
【たぶん役立つ】”くだらないけどためになる”パワポのつくりかた
こんにちは。自称パワポ芸人のトヨマネと申します。パワーポイントが趣味で、ちまちま作ったしょうもない作品をTwitterに載せたりしています。
今日は、僕がふだん一体どんな思考回路でこういったパワポを作っているのかをnoteにしてみたいと思います。
【2022/2/12追記】
僕のパワポの作り方が本になりました!(というか出版されたのは2021年9月なので「なってました」が正しい)
このnoteでもそれなりに役立つと思ってますが、このnoteが1万4千字で本が7万字以上なので、本の方が色々リッチです。桃太郎パワポが作れる(?)テンプレ―トもダウンロードできます。何卒。
役立った!という方はぜひ投げ銭をいただけるとうれしいです…!
もし桃太郎がイヌ・サル・キジにお供になってくれるようプレゼンしたら pic.twitter.com/AnB4jsnw4t
— トヨマネ (@toyomane) August 20, 2020
このnoteを読んで、パワポが得意に、さらにはパワポが好きになる方がいたらいいな~~と思っています!ちなみに僕はパワポがめちゃくちゃ好きです。パワポが好きすぎてMicrosoftの株買ってます。
もし浦島太郎が亀をいじめる子供たちをプレゼンで説得したら pic.twitter.com/7QxEcOMIp2
— トヨマネ (@toyomane) August 29, 2020
もしオオカミが赤ずきんの質問にプレゼンで回答したら pic.twitter.com/v8cg4srgpJ
— トヨマネ (@toyomane) September 3, 2020
もし仕立て屋が「ばかには見えない服」をプレゼンで王様に売り込んだら pic.twitter.com/3N9qsgMUA9
— トヨマネ (@toyomane) September 4, 2020
もしシンデレラがガラスの靴をフックにしたコミュニケーション戦略を魔女にプレゼンしたら pic.twitter.com/UUntTkQt0l
— トヨマネ (@toyomane) October 21, 2020
はじめに
まずは、自己紹介もかねて先日大きな反響をいただいた桃太郎パワポを載せておきます。ざくっとこんなパワポ作るやつなんだなと思ってもらえればと思います。
---------------------------------
スピーカーは桃太郎。
桃太郎は「Peach Boy」というベンチャー企業を経営しており、イヌ・サル・キジに対して雇用契約を締結しないかと提案します。



まずは自己紹介から。

このプレゼンで伝えたいことは、Peach Boyが提供している「DonbraCo」というサービスに登録してほしい、ということです。

そのような提案に至った背景には、社会課題と環境課題の二つがあります。


まずは社会課題から。

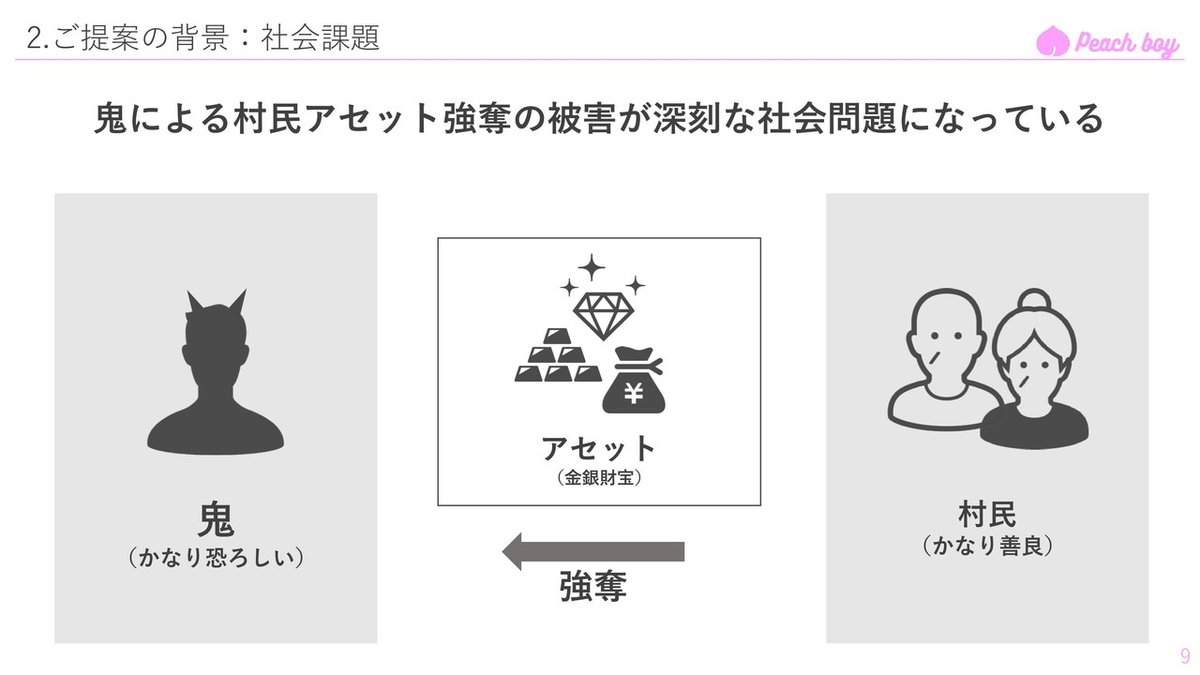
善良な村人たちは、鬼に金銀財宝を強奪されてしまい、とても困っています。

被害額は近年急激に増加しており、早急に対策をとることが求められています。

そこで登場するのがPeach Boy。鬼退治事業によって、村人たちの平和な暮らしを取り戻すことに成功しています。

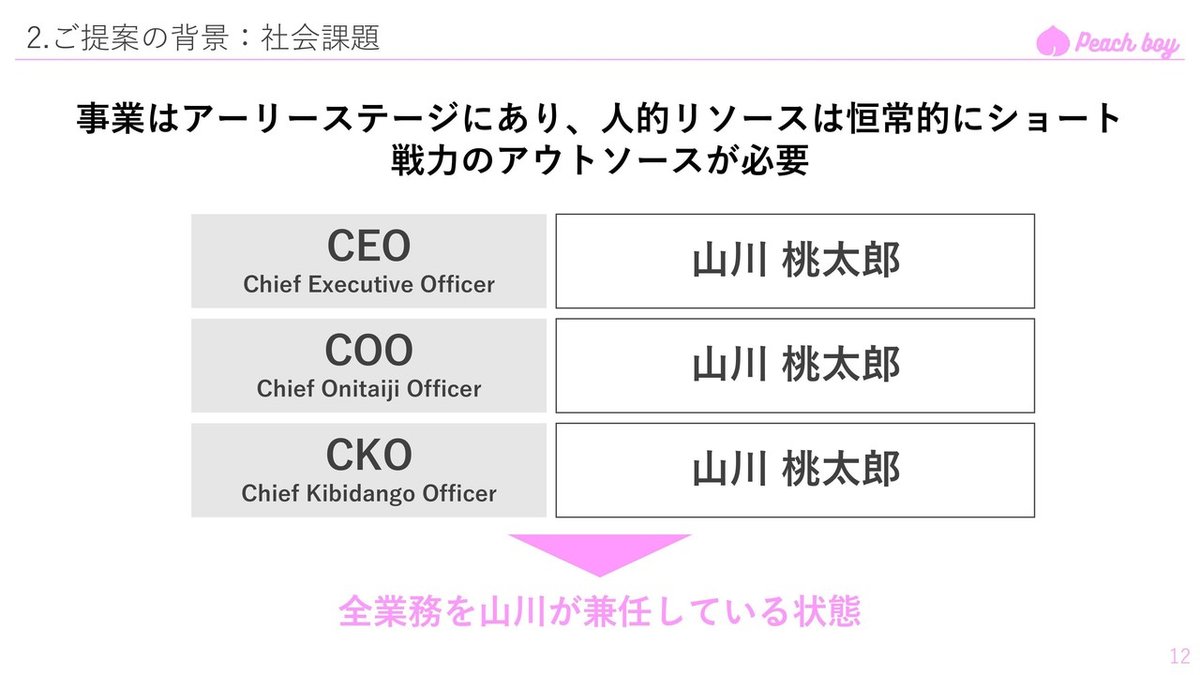
しかし、Peach Boyは極めて深刻な人手不足状態にあります。

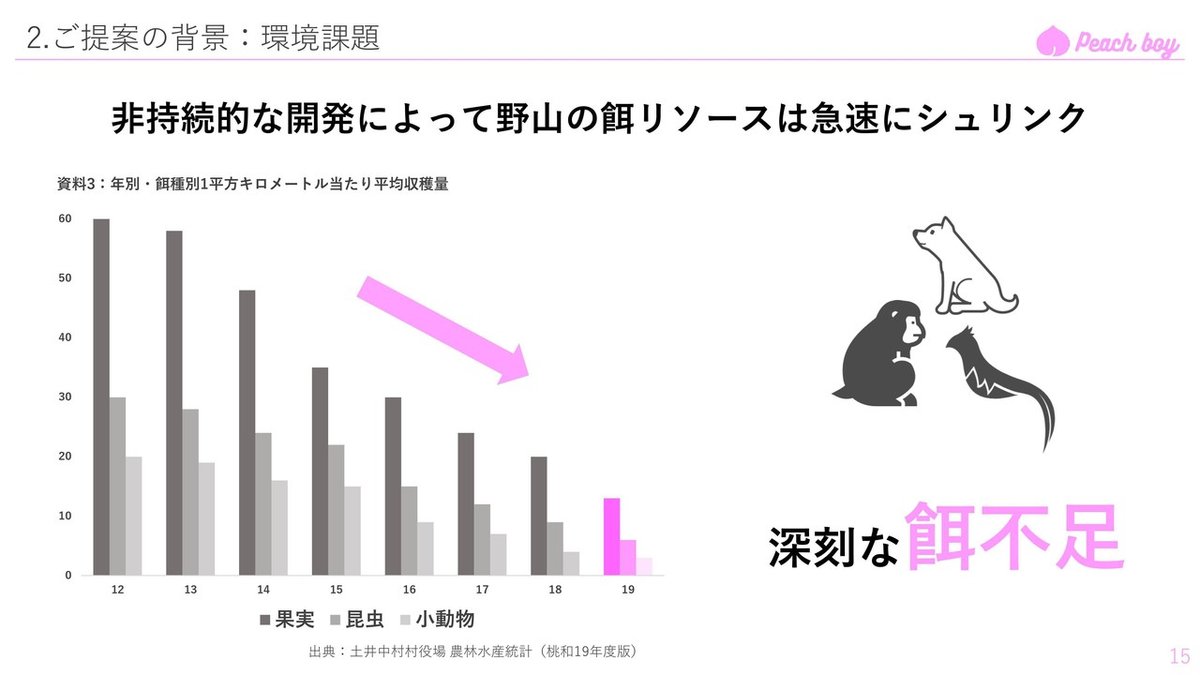
続いて環境課題です。

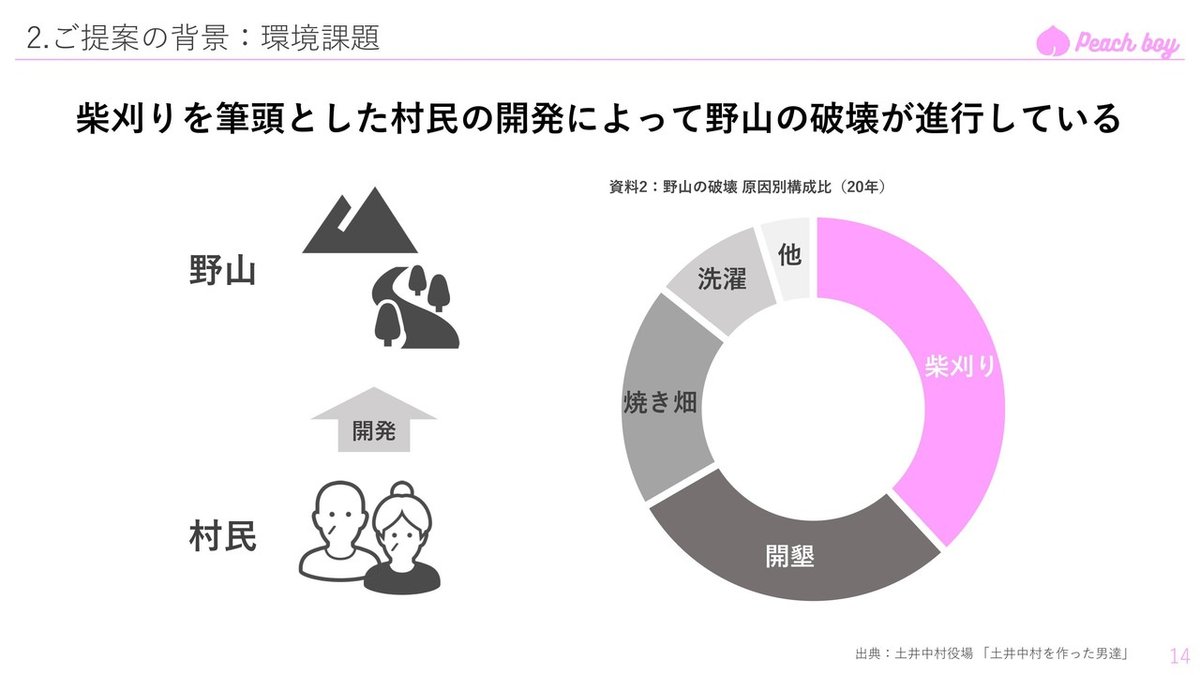
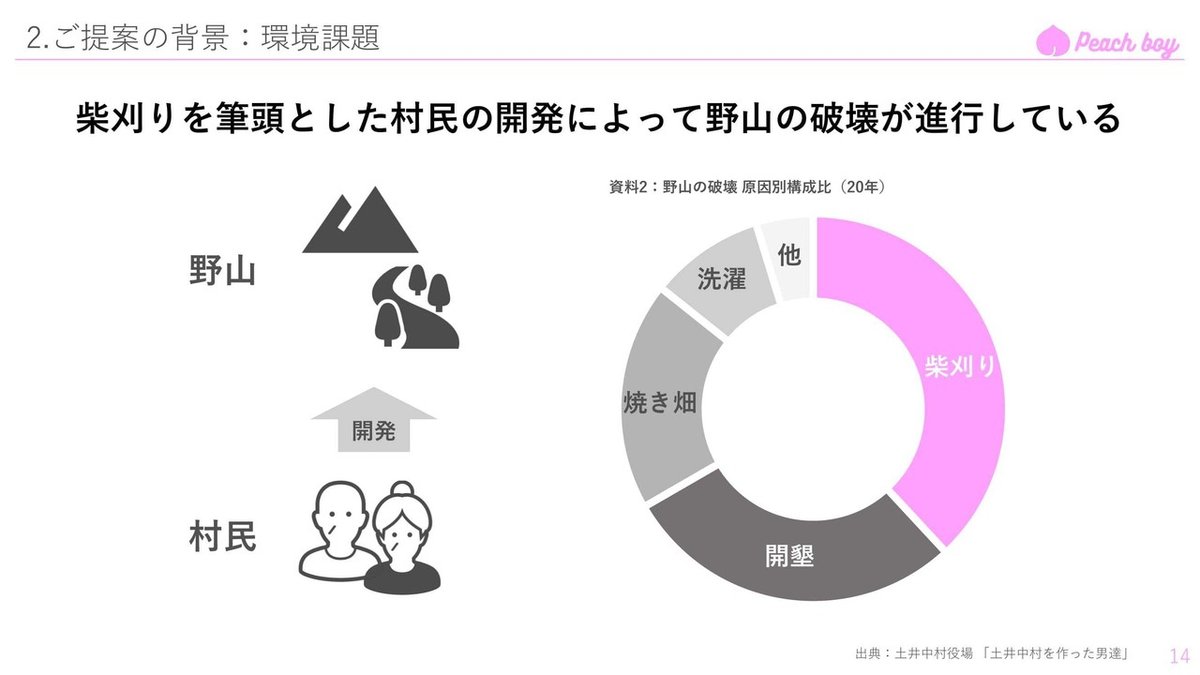
近年、村人たちの開発によって野山の自然破壊が進行していることが知られています。

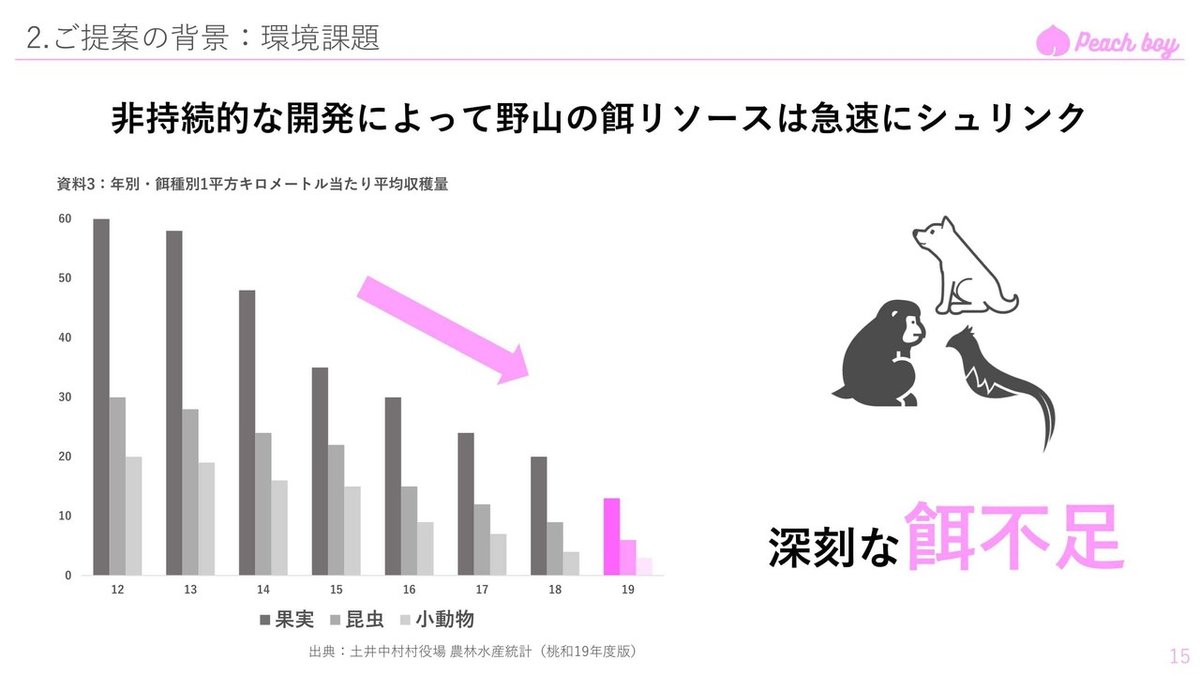
イヌ・サル・キジといった野生動物たちは普段は野山で餌をとっているわけですが、自然破壊のせいでその機会が減少してしまっています。

以上の背景を受けて桃太郎が提案するのが、

この「DonbraCo」というサービスです。

これは、動物たちに鬼退治のサポートをしてもらう対価として、村人たちから納品されるきびだんごを定期的に給付するというものです。

狩猟採集型の暮らしをしていた動物たちは、DonbraCoに登録することで将来設計をすることが可能になります。

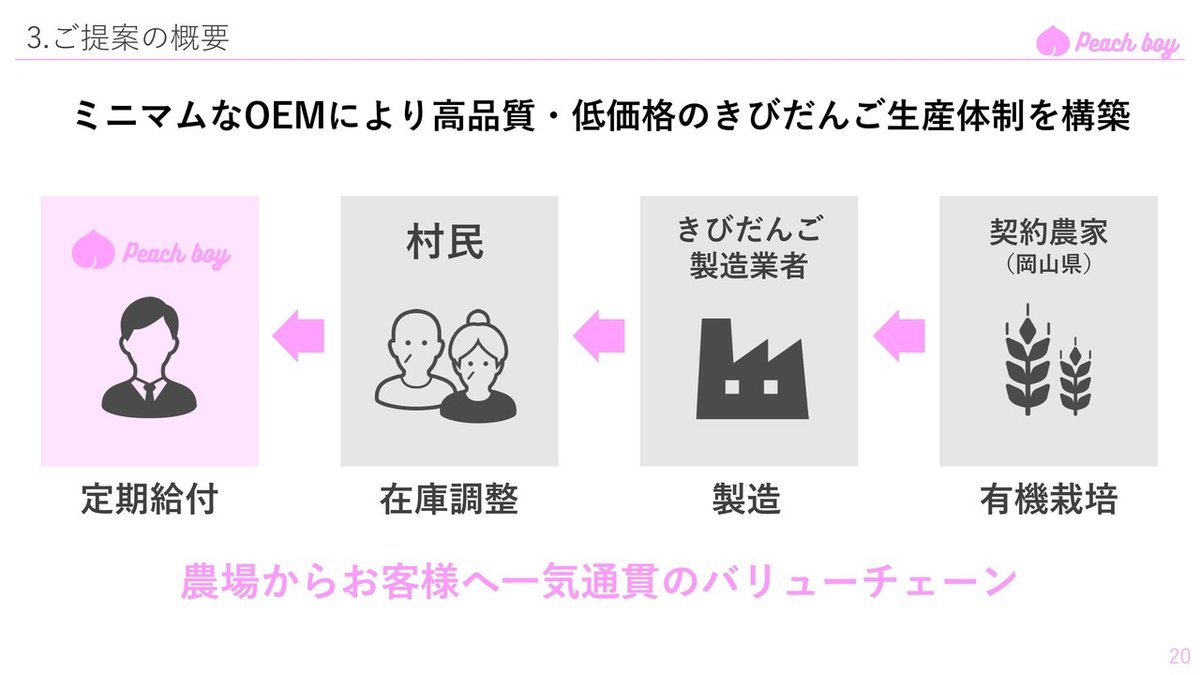
「村人が作っていると、品質が心配…」という声もあるかと思います。しかしご安心ください。契約農家・製造業者と契約を結んでおり、村人が行うのは主に在庫調整。高品質・低価格の生産体制を構築しています。

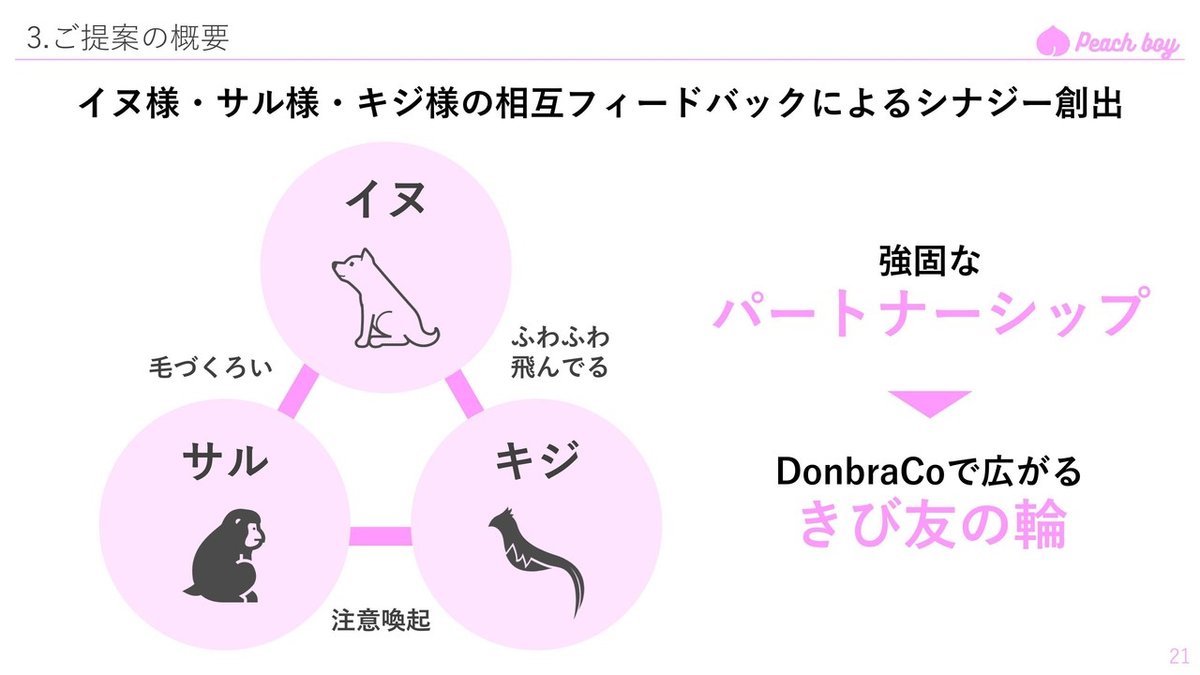
また、登録することで得られるのはきびだんごだけではありません。イヌ・サル・キジの皆様は、DonbraCoを中心として相互にフィードバックをすることでシナジーが生まれます。

働き方に応じて、2種類のプランを用意しています。たくさんの鬼を退治するほど多くのだんごがもらえるため、常に高いモチベーションで鬼退治に取り組めます。

ぜひ、ご検討ください。

…いかがだったでしょうか?
我ながらなかなかにしょうもない内容ですが、今日はこの桃太郎パワポをどんな思考回路で作ったのかをがんばって書き起こしてみたいと思います。

それでは最初に、今回対象として扱うパワポ資料の定義をしておきましょう。
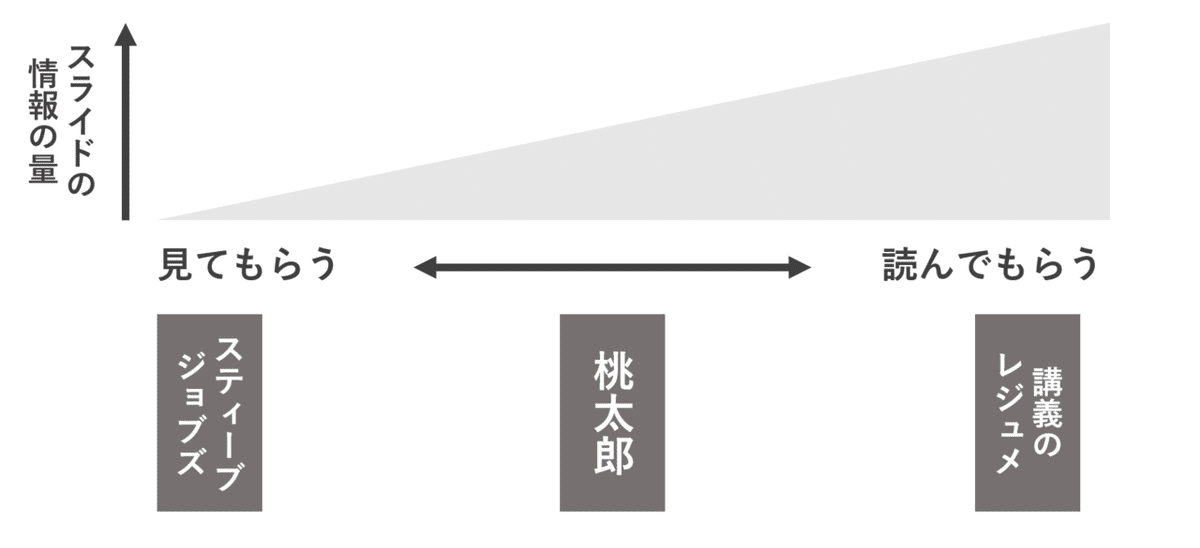
私は、世の中には大きく分けて3つのスライドがあると考えています。

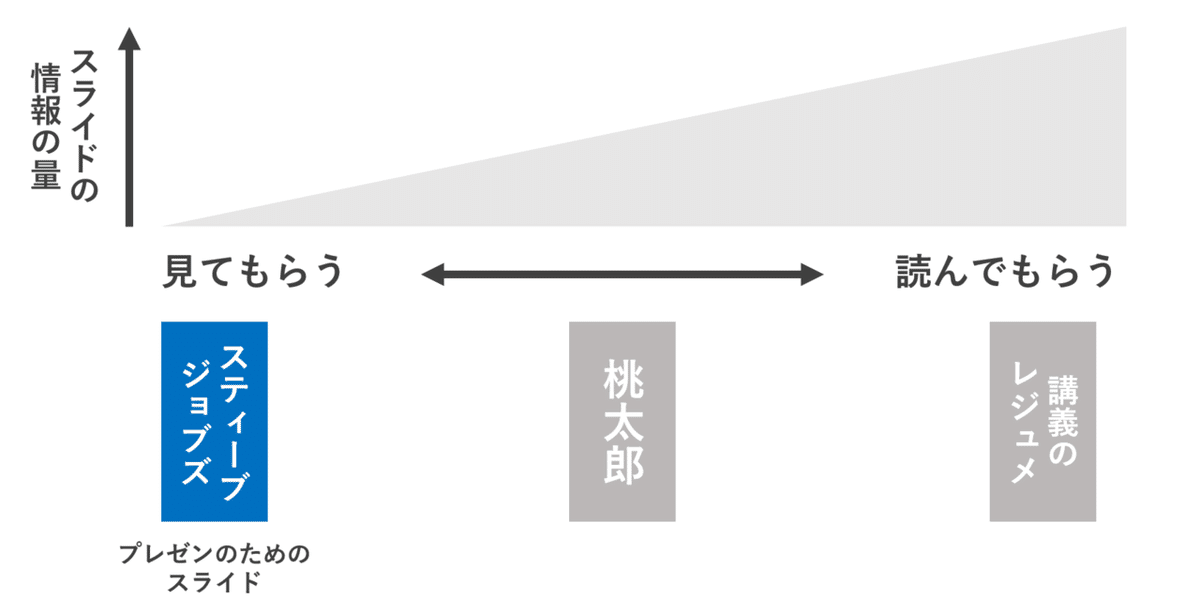
一つ目は、「プレゼンのためのスライド」です。

Appleのスティーブ・ジョブズが新製品を発表する時に投影している資料を想像してください。製品の写真や短い言葉しか載っていませんが、ジョブズがスピーチで情報を補足するのでそれで十分。言い換えれば「見てもらう」ためのスライドです。
二つ目は、「記録・資料としてのスライド」です。

大学の講義で教授が使うスライドを思い出してください。文字がギチギチに詰まっているものが多かったのではないでしょうか。
大学の講義は欠席することもあるので、スライドを見ればある程度授業の内容が追えるようになっているとありがたいですよね。いわば「読んでもらう」ためのスライドだと言えます。
三つめは、今回で言えば桃太郎。「ちょうどいいスライド」です。

ビジネスマンというのは忙しい生き物なので、いちいち何種類も資料を作り分けている暇はありません。
「プレゼンを想定して作ったけど、相手先の都合が悪くなって会議が開催できなくなって、メールで送付して見てもらうことになった…」
「記録・資料のつもりで作ったんだけど、口頭でも説明してほしいって言われて、これを使ってプレゼンしなきゃいけなくなった…」
…みたいなこと、仕事の場では毎日のように発生すると思います。
そこで作りたいのが、両者のいいとこどりをした「ちょうどいいスライド」、つまりプレゼンにも使えるし、記録・資料としても使えるスライドです。
桃太郎パワポはこの「ちょうどいいところ」を意識して作っているということを念頭に置いて、以降の部分を読んでいただけると幸いです。
ちなみに余談ですが、官僚の方が作るスライドは非常に情報が過密なものが多く、たまにそのことを揶揄されたりします。

ですが、作る目的が「記録・資料として」であるなら、こうしたスライドは情報が網羅された好ましいスライドであると私は考えています。(プレゼンに使うのはどうかと思いますが…)
逆に、いくら見た目がカッコよくても、必要な情報が抜けていたり、何が言いたいのかよくわからないようでは、それは優れたスライドとは言えないと思います。
重要なことは、スライドはあくまでも「伝える」という目的を達成するための手段であるということ。当たり前のことですが、注意しておきたいことです。
0.2つの工程
前置きが長くなってしまいました。いよいよ「つくりかた」の項に入ります。
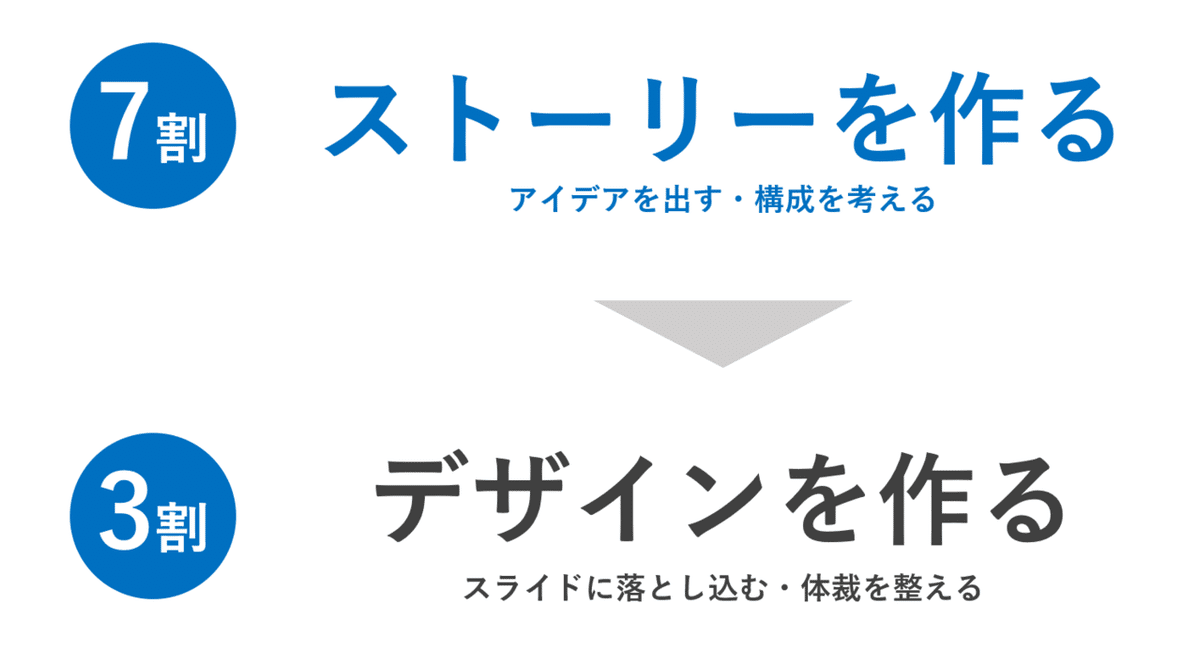
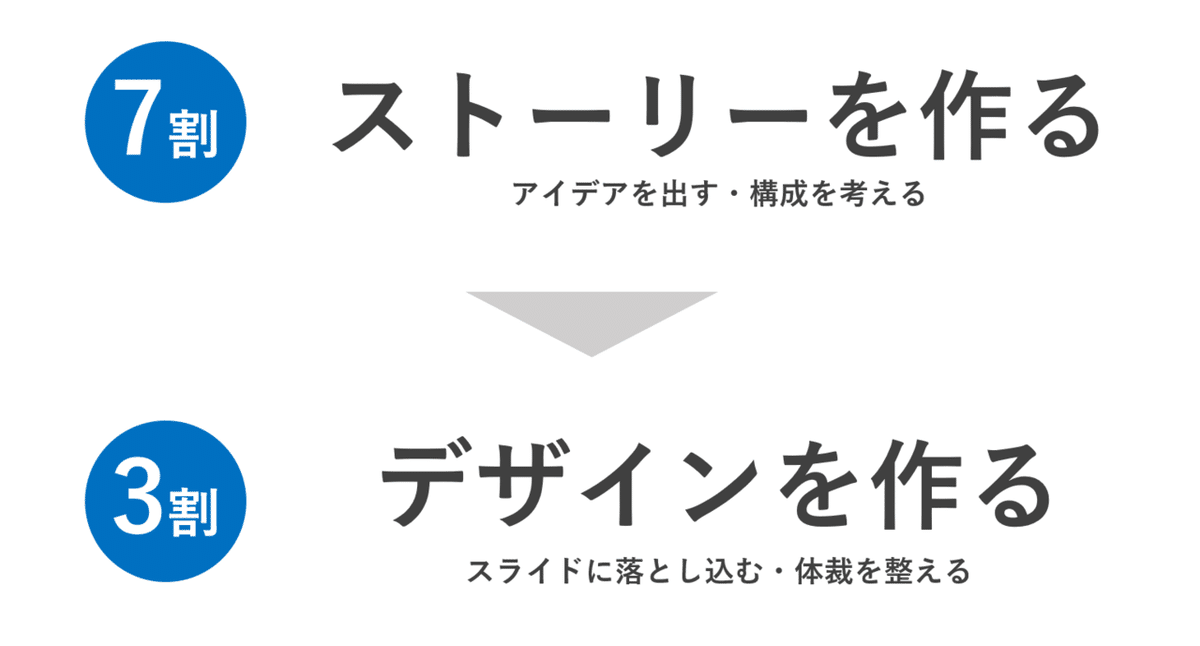
「つくりかた」は、大きく2つの工程に分かれます。

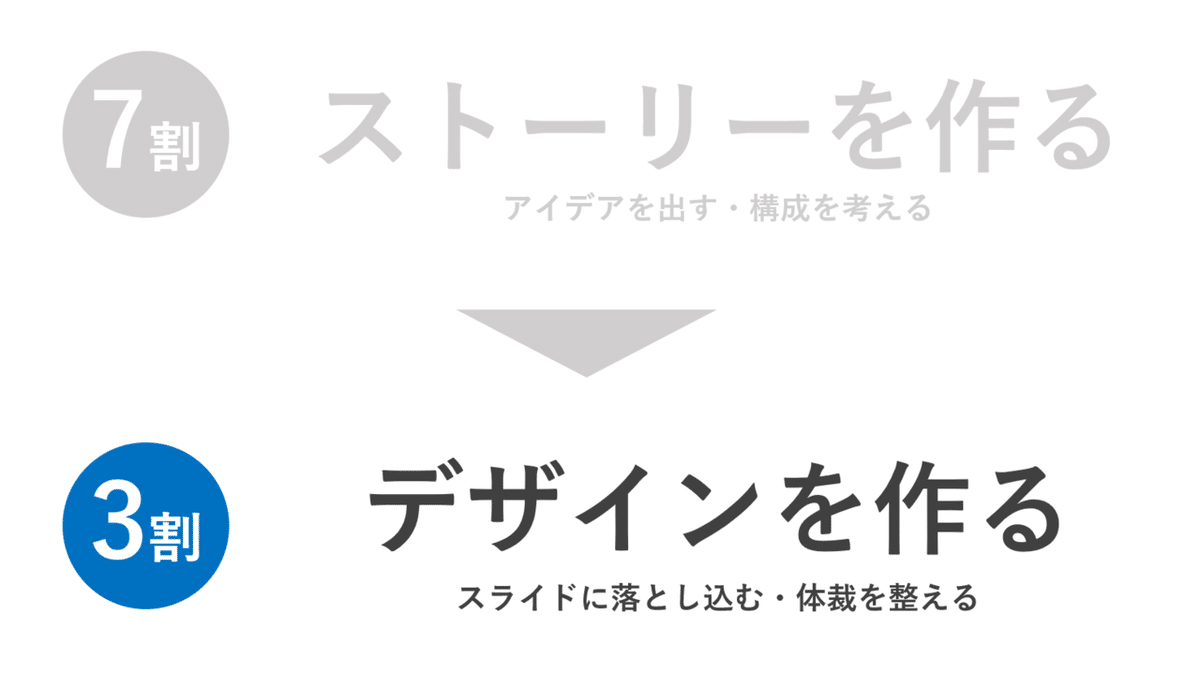
一つ目は、ストーリーを作ること。アイデアを出したり、構成を考えたりすることです。「伝えたいことをはっきりさせ、整理すること」とも言い換えられます。
二つ目は、デザインを作ること。作ったストーリーを、実際に具体的な形としてスライドに落とし込み、細かい体裁を整えます。
私たちはスライドを作る時、つい後者のデザインに意識が向きがちです。しかし、スライドが「伝える」という目的を達成するための手段である以上、より重要なのはストーリーです。

私の感覚では、ストーリーとデザインにかける工数の配分は7:3くらいがちょうどいいです。とにもかくにもストーリー=伝える内容が重要ということを肝に銘じてください。
そしてこの2つの工程において、それぞれ私の考える極意と、順を追ったステップを説明していきます。
1-0. ストーリーの極意【まず紙とペン!】
まずはストーリーから行きましょう。
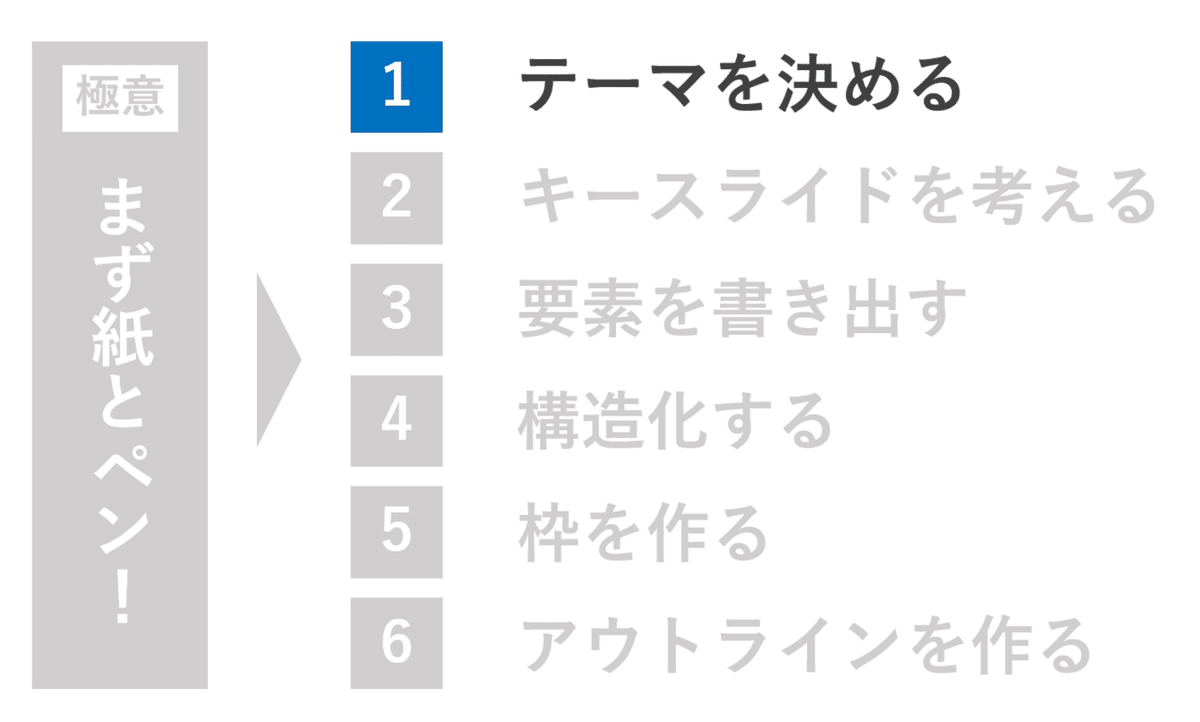
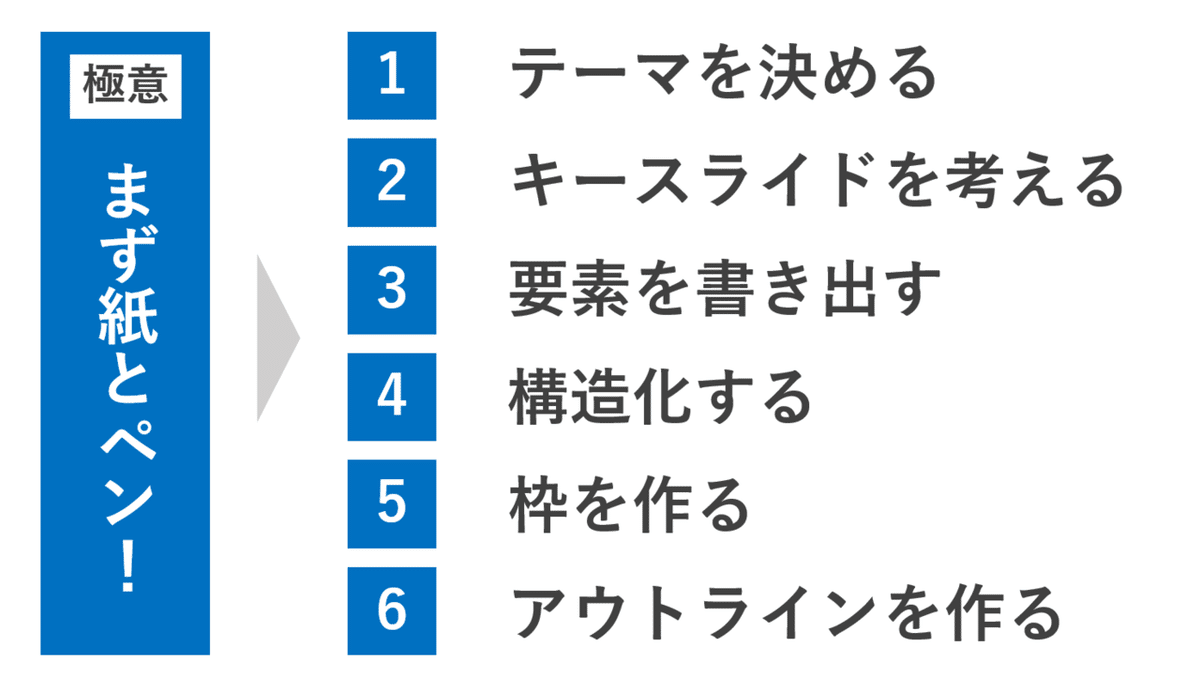
ステップは全部で6個あります。順番にご説明していきます。

ストーリの極意は、「まず紙とペン!」です。

さて、ここで質問です。

スライドを作る時、何はともあれとりあえずパワポを起動してしまうという人、結構多いんじゃないでしょうか。
それ、やめたほうがいいです。

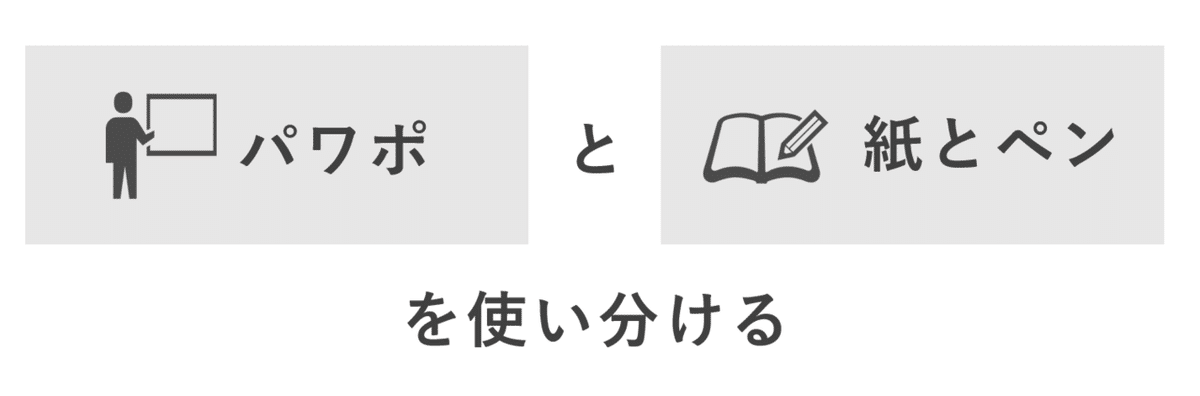
というのも、パワポは考えるための道具ではないからです。

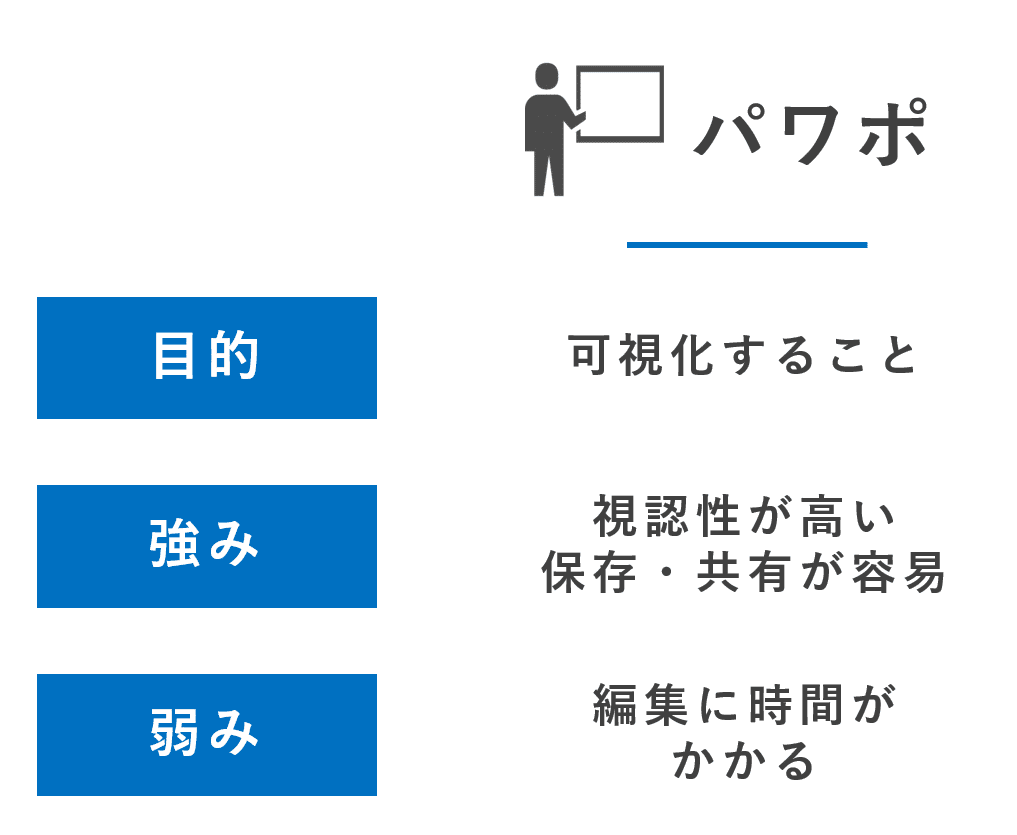
パワポは、「可視化する道具」です。
極端な話、言葉だけでもプレゼンはできます。ですが、可視化された情報=スライドがあるとわかりやすくなりますよね。
また、可視化するだけなら紙でもできますが、ファイリングして保管したり、郵便で先方に送ったりするのは少々面倒です。パワポなら、こういったこともカンタンにできます。

一方で、紙は(この文脈においては)「考える道具」です。
紙の強みは何と言っても直観的に使えるところです。実際に手を動かしながら考えるとイマジネーションがふくらんでアイデアがどんどん出てきます。ちょっと間違えても、二重線でチャチャッと消せばノープロブレム。

パワポも紙とペンも、どちらも非常に便利な道具ですが、それぞれに強みと弱みがあります。
ストーリーを作る工程では、「可視化する」ことよりも「考える」ことが重要なので、一旦パワポは閉じましょう。
ということで、ストーリーを作る時の極意は「まず紙とペン!」です。
スライドを作り始めるときは、まずパソコンを閉じてペンを手に取る。ストーリーを考えている間は、絶対にパワポは開かない。これが良いスライドを作るための絶対条件です。

1-1. ストーリーを作る【テーマを決める】

さて、ストーリー作成の最初のステップは「テーマを決める」です。
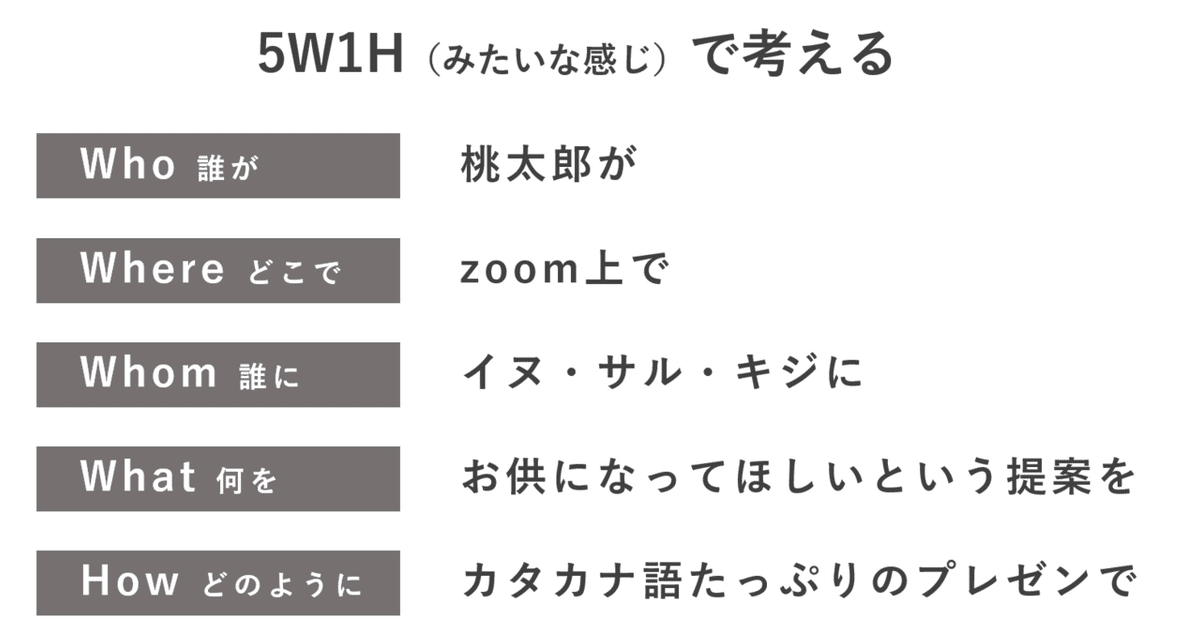
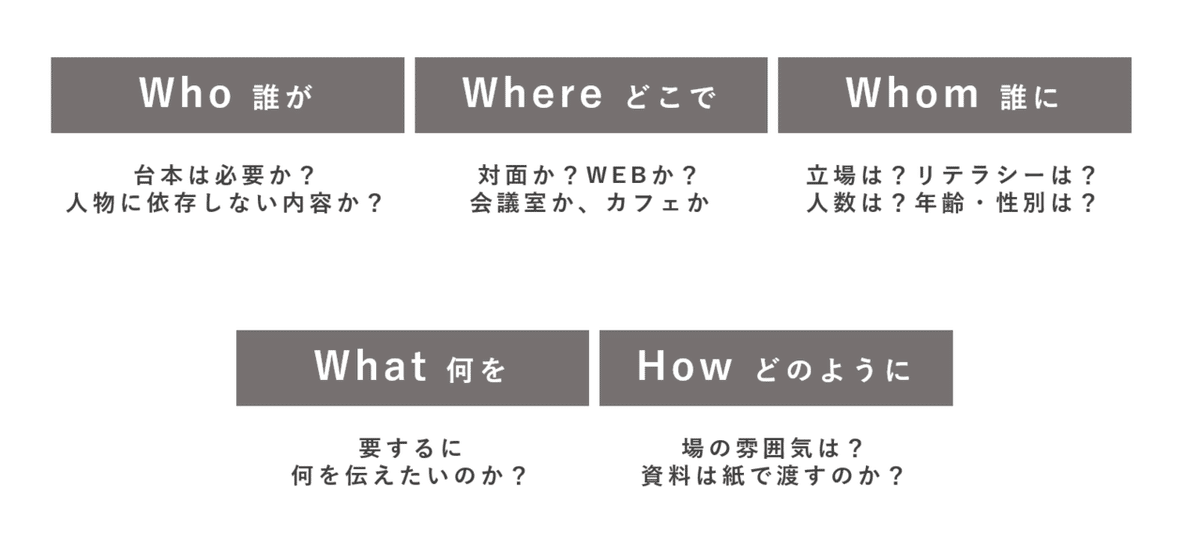
テーマとは、スライド全体を貫く目的やノリ、雰囲気、イメージとも言い換えられます。誰が、どこで、誰に、何を、どのように伝えるのか?いわゆる5W1Hのような感じで考えるといいでしょう。
桃太郎パワポであれば以下のような感じになります。

-------------------------------------------
余談ですが、この桃太郎パワポは私が何もないところから突然思いついたわけではなく、とあるきっかけで社会人ミュージカル集団「UQ Entertainment」さんに声をかけていただき、パワポ作成に協力したことがきっかけでした。

貞子や渋谷のギャルなどいくつか題材の案をいただいた中で、一番イメージが湧いた桃太郎をテーマに作ってみた、というのが始まりです。そのため、全体のテーマはこの時点である程度決まっていたということになります。
ご興味ある方はぜひYouTubeチャンネルも覗いてみてください!
-------------------------------------------
…といった感じで桃太郎を例にとると非常にくだらないことに見えますが、テーマ設定は実はかなり重要なステップです。

同じ資料を使って同じ内容を伝えたいとしても、スピーカーや場所、相手、手段によって適切な伝え方は大きく変わるからです。
そして、テーマを考える上では最初にWhat:要するに何を伝えたいのかを必ずはっきりさせてください。
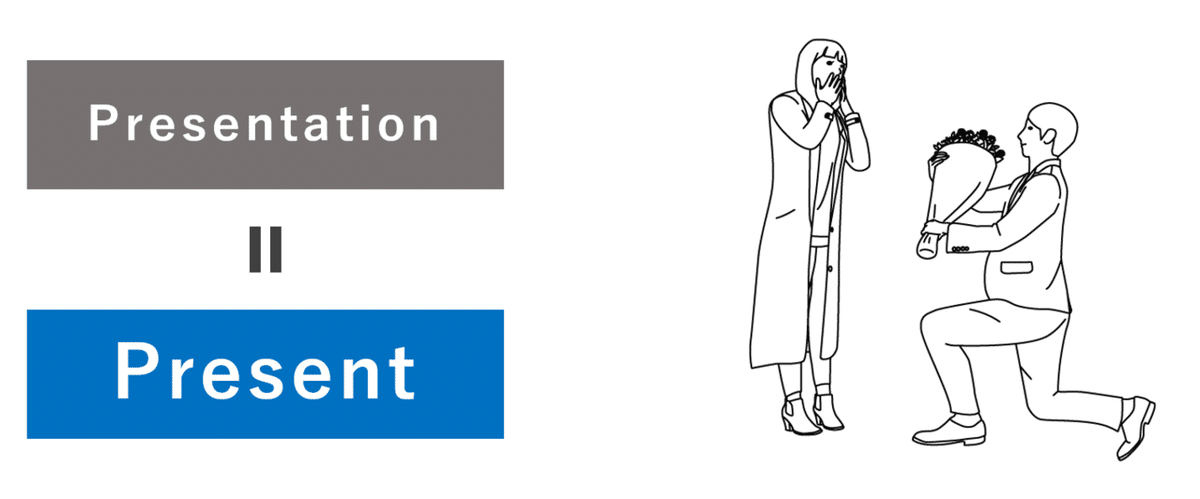
それは、プレゼンテーションは”プレゼント”だからです。

プレゼンテーションとは、とあるメッセージを、誰かに対してプレゼントのように「ハイどうぞ」と渡す行為です。
誰かにプレゼントを渡そう!と思った時、最初に考えるのはやはり「何を渡そうか?」ですよね。
プレゼンテーションも同じです。まずは、プレゼン全体を通して相手に何を伝えたいのかを明確にしておきましょう。細かい話はその後で大丈夫です。
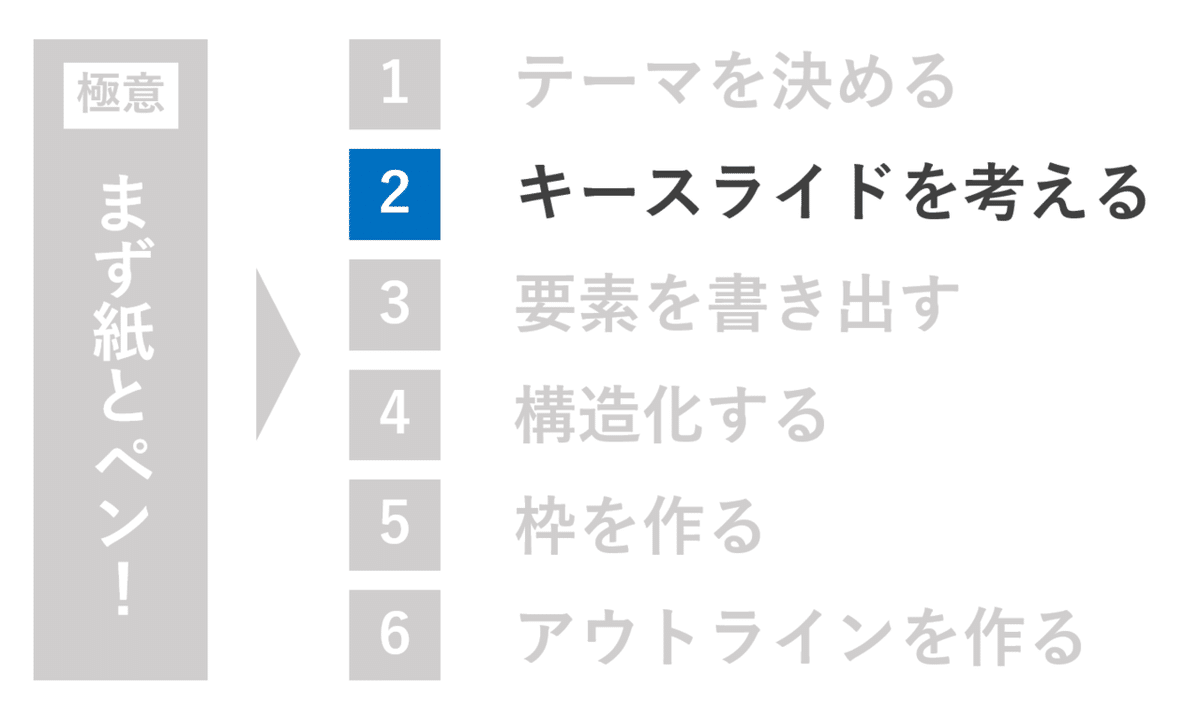
1-2. ストーリーを作る【キースライドを考える】

ストーリー作成のステップ2つ目は「キースライドを考える」です。
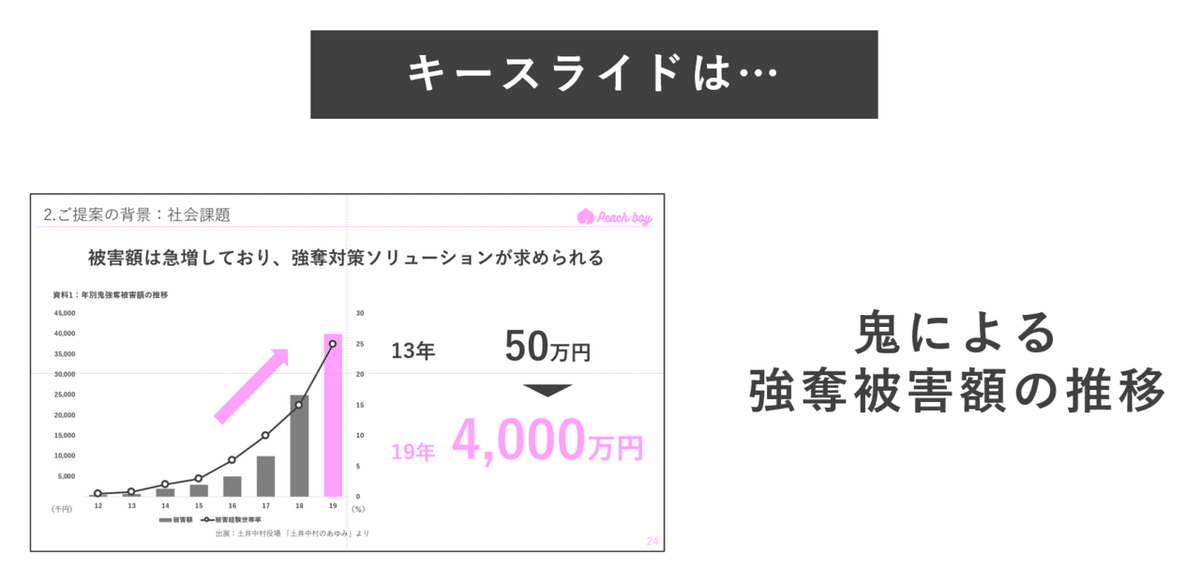
ここで言うキースライドとは、「この画を見せたい!」と強く思える、プレゼンテーション全体の鍵となるスライドのことです。
桃太郎パワポにおいては、鬼強奪被害額の推移がこれにあたります。特に深い意味はありません。「鬼の強奪被害額のグラフ、載せてえ~」とシンプルに感じた次第です。

なぜキースライドを決めるかというと、テンションが上がるからです。
人間というのは単純な生き物なので、テンションが高いとバシッとイイ感じに物事を進められたりします。何事も最後は気持ちなので、モチベーション維持のためにもキースライドがあるとGOODです。
そして、ビジネスパワポでもキースライドの考え方は大事です。
「このプレゼンで言いたいことは要するにこういうことなんです」というスライドを一枚作っておくと、聞く人の頭に内容が残りやすく、プレゼンの後の質疑応答がスムーズに進んだりします。
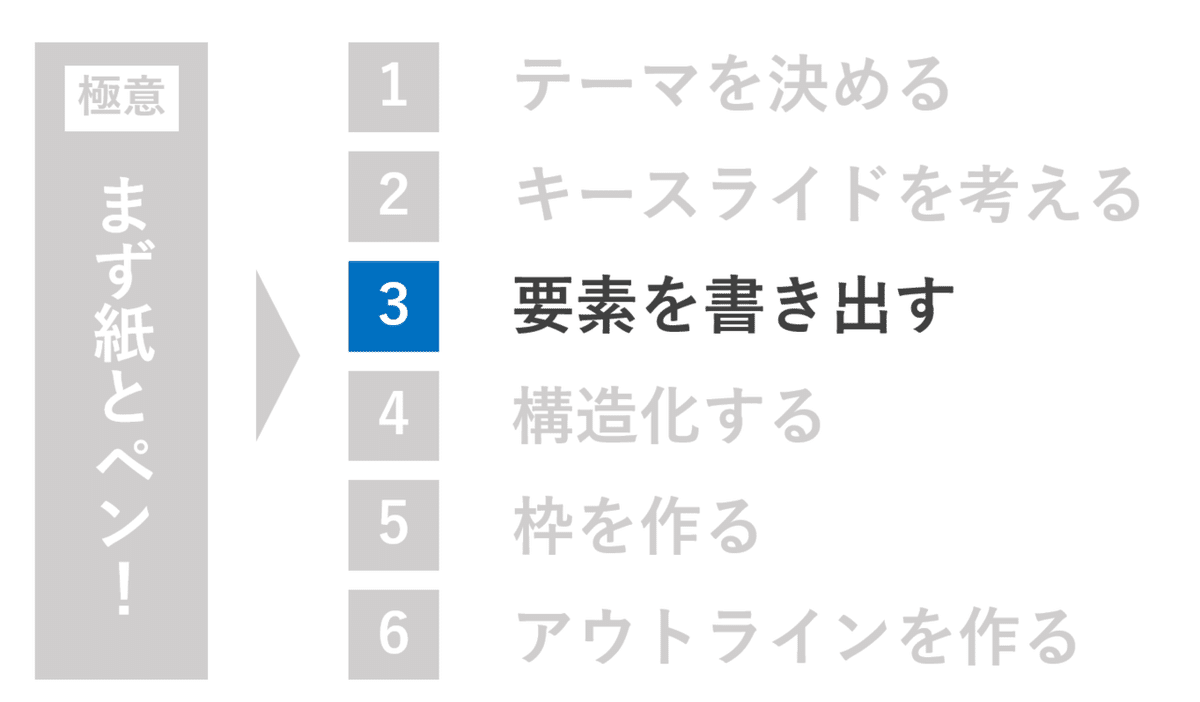
1-3. ストーリーを作る【要素を書き出す】

ストーリー作成のステップ3つ目は「要素を書き出す」です。
アイデアは、ウンウン唸っているだけではなかなか出てきません。何はともあれ、とりあえず手を動かすことが大事です。
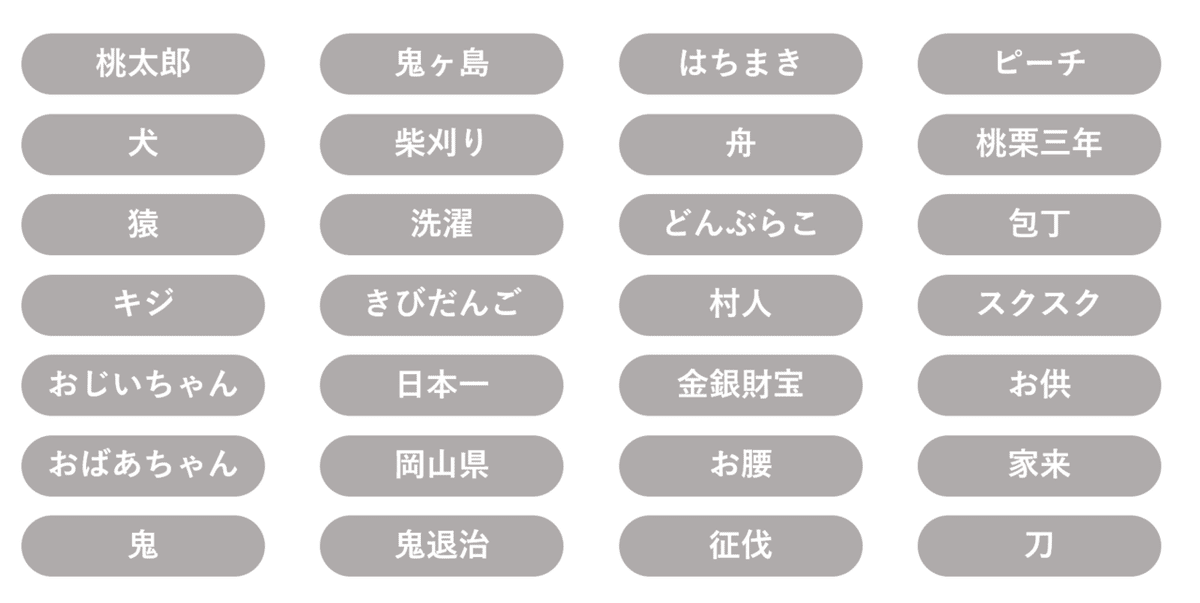
テーマに関わる要素を思いつく限り書き出してみましょう。

※上のイメージではパワポできれいな図にしていますが、実際にはチラシの裏に汚い字で書きなぐってください
このステップでの目的は、キレイなアウトプットを作ることではなく、材料を集めることです。
いきなりキレイな画を書ける人なんかそうそういません。まずは手を動かし、材料をまな板に上げましょう。ていねいに料理するのはその後で大丈夫です。
1-4. ストーリーを作る【構造化する】

ストーリー作成のステップ4つ目は「構造化する」です。
スライド作成において「構造化」は最も重要であり、かつ最も難しい部分です。心してかかりましょう。
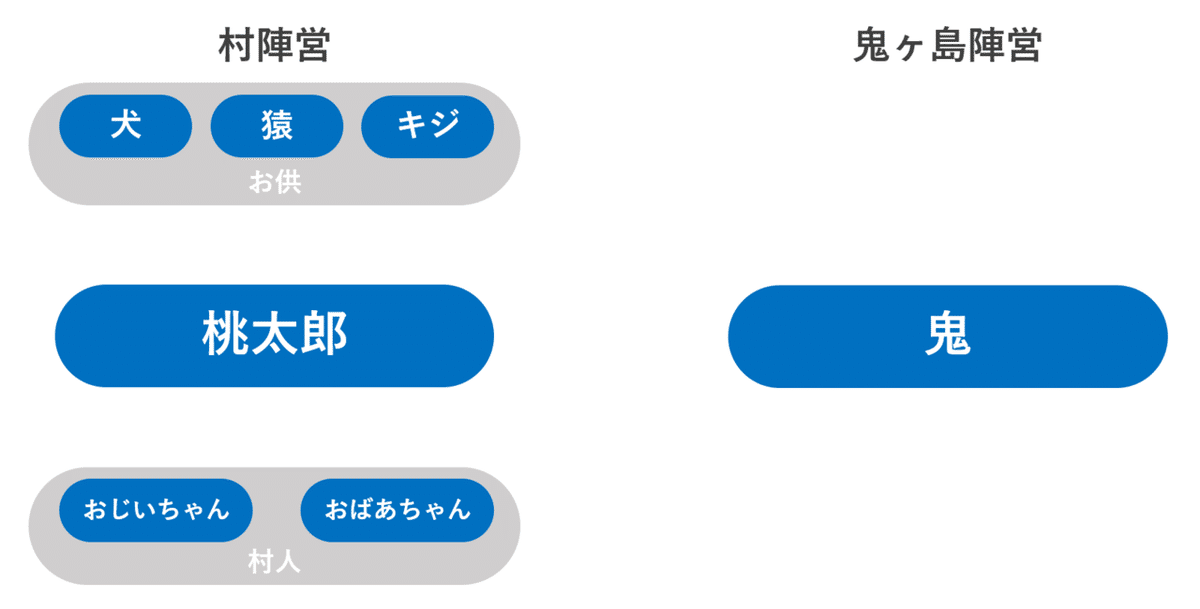
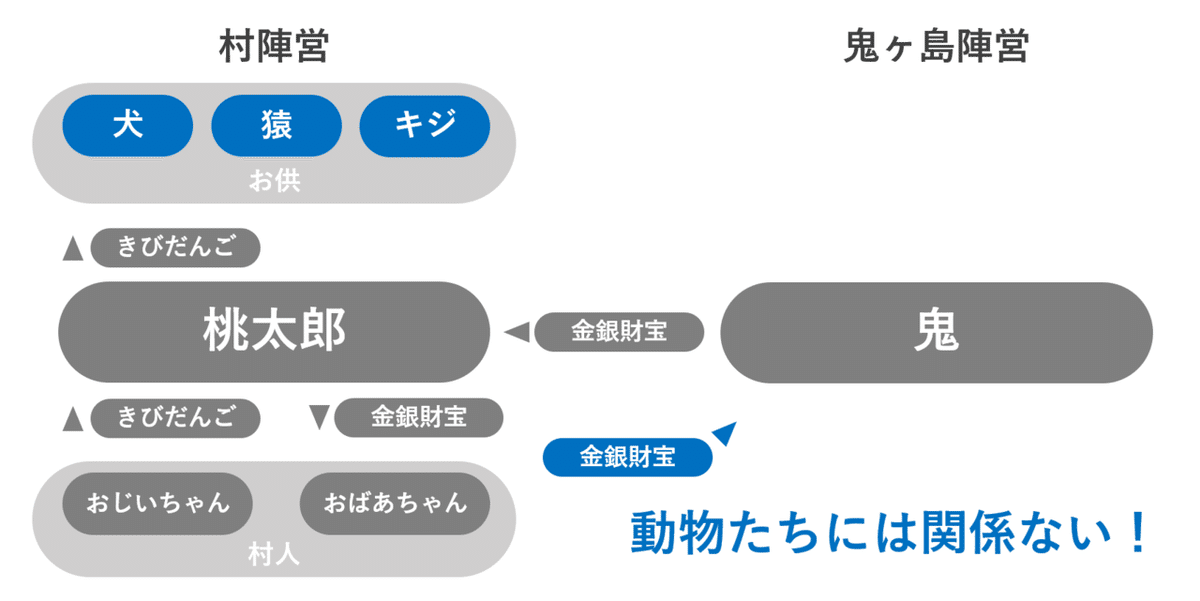
では、桃太郎を構造化してみます。
まず、桃太郎の物語の登場人物は、大きく「村陣営」と「鬼ヶ島陣営」の2陣営に分けられます。

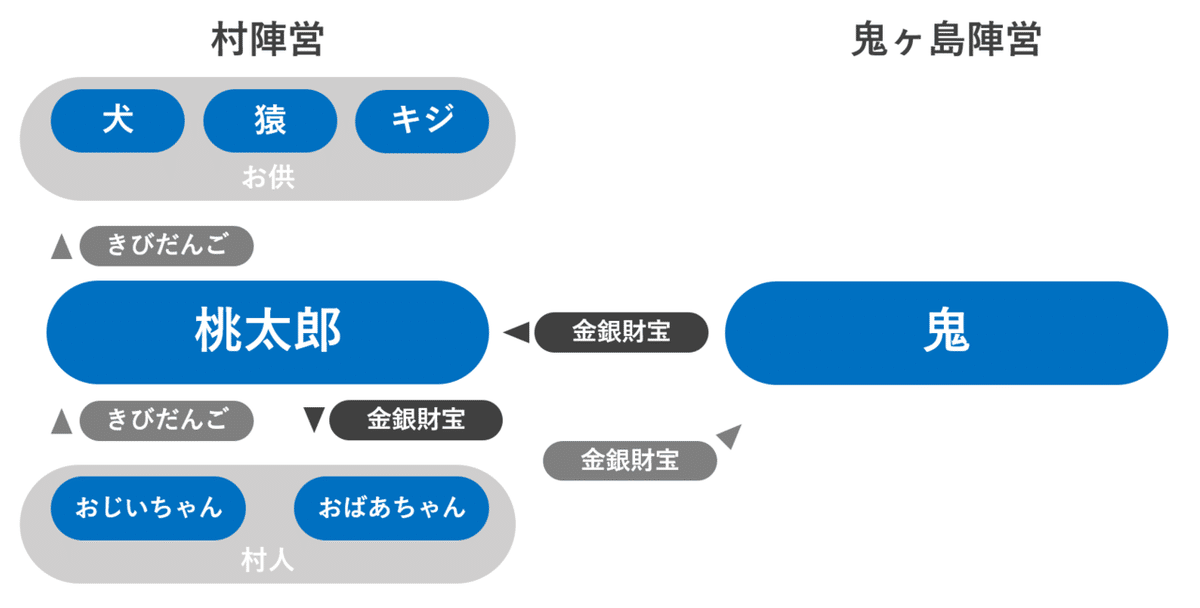
おじいさんとおばあさんを筆頭にしたかわいそうな村人たちは、鬼に金銀財宝を日常的に強奪されて困り果てていたわけですが、

おばあさんにもらったきびだんごを活用してお供を増やした桃太郎が、

鬼を退治して金銀財宝を取り返し、村人たちに返してあげる。

これが、構造化した桃太郎です。こうして見ると、割とシンプルなお話ですね。
さて、私はこの時点ではまだ「鬼強奪被害額の推移のグラフを織り交ぜて、桃太郎がイヌ・サル・キジにお供になってくれるよう提案する資料を作ろう」くらいのことしか考えていませんでした。
しかし、こうして物語を構造化して視覚的にとらえることができたことで、一つの問題に気付くことができました。
というのも、キースライドは先述のとおり鬼強奪被害額の推移だったわけですが、

今回桃太郎が提案する相手であるイヌ・サル・キジにとって鬼による強奪被害は、自分たちに関係ないどうでもいい出来事だったのです。

強奪の話を盛り込みたいのにこれは困ったぞということで、私はこう考えました。
「強奪被害に遭っている村人の存在を絡めて、桃太郎の提案(きびだんごの給付)が、イヌ・サル・キジにとって大きなメリットだと感じられるようにするには、どういうストーリーを組み立てればいいだろう…?」

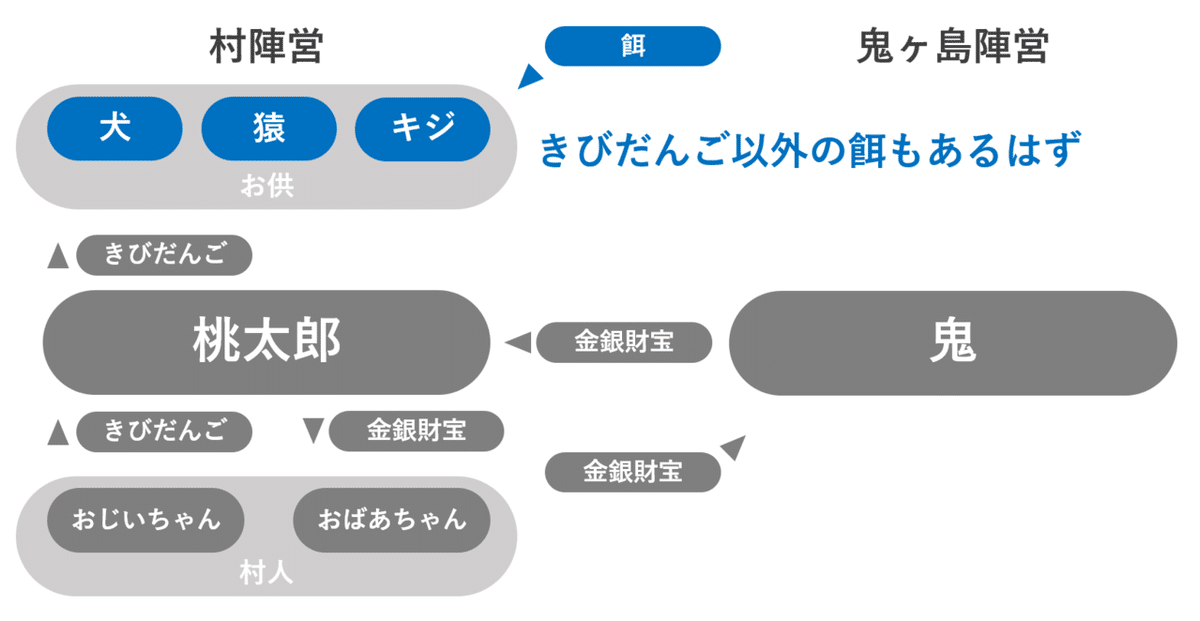
そこで気付いたのが、「きびだんご以外の餌の存在」です。彼らも野生動物である以上、普段は野山から餌をGETしているはずです。

桃太郎からきびだんごをもらうことをメリットにするなら、こうした野山から得られる餌が少なくなっている状況を作り出せばいいのでは?と考えました。
そうした考えから生まれたのが、以下のようなストーリーでした。




すなわち、村人による野山の破壊がもたらす餌不足という環境課題を、村人を巻き込んだ桃太郎のきびだんご給付事業が解決する、というストーリーです。
(実はこのシステムは、イヌ・サル・キジが人間をブチ倒せばきれいさっぱり解決するという大きな矛盾を孕んでいますが、何かそれっぽいのでOKとします)
このように、物語を構造化して俯瞰することで、ストーリーが抱えている問題に気付き、解決するアイデアをひねり出すことができたわけです。構造化バンザイ!!構造化はすごい!!

…一番重要とか言っておきながら、極めてしょうもない話で紙面の多くを割いてしまいました。
ただ、構造化して考えるというのはビジネスパワポにおいても有効な手法です。書きなぐった材料をもとに、図を使ってビジュアルで考えるということをぜひ実践していただければと思います。
ちなみに、構造化して大まかな流れができた後は、ちょっとしたプラスアルファの要素を加えます。この辺の解説はさすがにしょうもないので割愛します。

1-5. ストーリーを作る【枠を作る】

ストーリー作成のステップ5つ目は「枠を作る」です。
ここまでのステップを踏んで、「何を伝えたいのか」は頭の中になんとなく形作られているのではないかと思います。
しかし、それはまだ雑多なアイデアの集まりです。このままではプレゼン資料にはならないので、整理されたわかりやすい内容にしていく必要があります。

その上では、我流であれこれといじるよりも、世の中に存在するわかりやすい「枠」に当てはめてあげた方が良いものができます。
では、どうやって「枠」を作ればいいでしょうか。

Google先生はマジですごいので、世の中のだいたいのことはググったらわかります。Google先生ありがとう。
その中でも私が特におすすめしているのは、枌谷さんというメッチャすごいマーケターの方が書いたこちらの記事です。
※こちらの記事はマジで有益すぎてすごいんですが、すごすぎて僕のnoteを読む理由がなくなるのでできれば読まないでください。すみません嘘です。読んでください。
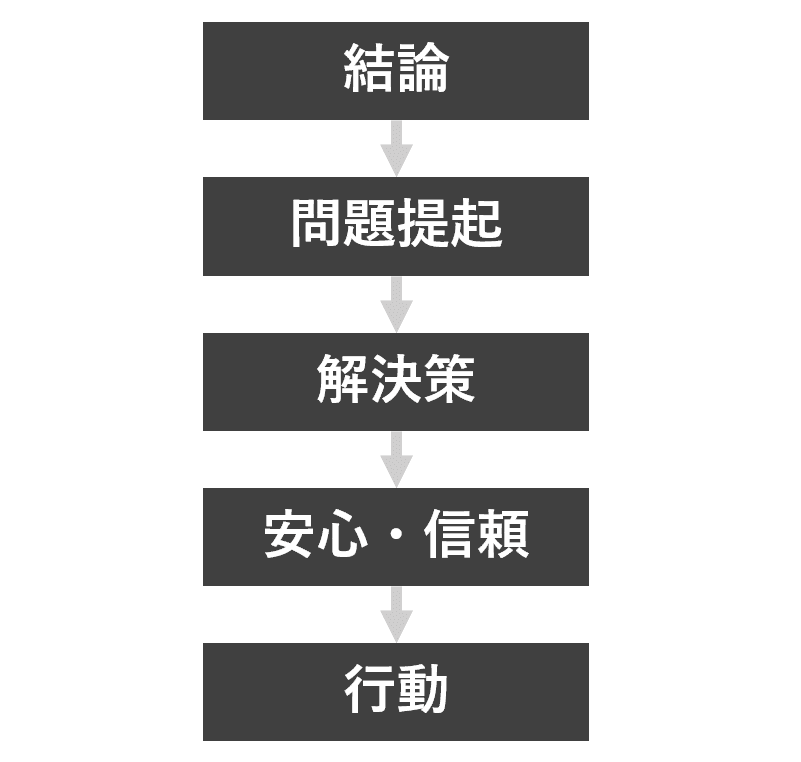
桃太郎パワポを作るにあたっては、こちらの記事の内容を使いやすいように少しだけ改変した、以下のような「枠」を元にしました。

このように「枠」を作ったら、ここまでのステップでなんとな~く頭の中にある「雑多なアイデア」を、この枠に当てはめてそれぞれひとことで箇条書きにしてみます。
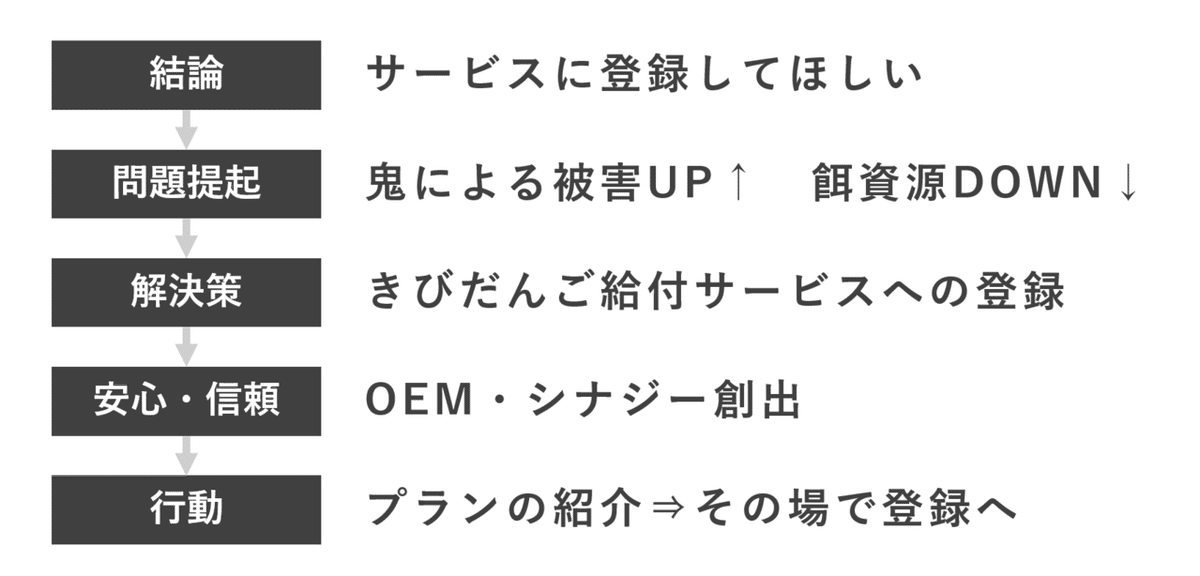
そうして完成した「枠」がこちらです。

これが、今回のプレゼンテーション全体の骨組みになります。次のステップでは、この骨組みに肉付けをしていきます。
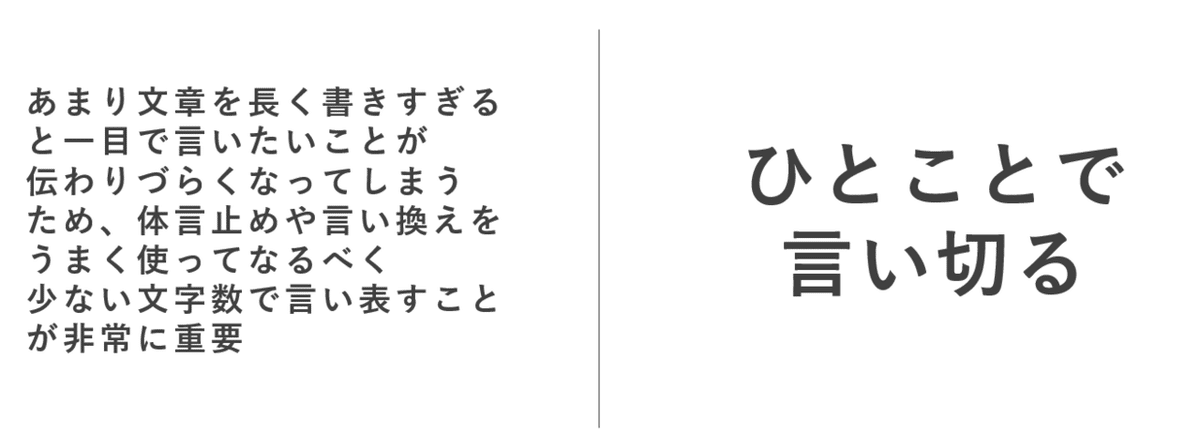
なお、「枠」を作る時は、必ずひとことで箇条書きにすることが非常に重要です。
内容をひとことで言えない「枠」は、優れた「枠」とは言えません。各項目ごとに、要するに何が言いたいのか?をここでハッキリと規定してしまいましょう。
1-6. ストーリーを作る【アウトラインを作る】

ストーリー作成のステップ6つ目、最後は「アウトラインを作る」です。

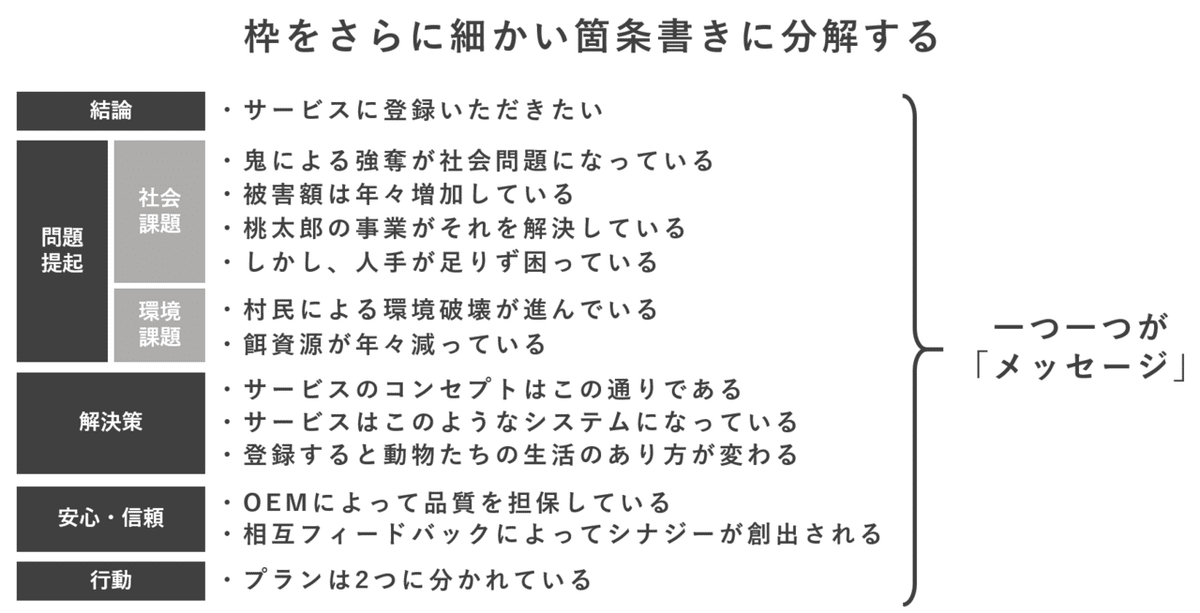
先ほど作成した「枠」のそれぞれの項目について、各々それを説明するためにどんなことを言うべきかを、もう一段階細かい箇条書きにします。
この時も、必ずひとことで言い切ることを意識してください。

ここで書いた箇条書きの内容ひとつひとつが「メッセージ」であり、それぞれが1枚のスライドになります。
次に、レイアウトを考えます。ここまではずっと概念的な作業でしたが、ここからようやく具体的なスライドの内容を考えることになります。
レイアウトを考える上で気を付けるポイントは二つです。
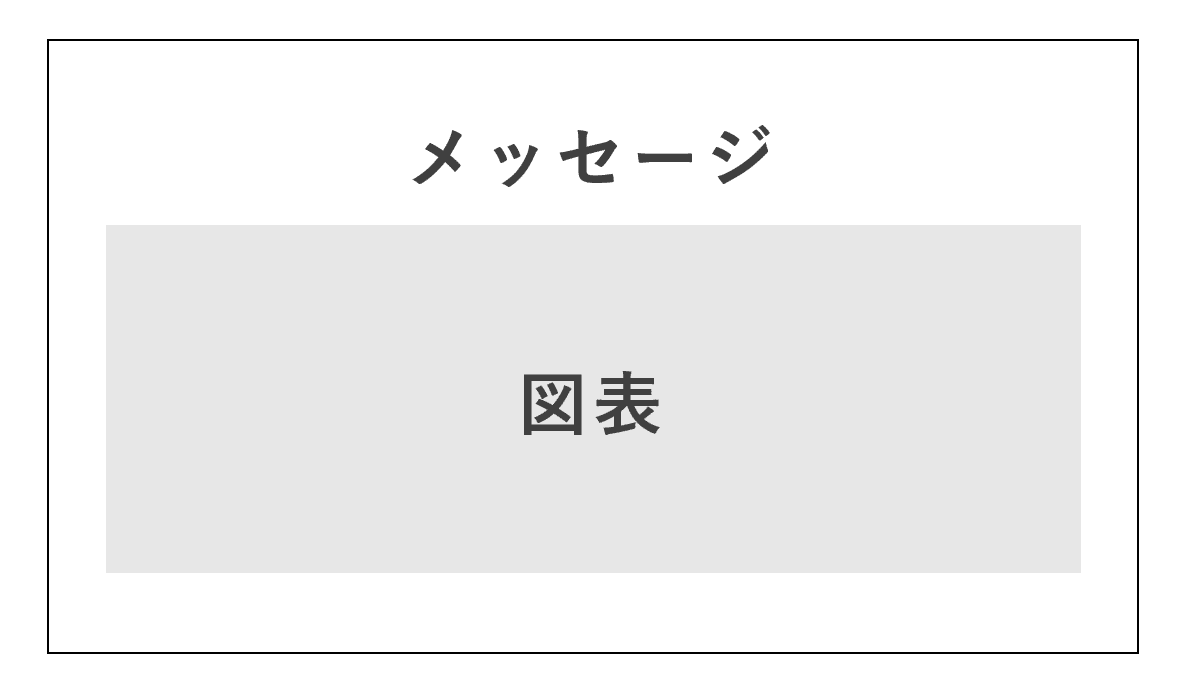
一つ目は、メッセージと図表のハッピーセットです。上部真ん中にドーンとメッセージを書き、それを説明する図表を下に載せる。基本的にこれの繰り返しです。

メッセージを上部真ん中にドーンと置くことで、「要するに何が言いたいのか?」が一瞬でわかるようになります。
二つ目は「Zの法則」です。人間の視線は、必ず左上→右上→左下→右下とZを描くように動きます。レイアウトをする時は、必ずZの字をなぞるような順番で要素を配置します。

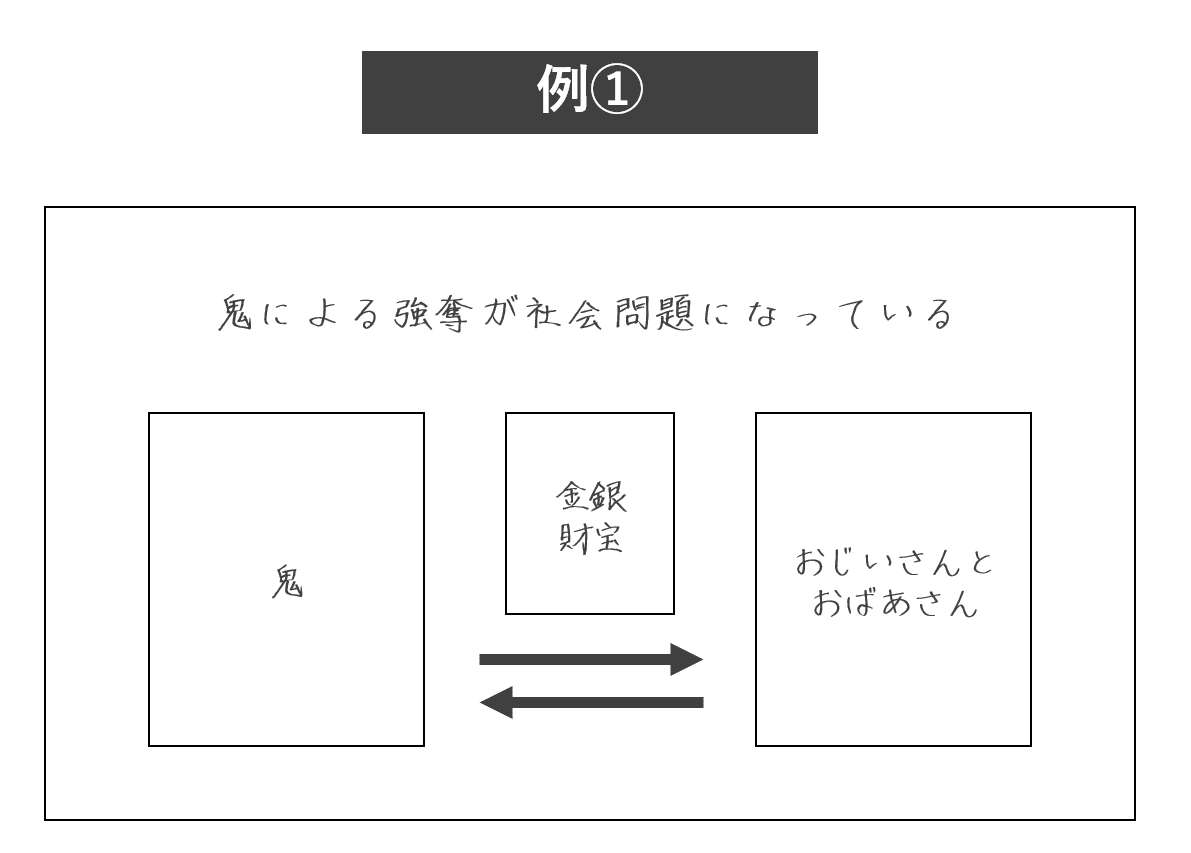
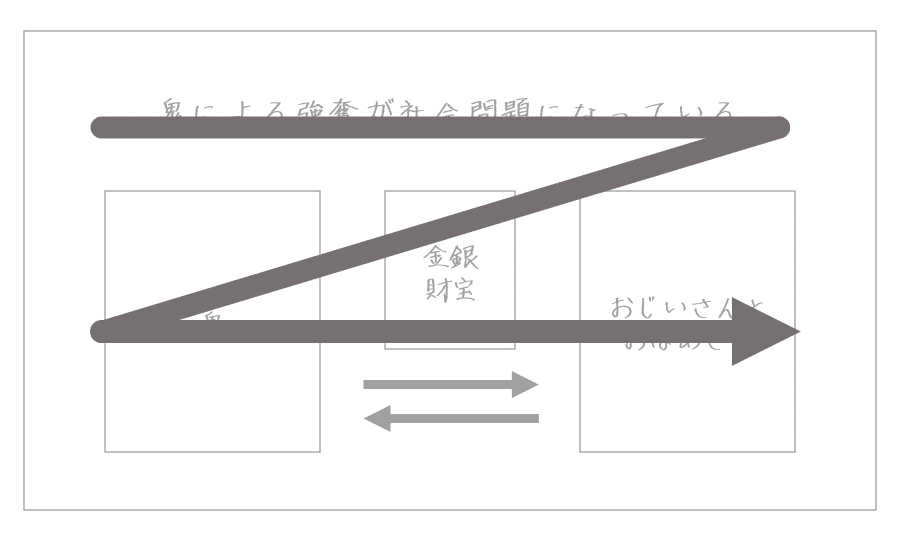
たとえば、「鬼による強奪が社会問題になっている」というメッセージのアウトラインはこんな感じ。

視線がZの字を描くようになっていることに注意してください。

「餌資源が年々減っている」というメッセージならこう。

まず左側にグラフを置いて、「餌不足」とデーンと書いておきましょう。動物のアイコンは賑やかしに置いていますが、なくてもいいです。
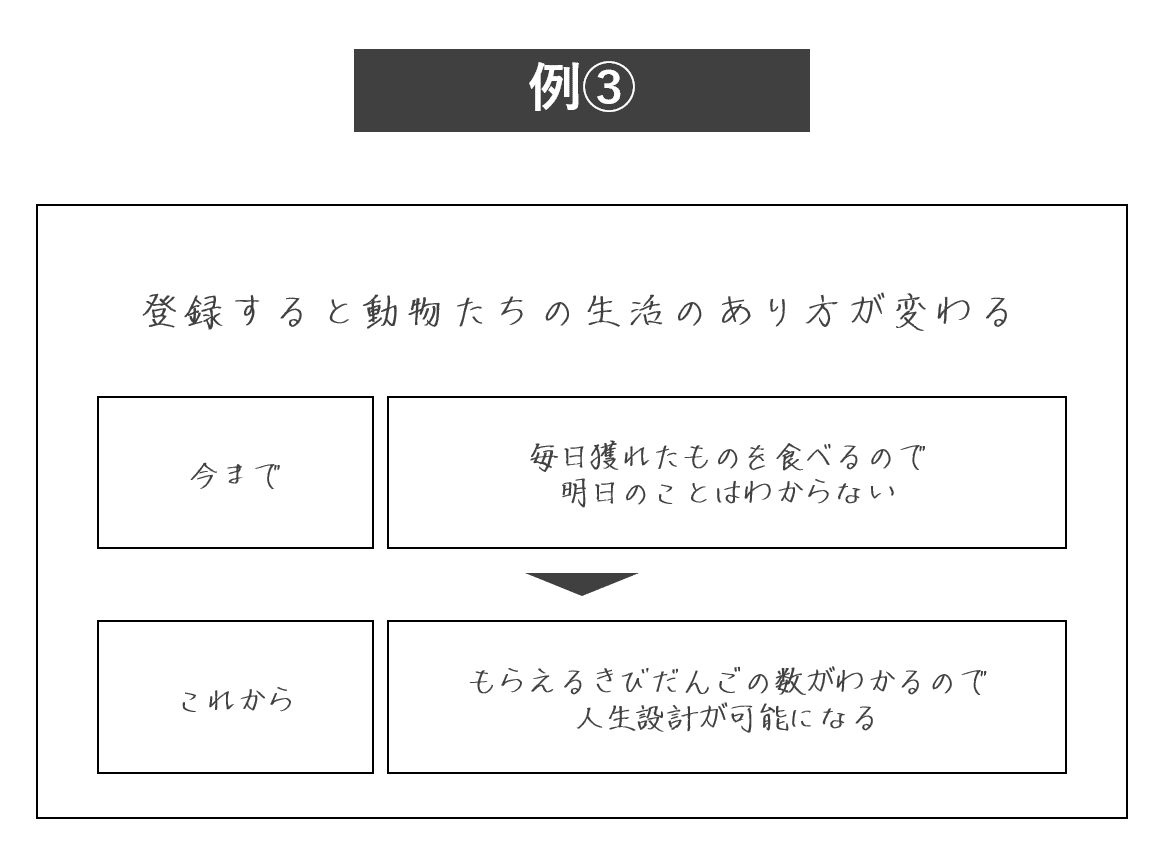
「登録すると動物たちの生活のあり方が変わる」というメッセージならこうです。

Zを2回重ねて書くような視線の動き方になっています。

参考として、浦島太郎パワポで私が作ったアウトラインを紹介します。かなり雑なので、あまりいい例ではありません。

理想形は、紙に書かれた内容をパワポで形にするだけ、という状態です。
しかし実際には私も、アウトラインの作り込みが甘いせいで、スライドを作り始めた後にまた紙に戻ってきてしまうことが多くあります。これは非常に時間がかかる無駄な動きです。
紙とペンでどこまで完成度を上げられるかが、効率よく良いスライドを作れるか否かを決めます。私もまだまだ未熟なので今後も精進します。

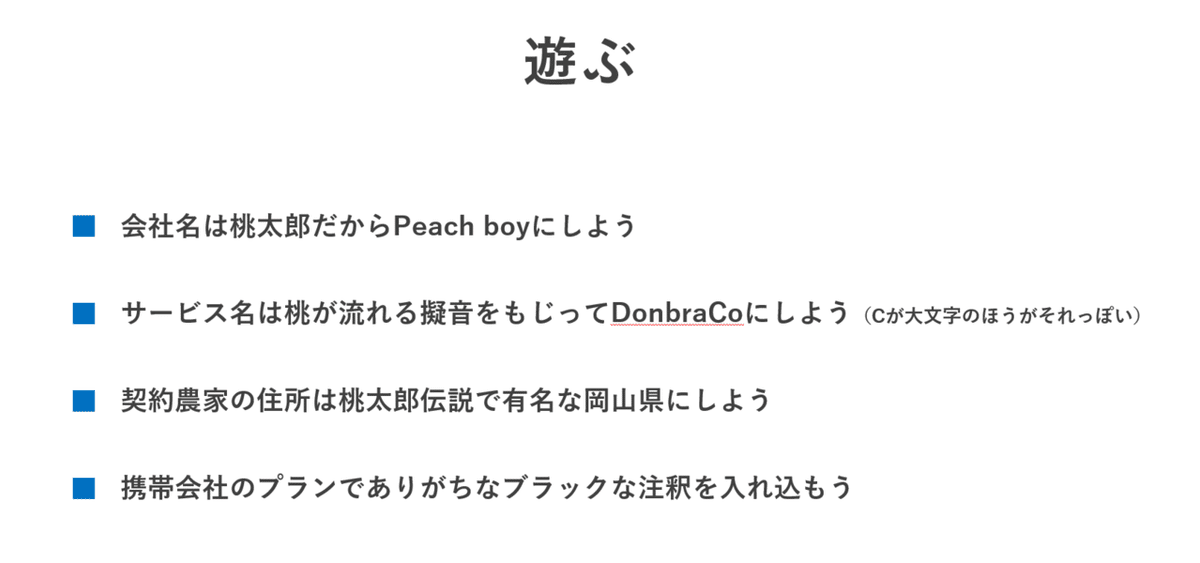
ちなみにこれも詳しい説明は割愛しますが、この後にまたちょっとした遊びの要素を入れています。実は一番楽しい工程だったりします。

さて、ここまでやってようやく紙とペンの役目が終わります。紙とペンさん、ありがとうございました!!
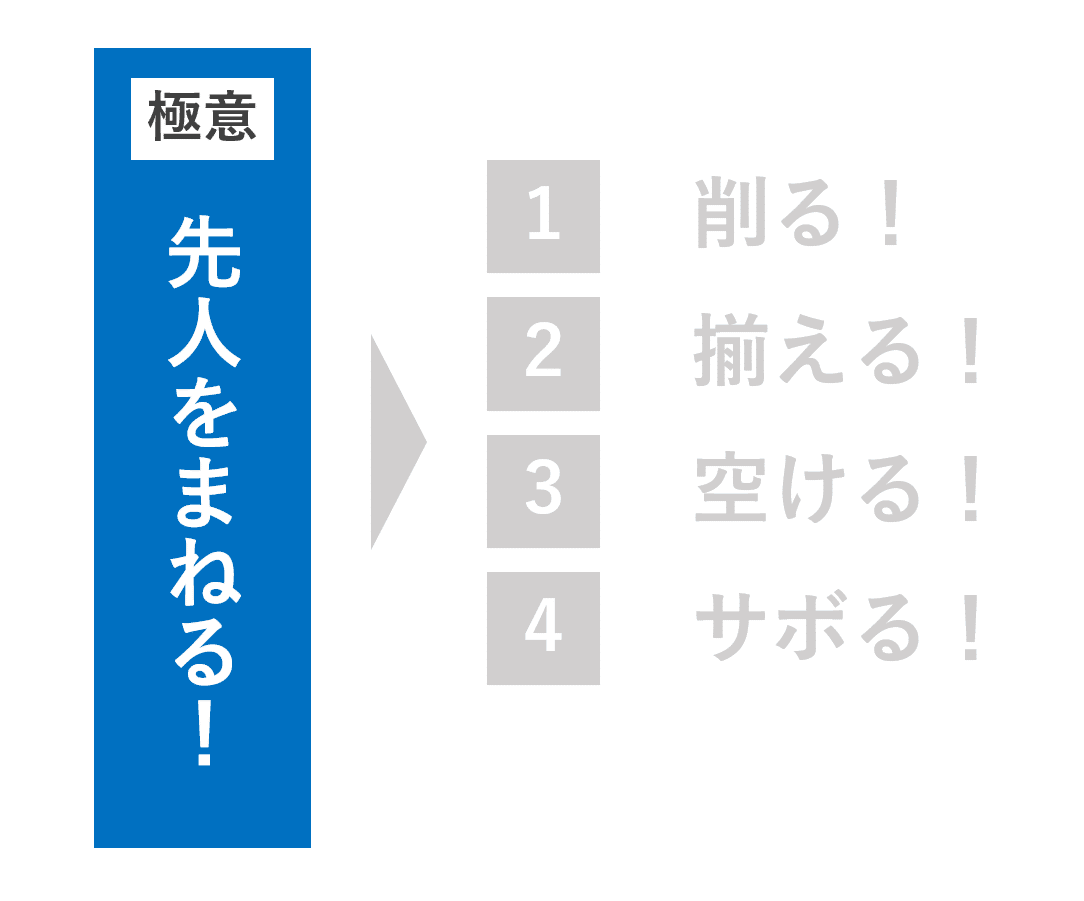
2-0 デザインの極意【先人をまねる!】

ここまで、前段のストーリーを作る工程について説明をしてきました。ここからはいよいよパワポを開いてスライドの作成を進めていきましょう。
デザインのステップは全部で4つあります。まずは極意から。

デザインの極意は、「先人をまねる!」です。
突然ですが、この言葉を聞いたことがあるでしょうか。

これは「徒然草」の著者である兼好法師の言葉で、要は「何をするにも経験者のアドバイスがあるとありがたいよね~」という意味です。
これ、マジで本質です。
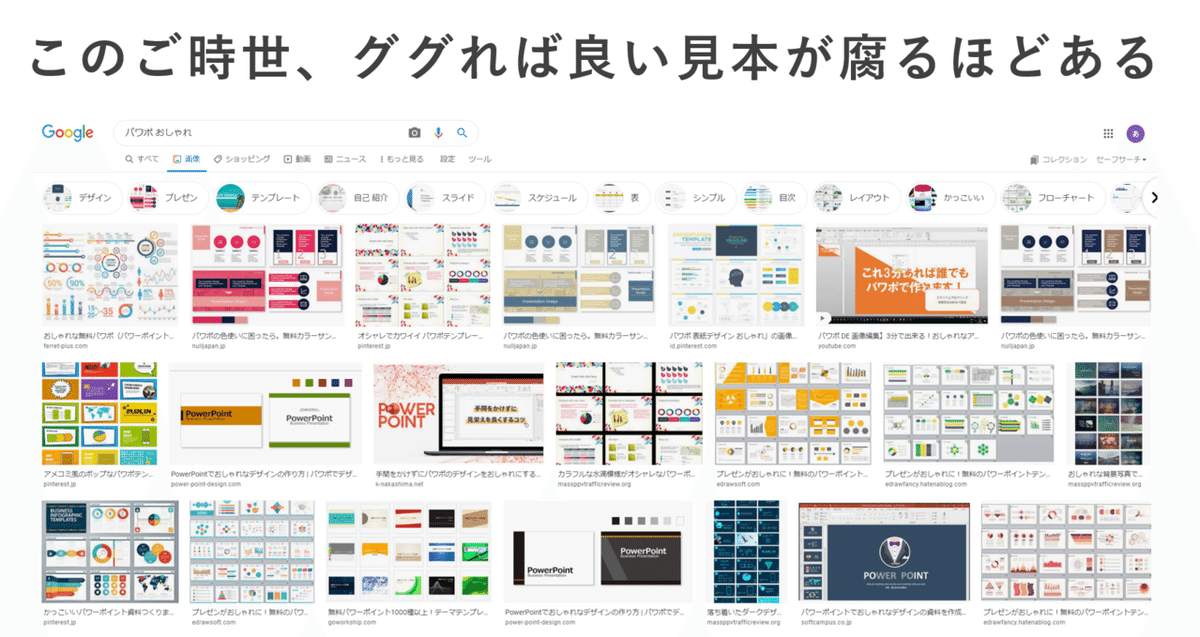
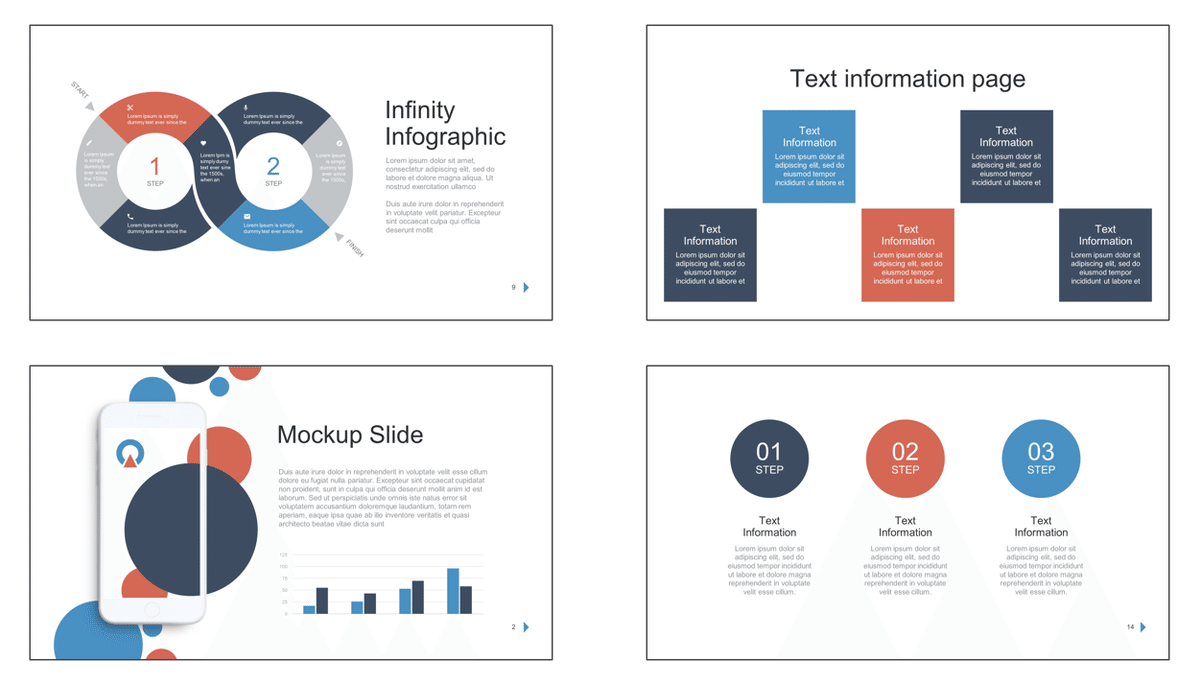
というのも、スライドのデザインを考える時に我々はつい一人でウンウン唸って考えてしまいがちなのですが、世の中にはメッチャすごい人が作ったデザインがすでに山ほどあります。

一人で悩む前に、Google先生に相談しましょう。そして出てきたすごい人のデザインをパクりましょう。「まなぶ」は「まねぶ」です。法に触れない範囲でどんどんパクってください。
もちろん私のスライドがイイ感じだと思っていただいたのであれば、レイアウトや色遣いなど、どんどんパクッていただいてOKです。
※言うまでもないですが、「パクり」は時と場合・程度によっては他人の権利を侵害する場合があるのでお気を付け下さい。念のため。
…なんですが、実はGoogle先生にも聞き方のコツがあります。
「パワポ おしゃれ」とかでググると、海外のおしゃれテンプレートが出てきたりするのですが、こういった素材はおしゃれすぎてイマイチ参考になりません。

そこでおすすめするのが、「決算資料」です。

決算資料とは、企業が自社の経営状況を報告するために作成する資料のこと。いわば会社の成績表のようなもので、比較的大きな会社であれば確実に会社HPに掲載されています。
こうした決算資料は、ビジネスの場で実際に使われている資料なので、めちゃくちゃちゃんとしています。また、企業によってはデザイン性も非常に高いので、パクり元を探す時は決算資料に絞って探すと効率が良いです。
決算資料に関連して、参考になるnoteを挙げておきます。
また、パワポに限らずデザインのヒントを探す時は、Google先生ではなくPinterestを使うのが非常におすすめです。同じキーワードでも、デザイン性の高い検索結果が豊富にヒットします。
2-1. デザインを作る【削る!】
では、具体的なスライドのデザインを考えていきましょう。

デザイン作成のステップ1つ目は「削る!」です。
これは超重要な概念なのですが、スライド作成は「引き算」です。
とにかく、メッセージを伝えるために必要な要素以外を削り落とす。これを大原則として抑えてください。
では、何を削るか?

まず、メッセージを削ります。「1枚のスライドに言いたいことを詰め込まない」とも言い換えられます。
実はこれは、今までのステップをきちんと踏んでいれば当然そうなっているはずです。ストーリーのステップ6つ目【アウトラインを作る】で、1つのメッセージから1枚のスライドを作りましたよね。

メッセージ1つを1枚のスライドにしたので、そもそも1枚のスライドには1つのメッセージ以外の情報は含まれていないはずです。
我々はつい色々なことを詰め込んでしまいがちなのですが、「1スライド1メッセージ」を絶対に守りましょう。
次に、文字を削ります。

メチャクチャ当たり前のことを言うんですが、我々が今使っているのはWordではなくPowerPointです。長々と文章を書くならWordを使ってください。
プレゼンテーションは、画(え)と言葉で伝えてナンボです。

同じことを示すにしても、なるべく画(ビジュアル)で示しましょう。そうすることで、パワポの強みが存分に生かされ、一目で伝わります。

※「絵」ではないことに注意してください。むやみにアイコンやイラストを多用することは、かえってわかりにくくなるので避けましょう。
また、スライドの情報は少なめにして、言葉(口頭)で補足しましょう。うだうだ長ったらしく文字を書いても相手には全然伝わりません。バシッとひとこと「要するに何が言いたのか」を書いて、言葉でカバーするほうが伝わりやすいです。

※削った情報は、補遺(appendix)に載せておくとツッコミを受けた時の予防線になったりします
続いて、色を削ります。

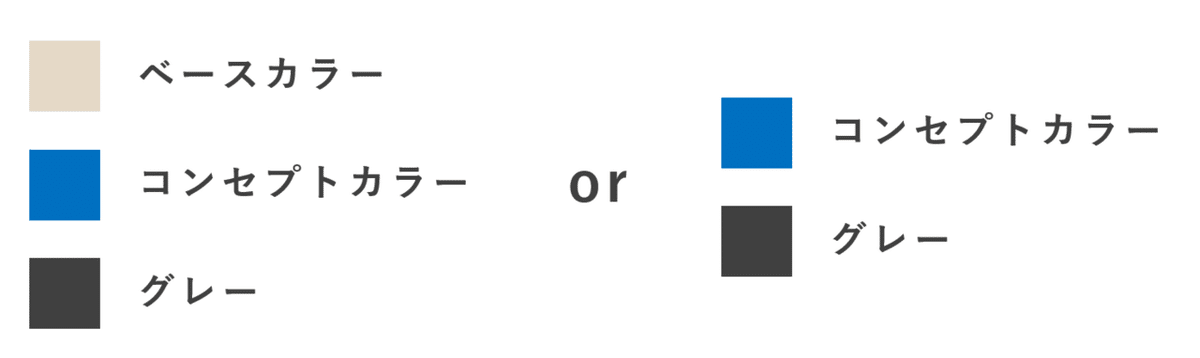
スライドに使う色は多くても2色+グレーです。

実際、このnoteの元になっているスライドはコンセプトカラーの青と、3種類のグレーのみで構成されています。

このnoteを見て、「なんだか色が少ないなあ…」と思った方はあまりいないのではと思います。言いたいことがハッキリしていれば、色は少なくても十分伝わるスライドが作れます。
グレーは最強です。大体グレーでいける。

逆に言うと、色をたくさん使いたくなってしまうということは、そのスライドで言いたいことが明確になっていない可能性があります。もう一度「要するに何が言いたいのか」を考え直してみるといいでしょう。
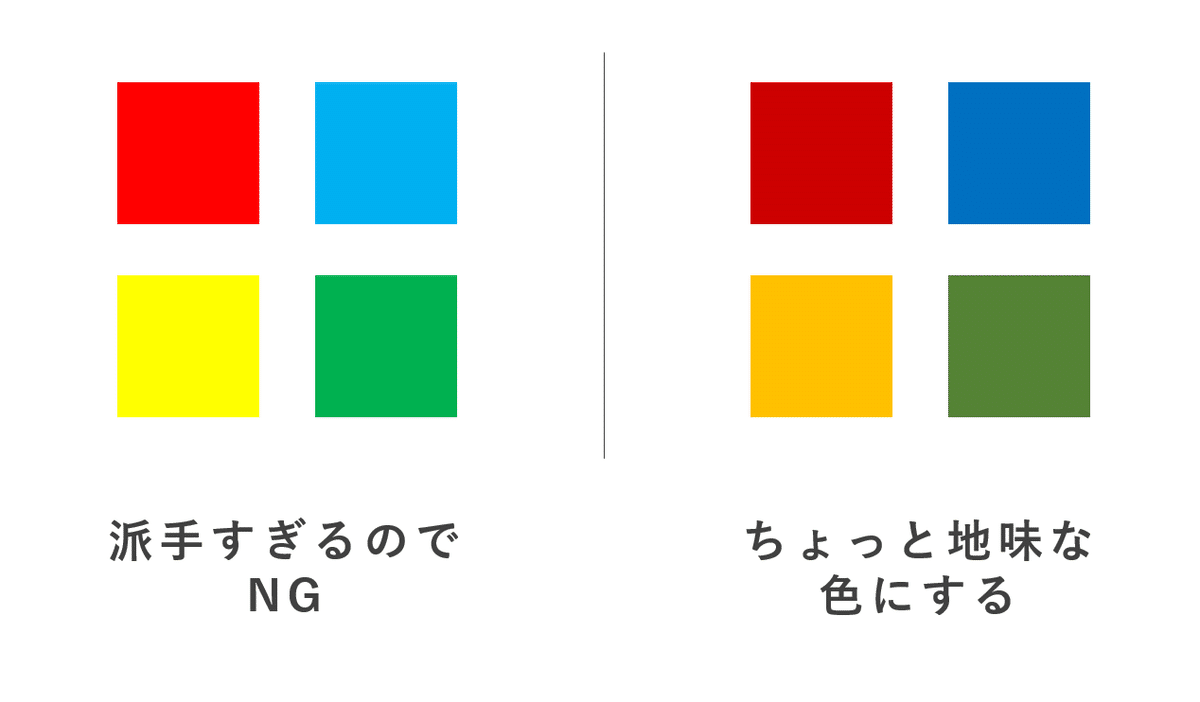
なお、コンセプトカラーを選ぶときはちょっと地味な色にします。

「色 おしゃれ」とかでググって出てきた適当な画像から色をもらうのもアリです。スポイト機能を使いましょう。
ちなみに、文字の色は真っ黒ではなくグレーにするのがおしゃれスライドの第一歩です。

私は、文字にはパレットの黒の列の真ん中のグレーを使っています。濃すぎず薄すぎずでちょうどいいのでおすすめです。

さて、色に関して色々と語ってきましたが、スライドはそもそも色を使わなくても伝わるのが理想です。色は所詮飾りであり、本質ではありません。
モノクロでプリントしても伝わるか?を、一つの基準として心に留めておくとよいでしょう。
最後に、線を削ります。

先述の通り、スライド作成は引き算のデザインです。メッセージを伝えるために必要な要素以外はとにかく削る。その上では、線も不要な要素になってきます。

まず、四角を囲む枠線は不要ですね。囲む理由がないので。
文字の下に引いてある線ももちろん不要です。
さらには、矢印を形作る線も不要です。「上から下へ」という方向の情報さえ示せればいいので、矢印などという複雑で線の多い図形を使う必要などありません。三角形にしてしまいましょう。

かなりスッキリしましたね!
---------------------------------------
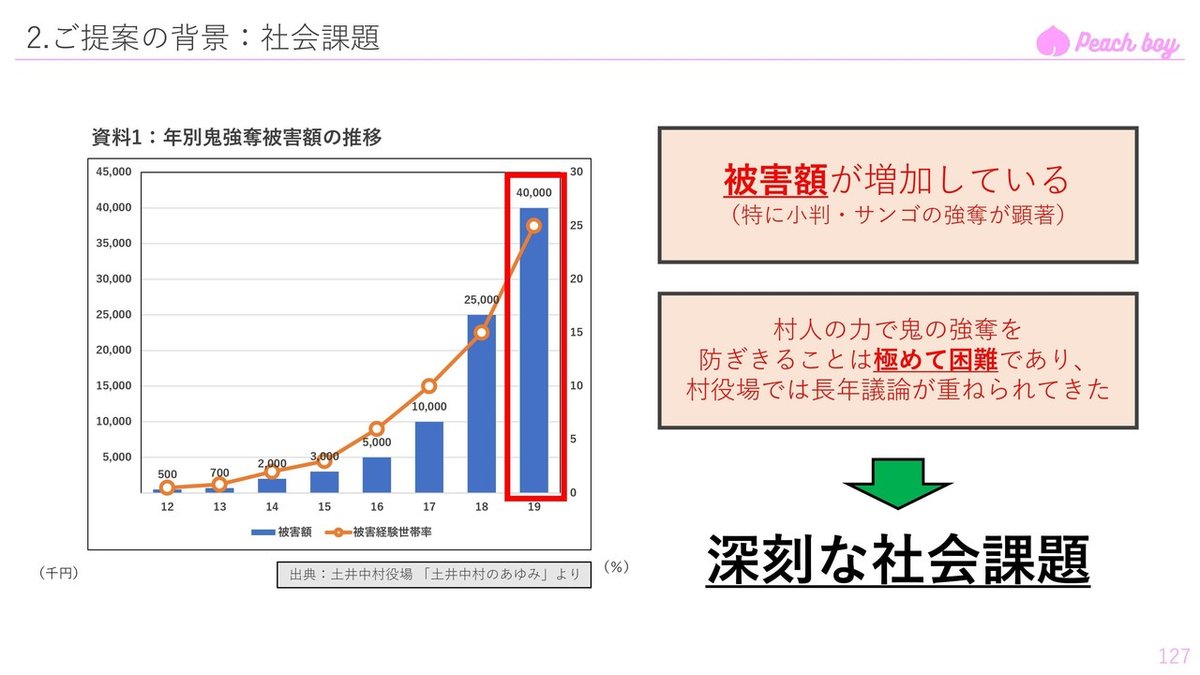
…ということで色々なものを削ってきましたが、ここであえて色々なものを削らずに桃太郎パワポを作り直してみました。

■「要は何が言いたいのか」がパッと見てわからない
■文章で語っていて、文字の量が多い
■赤や緑、青など色の数が多い
■グラフの枠線や文字の下線など、線が多い
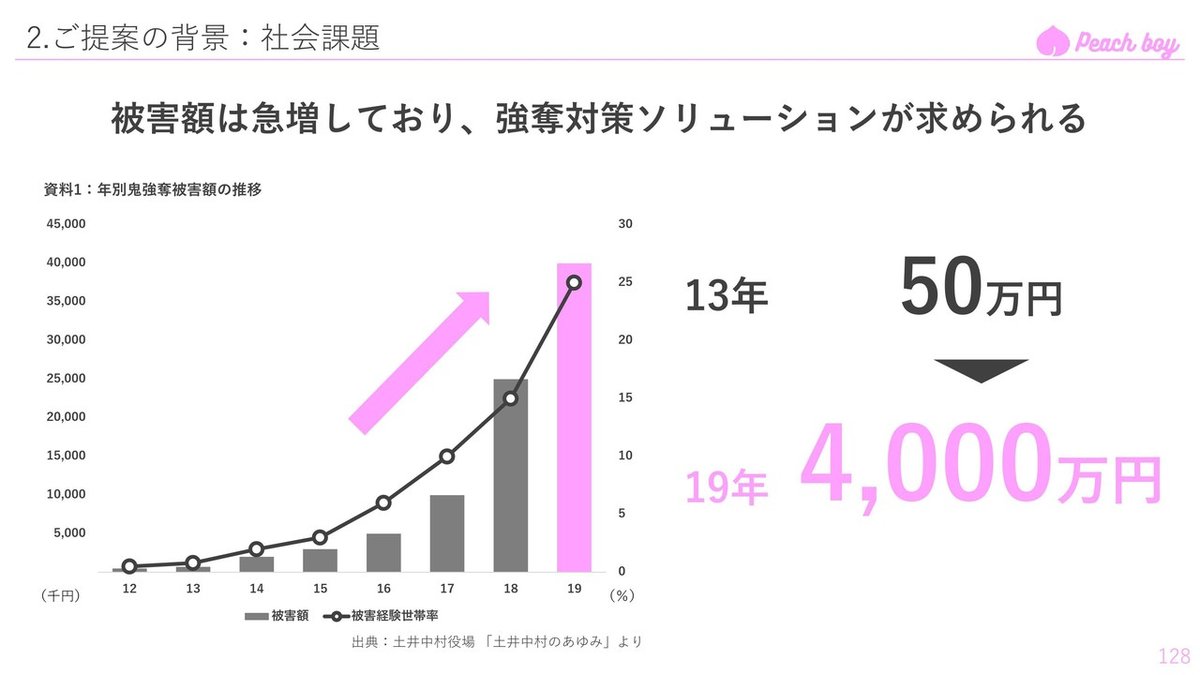
これから色々な要素を削ってスッキリさせると…

こうなります。やはり、こっちのほうがよさそうですね。
2-2. デザインを作る【揃える!】
デザイン作成のステップ2つ目は「揃える!」です。

私が好きな言葉に、こんなものがあります。

「めちゃくちゃ細かいところまでこだわってはじめて、神がかった作品が作れるんだよ~」という意味です。
スライドデザインも、細かいところまで気を配りましょう。そして、特に気を配り忘れがちなのがこの「揃える」という領域です。
ではいったい何を揃えるべきなのか、順番に見ていきましょう。

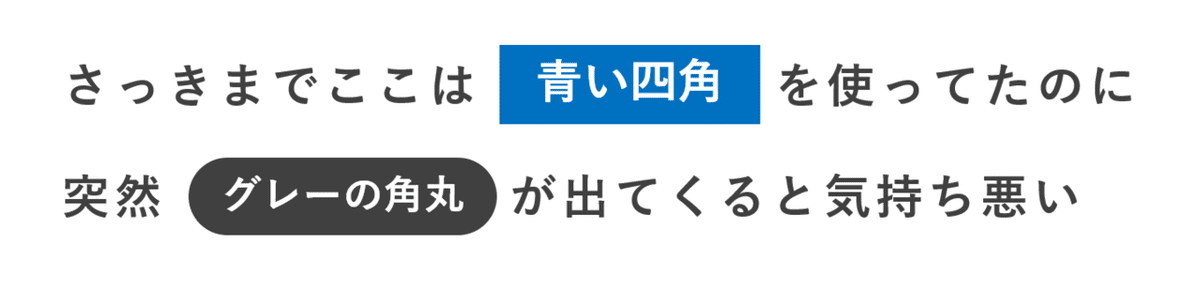
まずは、ルールを揃えます。
…上に載せた画像を見て、違和感がある方もいらっしゃるのではないでしょうか。

そうです、「揃える」は青い四角でいてほしいですよね。「ステップに共通する動詞は青い四角にする」というルールを破ってしまっているわけです。
とは言えこの例はスライドをまたいでいるのでそれほど気持ち悪くないのですが、
■箇条書きの項目がほとんど名詞なのに、1項目だけ動詞になっている
■3つの要素のうち2つは「アイコン+文字」なのに、1つだけ「文字」だけ
■強調部分は赤字にしていたのに、1か所だけ太字+下線
などなど…皆さんも覚えがあるのではないでしょうか。一度決めたルールは、最後まで守り通しましょう。

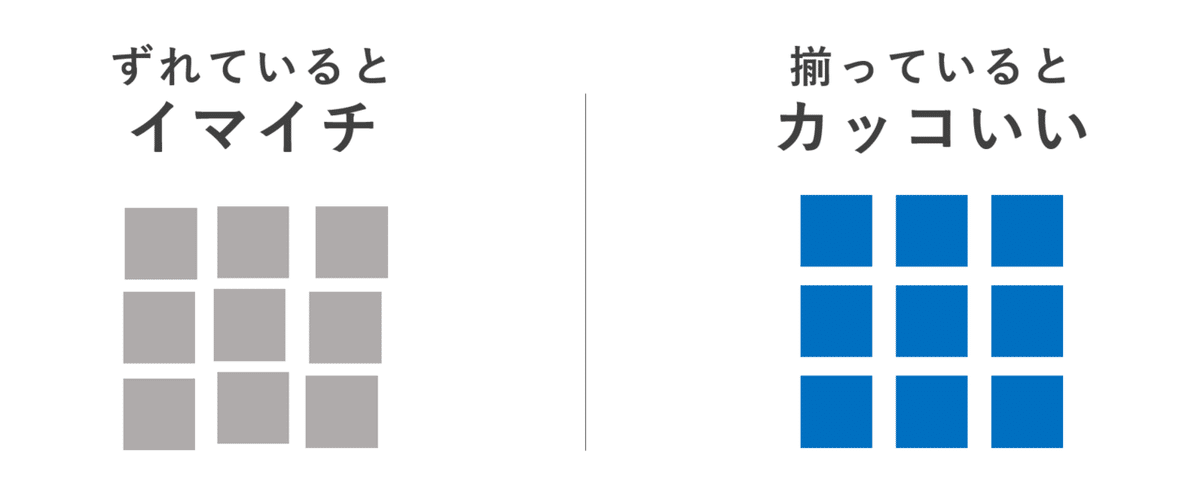
続いては、図形を揃えます。

これは非常にシンプルな話です。
図形やテキストボックスは、ガタガタだと非常にカッコ悪いです。「配置」機能を使ってきちんと揃えてあげましょう。

※「配置」機能は、Windowsの方はクイックアクセスツールバーの一番左側に入れて「Alt+1→アルファベット」で使うことをおすすめします。少し長くなるので後日別のnoteにまとめようと思っていますが、気になる人はググってみてください。

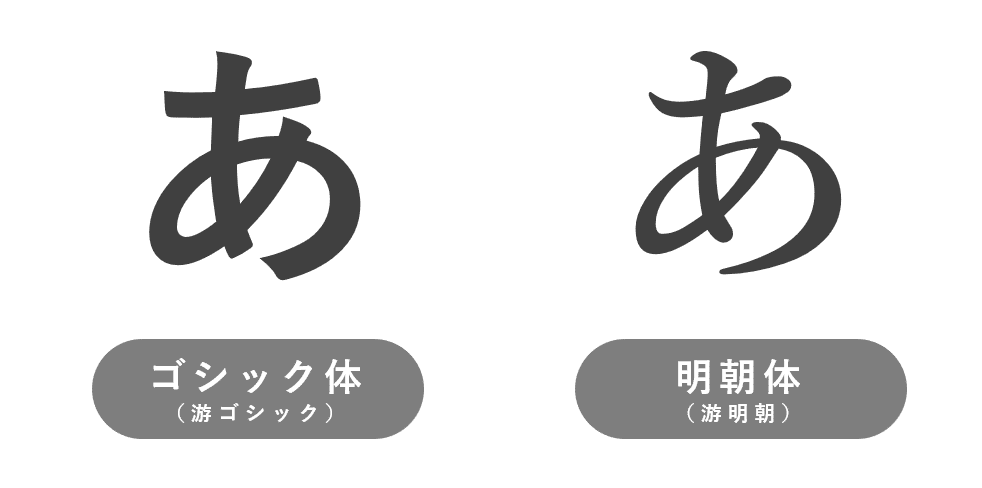
続いては、フォントを揃えます。
原則として、一つのスライドに使うフォントは基本的に1種類でいいです。細かいことを言うと英数字は専用のフォントを使った方がさらにキレイになりますが、そこまでしなくても大丈夫です。
このnoteの元になっているスライドには游ゴシックの太字を使っています。
読みやすさやデザイン性を考慮すると、Windowsやmacに標準搭載されているフォントの中では以下がおすすめです。

※ヒラギノ角ゴはmacのみ
なお、明朝体はスライドには使わない方が良いです。

読みづらい上に無駄に雰囲気が出てしまうので、使うとしてもタイトルなど強調したい一部分に留めましょう。
---------------------------------------
…さて、色々なものを揃えずに桃太郎パワポを作り直してみました。

■アイコンがいたりいなかったりする
■それぞれの図形が適当に配置されていてガタガタ
■フォントがまちまち
色々なものを揃えてキッチリさせると…

絶対にこっちのほうがいいですね。
2-3. デザインを作る【空ける!】
デザイン作成のステップ3つ目は「空ける!」です。

「空ける」とは、すなわち余白を空けるということです。

スライドデザインが苦手な方は、色々な要素を配置した結果として余白が「生まれ」ます。一方で得意な人は、意識的に余白を「作り」ます。
余白とは、ただの何もない空間ではありません。意図をもって配置されるべき要素です。

文字と文字の間、図形の枠線と文字の間。意識的に余白を「作って」あげることによって、

このように、なんかいい感じになります。
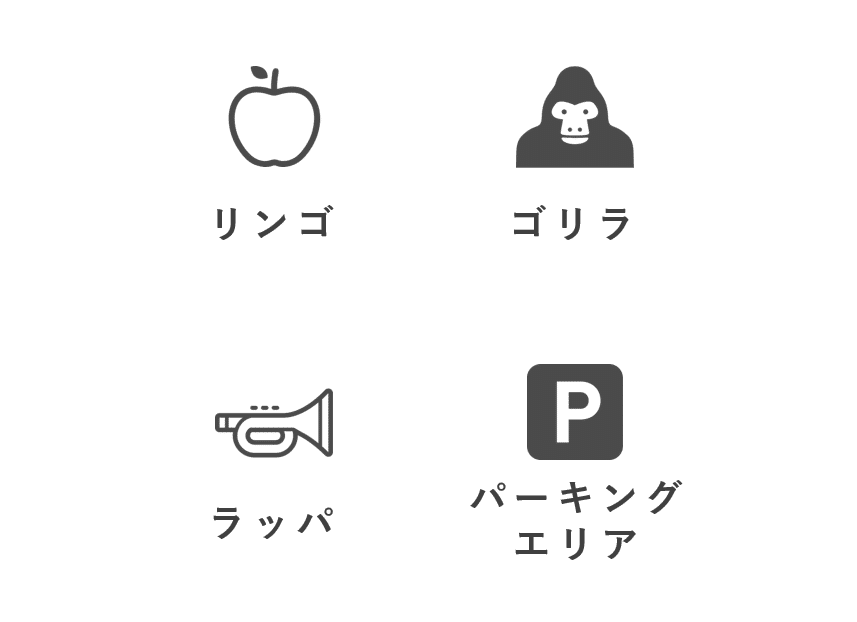
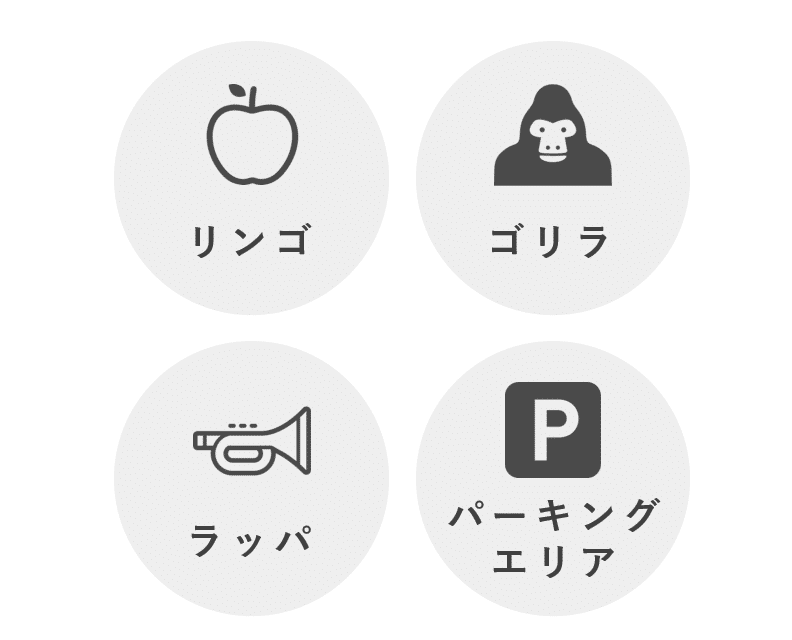
また、複数の要素を整理する時にも余白は重要です。

上手のようなレイアウトだと、どのアイコンとどの文字に関連性があるのかがわかりにくいですが、

きちんと余白をとることで、関連性が明確になります。
なお、上記のままだと「パーキングエリア」だけが文字数が多く少し頭でっかちに見えてしまいますが、

このように薄いグレーの枠で囲んであげると、サイズ感が揃ってきれいに見えます。

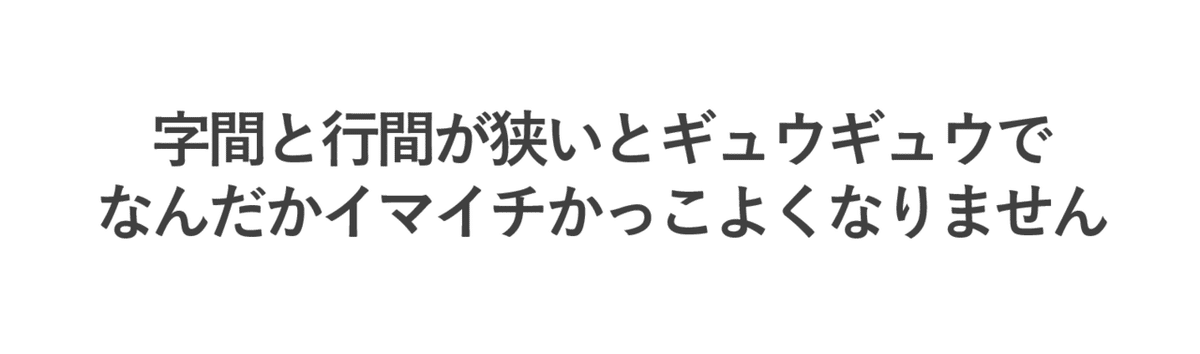
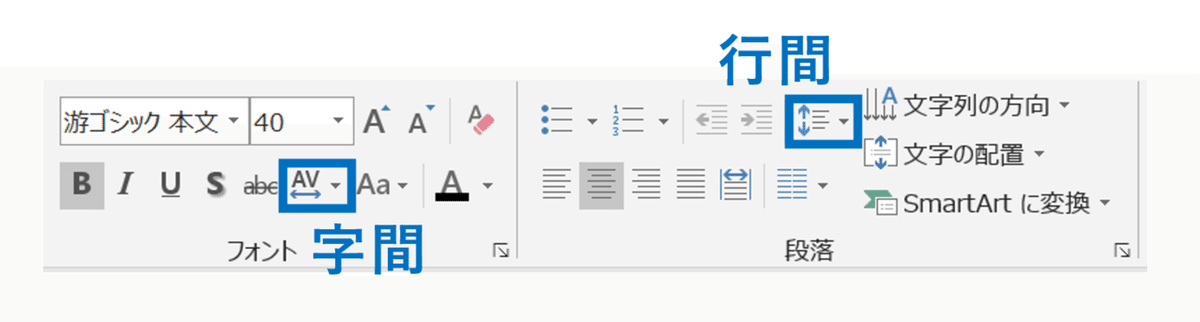
また、字間と行間も重要な余白です。


字と字の間の余白、行と行の間の余白を広げてあげると、なんか雑誌っぽくなります。

簡単に変えられるので、ぜひ試してみてください。
---------------------------------------
色々な余白を空けずに桃太郎パワポを作り直すとこうなります。

■図形の枠線と文字の間の余白が少ない
■どのアイコンと文字が関連しているのかわからない
■コピーの字間と行間が狭くてカッコ悪い
色々な余白を空けると…

いや~絶対にこっちのほうがいいですね。
2-4. デザインを作る【サボる!】
デザイン作成のステップ4つ目は「サボる!」です。

私は、めちゃくちゃショートカットキーを使います。手早く作業を進めるには、ショートカットキーはなくてはならないものです。
でも、「ショートカットキーってなんだか難しそう…」「ショートカットキーって、意識高い人が使うものでしょ?」そんなイメージを持っている方もいるのではないでしょうか。
ここで意識するべきことは、「面倒くさがる」ということです。

あなたが毎回マウスでポチポチしてるその作業、面倒くさくないですか?キーボードでババっと終わったほうが絶対ラクじゃないですか?
ショートカットキーを多用する人は、「面倒くさがり」です。いちいち手を大きく動かしてマウスをポチポチするのが面倒なのでショートカットキーを使うのです。
皆さんも、もっと面倒くさがったほうがいいです。
ということで、以下に私が特におすすめするPowerPointのショートカットキーを書きます。
Ctrl+ドラッグ コピー
Shift+ドラッグ まっすぐ移動
Ctrl+Shift+ドラッグ まっすぐコピー
Ctrl+Shift+C 書式をコピー
Ctrl+Shift+V 書式を貼り付け
Ctrl+Shift+> フォントを大きくする
Ctrl+Shift+< フォントを小さくする
Ctrl+S 上書き保存 (Save)
Ctrl+Shift+S 名前を付けて保存
Ctrl+A 全選択 (All)
Ctrl+B 太字 (Bold)
Ctrl+D 複製 (Double)
Ctrl+E 中央揃え (cEnter)
Ctrl+R 右揃え (Right)
Ctrl+L 左揃え (Left)
※macの方はCtrlをcommandに読み替えてください。最初の3つだけはCtrlなので注意してください
上記は本当に今すぐ全部使っていただきたい超絶便利ショートカットなのですが、ぶっちゃけこれだけ読んでもイマイチ覚えられません。
なぜなら人間はインプットではなくアウトプットで覚えるからです。


なので、まずは使ってみてください。そして、「これもショートカットでできるのかな?」と思ったら、すぐググってください。
面倒くさがる。すぐググる。これが時短への近道です。

---------------------------------------
最後に、簡単に内容をまとめたいと思います。

スライド作成は、①ストーリーを作る、②デザインを作るの2工程。重要なのは圧倒的に①です。

ストーリーを作る時の極意は、まずはパソコンを閉じて紙とペンを使う事。ステップは6つです。

デザインの極意は、先人をまねること。ステップは4つです。

---------------------------------------
…ということで、ここまで読んでくださった皆さん本当にありがとうございます。伝えたいことが多すぎて、1.4万字超えの大作になってしまいました。
以上で【たぶん役立つ】”くだらないけどためになる”パワポのつくりかた の筆を置きたいと思います。このnoteが皆さんのお役に立てていればうれしいです。Twitterでご感想お待ちしています!!
【2022/2/12追記】
繰り返しになりますが、本の方もよろしくお願いします。
あと、各種SNSのリンクはこちらから。Twitterはおかげさまで8万人以上の方にフォローいただいております。インスタやyoutubeも注力していきます。
パワポの世界は奥が深いです。私もまだまだな部分が多いので、今後もパワポを極めていきます。皆様も、よきパワポライフを!!

いいなと思ったら応援しよう!

