
Reactが書けないデザイナーがAWS Amplify StudioとFigmaを使ってReactコンポーネントコード生成
HTMLとCSSは大方理解しているがJSはほんの少しだけ、Reactなんて書けませんみたいなレベルのデザイナーがAmplify Studioを使ってFigmaで作ったデザインをReactコード生成してみました。
こちらのチュートリアルが非常にわかりやすかったです。
※利用するにはFigmaアカウントとAWSのアカウント、Githubアカウントが必要
アプリケーションのデプロイやらロールの作成やら若干良く分からないが環境構築のためのステップと思い上記のチュートリアル通りに進めていく。
なんやかんやでAmplify Studioが起動。

流れとしては
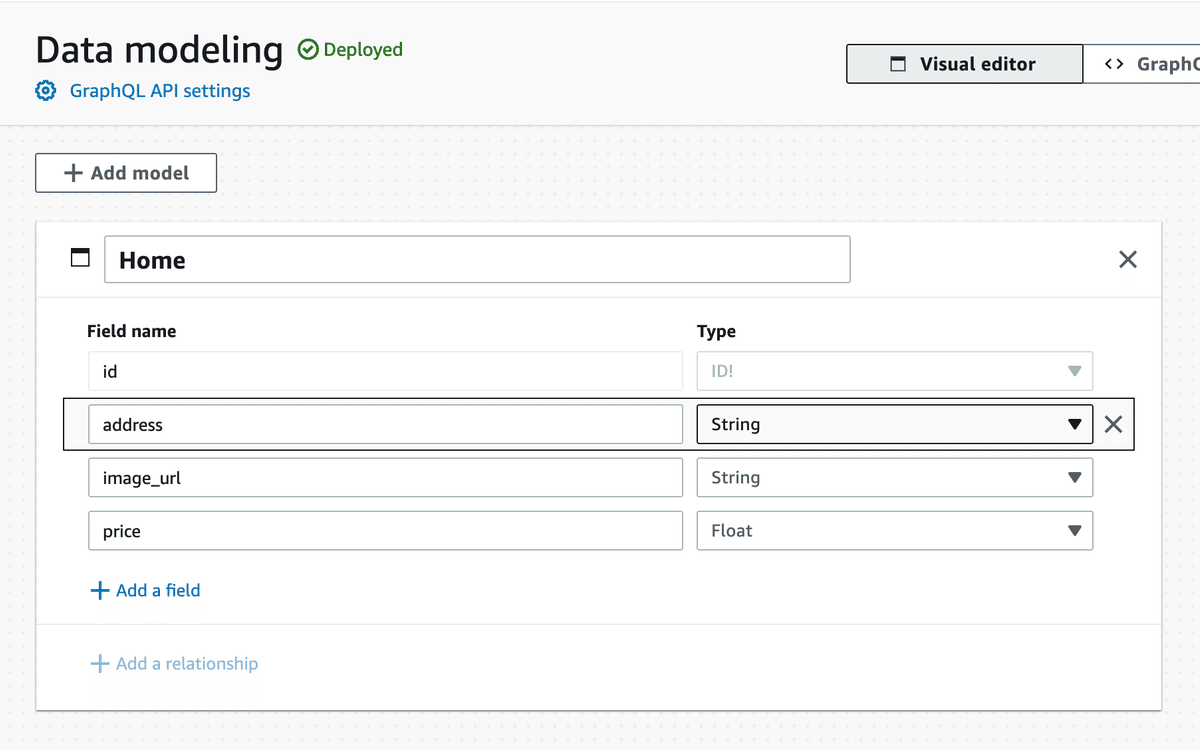
1.データのモデリング
2.figmaとAmplify Studioの連携
3.モデリングしたデータ(属性)に値を入れる
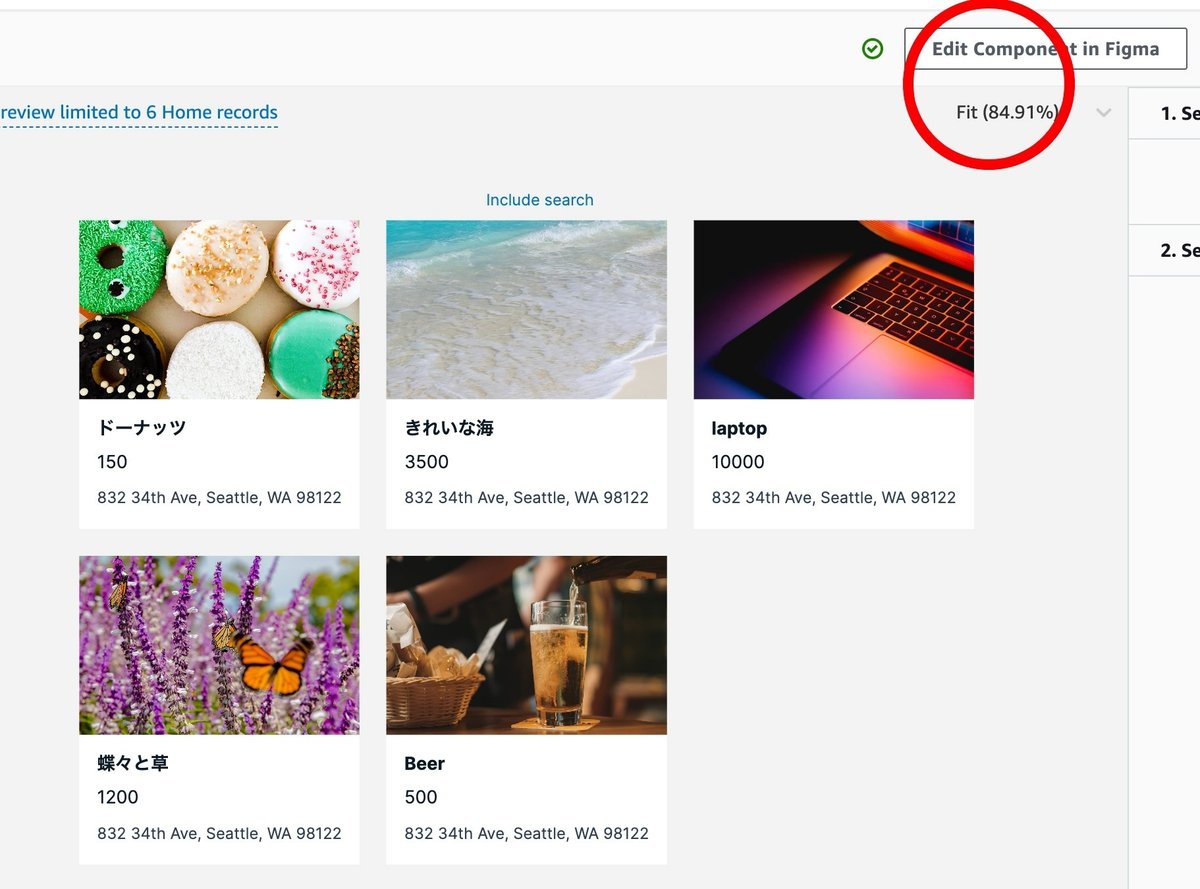
4.読み込んだfigmaコンポーネントとデータを紐付ける
5.Reactコード生成
という感じかなと思いました。
■学んだこと
モデルベースUIデザインの勉強になる
モデルベースUIデザインについて分かりやすかったのがGoodpatchさんの記事でした
元となるデータをまず洗い出して、それを分類して構造化し組み立てていく過程はUIを設計するうえでとても重要だと思います。エンジニア視点でどのようにデータを設計しているのか体験できたのは良かったです。

デザイナーは構造を考える時点でついUIの見た目を先に想像してしまってなんとなくワイヤーを作ってしまいがちですが、UI(見た目)を完全に切り離して構造だけを考えるには結構便利なモデリングツールのように思えました。データモデリングについてはむしろワイヤー作る時点でデザイナーがAmplify Studioを積極的に触って構造を先に作ってしまっても良さそうな感じがしました。
Figmaとの連携がシームレス
Figmaはブラウザでも動くので、コンポーネントを編集したかったらAmplify Studioからすぐfigmaに飛んで編集できたり

編集したデザインをボタン1つで同期でき

Reactの環境構築後にAmplify Studioと繋いで、デザインに変更があった場合は
amplify pullコマンドで即最新のコンポーネントに変更してReactコード生成してくれる。
バックエンドの設定も取り込んでくれるようです
AWS Amplify UI Kitでデザイントークンの管理
AWSが提供している下記のキットを連携できます
Aws Amplify UI Theme Editorというプラグインを使えばデザイントークンの編集もできるようです
色やタイポグラフィなどFigmaで変更して同期するだけで簡単に管理

まとめ
今回はデザイナーが勉強がてらの遊びで触ってみたみたいな感じでした。もともとコードを書くのが苦手で実務ではあまり書かなくなってしまいましたが、データのモデリングなんかはデザイナーの業務そのものなのでたまにはこういうことをやるのも大事ですね。
