WF作成時の注意点③
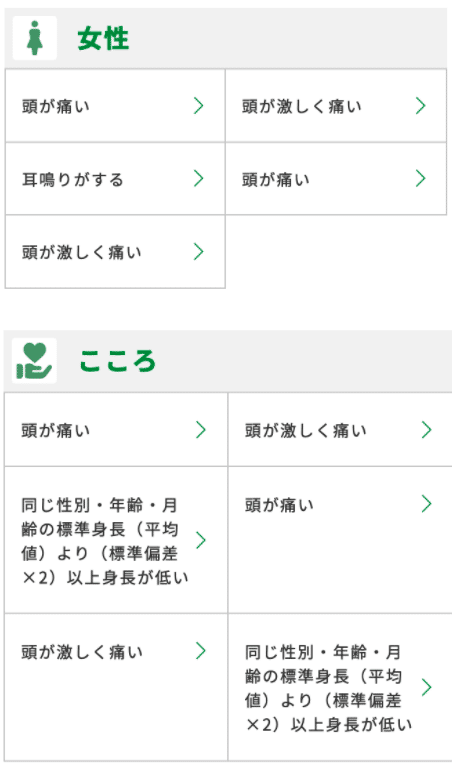
2カラム構成のリスト

・2行以上になった場合のレイアウト想定が必要。2カラムに限らずボックスを横並びにする場合も同様に柔軟な対応が必要。
エラーパターン

① 一定のclassが当てられる場合
・全てのページで同様のデザインになることを想定
② 自由なclassが当てられる場合
・必要なデザインを全て用意
どちらのケースも全ページにエラー表示を作成をすることは現実的でないため、作成は必要最低限に抑えつつ、エラー表示をしない箇所でも、エラーが入ることを意識してレイアウトが必要。
toggleの挙動

① すべて開閉するパターン
・閉じている時、開いている時のパターン
・子toggleがある場合のデザインパターン
・入れ子toggleの場合、最大何階層まであるか
② 一部開閉するパターン
・初期どのくらいまで表示したいのか
・「すべて見る」をクリックしたらどうなるか
→「閉じる」になり初期状態に戻れるようにする
→クリック要素は削除され、元に戻せない
modalの挙動

閉じ方
・「×」ボタンで閉じる
・「閉じる」ボタンで閉じる
・背景のオーバーレイクリックで閉じる
・下フリックで閉じる(タッチデバイス)
※サンプルのようなフォームの場合、入力中にモーダルを閉じてしまう事故を避けるために「オーバーレイクリックで閉じる」の機能はない方がベターである。

複雑なモーダル
① モーダル内部でスクロールする
サンプルのようにヘッダー、ボタンエリアを固定とし、間のコンテンツをスクロールされるケースの場合、ヘッダーやボタンエリアの余白を取りすぎるとコンテンツエリアが狭くなってしまう。
② モーダル内部で遷移する
画面が切り替わるとき、元の画面に戻る手段が忘れられがちである。戻る必要がある場合、必ず戻る手段の用意が必要。
※遷移するモーダルは難易度が高い。
サジェスト

・サジェストが表示されたhtmlの用意
・フォーカスを当てるor何か入力したら表示される
・どこまで実装すべきか明確にしておく
jsによって表示される要素

何をしたら非表示になるかを決めておく必要がある
・inputからフォーカスが外れた時
・サジェスト内の何らかの要素をクリックした時
