
新卒2年目エンジニアが取り組んだAIチラシ解析API開発
こんにちは、私は新卒2年目のエンジニアとしてトクバイ関連のサーバーサイド開発をしている tooyya です!
この記事では今年6月にリリースしたAIチラシ比較リストのAPI開発についてお話しします!
この機能は、ユーザーの近くの店舗のチラシを解析し、チラシに掲載されている商品を比較出来る機能です!

今回私はこのプロジェクトで、ユーザーの近くの店舗の解析されたチラシデータを取得し、API経由でアプリ側に渡す部分の実装をしました!
この記事では、プロジェクトの背景から技術的な側面、そして開発過程で学んだことや課題について詳しくお話しします!
プロジェクトの背景と動機
大量のチラシデータが存在しているものの、それをうまく活用できていないのが課題でした。多くのチラシデータが画像として保存されており、その中の情報を効率的に抽出することは容易ではありません。そこで、大量の画像をデータ化することで活用可能な状態とし、それを実際に生活者に届けるための取り組みが求められていました。
そこで作られたのがチラシ比較です。
そして、そのチラシ比較の機能をより使い易くしてアプリに実装するために、チラシ解析のAPIを開発することになりました。
この「AIチラシ比較リスト」プロジェクトは、そのような背景のもとでスタートしました。私は、これを実現するためのシステム設計と実装を任されました。
技術的な概要
「AIチラシ比較リスト」のシステムは、複数の技術を組み合わせて構築されています。
「AIチラシ比較リスト」の前にweb用のチラシ比較ページ https://tokubai.co.jp/pickup_leaflet_products が作られていたのでこの機能に関する大まかな処理の流れは既にありました。今回はその処理の一部を使い、アプリ側にデータを渡すように実装しました。
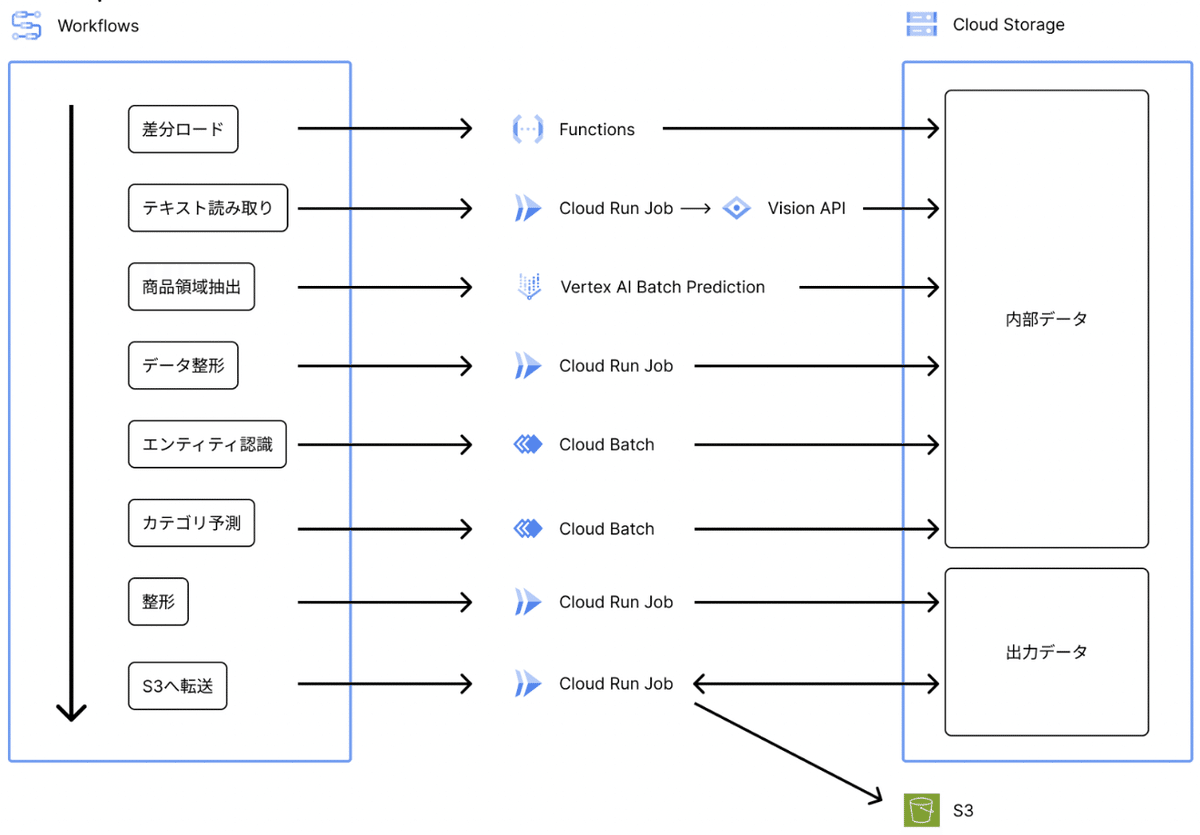
チラシ解析側のフローは以下のようになっています。

投稿されたチラシは、まず解析されていない分を取り出します。次に、Googleが提供するクラウドベースの画像解析サービスである「Google Vision API」を使って、チラシに含まれるテキスト(文字情報)を読み取ります。
読み取ったテキストには商品名やその他のメタ情報が含まれており、商品の領域を抽出したり、エンティティ(データの具体的な情報)認識を行ったりして、商品にラベルを付けます。
その後、商品のカテゴリ(分類)を予測し、解析されたデータをクラウドストレージサービスのS3に保存します。
保存されたデータは、バックエンド(アプリの裏側で動作する部分)で商品ごとに「OpenSearch」(検索エンジンの一種)に保存します。
そして、そのOpenSearchに保存された商品情報をAPI経由でアプリ側に渡すように実装しました。
作成したAPIは以下のようなエンドポイントを持っています。
登録できるカテゴリーを取得する
ユーザーが登録しているカテゴリーを取得する
カテゴリーをユーザーに登録する
カテゴリーに関連するチラシ商品を取得する
ユーザーが登録しているカテゴリー一覧とそのカテゴリーのチラシ商品の個数を取得する
登録しているチラシ商品一覧とその個数、サンプルチラシ商品を取得する
開発時に大変だったこと
今回の開発で大変だったことは大きく2つありました。
1. 初めての一人開発
サーバーサイド開発において、データベースのテーブル設計やデータモデルの作成など、全ての工程を自分一人で担当するのは初めての経験でした。
テーブル設計とは、データベース内のデータをどのように整理して保存するか決定する作業です。データモデルの作成は、どのようなデータを使ってどのように処理するかを定義します。これらを自分で設計し、実装し、テストまで行うことは大きな挑戦でしたが、同時に成長の機会にもなりました。
2. OpenSearchの周辺コードの理解と修正
OpenSearchは、Elasticsearchのオープンソースフォークであり、検索エンジンの一種です。
既存のOpenSearch周辺のコードは複雑で、それを理解しつつ、自分の作成したコードが既存の機能に影響を与えないように修正するのは非常に難しかったです。
既存のコードはオブジェクト指向設計(プログラムをオブジェクト単位で構成する設計方法)になっており、多くのファイルが存在します。
これらを行き来しながら処理を追うのが辛い所でした。
くふうしたこと
このような課題を解決するために、いくつかのくふうを行いました!
まず、テーブル設計やリソースの構築においては、再利用性を考慮して設計しました。これにより、後々の機能拡張やメンテナンスがしやすくなりました!
実際に再利用性を考慮したお陰で、この次のプロジェクトでは本来予定していた工数の1/3程度で実装が出来ました!
また、新卒入社して半年くらいの時に私が書いたテックブログの「細かい所でも仕様の確認をや認識合わせをしよう!」が習慣付いたお陰か、以前よりも確認等のコミュニケーションが増え、手戻りも減り、その分早く実装を完了させる事が出来ました!
リリース!
色んな苦労がありましたが、上長の助けもあり無事リリースすることが出来ました!
リリース後にアプリのトップのセクションごとのCTRを教えていただいた所、20%以上と他のセクションに比べてダントツで1位でした!
自分一人で作ったものではないですがこれを聞いた時は嬉しかったのと同時に頑張ってよかったと思いました!
まとめ
このプロジェクトを通して、初めて一人で開発を担当するという挑戦を経験しました。技術的なスキルはもちろんのこと、プロジェクト全体の流れを把握し、問題解決に取り組む姿勢が重要であると学びました!
これからも技術の進化に対応し、さらに多くのユーザーに価値を提供できるサービスの開発を目指していきたいと思います!
くふうAIスタジオでは、採用活動を行っています。
当社は「AX で 暮らしに ひらめきを」をビジョンに、2023年7月に設立されました。
(AX=AI eXperience(UI/UX における AI/AX)とAI Transformation(DX におけるAX)の意味を持つ当社が唱えた造語)
くふうカンパニーグループのサービスの企画開発運用を主な事業とし、非エンジニアさえも当たり前にAIを使いこなせるよう、積極的なAI利活用を推進しています。
(サービスの一例:累計DL数1,000万以上の家計簿アプリ「Zaim」、月間利用者数1,600万人のチラシアプリ「トクバイ」等)
AXを活用した未来を一緒に作っていく仲間を募集中です。
ご興味がございましたら、以下からカジュアル面談のお申込みやご応募等お気軽にお問合せください。
https://open.talentio.com/r/1/c/kufu-ai-studio/homes/3849
