
背景を入れ替える|AI画像制作手帖 「05:ビジネスウーマン」
AI画像を生成していいると、人物はこっちが良いけど、背景はこっちが良いという場面に出くわします。
背景を入れ替える方法は沢山ありますが、私の現時点で一番きれいにできる方法を書き残しておきます。
手の修正工程もありますので、ご参考に見ていってくださいね。
背景にしたい画像と、被写体を残したい画像を選ぶ
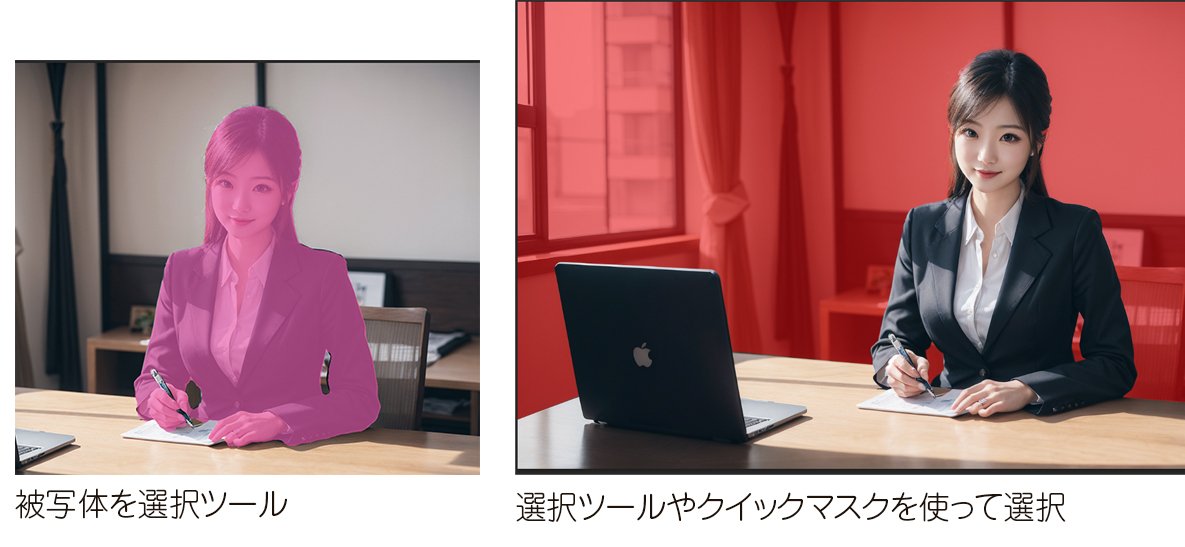
今回選んだ画像はこちら

お人形さんみたいな顔だけど後で変える。
Business scene, 30-year-old, beautiful Japanese woman, beautiful woman, (smile:0.7), business suit, natural lighting,
Comforting atmosphere, intricate detailed, high resolution, hyper quality, dslr, RAW photo,
オフィスで働く女性を生成しようとしたのですが、Japanese woman と入れたからか、背景が和室風になってしまいました。
こちらを、オフィスっぽい背景にしたいと思います。

30代ビジネスマンを生成したかったのに高校生になってしまった画像の背景を使います。
各画像の下処理
人物を切り取る
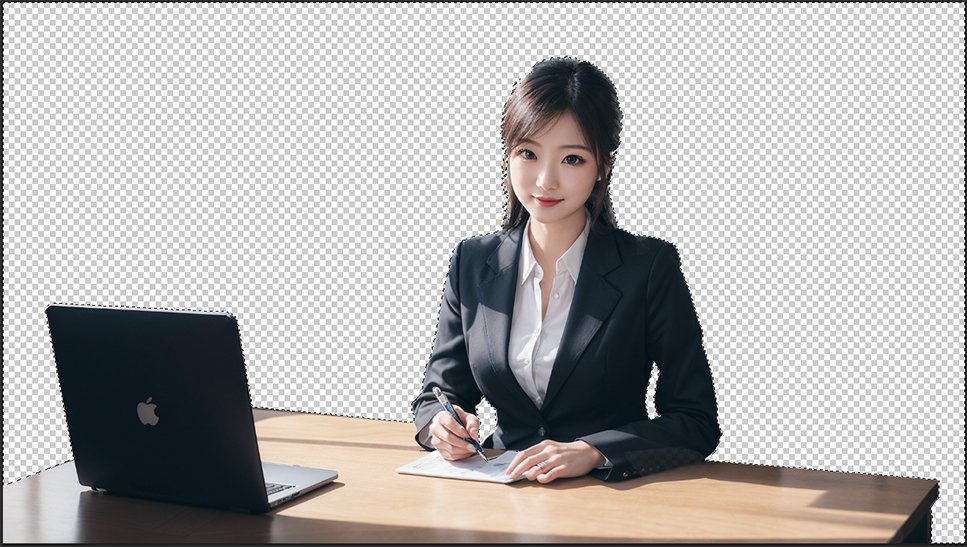
それでは、背景を消して女性を切り取ります。

被写体を選択ツールや、クイックマスクを使って切り取る部分を選択します。
テーブルとパソコンも一緒に切り取ります。

ここはマスクとか使わず、DELETEキーで背景を消しました。
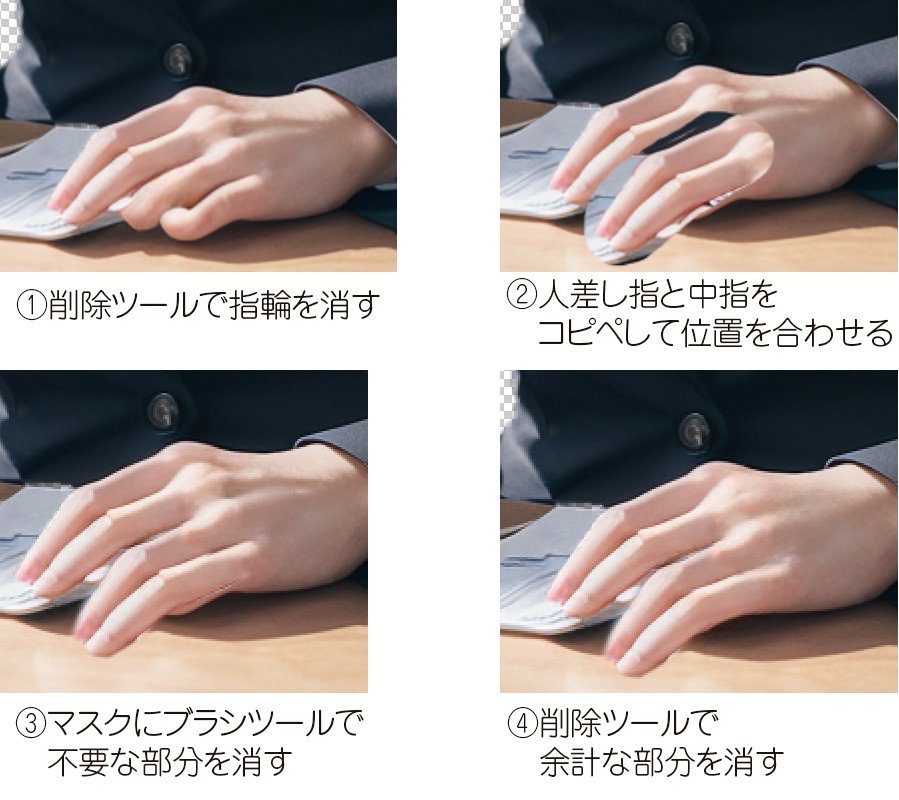
次に、手が良くないのでここで簡単に修正しておきます。
これを怠るとアップスケールをかける時に悪い手になってしまいますので、きれいにしておくと後が楽です。

キレイな所をコピペして、細部を削除ツールで整えました。

次に、机の高さがおかしかったので、修正します。
画像を回転してガイドに合わせてはみ出した部分は、多角形選択ツールで選択して削除しました。
背景を作る
背景は、人物をざっくり選択して、生成塗りつぶしをかけます。

人物を消すために生成塗りつぶしをかけたら余計なタブレットが生成されましたので、
削除ツールで削除していきます。
ついでにテーブルに乗ってる物や電灯なども消しておきます。
二つの画像を重ねて合成
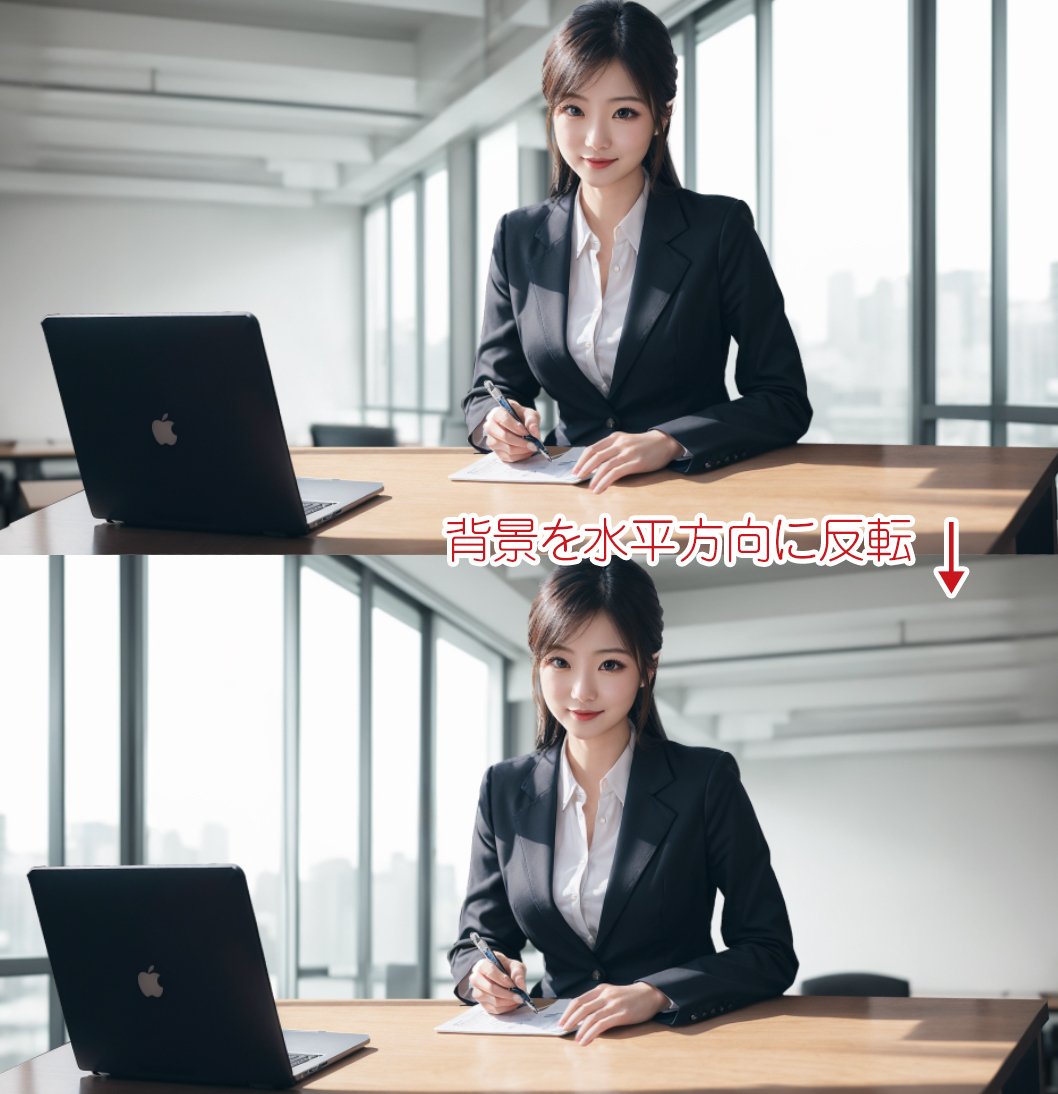
被写体の画像をコピーして、背景の画像に重ねます。
光が差し込む方向が違うので、背景の方を水平方向に反転します。

これで元画像は完成です。
img to img でアップスケール
先程の合成した画像を、Stable Diffusionに読み込んで、
2倍にアップスケールします。
あまり大きく変更したくないので、Denoising strength 0.2~0.4 位で様子を見ながら何枚か生成します。
私好みの子が生成できたのでPhotoshopで少し修正したら、完成です!

大きい画像が↓のブログにありますので、良かったら細部を確認してみてください。
今回は背景を他の画像と入れ替える方法を書きました。
背景を丸ごと再生成しても良いですが、イメージに近いものがあるなら合成した方が何度もガチャしなくて済みます。
試してみてね!
おまけ
今回もおまけとして、需要があるかどうかわからない、
生成画像のグリッドを載せておきます。


