
VS CodeにMarpを用いたスライド作成環境を作ってみた
とぽます、です。
今回は、スライド作成環境Marp の導入について書きます。
きっかけ
以前から、VS(Visual Studio) Code で$${ \LaTeX }$$ を使えるようにはなっていたのですが、Beamerに関してはうまくいっておらず、TeXworksで作るか、またはPower Pointで作っていました。
でもせっかくなので、Beamerの編集もVS Codeでしたいな、と調べていたところ、以下の記事を見つけました。
Markdown記法というHTML(ウェブページを作成するときに使うもの) に似た書き方で、Beamer風のスライドが作れるというのです。
(なお、Marp とは、Markdown Presentation の略みたいです。)
VS Codeの導入
私のパソコン(OS : Windows10)には既にVS Codeが入っていたので、ここでは省略します。
VS Codeのインストールについては、以下のページ等を参照して下さい。
Marp for VSCodeの導入
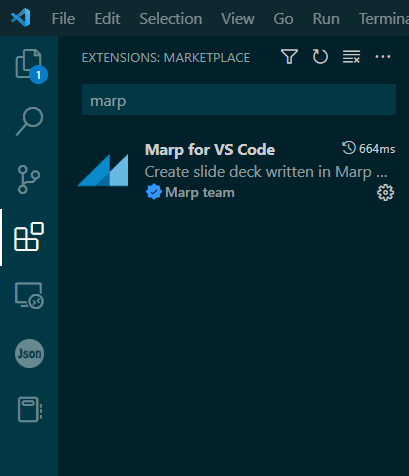
拡張機能"Marp for VS Code"をインストールする
VS Codeの画面右端の Extensions(拡張機能) の検索窓に"Marp for VS Code" と入力します。
Install(インストール) をクリックするだけで自動でインストールされます。

Beamer風のテーマを導入する
Marp for VS Codeではデフォルトでいくつかのテーマが使えるようになっていますが、その中にBeamer風のものはありません。
ですので、テーマもcssファイルの形でインストールして、有効化する必要があります。
ちょうど、$${\LaTeX}$$ において、自分が持っていないパッケージをインストールした後、プリアンブルに
\usepackage{使いたいパッケージ}のように書くことに対応します。
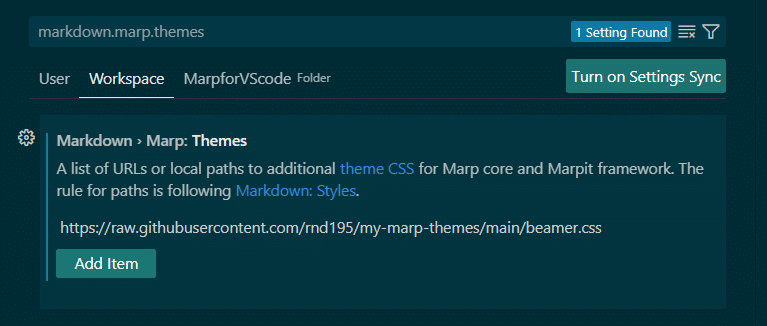
画面左下の歯車マーク(Manage) から Settings(設定) を開きます。
検索窓に、"markdown.marp.themes" と入力します。
"Add Item" のボタンをクリックして、以下のURLを入力します。
https://raw.githubusercontent.com/rnd195/my-marp-themes/main/beamer.css
これで、Beamer風のテーマがインストールされました。
実際に、スライドを作ってみましょう。
実際にスライドを作ってみる
ファイル名は何でもいいですが、適当に"base.md" という名前で作ります。
拡張子の".md" がMarkdownの略ですね。
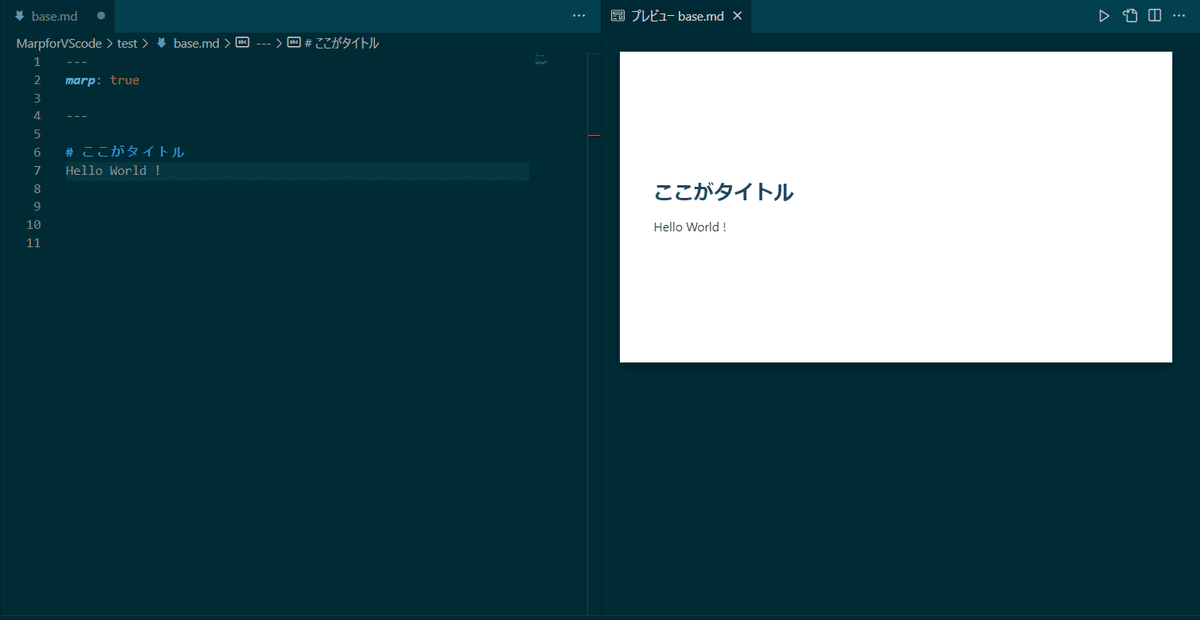
ファイルが作れたら、以下のように書きます。
---
marp: true
---
# ここがタイトル
Hello World !画面右上の「本と虫眼鏡」のアイコンをクリックしてプレビュー画面を出します。

まだ、Beamer風ではないですね。
そこで、コードの方を、次のように書き加えます。
---
marp: true
theme: beamer
---
# ここがタイトル
Hello World !すると、テーマが適用され、Beamer風のスライドができました!

さらに装飾してみる
Beamerでスライドを作るとタイトルでは少し違うデザインになっていました。
Marp for VS Codeでも同様に、タイトル用のデザインを使うことができます。
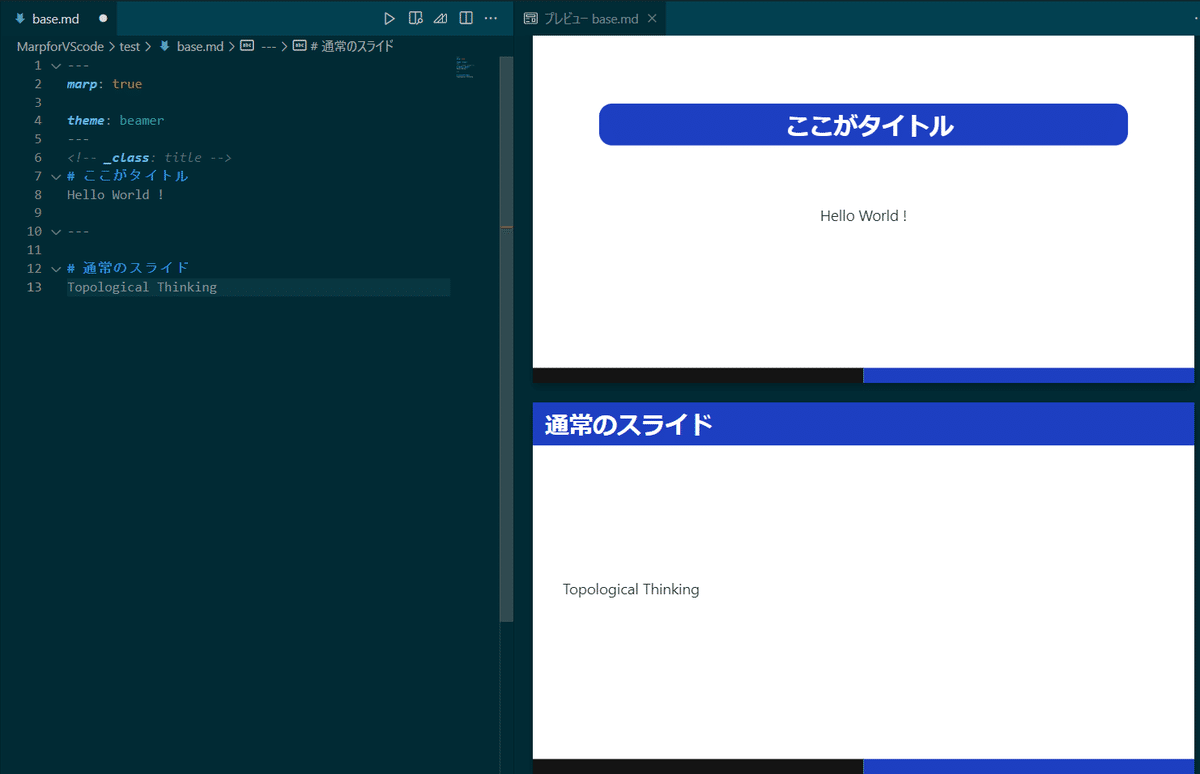
さきほどのbase.md にさらに書き足しましょう。
---
marp: true
theme: beamer
---
<!-- _class: title -->
# ここがタイトル
Hello World !
---
# 通常のスライド
Topological Thinking比較のためスライドを追加しました。
*Marp for VS Codeではスライドの切り替わりに、ハイフン3つ" --- " を用います。

数式を表示しよう
Marp for VS Codeでは、"katex" (カテフ? ケイテフ?) というものを使って、数式を書くことができます。
名前も似ていますが、ほとんど $${\LaTeX}$$ と同じようにして、書くことができます。
katex を使えるようにするには、プリアンブルの部分に、
math: katexと書くだけです。
数式についての記法は、原則$${\LaTeX}$$ と同じです。
(一部、使えない記法等があるようですが、ここでは紹介しません。)
---
marp: true
theme: beamer
math: katex
---
<!-- _class: title -->
# ここがタイトル
Hello World !
---
# 通常のスライド
Topological Thinking
$$
\{1, -1\} \times \R \approx \R \setminus \{0\}
$$
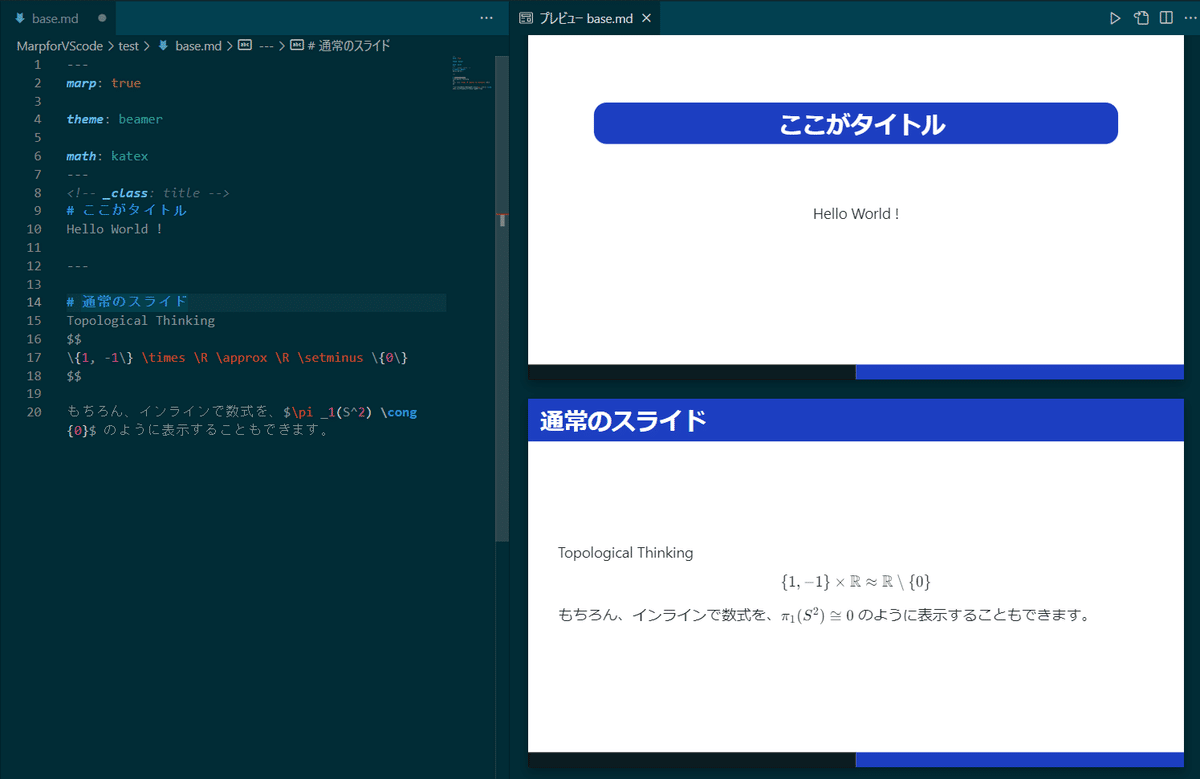
もちろん、インラインで数式を、$\pi _1(S^2) \cong {0}$ のように表示することもできます。例えば上のように入力すると、次のような結果が得られます。

おわりに
Beamer風のスライド作成環境を作ることができました。
少し使ってみた感想としては、
Beamerに比べてコンパイル(言い方が正しいか不安)が早い気がします。
コードを変更してから、プレビューに反映されるまでほぼ即時です。
また、デザインについても、cssを自作することで違うテイストのものにもできそうなので、Beamerのその他のテーマに似たスライドも作ってみたいですね。
最後までお読みいただき、ありがとうございました。
