
デザイナーが教える人間工学♯8 人間工学とユニバーサルデザインのあいだ
こんにちは。東芝共創センターCreative Circuit®担当の池田Sです。
グラフィックデザインをバックグラウンドに、現在は東芝の共創センターの運営に携わっています。
今回のテーマは「人間工学とユニバーサルデザインのあいだ」です。
これまで「人間工学」をテーマに様々なお話をしてきました。また、その中で「カラーユニバーサルデザイン」について深堀りしたこともありました。
「人間工学」と「ユニバーサルデザイン」の境界線はどこにあるのか?
今回はそんなお話です。
1.人間工学的なデザインのアプローチ
まずはこんな話から。
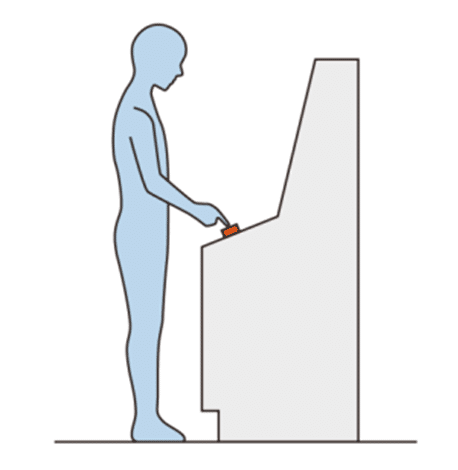
例えば以下のような機器をデザインしてください、と依頼を受けた時。

みなさんはきっと、次のような疑問がわいてくるでしょう。
ユーザってどんな体格?
沢山いるユーザに対し、何を基準にすればいいの?
平均的な体格の人を基準にしていいの?
そんな時、人間工学は以下のようなアプローチをとります。

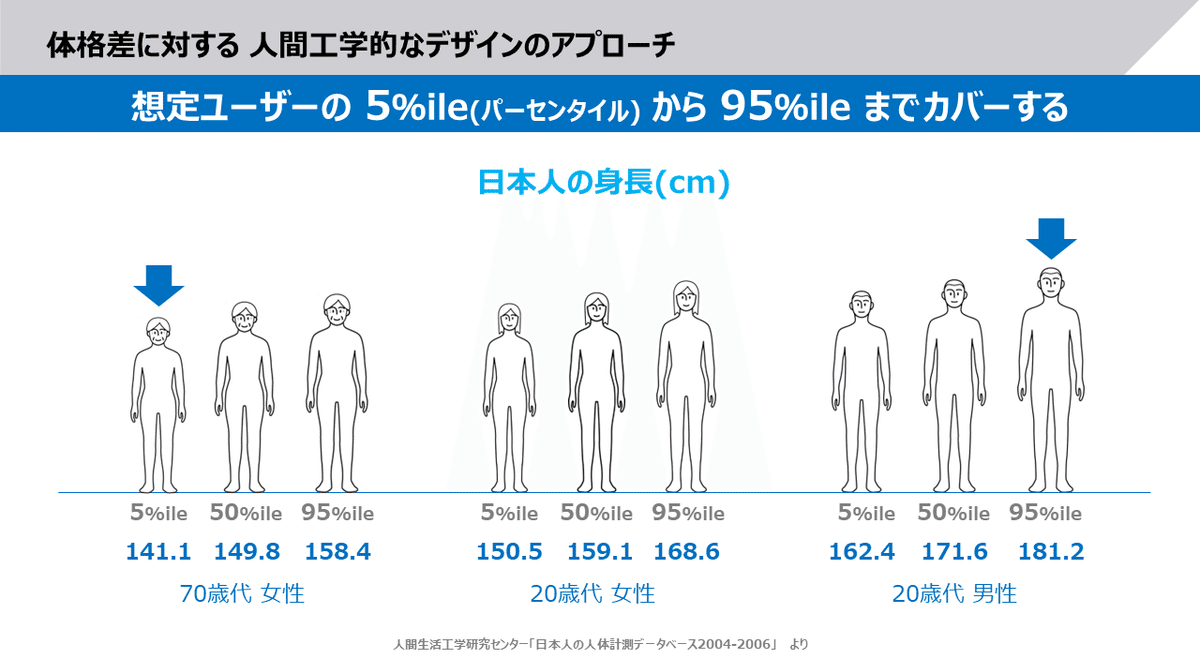
想定ユーザの5%tile(パーセンタイル)から95%tileまでカバーする。
「パーセンタイル値」とは、データを小さい順に並べた時の順位をパーセンテージで表した値のこと。身長の例で言うならば、ある集団から無作為に100人選んで背の順に並べたとき、前から5番目に来た人の身長の値が5パーセンタイル値となります。
たとえば想定ユーザが20歳代の男女だった場合、女性の5パーセンタイル(150.5cm)から男性の95パーセンタイル(181.2cm)までをカバーしたデザインが求められるというわけです。
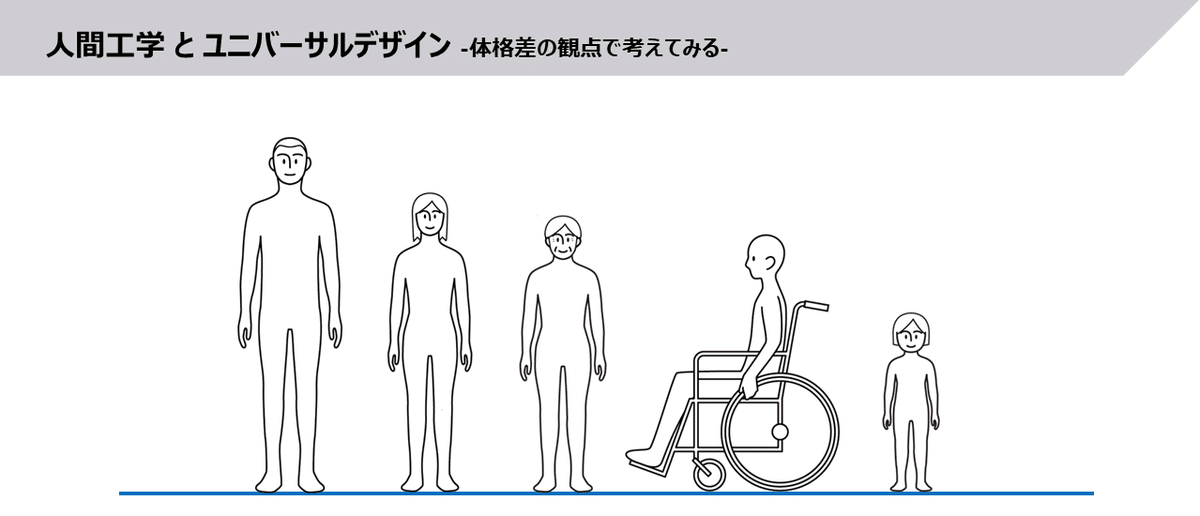
それでは、想定ユーザをもう少し広く考えていきましょう。
高齢者、車椅子利用者、子ども…

「身長」という観点だけで考えてもさらにカバーすべき範囲は広くなります。高齢者や車椅子利用者に配慮したデザインはユニバーサルデザインとして語られることも多いですが、その機器を利用するユーザを広くとらえて人間工学に基づくデザインをしていけば高齢者も障がい者も自ずと対象ユーザに入ってきます。そして実際の機器のデザインにおいて考慮すべきユーザの特性は身体寸法だけではないことにも気づくと思います。
人間工学とユニバーサルデザインの境界線はどこにあるのか?という問いには、「利用可能性のあるユーザをどこまで想定するか」という考え方において「人間工学に基づいてデザインすること」と「ユニバーサルデザイン」に本質的な違いは無い、と言えます。
人間工学とユニバーサルデザインは、ここまで読むとあまり違いがなさそうです。では、次はユニバーサルデザインの定義を詳しく見ていきましょう。
2.ユニバーサルデザインの定義
「ユニバーサルデザイン」という考え方は、1985年にロナルド・メイスによって提唱されました。メイスはアメリカの建築家、デザイナー、教育者であり、自身も病気によって車椅子を利用していました。

メイスによるユニバーサルデザインの定義は次の通りです。

定義を読むと難しく感じますが、この定義を紐解いていくとメイスがユニバーサルデザインにどのような考え方を持っていたかが分かります。ここでは定義を3つのポイントで解説します。
定義から読み解くユニバーサルデザイン ポイント①

定義には「すべての人」とあります。
「ユニバーサルデザイン」と聞くと障がい者や高齢者を対象とするイメージがあるかもしれません。しかし、メイスの定義では「障がい者」や「高齢者」という言葉は特に使われていません。障がい者も高齢者も、そして健常者も「すべての人」に含まれるのです。

定義から読み解くユニバーサルデザイン ポイント②

「特別な改造や特殊な設計をせずに」とあります。
これは誰かのための専用品を作るのではなく、多様な人たちの共通解を探すということです。専用品を作った結果、他のユーザには使いにくくなってしまった…ということではなく、すべてのユーザにとってより使いやすくなるようにするのが理想です。
例として、シャンプーとリンスのボトルのデザインがあります。

シャンプーとリンスを触って区別できるように、シャンプーのボトルにギザギザを付けた例です。これは、目が見えない人に限らず、髪を洗っていて目が開けられないときに手触りで判別できるという誰にとっても便利な工夫ですよね。
このように共通解を出来る限り探す、というのがユニバーサルデザインの理念です。
定義から読み解くユニバーサルデザイン ポイント③

「可能な限り最大限まで利用できるように」とあります。
ユニバーサルデザインの達成基準はどこでしょうか?
みなさんは「どこまでやればユニバーサルデザインといえるの?」と疑問に思うかもしれません。ですがここまでやればユニバーサルデザインである、という絶対的な達成基準は決められません。なぜなら、どれだけ多様なユーザを考慮しても、実際の人間の多様性をカバーしきることは不可能だからです。世の中100%の人に満足してもらうことは現実的に不可能といえます。
だから、今よりもより多くの人にとってより使いやすくしていく活動そのものがユニバーサルデザインなのです。そして、これは「よりよく」というデザインの定義そのものともいえます。
ここまで、ユニバーサルデザインを定義から紐解いてきました。
以下のウェビナーでは、さらにユニバーサルデザインの実践と、東芝での事例について紹介しています。是非ご覧ください。(※実践については動画の22分頃から)
3.人間工学についてもっと理解を深めたい方へ|人間工学を学べる無料オンラインセミナー第9弾を開催します。

大学でも教鞭をとっている弊社のデザイナー井戸健二が、人間工学に基づいたデザインについてやさしく解説する無料オンラインセミナーです。登録はこちらから。
講師の紹介
講師の井戸健二は東芝で人間工学の知識や技術を活用して25年以上にわたって多くの製品やサービスのデザインを担当してきたデザイナーです。さらに、こうした専門知見で、東芝のデザインの土台を支えるだけではなく、多摩美術大学、女子美術大学で教鞭をとるなど、アカデミアでのキャリアもあります。今回のウェビナーも、大学の講義と仕事の経験をミックスした語り口でお届けしますので、大学生にも、ビジネスパーソンにもおススメです!
第9弾の「カラダに合わせるデザイン~その原則と思想~」では、人間の身体に合わせてモノをデザインするために必要となるデータや原則、考え方についてご紹介予定です。これまでのウェビナーを視聴していなくても今回の内容だけで十分にわかるようになっていますので、是非ご参加ください。
皆さまのご参加をお待ちしております!
4.さいごに
「人間工学」と「ユニバーサルデザイン」のあいだには、すべての人の共通解へ近づいて行く、という同じ理念・理想がありました。是非、人間工学とユニバーサルデザインの理念をデザインに役立ててください。
今後も「デザイナーが教える人間工学」について、noteでの発信やウェビナー配信をしていけたらいいな、と思っています。最後まで読んでいただきまして、ありがとうございました!
過去の記事も是非ご覧ください!
[第1弾] デザイナーが教える人間工学 眼のしくみから、文字の読みやすさを考える
[第2弾] デザイナーが教える人間工学 眼のしくみから、文字の読みやすさを考える コントラスト編
[第3弾] デザイナーが教える人間工学 少しの工夫で見やすさが大きく変わる!カラーユニバーサルデザイン編
[第4弾] デザイナーが教える人間工学 記憶のしくみを使ってわかりやすいデザインをつくる! 記憶のしくみと認知の働き
[第5弾] デザイナーが教える人間工学 記憶のしくみと認知の働き 認知特性に基づくデザインのコツ!
[第6弾]デザイナーが教える人間工学 ヒューマンエラーを防ぐ!デザインのひみつ
[第7弾]デザイナーが教える人間工学 デザイナーが教える人間工学 使いやすさの正体 ~ユーザビリティの定義を読み解く~
ライター:池田S
