
みんなもっと関数でグラフを書こう
これは「Notion Community Advent Calendar 2023」の2日目の記事です。
みなさんこんにちは、Toshi_yaminabeと申します。
早いものでもう12月ですね。みなさんはどんな1年をお過ごしだったでしょうか?私は、昨年に引き続き Notion にどっぷりの1年でした。Notion を開かなかった日はないと胸を張って言えるほど、今まで以上に Notion を使い倒した1年だったように思います。
.
.
.
.
.
↑昨日の円谷さんに引き続きのコピペネタはここまでにしておきます。
なんのこっちゃという方はアドベントカレンダー1日目の円谷さんの記事をどうぞ
2023年 Notion 振り返り|Yuji Tsuburaya / Notion アンバサダー
(めちゃくちゃ内容が濃いのでお時間あるときに!)
さて、まじめに書きます。
去年はアドカレを読む側だったのですが、ちょうどそのころから複数のNotionコミュニティに参加しはじめ、今年からはTwitter(現 X)でNotion関連の発信をゆる~く始めたということで、今年は参加したい!と思って待機しておりました。
すると、ものの1時間で枠が埋まり、残りの枠はこの2日目、しかもNotionアンバサダーの円谷さんの次……。ということで緊張しております。
とはいえ、せっかくなので今年9月8日からリリースされた関数2.0について書くことにしました。(円谷さん時系列まとめ、ありがとうございます。)
私が個人的に関数2.0になってうれしかったことは、Notion内でグラフを作れるようになったこと。
グラフを描くだけなら外部ツールの連携でもいいのですが、読み込みのラグや携帯とPCを行き来する使い方のため、それではどうもしっくり来ていませんでした。
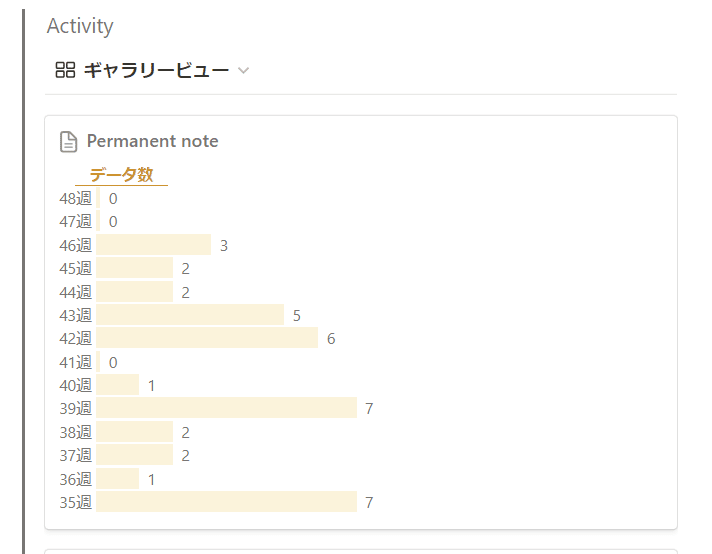
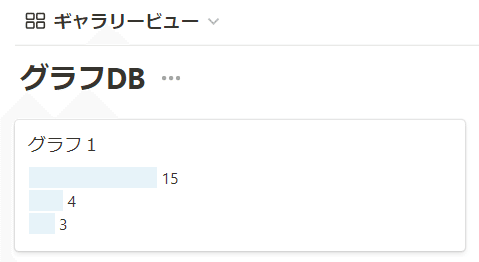
それが、関数2.0のおかげでNotion内で完結できるようになり、ガリガリ関数を書いて以下のようなグラフが出来上がったというわけです。
関数2.0さまさまです。

→Zettelkasten!と思った方はこちら
このグラフは1つのデータベースになっており、いくつもグラフを作れるようになっています。
リンクドビューで好きに埋め込めるので大変便利。
中身のプロパティを参照して任意に期間やグラフの長さが変更出来たりもするのですが、関数の説明が大変なのでまたいつかやります。
❗
今回はグラフを作るにあたって基本となる以下の3つを説明します。
数値をバーに変換する
1つのデータとして表示する
集計したい範囲を決める
意外といけそう?と思ったら、みなさんも、ぜひグラフを書いてみてください。
この記事を読むにあたり、教材的なテンプレートを用意しました。
ぜひこちらから複製し、自分でも操作しながら読んでみてください。
① 数字をバーに変換する
現状Notionで簡単につくれるのは棒グラフです。
棒グラフは、数字⇒バー の変換さえできれば、割と簡単にできてしまいます。
このあたりの話は昔からNotionを使っている人はおなじみの、プログレスバーを作る関数みたいですね。
(現状はNotionの機能としてプログレスバーが作れるのでお目にかかる機会が減りました。)
1行のデータ内の数値プロパティをバーに変換してみる
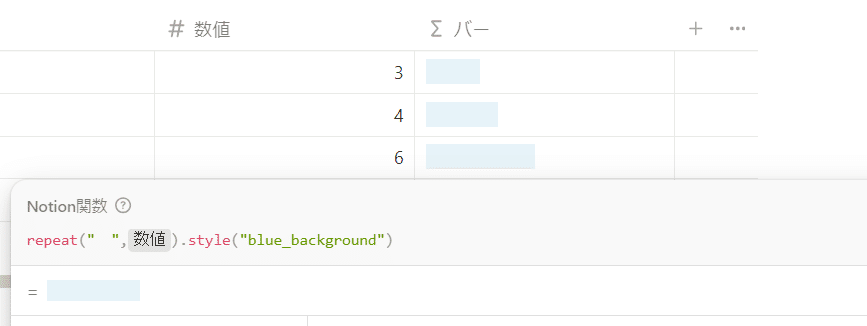
まず、数値プロパティに入れた適当な数字をバーに変換してみましょう。
ここで使うバーの正体は ” ”(スペース)です。
一番簡単なバーは、これを数値分だけ作って色を付けると完成します。
repeat(" ",prop("数値")).style("blue_background")

repeat(文字,数値) → 文字を{数値}回繰り返す
style(コマンド) → green、red_background、などで文字色や背景が変わる
これだけでもだいぶグラフっぽくなりましたね。
バーが見切れないようにする
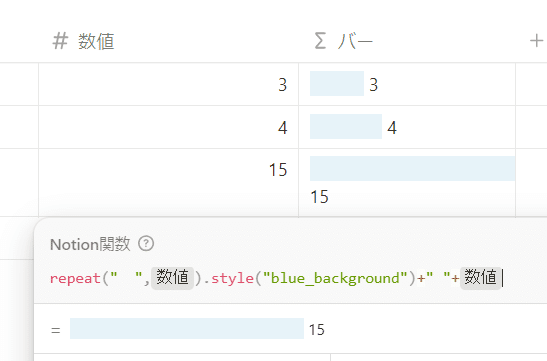
それぞれのバーの右側に" "(半角スペース)と数値を表示してみましょう。
repeat(" ",prop("数値")).style("blue_background")+" "+prop("数値")

画像を見ると、今は数値プロパティと並んでいるのでつける必要ないのでは?と思いますが、あとあとあった方が便利なのでつけておきます。
バーの長さを制限する
上の画像をよく見ると一番下のバーが見切れており、15という数値が改行されて表示されてしまっています。
テーブルビューであればプロパティの表示範囲を伸ばせばいいだけなのですが、ギャラリービューなどで表示したいときはそうもいきません。
さらに、200とかの数値を計算したいときはちょっと困りますよね。
今度はバーの最大値を決めてみましょう。
ここからは微妙なバーの違いを表現するために" "(半角スペース)を使ってバーをつくります。
※ここからは関数プロパティの右側で折り返すがオンになっていないと半角スペースが省略されてしまいます。(謎仕様)
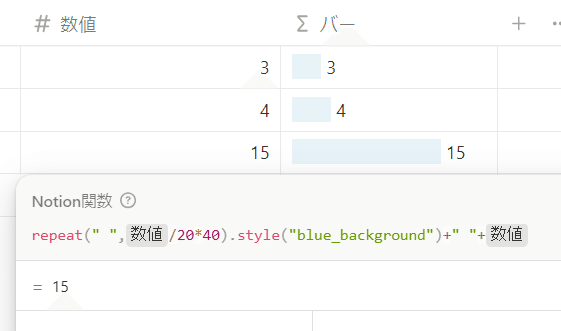
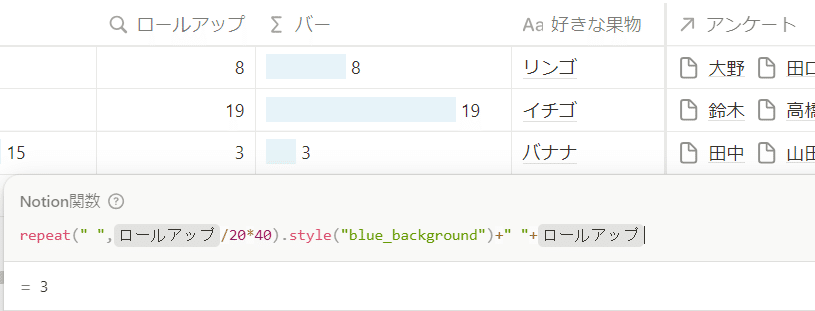
repeat(" ",prop("数値")/20*40).style("blue_background")+" "+prop("数値")

/20 → 値の最大値で割る
*40 → バーの最大値:" "(半角スペース)何個までのバーにするか
今回は数値15が一番大きいですが、余裕をもって20までにします。
今の大きさだと" "(半角スペース)40個くらい(適当)が良さそうなので、バーの長さを40にします。
これでいい感じにプロパティの表示範囲に収まるバーが書けました。
② 1つのデータとして表示する
バーと数字を作ったら、もうほとんどグラフなのですが、間に線がはいったりして、まだテーブル感が強いです。
せっかくなので、1つのデータにとしてギャラリービューに表示してみましょう。
グラフ用のデータベースにリレーションさせる
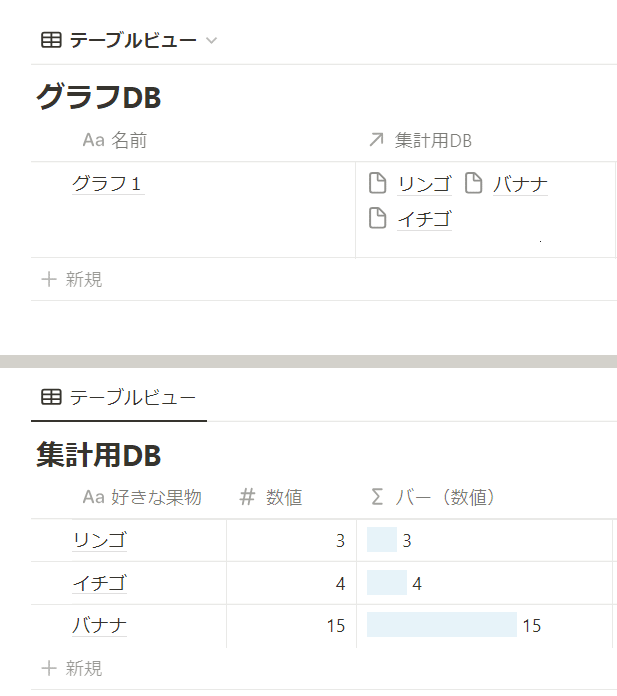
まず前準備としてグラフを表示するデータベースを作り、集計用DBとリレーションさせます。

好きな果物アンケートということにしてリンゴ、イチゴ、バナナという名前にしました。(バナナが大人気)
ここからが関数2.0の面白いところです。
今まではリレーションされたデータは単なるリンクや文字列の扱いでしたが、今はリレーション先のデータを持ってくることができます。
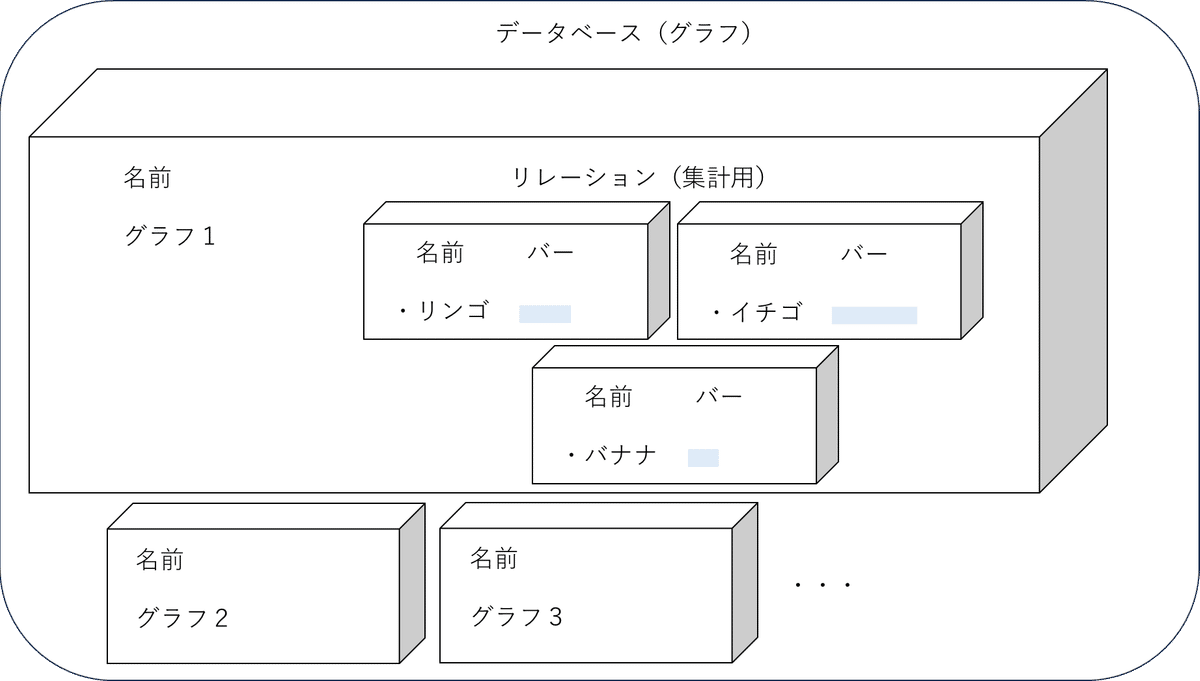
つまり関数でリレーションを扱う時は、こんなイメージ

グラフデータベースの中にいくつかデータの箱があります。
箱の中にはリレーションという場所があり、その場所にはさらに集計用データベースに入っている箱が置けます。
もちろん、その箱の中身も取り出せます。
ちなみに、今まではリレーションの中身が箱ではなく、住所(どこにいます)という情報(紙みたいな平面的なもの)だけが入っていたという感じでした。
このイメージがあると関数でリレーションを扱うのが楽になります。
データを1つに集めて改行させる
ここまで準備すれば、あとはリレーションしているデータからバー プロパティを持ってくるだけです。
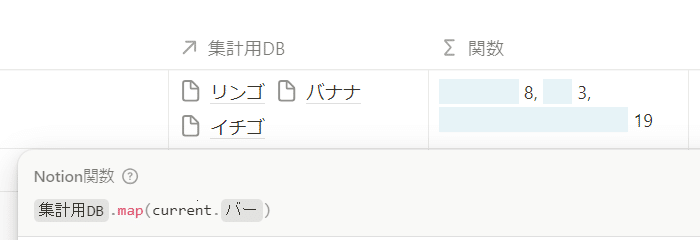
prop("集計用DB").map(current.prop("バー"))

map関数 → リレーションのようなリスト、それぞれの値に対して、命令する
map(current.prop("バー") → リレーションそれぞれに対して、current(現在)のバープロパティの値をを出すように命令する
上記の命令する、は関数の処理を行うということです。
今回のように特定のプロパティの値を出させたり、数値なら足したり引いたり、などいろんなことをそれぞれの箱に対して行うイメージです。
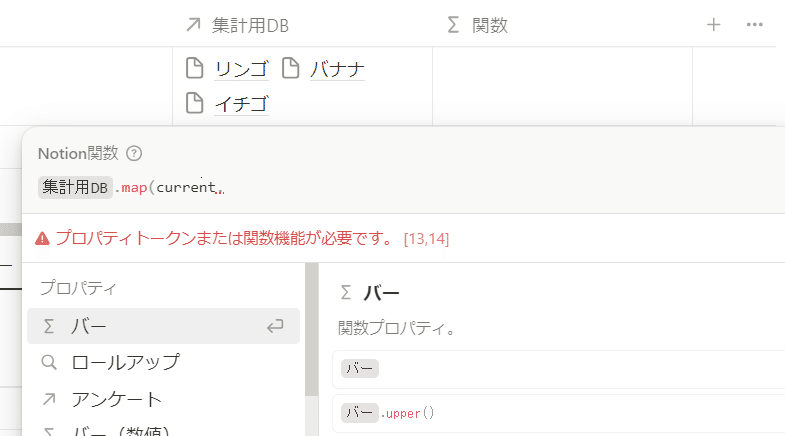
ちなみに .map(current. まで入れると下のように候補を出してくれます。

ただ、このままだと" , "(カンマ)区切りになってしまっています。
バーのデータを一つ一つ改行させたいですね。
関数の中で改行しても計算結果では改行されません。
計算結果を改行したいときは改行文字 "\n" (バックスラッシュ エヌ)を使います。
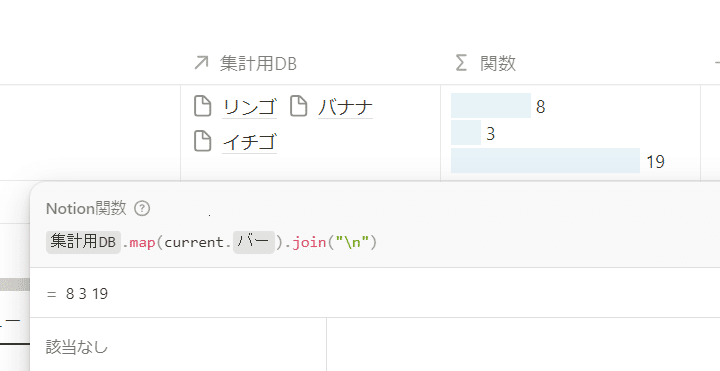
prop("集計用DB").map(current.prop("バー")).join("\n")

.join("-") → - という文字でリストを区切る
こうするとすべて改行されて、きれいなグラフに見えますね!
データを大きい順に並べる
さらに数値が大きい順に並べてみましょう。
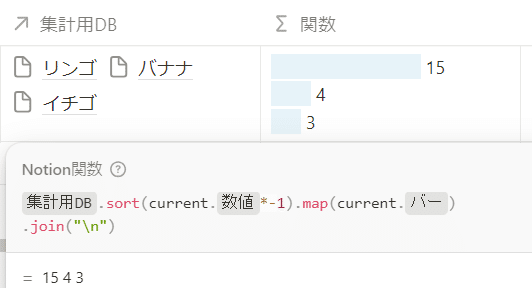
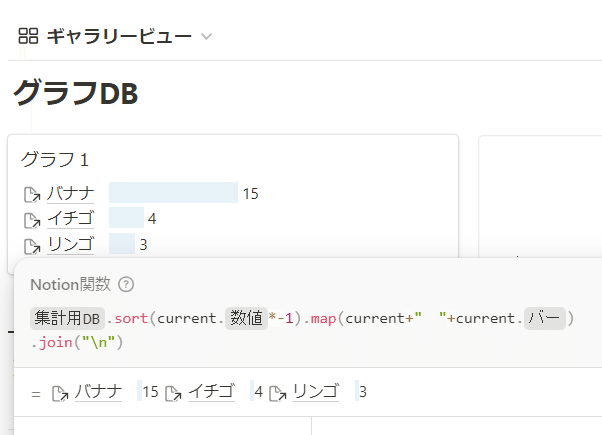
prop("集計用DB").sort(current.prop("数値")*-1).map(current.prop("バー"))
.join("\n")

.sort(current.prop("数値")) → 数値の小さい順に並べる
.sort(current.prop("数値")*-1) → -1をかけることで大きい順に並ぶ
sortは小さい順(昇順)に並べるのがデフォルトなので、数値に -1 を掛けることで、逆の大きい順(降順)にします。
ここまでくれば、ほぼグラフ!
ギャラリービューで見るために名前を付ける
これでギャラリービューにする準備ができました。
実際見てみると…

でもこれだと何のデータかわからないですね。名前を付けましょう。
今回はリンゴ、バナナ、イチゴとすべて3文字なので簡単です。
もし、文字数が違う場合は、もとの集計用DBでの名前を" "(全角スペース)で調整しましょう!
prop("集計用DB").sort(current.prop("数値")*-1)
.map(current+" "+current.prop("バー"))
.join("\n")

今回は簡単なやり方なのとリンクであった方が便利なので、currentと" "(全角スペース)をつなげました。
ページアイコンのせいで見た目が少しカッコ悪いですが、今回はこのままにします。
(今回解説しませんが、文字のリンクとなるように関数を組めばアイコンを表示せずにすみます。ぜひ挑戦してみてください。)
③ 集計したい範囲を決める
数値をバーに変換できるようになり、それを1つのデータとして表示できるようになりました。
あとはどうやって数値を作るかだけですね。
ここでは一番簡単な方法を紹介します。
リレーション・ロールアップで数値をつくる
関数の話ではなくなってしまいますが、わかりやすいのはリレーションとロールアップで集計した数値を作ることです。
例として、アンケート回答データベースを作って集計してみましょう。

これはさっきの関数の「数値」となっていた部分をそのまま「ロールアップ」にしただけで出来ます。
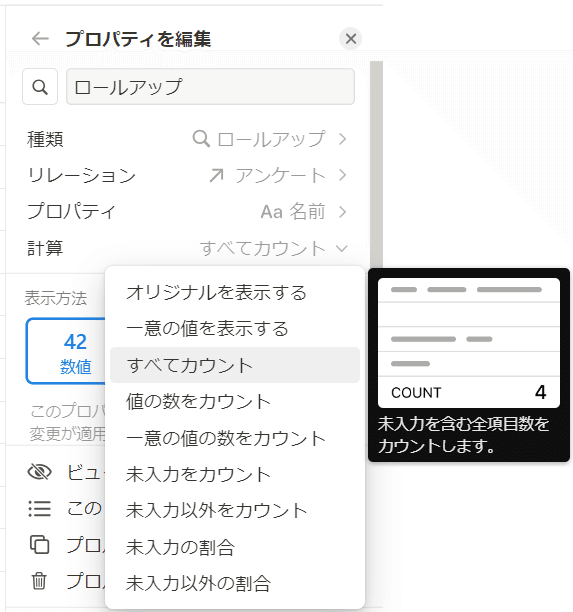
ちなみにロールアップの設定はこちら。

実際はこれを参考に皆さんが集計したいデータを使って見てください。
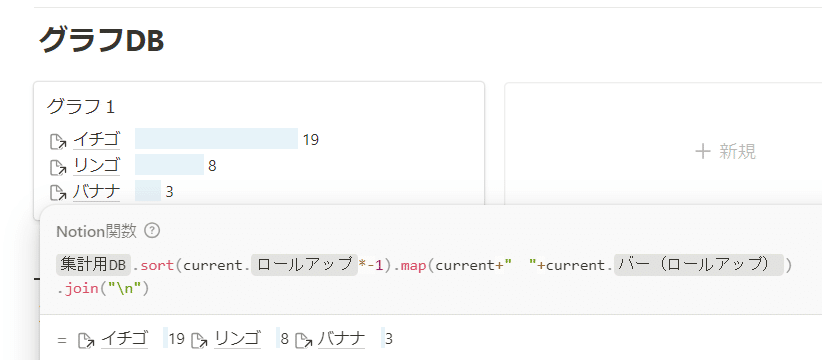
最後に完成形をギャラリービューで作る
prop("集計用DB")
.sort(current.prop("ロールアップ")*-1)
.map(current+" "+current.prop("バー(ロールアップ)"))
.join("\n")

これでデータに基づいて集計した数値でのグラフが完成しました。
お疲れさまでした!
最後に
ここまで、テンプレートを操作しながら来た方は結構時間がかかったかもしれません。
本当にお疲れさまでした。
お気づきかもしれませんが、今回解説したやり方だと別途リレーションする仕組みが必要です。
普段からリレーションで集計しており、それをただグラフにしたい、という人にはピッタリですが、そうでないなら少し工夫が必要ですね。
また、日付で集計するには日付のデータベースを作り、そこに該当する日付のものだけリレーションして……ということになるのでちょっと大変です。
この運用を回避する方法もありますが、長くなってしまうので超概要だけを一番最後、記事が終わった後に載せます。
まだ元気のある人や関数マスターしてやるぞ!という方は読んでみてください。
詳しい解説がどうしても欲しい!という方は、この記事へのスキ、コメント、または下記のXへのコメントで言っていただくと、書く気になるかもしれません。
2日目書きました!
— Toshi@yaminabe (@Toshi_yaminabe) December 2, 2023
なぜこんな長さに…
みんなもっと関数でグラフを書こう|とし(Toshi_yaminabe) #note #アドベントカレンダー https://t.co/ktUjM1z9dO https://t.co/MiVsw3RVkD
さて、明日はアドベントカレンダー3日目、
りんのすけ|Notionで目標達成🎯さんの「Notionで"報われない努力"をなくす」です。
お楽しみに!
リレーション・ロールアップをいちいち設定しない方法(超概要版)
ここに載せるのは超概要になってしまうのですが、すでにグラフの書き方を解説してくれている人もいます。
また、マスターデータベースの使い方も解説してくれている記事もあるので探してみてください!
グラフ用マスターデータベースのようなものを作り、すべてのデータをそこにリレーションする
マスターデータベースとリレーションしたグラフデータベースを作る
グラフDBの関数でlets関数をつかい、集計したい項目のリストを変数にまとめる
filter関数を使用して3のリストの項目毎にデータを抽出して集計
これを1つにまとめて、「集計項目+集計値+集計値から計算したバー」の形で表示する。
日付で集計したいときは、上記の3のところで、期間内にある日付を取ってきてくれるように関数を組むことで、すべての日付を記述しなくてよくなります。
日付関連の関数は充実しているのでこちらも調べてみてください!
おそらくこの超概要版で関数が書ける人はこの記事を読む必要がないと思います。これを解説するとまた今回と同じかそれ以上くらいの記事になりそうなので、別の回させてください…。
本当にお疲れさまでした!
ここまで読んでいただき、ありがとうございました!
ここまで読んだあなたは、きっと関数に興味津々だと思いますので、ぜひスキやフォローお願いいたします。
(私に興味津々というレアな方も、もしいればスキとフォローお願いいたします。)
みんなもっと関数でグラフを書こう!