)
https://fukuoka-navi.jp
・天神サイト(運営:Love FM)
https://tenjinsite.jp/
・ささっとー(運営:読売新聞西部本社)
https://sasatto.jp
・ARNE(運営:FBS福岡放送)
https://arne.media
群雄割拠ともいえるこのような状況を踏まえたうえで、どのような個性・独自性を出し、何で勝負していくのか。そのWebメディアにしかない価値を明確にしておく必要があります。
[03] 対象エリアを定義する(絞るのもアリ)
記事にするネタの対象エリアをどうする定義するかは悩ましいところです。
福岡TOUCHの場合は、「週末のお出かけ」がテーマなので、対象エリアは広めに“福岡県内全域およびその近郊”としました。対象エリアが広ければ、潜在的な読者の数も多く、ネタが枯渇しにくいというメリットがあります。
一方で、対象エリアを絞ると、読者がより親近感や愛着を持ってくれ、その地域の中にメディアとして入って行きやすいというメリットがあります。
例えば、ナリシゲさん(@nari_104)という方が運営されているWebメディア『キタキュースタイル』は、北九州という地域に根ざしており、北九州市民から強く支持されていることが外から見ていてもよくわかります。これは福岡TOUCHにはない魅力だと思っています。
福岡県内でいうと、以前は糸島や福津にもそういったWebメディア(地域ブログ)があったのですが、最近は更新されていないのを見ると、Webメディア運営の難しさを物語っているようにも思えます。
対象エリアは、広くしても絞っても一長一短があります。運営スタイルや後述するマネタイズの仕方によるところも大きいので、それらも踏まえて判断するといいでしょう。
[04] SEOかバズかを明確にする
新規訪問者の人数を増やしつつ、常連読者の人数と訪問頻度を増やすことが重要だと「はじめに」で書きました。
このうち、「新規訪問者の人数を増やす」ための主な手段が下記の2つです。
・SEO(検索結果の上位を狙う)
・バズ(SNSで話題化を狙う)
このどちらを狙うかによって、タイトルも含め、記事の書き方が大きく変わります。そのため、記事を書く前に、どちらを狙うのか必ず明確にしておく必要があります。
ただし一般的に、SEOよりもバズのほうが難易度は高いでしょう。継続性(連発する)という意味においては、なおさらです。また、バズは一時的なものであるのに対し、SEOは持続的。中長期的に見れば、多くの場合、SEOに軍配が上がると思います。
このような理由から、ローカルWebメディアが新規訪問者の人数を増やす方法としては、SEOが基本路線になると思っています。(※SEOについては別の章で詳述します)
ちなみに、バズとSEOを両立するというのも不可能ではありません。最近では、福岡のライター・大塚拓馬さん(@ZuleTakuma)が書かれたこの記事。
公開直後、SNSで盛大にバズった後、今では「福岡 うどん」で検索すると上位に表示されています。
ただ、この記事を読めばわかる通り、バズとSEOを両立させるためには、並々ならぬ構成力と取材力が必要です。挑戦することは大切ですが、こういう記事を連発するのは至難の業だと言えるでしょう。
※念の為の補足ですが、「バズもSEOも狙わない」という選択肢を否定しているわけではありません。収益化は急がない、数にはこだわらない、などの方針があるのであれば、常連読者の期待に応えることだけに集中し、バズもSEOも気にしないという戦略も大いにアリだと思っています。
[05] 常連読者との“約束”を守り続ける
Webメディアを運営していると、どうしてもPV至上主義に陥りがちです。もちろん、PVを増やす努力は必要ですが、PVと引き換えに信頼を失っては元も子もありません。
信頼関係を築く秘訣は、常連読者との“約束”を守り続けること。
ちなみに、福岡TOUCHの“約束”は、以下の3つです。
・週末のお出かけに役立つ情報を届ける
・実体験に基づいた記事を書く
・本当におすすめできるものしか紹介しない
これらはあえて読者に明示しなくても、自分の中で明文化にしておけば、その姿勢は必ず読者にも伝わります。そしてそれは、常連読者との間で暗黙の“約束”となり、それを守り続けることが、メディアとしての信頼につながるのです。少なくとも私はそう思っています。
上記は、理想のあり方を目指して、「やるべきこと」を明確にするアプローチですが、それとは逆に、「絶対にやらないこと」を決めておくというアプローチもあります。
例えばnoteでは、「こんなnoteはイヤだ!」という負のロールモデル(ダークサイド)を決めて、チームであらかじめ共有しているそうです。
< UI篇 >
[06] 読みやすさを徹底する
記事本文のフォントサイズ、行の高さ(行間)、行の幅で、記事の読みやすさは大きく変わります。しかし、これをあまり意識していないWebメディアが意外と多い印象です。
記事本文が読みにくい例
・文字が小さい
・行間が詰まっている
・行の幅がひろい(PCの際)
では、フォントサイズ、行の高さ、行の幅をどう設定するべきか?
明確な正解があるわけではないので、自分が読みやすいと思うサイトに合わせるのがいいと思います。私が個人的に読みやすいと思うのは、『note』と『新R25』。
note
フォントサイズ : PC 18px / スマホ 16px
行の高さ : PC 36px / スマホ 30px
行の幅 : PC 620px
新R25
フォントサイズ : PC 18px / スマホ 17px
行の高さ : PC 30.6px / スマホ 26.86px
行の幅 : PC 640px
このくらいに合わせておけば、とても読みやすくなると思います。
ちなみに、福岡TOUCHも基本的にはこれらに合わせていますが、媒体の特徴として、写真をしっかり(大きく)見せたいという意図があり、行の幅だけはほんの少し広めにしています。
福岡TOUCH
フォントサイズ : PC 18px / スマホ 17px
行の高さ : PC 33px / スマホ 29px
行の幅 : PC 660px
[07] サイドバーは使わない
noteと新R25が読みやすいのは、サイドバーがないことも影響していると思っています。
Webメディアというのは、サイドバーのある「2カラム」がずっと主流でした。それが当たり前だった時代はそれでもよかったのですが、noteや新R25の読みやすさを一度体験してしまうと、サイドバーの情報はノイズに感じられるようになります。また、記事部分の中心が画面の左に(または右に)ずれてしまうことによる読みにくさもあるでしょう。
サイドバーに広告を載せているWebメディアの場合は特に、1カラムにするのは勇気がいることです。福岡TOUCHもそれが理由でずっと2カラムにしていました。しかし、サイドバーにある広告からの収益を改めて確認してみると、全体のわずか5%程度しかありませんでした。約5%の収益減で読者の「心地よさ」が向上するのであれば、そちらを優先したい。このnoteを書きながらそう思えるようになり、急遽福岡TOUCHも1カラムに変更しました。

[08] 高さを十分に確保する
固定のヘッダーとフッターが大きすぎると、記事本文の領域が圧迫され、かなり読みにくくなってしまいます。

スマホの場合はそもそも縦長なのでそれほど気になりませんが、特にPCのときに注意が必要です。
福岡TOUCHでは、できるだけ記事部分を圧迫しないように以下のような工夫をしています。
PC
固定ヘッダー:あり(透明背景、要素は記事に重ならないよう配置)
固定フッター:なし
スマホ
固定ヘッダー:あり(高さはできるだけ狭く)
固定フッター:あり(透明背景、要素はできるだけ小さく)
[09] 1記事のページは分割しない
これは大手ほどやりがちなのですが、1記事のページをやたらと分割するのは、正直に言って最悪です。ユーザーの“心地よさ”を完全に無視した、PV至上主義の象徴だと思っています。

[10] 細かいところにも気を配る
下記は、ほとんどのWebメディアが対応できていると思いますが、たまに対応できていないサイトも見かけるので、最低限のチェックリストとして確認していただければ幸いです。
・記事にシェアボタンは設置しているか?
・OGPの画像は設定しているか?
・ファビコンは設定しているか?
・SSL化(https化)しているか?
・RSSフィードに対応しているか?
・記事に公開日の記載はあるか?
・記事に目次はあるか?
UI篇の補足
◆WordPressのテーマについて
福岡TOUCHでは、さまざまなブログで広く使わている『SANGO』という有料WordPressテーマを使用していますが、「追加CSS」で大幅にカスタマイズしています。ちなみに私は、Webデザイナーでもコーダーでもありません。CSSのカスタマイズについては、検索するとたくさん情報が出てきて、難易度もそれほど高くはないので、挑戦してみることをおすすめします。
< 記事篇 >
[11] タイトルに大げさな言葉を使わない
いわゆる「釣り」や「煽り」といわれるようなタイトルは、避けたほうがいいでしょう。大げさな言葉を使ってクリック率を上げるより、タイトルから受けるイメージ(期待値)と記事の内容を一致させることが重要です。
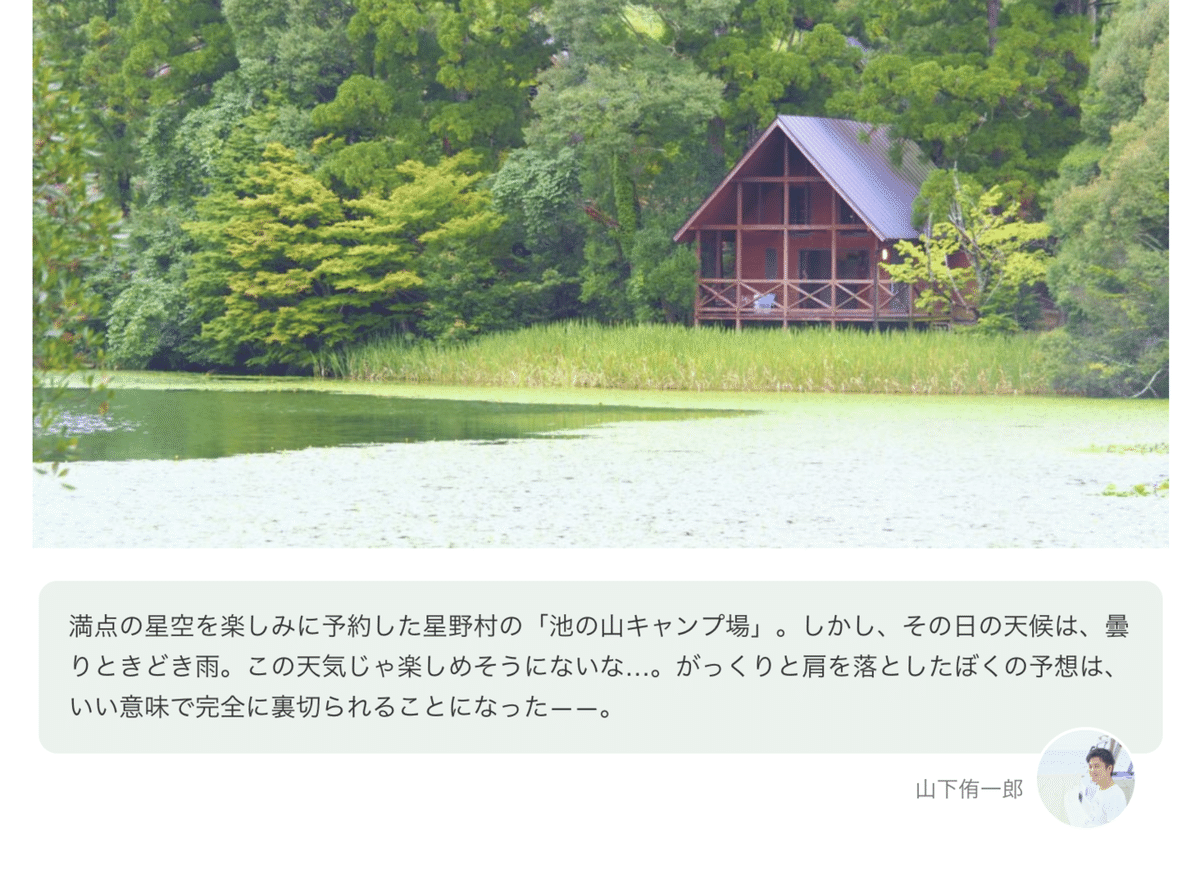
ちなみにこれは、私が約3年前に書いた福岡TOUCHの記事です。体験直後の自分のテンションや満足度、読者におすすめしたい度合いでいえば、今でも“大げさ”だったとは思っていませんが、言葉選びとしてはあまりよくなかったと少し反省しています。
本当に自分が感動したものや強く読者に勧めたいものであれば、その気持が伝わるタイトルにすることは大切だと思います。しかし、毎回毎回そのような言葉ばかり使っていると、常連読者は離れていってしまうでしょう。
私自身も、Yahoo!ニュースで流れてくる某Webメディアのタイトルが、毎回同じような煽りタイトルで辟易してしまい、好きだったメディアだったのですが、今ではすっかり読まなくなってしまいました。
ちなみに、煽っていないのにクリックしたくなるタイトルの付け方は、新R25の編集長・渡辺将基さんの記事がとても参考になるのでおすすめです。
[12] 読者がチェックする順番を意識する
あなたはWebメディアの記事を読むとき、どのような順番でそのページをチェックしていますか? 例えば、今このnoteを開いたときのことを思い出してみてください。このnoteを読むかどうか、何をもって判断しましたか?
常連読者であれば、記事タイトルだけで判断するでしょうが、新規訪問者の場合は違います。たいていの新規訪問者は、まずタイトルに興味をもってそのページを開き、そこからその記事をじっくり読むかどうかの判断を行います。そのときに判断基準となるのは、以下の4つではないでしょうか。
・リード
・見出し(目次)
・画像(写真や図)
・本文の太字部分
これらを高速スクロールでチェックし、じっくり読むかどうかの判断をしているはずです。ということは、本文を読まずとも、これらを見るだけで、その記事の趣旨が理解でき、読者の興味を掻き立てられることが重要だということです。
みなさんのWebメディアがそのような作りになっているか、ぜひ確認してみてください。
[13] 誰が書いたのかを冒頭に明記する
とても悲しいことですが、Web上には信ぴょう性に乏しい記事も少なくありません。そしてそれが、多くの読者の共通認識になった結果、Webメディアの記事は、「誰が書いたのか」が重要視されるようになってきています。
ですので、記事の冒頭で執筆者を明記するようにしましょう。必ずしも実名でなくてもいいと思います。少なくとも、確かに存在するひとりの人間が、その人の言葉で書いていると伝わることが重要です。記事の信ぴょう性を増すような肩書きがあるのであれば、それも併記するといいでしょう。顔写真もあればベストだと思います。
福岡TOUCHの記事も当初は匿名で書いていましたが、2018年からは実名の署名を載せ、2019年の途中から顔写真も加えました。

執筆者を明記すべきという話は、名の知れた大手のWebメディアでも例外ではありません。大手だからと言って信頼してもらえる時代はもう終わっているのです。これからのWebメディア運営では、媒体としての信頼構築と並行して、それぞれのライターのファンを作っていくという姿勢が求められているように感じています。
[14] 独自の体験による主観を発信する
最近、福岡の大手ローカルWebメディアが、食べログやホットペッパーの画像を多用したまとめ記事を量産し始めていて、私はとても悲しくなりました。
今ローカルWebメディアに求められているのはそんな記事ではありません。一時的にSEOで新規訪問者を増やせたとしても、大切な常連読者からはそっぽを向かれてしまうでしょう。
では、ローカルWebメディアに求められているのはどんな記事か。私が好きなWebメディア『Books&Apps』には、このように書かれています。
“マスメディアにはできないけれど、個人メディア、企業メディアにできることは何か。それは「主観の発信」である。記事は言ってしまえば、主観が強いほど面白い”
出典:「書ける人」と「書けない人」は、一体何が違うのか。 | Books&Apps
求められているのは、情報の整理ではなく、主観の発信です。Googleの技術が発展すればするほど、ネット上に転がっている情報を整理しただけの記事は価値を失っていきます。独自に体験したことや独自に取材したことを、あなた自信の言葉で書くことにこそ価値があるのです。
先述した通り、福岡TOUCHでは実体験に基づく記事を書いてきました。しかし、客観性を重視するあまり、「主観の発信」は足りていなかったと反省しています。自分はどこに注目して、どう感じたのか。そういう主観をもっと交えるべきだったと今では思っています。
[15] 記事は「です・ます調」で書く
これは賛否両論あり、ケースバイケースかもしれませんが、ローカルWebメディアの記事は「だ・である調」ではなく、「です・ます調」で書くのがいいと思います。
と言いながら、福岡TOUCHの記事は「だ・である調」です。というのも、「だ・である調」のほうが読みやすく、“本物感”のある文章になると以前は考えていたからです。しかし、下記のツイートでも書いた通り、最近は考え方が変わってきました。というより、世の中の感じ方が変わってきたのかもしれません。
ここ3〜4年で、「です・ます調」と「だ・である調」の感じ方が変わった気がする。個人的なものなのか、社会的なものなのか。
— 山下侑一郎 / 福岡でマーケティング支援 (@YUICHIRO_Ya) January 8, 2020
仮説ですが、以前は読む文章といえば、本や雑誌などの「だ・である調」が多かったけど、今はWebメディアやnoteが増えたことで、「です・ます調」に慣れてきた感じなのかと。
あえて直接的な言い方をしなかったのですが、このとき感じていたのは、「だ・である調」だと“高圧感”が出てしまい、「です・ます調」のほうが読みやすくなったということです。
すると、奇しくもその3週間後、けんすうさん(@kensuu)が下記のnoteで同じような主旨のことを書かれていました。
“ここ3年くらい、特に感じるんですが、断定調だったり、「○○である」「○○だ」みたいな表現なだけで「偉そう」とか「上から目線」みたいに思う人が増えてきている気がするんですよね。なので、基本的には「○○です」、というので統一したほうがいいです。”
余談ですが、このnoteに書かれている「80文字〜150文字くらいで段落を区切る」というのにも同感です。福岡TOUCHの記事もちょうどそのくらいにしています。一段落が長すぎても読みにくいですし、逆に、短い一文の段落(改行)がいくつも続くと、それはそれで読みにくいので注意しましょう。
[16] 記事中の写真にこだわる
写真は、言葉よりも情報伝達のスピードが早くて、正確です。
観光、お出かけ、グルメ系の記事であれば特に、近年のインスタブームもあって、どんなことができるか、どんなものが食べられるかより、“どんな写真が撮れるか”を知りたがる読者が増えたように感じています。
なので、記事中では積極的に写真を使いましょう。ただし、写真なら何でもいいわけではありません。ありがちなフリー素材や他媒体からの引用画像ばかりの記事には、まるで説得力がありません。独自に撮影した写真を使うのが鉄則です。
また、これは雑誌やフリーペーパーの発行を母体としているWebメディアにありがちなのですが、縦長の写真をWebの記事で使うのもおすすめできません。どうしても縦長でしか表現できない場合のみ、縦長の写真を使用するようにしましょう。
< SEO篇 >
[17] 狙うキーワードを決めてから書く
基本戦略篇の中で、「ローカルWebメディアが新規訪問者の人数を増やす方法としては、SEOが基本路線になる」と書きました。そこでこの章では、SEO(検索エンジン最適化)の戦術についてもう少し詳しく述べたいと思います。
検索結果の上位を狙う記事を書く場合、まず最初に行うのは「ターゲットとするキーワードを決めること」です。つまり、何という語句で検索したときにその記事が上位に表示されたいかを明確にするのです。
例えば福岡のローカルWebメディアなら、「福岡 観光」や「福岡 グルメ」などのキーワードが思い浮かぶと思います。
このとき、どうしても検索ボリュームが多そうなキーワードを狙いたくなるのですが、それだけでは「検索エンジンからの流入数を増やすこと」にはつながらない可能性があります。
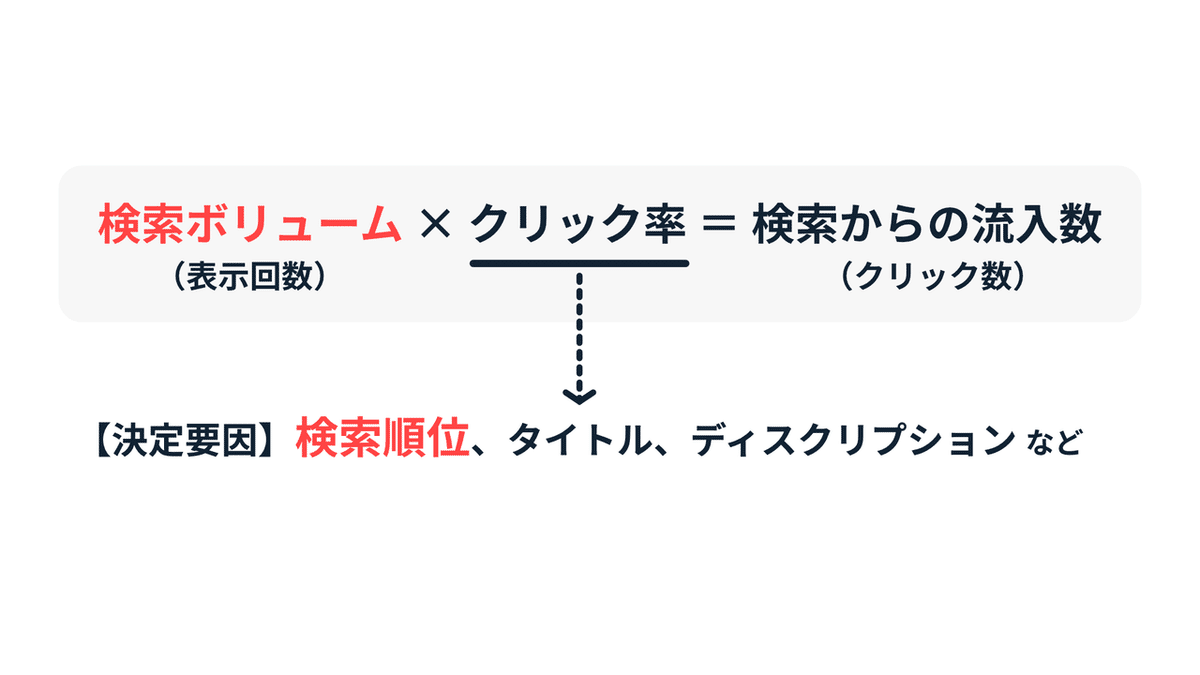
どういうことかと言うと、下図の通りです。

この図の通り、「検索エンジンからの流入数」は、「検索ボリューム」と「クリック率」の掛け合わせで決まります。
つまり、いくら「検索ボリューム」が多くても「クリック率」が低ければ「流入数(新規訪問者数)」は伸びません。また逆にいえば、「検索ボリューム」がそれほど多くなくても「クリック率」が高ければ、「流入数」は多くなるということです。
では、「クリック率」は何で決まるのか。一番の要因は「検索順位」です。タイトルやディスクリプションの影響も受けますが、基本的には、検索順位が上に行けば行くほど、クリック率は高くなります。
つまりシンプルに考えると、検索エンジンからの流入数は、「検索ボリューム」と「検索順位」の掛け合わせで決まる、ということなのです。
では、どんなキーワードであれば「検索ボリューム」が多くて、「検索順位」が上位に行きやすいのか。それは、さまざまな要素が複雑に絡み合っているため、一概には言えません。
そこでおすすめしたいのが、過去の傾向から探る方法です。Google Search Consoleを使えば、過去に流入があった検索キーワードのクリック数、表示回数、クリック率(CTR)、掲載順位を調べることができます。

まず、Search Consoleで検索キーワードをクリック数が多い順に並べてください。そして、上位のキーワードの「表示回数」と「掲載順位」に着目します。「表示回数」が多いということは、そのキーワードで検索している人が多い(検索ボリュームが多い)ということです。また、表示回数はそれほど多くないのにクリック数が多いキーワードは「掲載順位」が高い(つまりクリック率が高い)傾向にあります。
これらを分けて見ていくことで、「検索ボリュームが多いキーワード」と「検索ボリュームは多くないが上位を狙いやすいキーワード」の特徴が見えてくるはずです。その特徴を踏まえたうえで次に狙うキーワードを考えれば、より効果的にSEOを行えます。
ちなみに福岡TOUCHの場合、PVの上位3記事で全体のPVの約2割を占めています。つまり理論上は、その3記事に匹敵するような記事をあと15個書ければ全体のPVを2倍にできるということです。「PVを2倍にする」と言うとすごく難しそうに感じますが、このように考えれば、不可能なことではないと思えるのではないでしょうか。
余談ですが、福岡TOUCHの全229記事のうち上位20%にあたる46記事で、全PVの約74%を占めています。いわゆる「パレートの法則(80:20の法則)」は、Webメディアにも概ね当てはまるということです。
[18] 検索ユーザーの期待に応える
SEOで最も重要なのは、“検索した人の期待に応えること”です。ターゲットとするキーワードを決めて、そのキーワードで検索した人の期待に全力で応える記事を書く。それがWebメディアにおけるSEOの基本だと私は思っています。
小手先のテクニックは重要ではありません。検索した人の期待に最も応えてくれるページが一番上に表示される。それだけのことです。
となると、まずはそのキーワードで検索する人の期待(検索意図)を理解することが重要です。それには想像力が求められます。ただし、ヒントはあります。それは、「関連キーワード」と「現在上位表示されているページの内容」の2つ。
試しに「太宰府 観光」と検索してみました。

ページ下部に表示される「関連する検索キーワード」を見ると、ユーザーは、「所要時間はどのくらいかかるのか」「女子旅におすすめのスポットはどこか」「インスタ映えするスポットはどこか」などを知りたがっていると予想できます。
また、現在上位に表示されているページをいくつか見てみると、「王道のモデルコース」「グルメ」「アクセス方法」などが紹介されています。それらも検索ユーザーが期待する情報だと考えられます。
これらをヒントに、さらに想像を膨らませて、検索ユーザーの期待に応える記事の構成を考えてみましょう。そのとき、すでに上位表示されている記事をなぞっても意味がありません。そこに独自の情報を加えて、それらのページよりもさらに検索ユーザーのニーズを満たす記事を書くことが大切です。
ちなみに、いろんなユーザーの期待に応えようとすると、必然的に記事の情報量は多くなります。一概には言えませんが、実際に検索で上位にくるページは記事の情報量が多い傾向にあります。
だからと言って、闇雲にボリュームを増やせばいいというものでもありません。網羅的に紹介された記事が上位にくることもあれば、厳選して紹介された記事が上位にくることもあります。やはりそれは、そのキーワードで検索したユーザーが何を期待しているか次第なのです。
また、「何を書くか」だけでなく、「どう伝えるか」も重要です。
言葉よりも写真のほうが伝わるなら写真の量を増やしたり、検索ユーザーが一番知りたい情報をすぐに見つけられるよう工夫したり、興味を持ちそうなページへのリンクを載せたり。そういったことも、「検索ユーザーの期待に応える」行為に含まれるのです。
[19] キーワードと関連キーワードを入れる
狙うキーワードは、必ず記事のタイトル(h1)に入れましょう。そして、その関連キーワードを記事の見出し(h2)に入れるようにしましょう。
これは、小手先のテクニックのように感じるかもしれませんが、実はそうではありません。
先述した通り、関連キーワードには検索ユーザーが知りたいことが詰まっています。そして、[12]で書いたように、ページを訪れた人はまず、目次や見出しをチェックしています。つまり、関連キーワードがそこに入っていれば、訪れた人に対して、知りたい情報がその記事に記載されていることを即座に伝えることができるのです。
さらにこれは、ページを訪れる前の検索結果画面でも効果があります。
例えば、福岡の三大祭のひとつ「放生会」で検索すると、関連キーワードの欄に「放生会 生姜 なぜ」というキーワードが出てきます。これは、「なぜ放生会では名物として生姜が売られているのか」を知りたい人が多いことを示しています。
そして「放生会 生姜 なぜ」で検索すると、1番上に福岡TOUCHの記事が表示されます。注目してほしいのはタイトルの下の部分です。記事内の見出しのひとつ「なぜ新生姜が名物なの?」が表示されていて、直接その部分に飛べるようになっています。

ちなみにここでは、実施に放生会を運営している筥崎宮に問い合わせて教えてもらった話を載せています。 → なぜ新生姜が名物なの?
このような見出しに関連キーワードを入れる手法は一定の効果がある一方で、注意も必要です。
関連キーワードに並んでいる語句のニーズは多用なため、それら全てに応えようとすると、誰に何を言いたいのかわからない、つまらない記事になってしまいます。なので、間違っても盲目的に関連キーワードを見出しに並べるようなことをしてはいけません。検索ユーザーの意図が多種多様なキーワードの場合は、その記事でターゲットとするユーザーをある程度絞ったり、記事を複数に分けて書いたりする工夫も必要です。
[20] SEOを目的化しない
ここまでSEOの重要性を唱えてきましたが、SEOはあくまでも「手段」です。SEO自体が目的化しないように、十分注意しましょう。
では、SEOの目的は何か? 「PVを増やすこと」ではありません。SEOの目的は、「新規訪問者の人数を増やすこと」です。もっといえば、「常連読者の人数と訪問頻度を増やす」という大目的がまずあり、その手段として「新規訪問者の人数を増やす」があり、さらにその手段として「SEO」があるのです。

こう考えれば、SEOで闇雲にPVを追いかけることがいかにナンセンスかよく分かると思います。いくらSEOで検索エンジンからの流入数が増えても、それが媒体のターゲットやコンセプトと乖離していれば、「常連読者の人数と訪問頻度を増やす」という大目的を達成することはできないのです。
[21] 新規訪問者と常連読者はあえて分けて考える
前項で述べた通り、「SEOで新規訪問者の人数を増やすこと」と「常連読者の人数と訪問頻度を増やすこと」は、本来一直線上にあるべきなので、そこには一貫性が求められます。一方で現実問題として、検索エンジンに評価される記事と常連読者に評価される記事は似て非なるものであるというジレンマも存在しています。
ですので、「一貫性」は保ちながらも、この2つは分けて考えるのが得策だと思っています。(不本意ですが)
この2つを混同しないように、ここでは便宜上、以下のように呼ばせてください。
【SEO記事】新規訪問者の人数を増やすために検索結果の上位を狙う記事
【RRS記事】常連読者の期待に応える記事
RRSとは「Repeat Readers Satisfaction / 常連読者満足度」の略で、「Customer Satisfaction / 顧客満足度」というビジネス用語を参考に、私が今とっさに考えた造語です。(なので、その言葉自体は重要ではありません)

この2つを分けて考えるのは、短期的なPVの増加につながりやすいSEO記事に偏重するのを防ぐ目的もあります。新着記事がSEO記事ばかりになれば、常連読者は離れて行ってしまうでしょう。ですので、この2つはあえて分けて考え、2つのバランスを取り続けることが重要なのだと思います。
ちなみに福岡TOUCHは、参照元の約9割が検索経由です。福岡のお出かけ系キーワードで上位に入っている記事が多く、SEOの面では一定の成果を出せたと思っています。ここ1年くらいに何度かあったGoogleアルゴリズムの大きなアップデートも特に影響は受けませんでした。ただ全体としては、ややSEO記事の割合が多めだったと反省しています。SEOを気にせず、RRSに特化した記事の割合をもう少し増やすべきだったと思っています。
[22] まとめ記事と詳細記事をつなげる
SEO記事の代表格は、「おすすめの◯◯ 12選」のような、いわゆる「まとめ記事」です。
「福岡 観光」や「福岡 グルメ」など、検索ボリュームが多いキーワードの場合、検索ユーザーはピンポイントな情報ではなく、ある程度幅のある情報を求めています。そのため、「おすすめの◯◯ 12選」のようなまとめ記事が上位に上がりやすくなっているのです。
しかし、そのようなまとめ記事は、常連読者からの受けがあまりよくありません。常連読者は、浅くて広い記事よりも、狭くて深い記事を好む傾向があるからです。
だからこそ、SEO記事とRRS記事は分けて考える必要があります。しかし、「検索エンジン受けするSEO記事」と「常連読者受けするRRS記事」を有機的につなげることで、お互いの短所を補い合うことは可能です。
例えば、福岡のグルメを紹介しているWebメディアであれば「福岡 パン」で上位表示が狙えるようなまとめ記事(SEO記事)と、そこで紹介している各お店の詳細記事(RRS記事)を制作し、それぞれをサイト内リンクでつなげていくのです。

これを「SRコネクト戦略」といいます。(今テキトーに名づけました 笑)
具体例を福岡TOUCHの記事で紹介します。
下記は、「福岡 雨 お出かけ」で検索したとき表示される典型的なまとめ記事(SEO記事)です。Search Consoleを見ると、過去3ヶ月間の平均掲載順位は1.2位となっています。
そして上記のまとめ記事から、下記のような詳細記事(RRS記事)にリンクを貼っています。
このように、SEO記事とRRS記事をそれぞれ制作し、お互いを結びつけることで、新規訪問者と常連読者それぞれのニーズを満たしながら、両者のPVを増やすことが可能になります。
<SNS篇>
[23] SNSを集客ツールだと考えない
正直、福岡TOUCHではSNSをあまりうまく活用できていませんでした。その一番の原因は、当初私がSNSを「サイトへの集客ツール」だと考えてしまっていたことだと思っています。
そもそも、ローカルWebメディアの特性を考えれば、SNSから継続的に集客を図るのは容易ではありません。私がSNS受けする記事を書けていなかったというのもありますが、福岡TOUCHの場合、SNS経由の流入数は全体のわずか0.4%です。
では、SNSはどのように使うのが正解か?
私もまだ模索中なのですが、ひとつ言えることは、SNSは「集客ツール」ではなく、「コミュニケーションツール」だということです。
リンクをクリックさせて記事に飛ばすのではなく、SNS上でユーザーとコミュニケーションを取りましょう。そのコミュニケーションを通して、媒体の強固なファンになってもらう。それこそがSNSを活用する最大の意義だと思います。
なので、必ずしも全てのSNSに注力する必要はありません。十分に手をかけられず全てが中途半端になるくらいなら、常連読者の特性や媒体のコンセプトを鑑みて、一番親和性の高いSNSひとつに絞ったほうがいいでしょう。
ちなみに福岡TOUCHでは、昨年の途中からInstagramに注力する割合を大幅に増やしました。サイトでは記事にしていない情報もInstagramでは発信し、運営を休止している現在もInstagramのアカウントだけは少しずつ更新するようにしています。フォロワー数は3,000人ほどですが、投稿に対するエンゲージメント率は他のSNSよりも大幅に高い傾向があります。
→ 福岡TOUCH(@fukuoka_touch)
[24] 短縮URLは使わない
ちょっと次元が違う話なのですが、どうしても気になっていることなので書かせてください。福岡のローカルWebメディアのTwitterアカウントを見ていると、なぜかツイートの中で短縮URLを使っているアカウントが少なくないのです。
短縮URLはその飛び先のドメインがわからないため、もしかすると悪質なサイトかもしれないと思い、クリックすることを躊躇させてしまいます。なのになぜ、あえて短縮URLを使うのでしょうか? 正直、私にはその理由がわかりません。
よく見かける短縮URLは、「dlvr.it」と「bit.ly」。
「dlvr.it」は自動投稿ツールなので、投稿を自動化しているためにそうなってしまっているのでしょう。ですが、設定で短縮URLを使わないようにすることは可能なはずです。
何年か前までは、ツイート内のURLも文字数制限の影響を受けていたため、短縮URLを使う意味がありました。しかし現在では、URLはどんなに長くても短くても11.5文字(23 characters)と決まっていますし、ツイート上の表示も長い場合は途中から省略されます。
また以前は、URLのクリック数を調べるために短縮URLを使うこともありましたが、それも今ではTwitterアナリティクスで確認できます。
つまり、短縮URLを使うメリットは何もないはずなのです。もし私が気がついていない何か特別な理由があるのであれば、素直にぜひ教えていただきたいと思っています。
[25] 中の人が個人のSNSアカウントで発信する
今人気のWebメディアを見ていると、メディアの公式アカウントだけでなく、編集者やライターなど、いわゆる“中の人”がSNSで積極的に記事をシェアしたり、読者とコミュニケーションを取ったりしています。
なぜその記事を書いたのか、何を感じたのかなど、中の人がひとりの人間としての想いを発信することで、より強いメッセージを届けることができます。また、中の人の“ひととなり”が見えれば、媒体への愛着も増し、ファンになりやすいという効果もあるでしょう。
特にマスメディアが母体のWebメディアでは、“裏方”が表に出ることに慣れていないため、個人として情報発信することにためらいがあるかもしれません。しかし、これからの時代は、どんどん表に出てくるべきだと思っています。
[26] SNS広告も検討してみる
新規訪問者を増やす手段としてはSEOが基本路線になると書きましたが、まだメディアの認知度が低いうちは、「SNS広告」も有効です。
ただし、SNS広告を使ってサイトのトップページや記事ページに直接誘導するのではなく、公式アカウントのフォロワーを増やすことを目的にするのがポイントです。なぜなら、サイトや記事への誘導だと一度きりの接触になってしまいますが、アカウントをフォローしてもらえれば、継続的な接点になるからです。
「広告でフォロワーを増やす」というと、あまりいいイメージが湧かないかもしれません。実際、フォロワーの「数」自体には何の意味もなく、むやみにフォロワーを増やそうとする行為には私も反対です。しかし、自分のWebメディアが想定している読者層の人たちと継続的な接点を持つことには大きな意味があります。
細かい設定方法などはこの記事では割愛しますが、TwitterやInstagram、FacebookなどのSNS広告は、個人でもわりと簡単に出稿することができますので、ぜひ挑戦してみてください。
ちなみに、福岡TOUCHでもTwitter広告を出していた時期があります。トータルで20,000円ほどしか使っていませんが、その広告経由で約800人のフォロワーが増えました。つまり、1フォロワー当たりの広告費は約25円だったということです(もちろん運用の仕方次第でこの数値は増減します)。
Instagram広告も実験的に2,000円ほど出稿したことがあります。こちらは正確なフォロワー数が計測できないのですが、その期間だけで100人以上のフォロワーが増えたと記憶しています。
私はもともと広告代理店に勤務していて、今もWebマーケティングを生業としていますが、これらの費用対効果は決して低くないと思います。
あくまで、フォロワーの数を増やすことが目的ではなく、潜在的な読者との継続的な接点をつくることが目的です。なので、広告の内容やセグメントの設定は、それに即したものにする必要があります。また何よりも、フォローしてもらった後のコミュニケーションのほうが重要なのは言うまでもありません。
それさえ厳守できるのであれば、SNS広告は決して悪い施策ではないと思っています。
<マネタイズ篇>
[27] マネタイズは難しいことを理解する
まず大前提として、Webメディアで十分な収益を上げることはかなり難しいということを理解する必要があります。しかもここ1年ほどで、その難易度はさらに一段階上がったように感じています。
多くのWebメディアがメインの収益源にしているのは、Googleの広告配信サービス「AdSense(アドセンス)」だと思います。しかし、そのAdSenseの収益率(RPM)が悪化しているのです。原因はクリック単価の低下で、2019年4月頃から急激に下がっています。確証はありませんが、時期的にAppleが導入したITP2.2(ファーストパーティクッキーの効力を1日に短縮)の影響だと私は思っています。
冒頭に書いた通り、福岡TOUCHの月間PVは約29万PV。仮に現在の収益率で毎月30万円を稼ぎたければ、月平均で少なくとも100〜150万PVが必要です。もちろん、ライターさんなどに外注する場合はもっと稼がなければなりません。
そう考えると、AdSenseだけでマネタイズするのがどれだけ難しいか、なんとなく想像できると思います。
[28] 信頼と心地よさより目先の利益を優先しない
そんな厳しい環境の中で、なんとか収益性を高めるためにはどうするべきか。多くのWebメディアが取りがちな策は以下の2つです。
・1ページ内に掲載する広告の数を増やす
・PV至上主義に走る
確かに、これらによって一時的に収益率を上げることは可能です。しかし、それと引き換えに失うものを見逃してはいけません。
広告の数が増えれば増えるほど、読者の「心地よさ」は損なわれ、PV至上主義に走れば、常連読者の「信頼」を失うことになります。そんな犠牲を払ってまで、目先の利益を優先するべきではありません。ここで立ち止まることができなければ、Webメディアのダークサイドに堕ちてしまうでしょう。
広告に関しては、さらに注意すべきポイントが2つあります。
1つ目は、広告を掲載する位置です。なんとか広告のクリック数を増やそうと、ページの1番目立つところ(ファーストビューの上部)に広告を配置したり、フッターエリアに広告を固定したりしてしまうと、本来その位置が果たすべき機能が損なわれてしまうだけでなく、媒体の個性がかき消され、広告の印象ばかりが残ってしまいます。
2つ目は、レコメンドウィジェット広告。主に記事下に置かれ、関連する記事と広告をセットで表示するタイプの広告です。AdSenseでは「関連コンテンツ」と呼ばれています。

AdSenseの関連コンテンツ(上記画像)はまだ許容範囲だと思いますが、一部のレコメンドウィジェットでは、違法性の高い広告やフェイク広告など、目を覆いたくなるような広告が多数掲載されています。大手でも、そのようなレコメンドウィジェットを採用しているWebメディアは少なくなく、いや、むしろ大手のほうが多いくらいで、それらの広告が媒体のイメージを大きく毀損していることに気がついていないのです。
広告自体は勝手に配信されているため、自らそういった広告を掲載しているという認識は薄いのでしょう。しかしそれらも、読者から見ればその媒体のコンテンツの一部。自身のWebメディアでどのような広告が配信されているのか、今一度確かめてみたほうがいいでしょう。
ちなみにAdSenseでは、不快な広告の配信を媒体運営者がブロックすることも可能です。全てを日々チェックするのは非現実的ですが、不適切な広告を見つけたときには、ブロックしておくことをおすすめします。
[29] 記事広告にチャレンジする
AdSenseなどの広告配信サービスを使った収益化以外でおすすめしたいのが、記事広告(タイアップ広告)です。
記事広告は、コードを貼れば広告が配信されるAdSenseと比べると、手間はかかりますが、その分まとまった収益になるというメリットがあります。ただし、安定的に記事広告の案件を獲得するのは容易ではありません。特に個人で運営しているWebメディアだと、企業や広告代理店に営業をかけるのも難しいでしょう。
そんなときは、ひとまず記事広告の概要を記したページを用意し、広告主を募集している旨を自身のサイト内で告知しましょう。常連読者を多く抱えているWebメディアであれば、それだけでも効果は出ると思います。
ちなみに福岡TOUCHでも、以下のようなページを用意しています。特に売り込みなどはしていませんが、このページを作っておいたおかげで、企業から問い合わせが来るようになり、実際に記事広告を制作したこともあります。
また、記事広告を制作する際は、ひとつ注意が必要です。それは、広告主のメリットだけでなく、常連読者のメリットも考えるということです。
広告だからといって、思ってもいないような賛辞を並べ、いかにも“広告”らしい記事を書けば、常連読者との間に築いてきた信頼が一気に崩れてしまいます。自分が自信をもっておすすめできないような商品、あるいは普段書いている記事のテーマと大きな乖離があるような商品の場合は、依頼があってもお断りするなどのポリシーを決めておくといいでしょう。
ちなみに、Webメディアの記事広告では、『北欧、暮らしの道具店』の「BRAND NOTE PROGRAM」が理想的な取り組みだと思っています。ぜひ参考にしてみてください。
[30] 広告以外のマネタイズ手段を考える
これまで述べてきた通り、Webメディアが広告のみでマネタイズするのは非常に困難です。広告以外のマネタイズ手段、特に運営しているWebメディアの外で収益を生む仕組みが必要だと思っています。
そこで、今私が注目しているのは、『cocorone』というWebメディアの取り組みです。
ライフスタイルメディアである『cocorone』は、そのノウハウを生かし、企業に対して「写真・動画コンテンツの制作」や「プロモーション・分析支援」を行っているのです。このようなビジネスは、企業からのニーズも高く、Webメディア運営との相乗効果も期待できるでしょう。
また、個人運営のローカルWebメディアであれば、その実績をもとにフリーの編集者・ライターとして仕事を獲得するという手もあります。
ただし、いずれの場合も、普段からメディアの世界観をしっかりと創り上げ、質の高い記事(コンテンツ)を発信し続けていることが絶対条件になると思っています。
<効果検証篇>
[31] PVをKPIにしない
Webメディアの場合、PVをKPI(重要業績評価指標)にしているところがほとんどだと思います。広告がメインの収益源であれば、基本的にその収益はPVと連動するからです。しかし、私はこの考え方に反対です。
最初に書いた通り、ローカルWebメディアにとって重要なのは、「新規訪問者の人数を増やすこと」と「常連読者の人数と訪問頻度を増やすこと」です。だとすると、この2つの目的の達成度合いが計測できる指標をKPIに据えるべきではないでしょうか。しかし、PVだけでこれらを正しく計測することは不可能なのです。
では、何をKPIとするべきか。具体的に説明します。
[32] 自己採点方式でSEOを評価する
まずは、「新規訪問者の人数を増やすこと」について。
もちろん、Googleアナリティクスを使えば、「New Visitor」の推移を確認できます。しかしその数字だけでは、何がどうなっているのか把握することは不可能です。
基本戦略篇の中で、「ローカルWebメディアが新規訪問者の人数を増やす方法としては、SEOが基本路線になる」と書きました。つまり、解像度を上げて分析するのであれば、新規訪問者向けのSEO記事がうまくいっているのかどうかを調べる必要があるのです。
SEOのパフォーマンスについては、前述した通り、GoogleのSearch Consoleで確認できます。しかし、やっかいなことに、SEOは結果が出るのに時間がかかります。特に季節性の強い記事であれば、その効果がわかるのは1年後になってしまいます。これでは、パフォーマンスをタイムリーに評価できません。
そこで私が考えたのが、「自己採点方式」によるSEO評価です。
まず、その月に公開したSEO記事を全てリストアップします。次に、各記事が将来的にどの程度の検索流入数を生み出せそうか、10段階評価で自己採点するのです。そして、その点数を合計すれば、それがその月の「評価点」となります。この方法であれば、月ごとに目標を設定し、その進捗を評価する仕組みが作れます。(記事数が多い場合は週ごとでもOKです)
◆自己採点方式によるSEO評価
[Step 1]その月のSEO記事をリストアップする
[Step 2]各記事を10段階で自己採点する
[Step 3]それらの合計点をその月の「評価点」とする
[Step 4]この評価点をKPIとし、目標や進捗を管理する
「自己採点なんて当てにならないのでは?」と思うかもしれません。もちろん、最初はあまり当てにならないでしょう。だから、数ヶ月〜1年後にSearch Consoleを使って答え合わせをするのです。それを毎月繰り返していれば、次第に自己採点の確度は高まり、自身のSEOセンスを養うことにもつながるので、一石二鳥だと思っています。
ちなみに、自己採点をするときは、SEO篇で書いた“方程式”を思い出してください。「検索エンジンからの流入数」は、「検索ボリューム」と「検索順位」の掛け合わせで決まります。その記事で狙うキーワードの検索ボリュームはどのくらいか。そのキーワードで何位くらいまでいけそうか。そうすると、検索エンジンからの流入数はどのくらいになりそうか。そのように考えて、自己採点するようにしましょう。
[33] 常連読者のみのセッション数を確認する
続いて、「常連読者の人数と訪問頻度を増やすこと」をどう評価するか。
まず思いつくのが、Googleアナリティクスで「リピーター(Returning Visitor)」の数を確認する方法です。
しかし、この「リピーター」の中には、ある特定の記事をブックマークして再訪した人や、検索やSNS経由でたまたま別の記事も見た人などが多く含まれます。これらの人たちは、このnoteで規定している「常連読者」とは大きく異なります。
ではどうすれば、Googleアナリティクスで「常連読者」のみの動向を探ることができるのか? 私が考えたのは、以下の方法です。
[Step 1]セグメントを「すべてのユーザー」から「リピーター」に変更
[Step 2]「ランディングページ」からトップページのみを選択
[Step 3]グラフを「日」から「月」に変更
[Step 4]セッション数の月別推移を確認
こうすれば、「トップページをブックマークして再訪した人」あるいは「媒体名の指名検索で再訪した人」にほぼ絞られるため、この状態で表示されているセッション数の推移は、常連読者の人数×訪問頻度と連動していると考えられます。
ちなみに下図は、上記の方法で確認した福岡TOUCHの常連読者のセッション数推移です。

本格的な運営を始めた2018年の始めから2019年の中頃までは順調に増えていたのですが、そこから記事の更新頻度が一気に落ちたため、それと連動して常連読者も減ってしまいました。ちなみに、このグラフとサイト全体のPVの推移は全く連動していません。つまり、サイト全体のPVだけを追っていても、常連読者の動向はわからないということなのです。
ローカルWebメディアが中長期的に成長していくためには、このグラフが右肩上がりになっている必要があります。SEOのように記事別の評価をすることはできませんが、毎月必ずこの推移を確認して、常連読者が増えているかどうか確認するようにしましょう。
<ツール篇>
[34] 便利なツールは積極的に活用する
最後に、私がローカルWebメディアを運営してきた中で活用していたツールをいくつか紹介しておきます。メディア運営はやることが多岐にわたるので、便利なツールはできるだけ積極的に活用し、業務を効率化するようにしましょう。
Fotor
シンプルな無料の写真加工ツールです。私はMacのアプリ版を使っていましたが、オンライン上でも利用できるようです。ローカルWebメディアで写真の見栄えは重要です。Fotorで適宜トリミングし、「明るさ」と「彩度」を調整するだけでも印象が大きく変わるので、ぜひ挑戦してみてください。
Canva
ノンデザイナーでも簡単におしゃれなグラフィックが作れる無料のオンラインツールです。アイキャッチ画像(OGP画像)やInstagramのストーリーズに投稿する画像などを作るときに重宝します。
Googleデータポータル
Googleが提供している無料のBIツールです。使いこなすのは少し難しいですが、GoogleアナリティクスやSearch Consoleのデータを読み込めば、KPIのチェックとチーム内での共有が劇的に楽になります。
Feedly
無料で使えるRSSリーダーです。気になるWebメディアの更新情報はこれでチェックしています。
PR TIMES
多くの企業が活用しているプレスリリースの配信サービスです。メディアとして登録しておけば、興味のあるリリースを受信できます(個人ユーザーでもOK)。ちなみに、自身のサイト内に「プレスリリースの送り先はこちら」というページを作っておくのも、情報収集するうえで有効だと思います。
ローカルのテレビ番組&雑誌
Webメディアだからといって、情報収集もオンラインでやらなければいけないわけではありません。むしろオフラインのほうがいい情報はたくさんあります。ちなみに私の場合、福岡のローカル番組「アサデス。KBC」「ももち浜ストア」「めんたいワイド」は今でも毎日録画して、早送りでチェックしています。ネタ探しという意味だけでなく、情報の見せ方や構成の仕方も参考になります。
<あとがき>
ローカルWebメディアは、誰でも簡単に始められますが、続けるのは難しく、収益化するのはもっと難しい。でもだからといって、ローカルWebメディアを運営する人がいなくなってしまったら、とても悲しいことです。
ローカルWebメディアには、その土地に住む人たちの暮らしをもっと楽しく、そして豊かにするチカラがあると思っています。だから、自分の知識や経験が、全国でローカルWebメディアを運営する方々の何らかのヒントになれば…。そう思って、このnoteを書きました。
このnoteを通して私が1番訴えたかったことは、「PV至上主義との決別」です。そのメディアは、誰にどんな価値を提供しているのか。独自の価値は何なのか。それを明確にしたうえで、中長期的なファン(常連読者)を作っていく。それこそが、何よりも大切なことだと私は思っています。
冒頭にも書いた通り、『福岡TOUCH』は現在休止中です。でもまだ諦めたわけではありません。今取り組んでいる別事業とうまく両立できるカタチが見つかれば、また挑戦を続ける予定です。
こんな時代だからこそ、ローカルWebメディアが各地に元気を届ける存在でありますように。皆さまのご活躍を心から祈っています。
山下 侑一郎[ @YUICHIRO_Ya ]
この記事が気に入ったらサポートをしてみませんか?
