
【連載】『Warlander』の背景 第1回「背景のPBR表現」
こんにちは。トイロジックで背景を担当していますshimと申します。今回は『Warlander』の背景PBR表現についてお話ししたいと思います。
PBR(Physically Based Rendering)とは?
PBR(Physically Based Rendering)とは光の反射、屈折、散乱、吸収など物理現象としての光学現象の計測を行い、数式を用いてモデル化したレンダリング手法です。なんだか小難しいですが、「物理っぽいものを基にした描画」とイメージすればよいと思います。
現在社内エンジンでPBR表現を行うためにベースカラー、ラフネス、アンビエントオクルージョン、メタリック、のマテリアルを使用しています。これらを別々に見ながら役割を説明していきます。

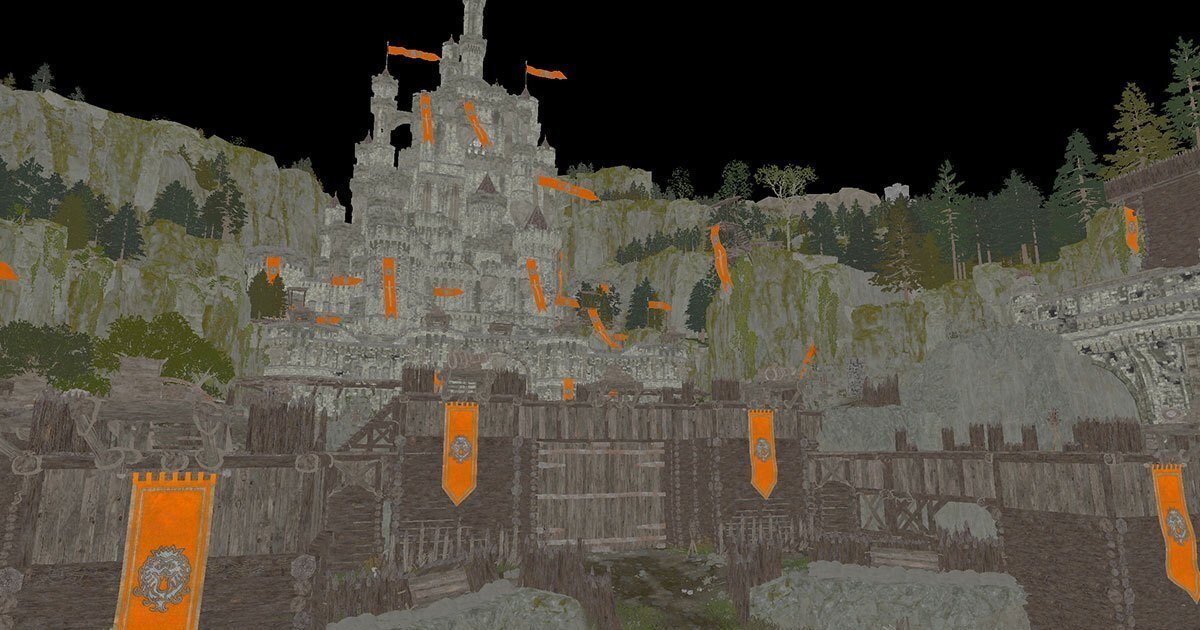
ベースカラー
ベースカラーはメタリックが0の場合アルベドカラー(拡散反射率)、メタリックが1の場合スペキュラカラー(鏡面反射率)を表します。ベースカラーにはハイライトや凹凸が分かるような陰影は入れません。ベースカラーだけで画面を見ると、かなりノッペリした見た目になるはずです。

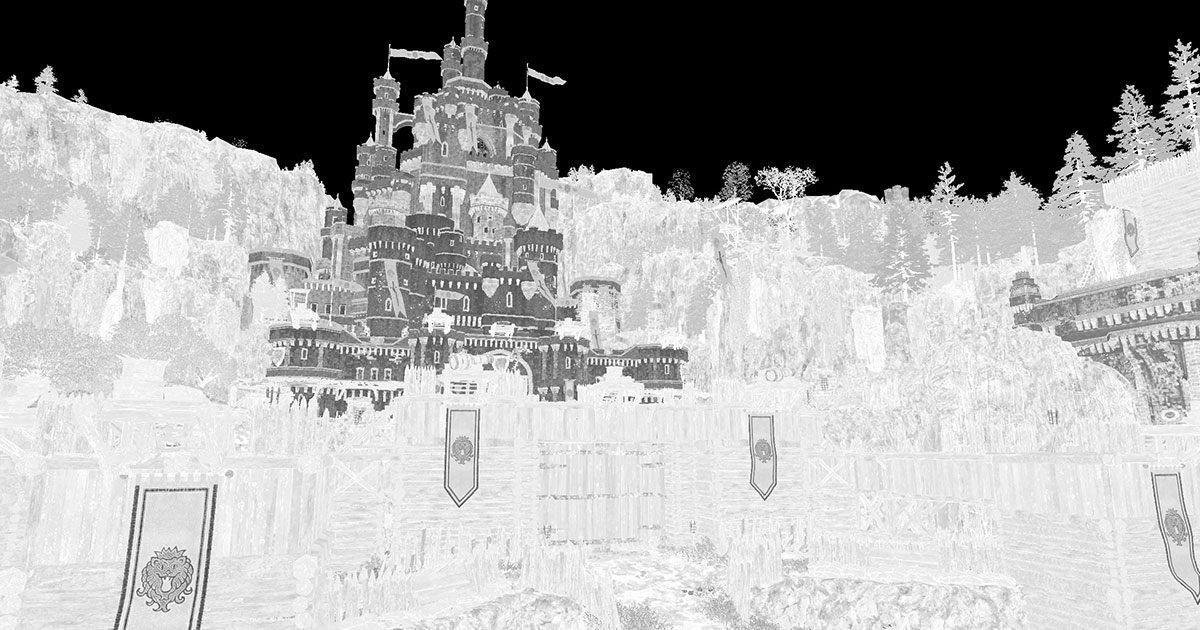
ラフネス
ラフネスは、ジオメトリ表面の細かい凹凸がどの程度あるかを指定します。画像ですと黒が滑らかな面、白がざらざらの面になります。城だけやけに滑らかですがカメラから離れるとざらつきが消えるような処理を入れています。これにより城が遠く離れると強く反射をするような効果が得られます。

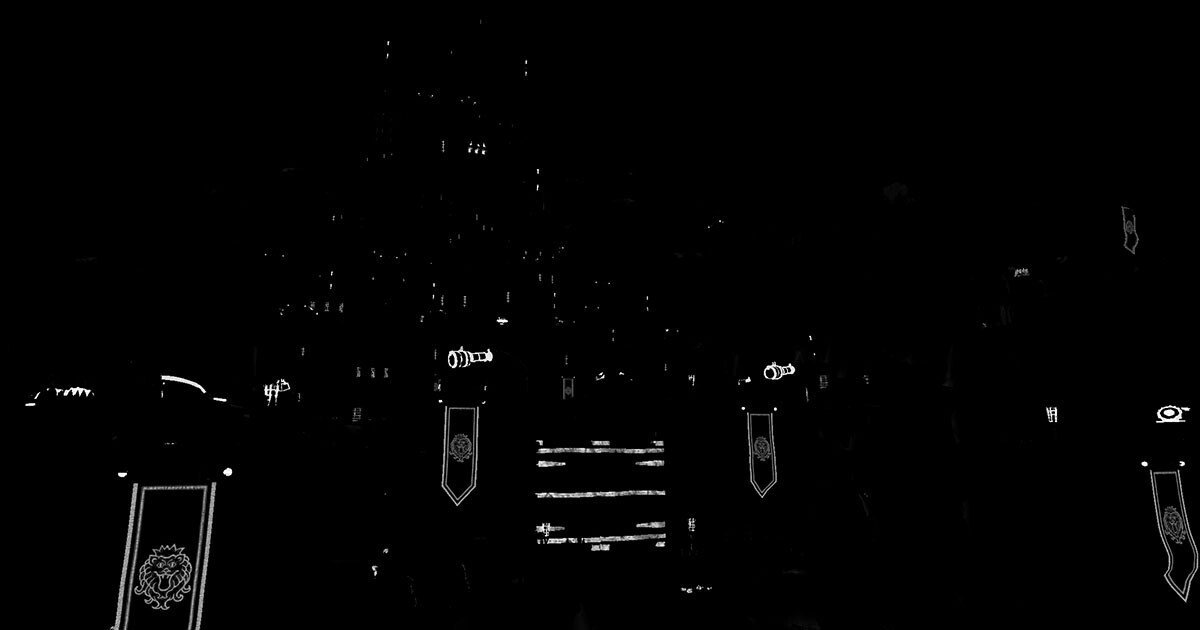
アンビエントオクルージョン
シーン内の環境光(ambient)がどの程度さえぎられている(occlusion)かというパラメータです。ライティング計算を簡略化するときに使用され、特定のライトの影響を弱める際に使用します。主にモデル形状が入り組んでいて、溝などの光が入りづらい場所を暗くします。

メタリック
メタリックはベースカラーの項目でも説明しましたが、メタリックが0の場合アルベドカラー(拡散反射率)、メタリックが1の場合スペキュラカラー(鏡面反射率)を表します。そのため、基本的にMetallicは0か1のどちらかを指定します。ただし、金属と非金属が1ピクセル内に混ざっている部分(継ぎ目など)は1や0以外を指定することも可能です。

最後に
このように『Warlander』はPBR表現を行っておりますが、以前は社内での知見が足りておらず背景デザイナーの考え方をPBR表現に切り替えるのに非常に苦労をしました。しかし会社全体で情報のアップデートを行っていくことで開発タイトルのビジュアルのクオリティアップにつなげることができたと思います。
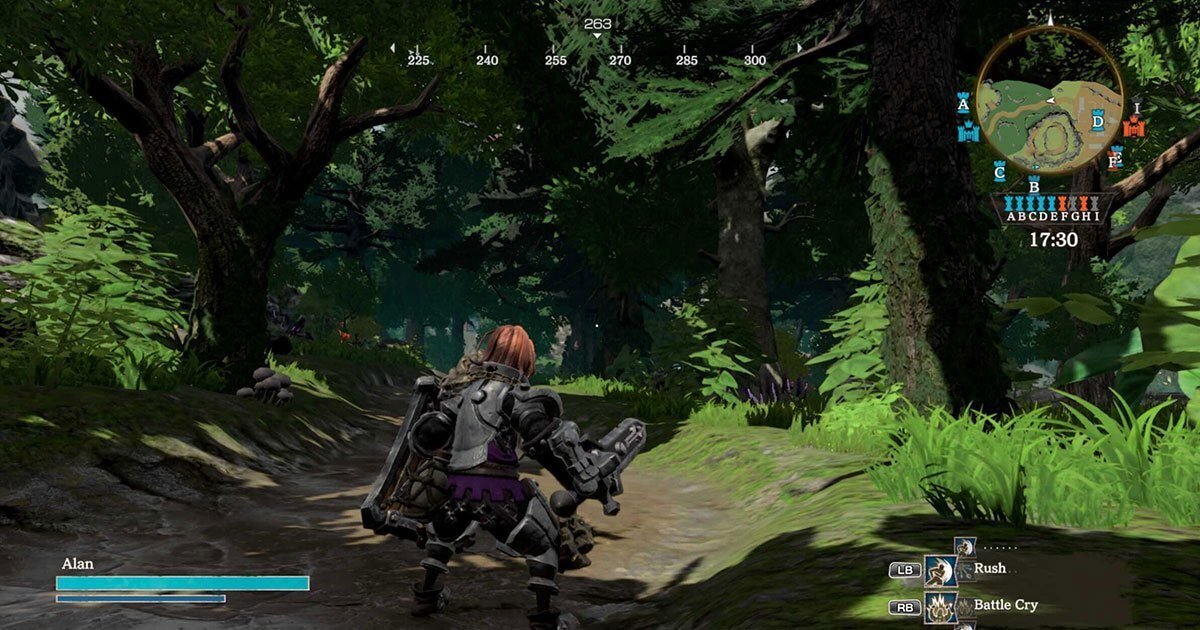
今回は特別にWarlander開発初期の画像をお見せします。現在と比べてみてください、僕は涙が出ます!(笑)
開発初期

現在

一緒にこんな背景を作ってみたい!と思われた方は是非弊社採用ページからご応募お待ちしております。
※本記事はトイロジックのゲーム開発技術ブログ「トイログ」からの転載です。他にも記事を読みたい方はぜひトイログをチェックしてみてください!
トイロジックでは現在、一緒に働くデザイナーを募集しています。
不明点などもお気軽にお問い合わせください。ご応募お待ちしております!







