
【高校情報1】スタイルシート(CSS)超入門/JavaScriptプログラミング(事前準備) 第3話
◆◆はじめに◆◆
JavaScriptプログラミング事前準備として、スタイルシート(CSS)の基礎について説明動画作成しました。
掘り下げれば永遠に続く内容なので、絶対必要な基本知識に要点絞って説明しています。これも入門書10ページ以上の内容なので、高校情報Ⅰとして十分かなとは思っています。
(これから発行される教科書見て、必要なら補足講座作成します)
事前知識として必要なHTML、CSSは解説できたので、次回からいよいよJavaScriptプログラミング超入門編に入ります。
◆◆動画解説◆◆
◆◆文字おこし◆◆
今回は、スタイルシート CSSの基礎について学んでいこう。

前回の動画で、HTMLは様々な情報を構造的に表す言語で、デザインするものではないと説明したよね。
スタイルシートは、HTMLで作ったコンテンツに、様々なデザインの為の要素を追加するのに用いられるんだ。スタイルシートはCSSとも呼ばれている。
これは、言語のひとつで、スタイルシート言語というものなんだ。HTMLと同様にプログラミング言語ではない。

スタイルシートの記述方法には大きく3つある。
①HTMLのタグに属性として付け足すやり方
②headタグで囲まれたヘッダー部分にstyleタグを使って記述する方法
③別ファイルにスタイルを記述し、それをHTMLから読み込んで使う方法

まずは、①HTMLのタグに属性として付け足すやり方
について説明するね。
前回、作成したHTMLをベースに h1タグで囲まれた部分を赤色に変更しよう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>MyPage</title>
</head>
<body>
<h1 style="color: red;">HELLO</h1>
</body>
</html>h1の間に style=”color: red;” と記述する。
一度保存してブラウザで見てみよう。ちゃんと赤字に変更されたね。
記述した内容について説明するね。
style= でこの後にスタイルシートを記述することを宣言している。
colorの部分をプロパティという。redの部分は値を表す。
簡単に言えば、「何を」を表すのがプロパティ、「どうする」を表すのが値になる。
だから今回は colorをredにする という意味になる。
コロンの後に半角スペースをあけているけど、これは無くても同じように動く。
一般的に見やすくするために、半角スペースを入れることが多い。
実際の開発現場では、複数人でスタイルシートを作ったりする場合も多いから、自分自身だけでなく他人にも見やすいコードが書けるように心がけよう。
開発プロジェクトによっては、可読性、保守性向上のため、決まり事として明文化されていることが多い。これをコーディング規約という。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>MyPage</title>
</head>
<body>
<h1 style="color: red; font-size: 15px;">HELLO</h1>
</body>
</html>スタイルは複数定義することも可能で例えば赤色でフォントサイズを15pxに指定したい場合は
セミコロンの後に 追加したいプロパティを記述する。
フォントサイズを指定したい場合は、font-size: 15px;

こんどは、②headタグで囲まれたヘッダー部分にstyleタグを使って記述する方法
で試していこう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>MyPage</title>
<style>
h1 {
color: red;
font-size: 15px;
}
</style>
</head>
<body>
<h1>HELLO</h1>
<h1>HELLO</h1>
<h1>HELLO</h1>
</body>
</html>さっきの、HTMLのタグに属性として付け足すやり方の場合、例えばH1タグが複数あって、そのすべてを赤にしたい場合、h1タグ内の要素を1つ1つに追加しなければならない。
色を変えたい場合も、1つ1つ変更するのは大変だよね。
styleシートを切り出すことで、例えばh1タグの物は全て赤というように簡単に変更できる。
H1タグを3つ並べたHTMLで試していこう。
Headタグの間に styleタグを追加する。
h1 タグで囲まれた部分を赤にしたい場合は、このように記述する
何を、どうするを表す、セレクタとプロパティはさっきと同じ。
さっきは、h1タグの中にいれたから、どこのデザインを変えるかがわかったけど、今回は外に切り出したから、「どこの」という場所を明記する必要がある。
波括弧の前に「どこの」(セレクタ)という場所を指定している。
今回はh1タグのカラーを赤にするという意味になる。
途中改行を入れているけど、改行しなくてもスタイル自体は適用される。
これもさっき話した、見やすさのために改行するのが一般的になっている。
「どこの」 のあとに半角スペース。波括弧内の要素は、インデントする。
一度実行してみよう、h1タグに囲まれた部分が全部赤くなったね。
複数のデザインを適用したい場合は、こんな風に改行して追加する。

こんどは、
③別ファイルにスタイルを記述し、それをHTMLから読み込んで使う方法
例えば、情報1動画教科書の場合、3つのスタイルシートの別ファイルをHTMLファイルから読み込んでいる。100行以上記述しているものもある。
こったデザインにするほど、スタイルの量が増えていくから、HTML内に記載するとheadタグが永遠に続いてHTMLがみずらくなるし、別ページで同じスタイルを適用しようとしたら、同じコードを記述しないといけないから保守も大変になる。
別ファイルに切り出せばこれらの問題が解決する。
実際の開発現場でもこの切り出し方式を使っている場合が多い。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>MyPage</title>
<link rel="stylesheet" href="./css/stylesheet.css">
</head>
<body>
<h1>HELLO</h1>
<h1>HELLO</h1>
<h1>HELLO</h1>
</body>
</html>stylesheet.css
h1 {
color: red;
} さっき、スタイルタグ内に作成した h1タグのスタイルをコピーして、新規のメモ帳に貼り付けよう。
名前を付けて保存で、htmlが置いてあるフォルダ配下にcssフォルダを作成して、style.cssという名前で保存しよう。スタイルシートの拡張子はCSSになる。フォルダ作成したのは、この前のimgフォルダと同じく、フォルダを階層化することで、ファイル数が増えた時に指定のファイルを見つけやすいというメリットがある。
一度、HTMLに記載している、スタイルタグは削除しよう。ブラウザで表示すると元通り黒字に戻ったね。
じゃあ今度は、さっき切り出したスタイルシートのファイルを読み込む処理を記載する。
linkタグをつかう
link 半角スペースの後に rel=”stylesheet” href=”スタイルシートの場所” を記述する。
場所は、cssフォルダ配下だから./css/stylesheet.cssと記述する。
保存して、ブラウザで表示してみよう。
ちゃんと赤色にかわったから外部ファイルのスタイルシートが読み込まれたのが分かるね。

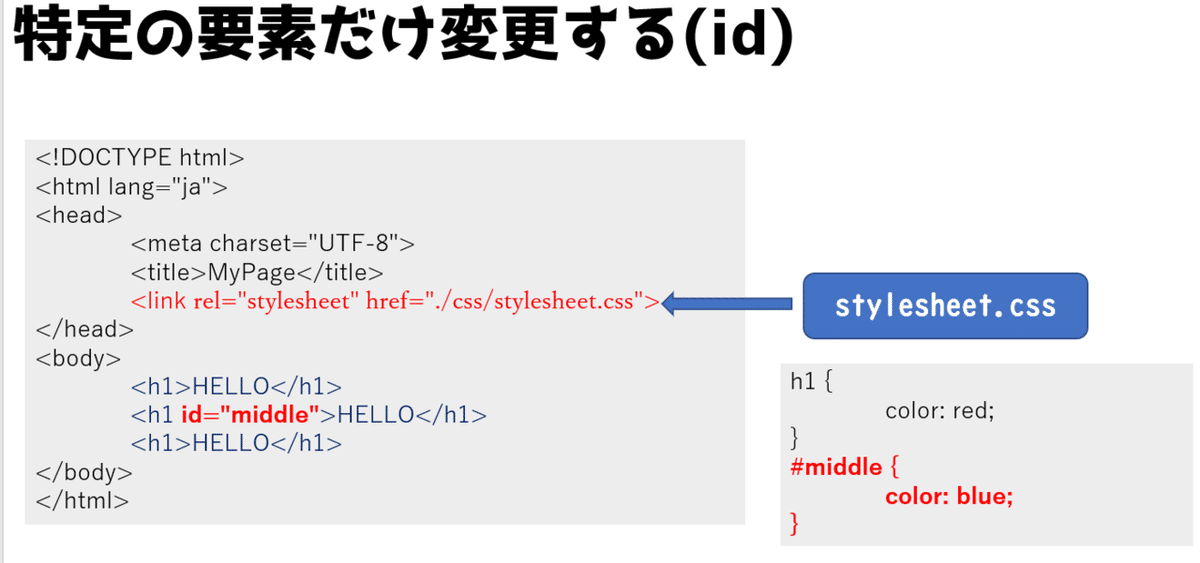
今回は、すべてのh1タグに赤色を適用したけど、特定の要素だけ、違うふるまいにすることもできる。
IDというものを使って、特定の要素のスタイルのみを変更しよう。
今回は、真ん中のh1タグは色が青になるようにしよう。
h1 のあとに id=”middle”と入力しよう。これはタグを識別するためのIDを設定するためのもので、今回はmiddleという名称のIDを付けた。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>MyPage</title>
<link rel="stylesheet" href="./css/stylesheet.css">
</head>
<body>
<h1>HELLO</h1>
<h1 id="middle">HELLO</h1>
<h1>HELLO</h1>
</body>
</html>h1 {
color: red;
}
#middle {
color: blue;
} このふるまいを、スタールシートに記述する。
IDの指定は、前にシャープを付ける #の後に さっきのID名で
波括弧の中に、スタイルを記述する。
今回は、colorをbuleにしよう。
保存して、ブラウザで表示しよう。ちゃんと真ん中だけ青になったね。
ただ、IDは原則として同じ値を複数付けてはいけないことになっている。
IDというものは個々を識別するためのものだから、原則同じものがあってはいけない。

それを解決するための方法として、クラスを使ったスタイル指定方法がある。
一番上と下の文字をグリーンに変更していこう。
はじめと最後のh1タグにclass=”” iro と定義しよう。ダブルコーテーションの中の名称は、いまから変更するスタイルシートで定義する情報と紐づいていれば良い。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>MyPage</title>
<link rel="stylesheet" href="./css/stylesheet.css">
</head>
<body>
<h1 class="iro">HELLO</h1>
<h1 id="middle">HELLO</h1>
<h1 class="iro">HELLO</h1>
</body>
</html>h1 {
color: red;
}
#middle {
color: blue;
}
.iro {
color: green;
}クラスの指定は、前にドットを付ける ドットの後にさっきのクラス名で
波括弧の中にスタイルを記述する。
今回は colorをgreenにしよう。
保存してブラウザで表示してみよう。
ちゃんと上と下の要素がグリーンになったね。
今回は、スタイルシート超基礎だけど、これを応用することでいろんなグラフィカルなホームページを作成することができるんだ。
次回からは、いよいよJavaScriptのプログラミングに入っていく予定だよ。
