
あのイベントが「娯楽のUI」だった(UI Crunch13 by任天堂レポ)~前編~
「UI Crunch13 娯楽のUI - by Nintendo -」に参加して興奮覚めやらNightなので、この勢いで自分なりにイベントレポを書き起こしました。
社内で抽選に当たったのが自分一人だけだったのもあり、参加できなかった方へ、当日の詳細が少しでも伝わるものになっていれば嬉しいです。
イントロ

イントロは、最近発売され話題になったNintendo Laboについて。
今回は提供プラットフォームがダンボールということで、RGBではなくCMYKで開発を進めたという小話が…!
また、この時「よい会にしたいので、撮影の練習をしましょう」と撮影練習タイムがあることで参加者に(このイベントは撮影していいんだ…!)というきっかけを提供してくれたり、「話すスピードも、このくらいで大丈夫ですか?タイピングやメモなど実況の練習をしましょう」とメモする側のことも考えてくれたり、会を通して「伝える⇔わかる」ことに全力で取り組んでくれている姿勢を感じました。
導入からすごくいい会になりそうな予感です…!
テーマの発表

世の中にはたくさんの商品があり、実用品と娯楽品に分けられます。
その中で娯楽の商品は少なく(赤色部分)…そして任天堂は娯楽に軸足を置いている。
今回はそんな任天堂が届ける「娯楽のUI」がテーマです!(ドンッ)

①あそび心とUI/正木 義文さん

UI/UX デザイン チーフ
正木 義文 (MASAKI yoshifumi) さん
多摩美術大学でグラフィックデザインを学んだ後、2005年に任天堂入社。 UI/UXデザイナーとして多数のゲームソフトを開発しつつ、現在はUIデザイン開発チーフとしてゲームソフトのUIクオリティを統括している。 UIデザインのなかに、機能や実用性だけでなく楽しさやユーモアを盛り込むことを得意とする。
《担当プロダクト》
どうぶつの森 ハッピーホームデザイナー(ニンテンドー3DS, 2015)
とびだせ どうぶつの森(ニンテンドー3DS, 2012)
nintendogs +cats(ニンテンドー3DS, 2011)
New スーパーマリオブラザーズ Wii(Wii, 2009)
ニンテンドーDSi OSデザイン(ニンテンドーDSi, 2008)
UI Crunch紹介ページから引用
最初の登壇者、正木さんのテーマは「あそび心とUI」。
ということで、いきなり序盤からクイズが始まりました。

頭の中であの言葉を考えていると…

え!?
想像してたクイズと違う、待ってくれ〜〜!!
と思っているうちに「残り5秒です」というカウントダウンが。
その後、「01が答えだと思う人手をあげてください」「02が答えだと思う人は?」「あれ…?みなさんならわかると思ったんですけど…」と順番に番号を言われ…

いや、わかりません。
あんな短い時間じゃ無理だ!!となってたところ、この図が。

ここから正木さんの解説です。
「おそらくみなさんはクイズと言われ答えは浮かんでいたはずです。
ただ、その後表示された回答がこのボリュームでは、例え答えがわかっていても5秒で見つけるのは難しいですよね。

つまり、今回は出題方法という接点=UIが成立していなかったんです。
おそらく想像したのはこのようなイメージですよね。

こうしたUIとして成立してない例を実際に体験してもらうことを、新人デザイナーに伝え方を伝える研修素材に使っています。
それがお客様に伝える時の心がけになっています。」

伝え方のポイントまとめ
①教える事より体験してもらう事
ユーザーの立場になる(ではなく)→ユーザーを一度やる
②はじめての体験は貴重
はじめての体験は一度しかない。新鮮が始まった瞬間に、裏側で飽きるという気持ちが芽生える。新しい靴を初めて履いた時の嬉しい気持ちも徐々に忘れていってしまうように。
③体験はやっぱりおもしろく
動いた感情は、その次の感情を動かしてくれるから。商品を通じて、驚きのある体験を伝えたい。
このクイズ、実体験でUIについて「わかる」ことができてすっごくよかったです。
そしてレポを書いててふと思ったのですが、クイズの数が64なのはNINTENDO 64に因んでいたりしたらどうしよう…素敵すぎる…
クイズが終わり続いて映し出されたスライドはマリオメーカー。

マリオメーカーは、自分でスーパーマリオのコースを作って遊ぶゲーム。
それ故に、UIははじめての人でもコースをつくることができる、わかりやすさと高機能の相反する両立を求められました。

わかりやすさと高機能の両立にどうアプローチしたか?
「こんなたくさんのことできないよ」 →「こんなことできるのスゲー!」へ
ひとつひとつの操作にレスポンスがあるようにして、配置完了後もなにかしらのレスポンスをつくりました。
触っているうちに機能が発掘され、除々にコースづくりがわかる体験です。
高機能という弱点が、遊びというフィルターを通すことで強みに変わったのです。
さらに

スーパーマリオメーカーは、配置する時に手が表示されます。
可視化されることで、プレイヤーだけでなくテレビに映ったゲームを見ている家族や友達もゲームの楽しさが共有でき、楽しさが膨らみます。
あそび心を伝えるUIデザインまとめ
①UI脳と娯楽脳の二人三脚
UI脳のみだとアイデアが制限される。娯楽脳のみだとアイデアが溺れていく。検討を進める前に、これは娯楽とは関係ないフォルダにいれるのはもったいない。いいバランスで考えていくことが大切。
②短所を「娯楽脳」で長所へ
面倒な事やつまらない行為を、発送の転機で娯楽に変える。
例えば子どもと歩いていてトイレに行きたくなっても、子どもは歩くスピードが遅い。そんな時、「あっちまで競争しよう!」と声をかけると、喜んで走ってくれる。そしてその走りを見て自分自身も(ああ…走るの早くなったんだなぁ)と子どもの成長を感じられ、嬉しくなる。
③将棋3席 麻雀5席
娯楽品に触れている人のみが娯楽体験ができるのではない。娯楽品を取り巻く全体が娯楽体験。楽しいの共有は楽しいを膨らませる。
わかりやすさと高機能の両立も目から鱗でしたが、プレイするユーザーだけでなく、一緒に画面を見ている周りの人達を楽しくすることまで考え尽くされた体験の話を聞いた時は震えました…すごすぎる…
②SplatoonUIの狙い/橘 磨理子さん

橘 磨理子 (TACHIBANA mariko) さん
UI/UX デザイナー
多摩美術大学でグラフィックデザインを学んだ後、2012年に任天堂入社。 UIデザイナーとして、『Splatoon 2(スプラトゥーン2)』『Splatoon(スプラトゥーン)』『ピクミン3』のUIデザインに関わる。 華やかなグラフィックと綿密に計算された機能の共存を得意とする。
《担当プロダクト》
Splatoon 2(Nintendo Switch, 2017)
Splatoon(Wii U, 2015)
ピクミン3(Wii U, 2013)
UI Crunch紹介ページから引用
二人目の登壇者は橘さんによるスプラトゥーンのお話です。
会場内でプレイしたことがあるユーザーも多く、当日はBGMでも流れていたので、タイトルが表示されただけでもテンションが上がりました!

橘さんは、先輩デザイナー2名と一緒にスプラトゥーンのUIデザインを担当されていて、今回はスプラトゥーン1の新規立ち上げ時の話と、少しだけ2の話がありました。
1.SplatoonUIデザインの狙い
今までUIはわかりやすさが大事で目立ってはいけないと思っていましたが、既にマリオやゼルダというビッグタイトルがある中、新規タイトルを新鮮に見せたい=新鮮デザインで届けたいという目標が生まれ、その意識が変わったそうです。
そこで課題になったのが、わかりやすさと新鮮さのバランス。
わかりやすさ<新鮮さを取ると、馴染みのなさからわかりにくいUIになってしまいます。

なのでスプラトゥーンは「UIとしてわかりやすく、アートとして新鮮に!」を狙いに掲げることに。
新鮮さやクオリティの指標には、既存タイトルを常に並べて作業することで、スプラトゥーンらしさの発見につなげていきました。

では、アートとして新鮮さをだすためにどうしたのでしょうか?
2.新鮮さを作る
フォント

当初は既存フォントを当ててデザインしていたとのことですが、しっくりくるフォントが見つからず…
ないなら…作ろう!という勢いで作り始めたラフを見せてもらえました。

頭の中に浮かんだイメージをなるべく早く書き出し、ぼんやりしたイメージでも方向性があっているかどうかを早めにチームに共有して進めたとのことです。
フォントは新鮮さだけを意識でなく、最低限の可読性も考慮されています。



マリオ感もスプラトゥーン感も感じられて、両方を知るユーザーはこの1枚だけでもしっくりきます!
カタチのデザイン
ではスプラトゥーンらしいカタチはどうやって生まれたか…?その流れを解説してくれました。
まずは言語化から…

具現化して…

配置。

↑左:マリオ 右:スプラトゥーン
こうして見ると、モノクロでもはっきりと違いがわかります。
ユーザーの時は無意識で感じていたものを、カタチとして意識的に認知できたので、この瞬間見え方が変わったのが面白かったです。
そしてカタチのデザインはアニメーションにも。

「動きを作る時は、音が聞こえそうな感じまで作ると出来てきた感がある」と言っていたのが印象的でした。
たしかにその領域まで作り込むと、より自然な動きや、五感で感じられるアニメーションが生まれそうです。
配色
配色についてもマリオと並べて解説がありました。

マリオは自然なライティングを意識されているので影は暗く、スプラトゥーンの場合は明度を高くするために、影を明度でなく色相を変えて表現されています。
ギアパワーも同じルールで作成され、制作時はフォントと同じく途中で人に見せる意識を大事されていました。

左:初期案 右:完成
任天堂のデザイナー陣は、入社したてで最初を見せるのに抵抗がある新人に対しても、すぐ見せることの意識づくりや、先輩側から「出してもいいんだよ」ということをしっかり伝えているそうです。
同様に作成したパターンも紹介されました。

こうしてアートの新鮮さが生まれていったんですね…!

しかし、新鮮で尖っているものが出来てくると…同時に抱えるのがごちゃごちゃ感。
では「新鮮」でかつ「わかりやすさ」も押さえるにはどうしたらいいでしょうか?
3.わかりやすくする
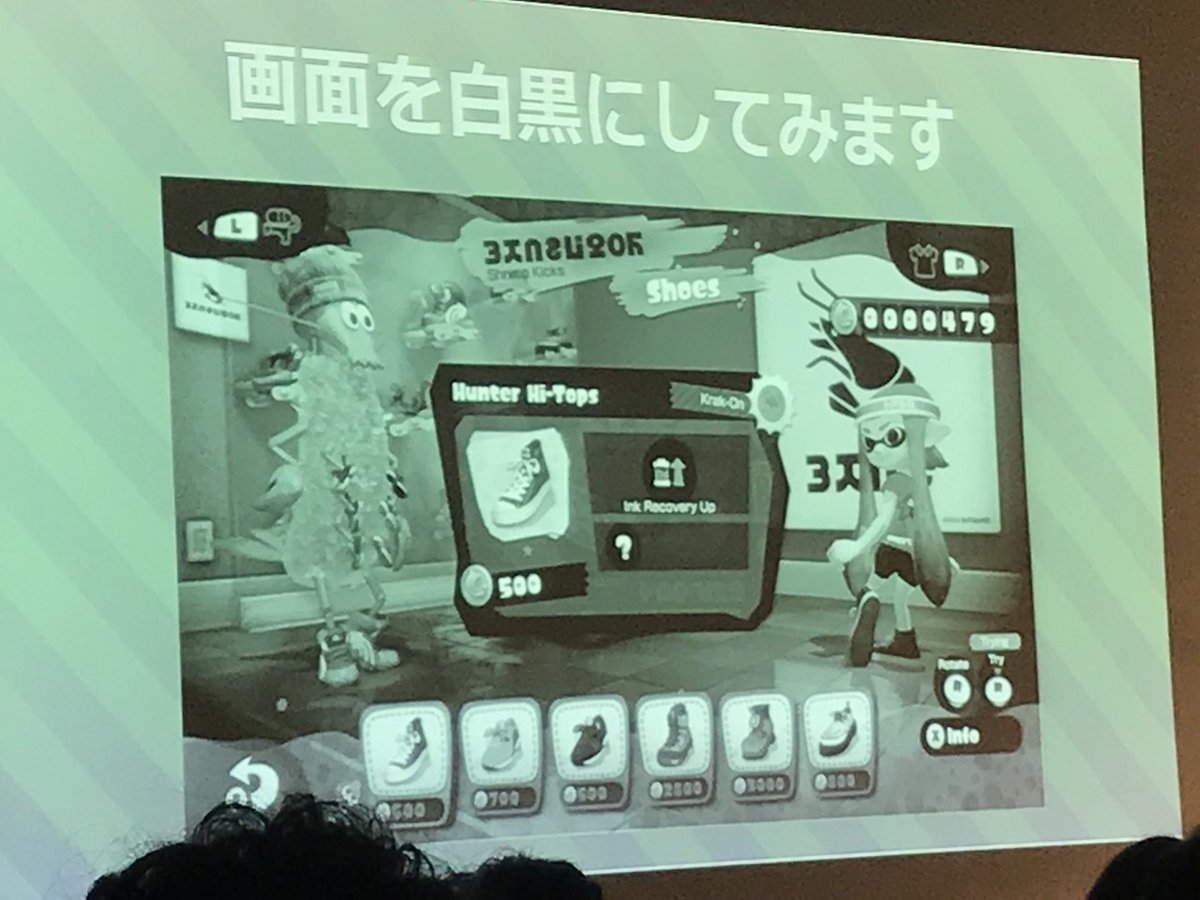
そんな時に橘さんが行ったのが、画面を白黒にするというシンプルな手法。

白黒だと明度と彩度の調整ができ、視認性やメリハリがつけられます。
薄目で見てみるのも効果的です。
こうして度々白黒で確認しながら、アイコンや下地の彩度調整がされていました。

たしかに、スプラトゥーンは色数が多い印象はあっても読みづらさや見えづらさは感じたことがない…!
またゲームのUIならではの、3Dとの調整方法についても解説がありました。
UIと3Dのバランス

3D背景にUIが乗る時は、特に3Dデザイナーとのやりとりを大事しているとのことです。
コミュニケーションを大事にすることで、3Dデザイナーが心を込めて作ってくれたものでも、UIのために部分的にぼかしてほしいや消してほしいなどの相談を理解してもらえるようになる。
難しいところでもあるけれど、一緒にゲームを作るおもしろいところでもあると笑っていたのが印象的でした。
逆にゲーム画面の場合は、キャラクターやゲーム性が大事なので、そこに集中できるよう画面をなるべく隠さないUIづくりを気をつけているそうです。

ゲームはシーンによって情報の優先度が変わります。
わかりやすくするには「UIと3D両方のバランス調整が大事」で、常にそのバランスを意識してスプラトゥーンのUIが生まれていました。
4.その結果
狙いにしていた「UIとしてわかりやすく、アートとして新鮮に!」の認知を、ユーザーの声やフォントの露出、UIのグッズ化などから実感されていました。



たしかに自分の考えたUIがグッズ化されたりしたら、とっても嬉しい…
スプラトゥーン1の話はここまでで、ここからはオマケとして2の話が…!
スプラトゥーン2の話

スプラトゥーン2は、前作の印象に引き続き、新たに2らしさも作り上げていかれたそうです。
例えば、2は前作に比べ情報量が増えBoldフォントのままだと使い続けるのが辛いこともあり、細くかっこいい書体も作成されていました(ロゴのデザインも橘さんが作成だそうです)

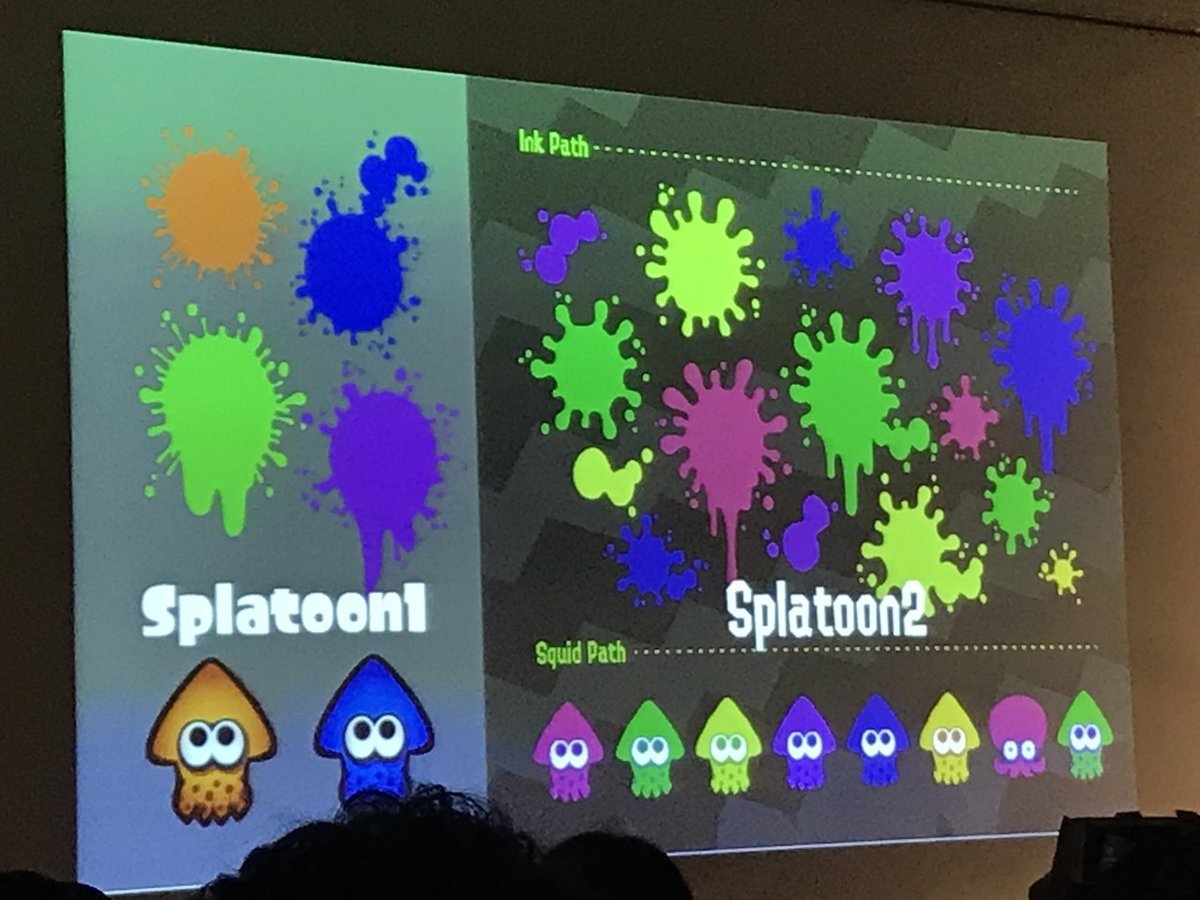
インクのデザインもより抽象化してブラシアップ。

私は2からスプラトゥーンデビューしたのでフォントの違いなど知らなかったのですが、1から続けてプレイした人は、同じスプラトゥーンでも変化があって、こういった部分からも新鮮さに繋がっていそうです。
まとめ

UIデザインで、ユーザーを楽しませる事も出来る!
この言葉、すごく素敵ですよね。
ゲームのロジックやキャラクター制作などに関わっていなくても、UIデザイナーができる領域で、プレイヤーを楽しませることができるんだって、UIデザイナーの可能性が一気に拡がった印象があります。
個人的には最近だと任天堂以外ではペルソナ5のゲームをプレイした時にも、このUI…めっちゃ楽しいぞ…!と衝撃を受けたので、こちらもぜひプレイしてほしいです笑
少しは臨場感など伝わりましたでしょうか?
前編のレポはここまでで、後編では↓の内容をお伝えします…!
・任天堂のデザイナーの仕事環境について
・3人目の登壇者の藤野さんの「みまもりSWITCHは誰のもの?」
・質疑応答タイム
