
オリジナルアートを4色配色して名刺にする。
2020.6.8 - 6.9
はじめに
今週はもっと色について深めるということで、前回のフェルメールでの経験・考えを生かしつつ、配色を意識した、モノづくりに挑戦です!
課題内容
「4色名刺作成」
オリジナルのイラストを使って自己紹介用の名刺を作りましょう。
名刺サイズ 90 x 55mm
ルール1:4色を使った配色でイラストを表現すること
ルール2:配色に意図を持って取り組むこと
ルール3:文字情報を入れるスペースを考えること
ルール:配色のパターンは最多で3つまで
名刺は片面のみのデザインとす。
ということで早速取りかかっていきます!
私ははじめからデジタルで作業していきます。
ポスターデザインや名刺デザインのようなモノはアナログで考えにくいからです。
引き算していくデザインは実際のものをいじりながらやっていったほうが考えをまとめやすいですし、トライアンドエラーも画面の中で何度も行いやすい!
アナログだと永遠と時間を消費してしまいます。(あくまで私の場合です。)
まずは文字情報を入力していきます。今回は名刺のデザインなので、ある程度書くことが決まっているモノは先に書き出していきます。この時フォントは適当です。
次にイメージ(画像)を置くところを四角形で決めていきます。
「(だいたいこの辺〜)」と大雑把に置いて、それを数パターン用意します。
ここで構成の作業を終了して、色を考えていきます。
私はデザインを考える時はなるべく1つの作業を短い時間で(中途半端な状態でも)
済ませ切り替えながら仕上げていきます。
同時進行で考えていくことで、「迷う」ことが減り完成イメージを早く掴むことができるためです。
そしてデザインをしていく上で発生する問題は、その要素で解決するのではなく、
別の要素で解決することもあるので、こういうプロセスを踏んでいます。
例えば、アートを描いているとき、「パースの狂い」という問題があった場合に
それは「パースを治すこと」でしか問題を解決することができません。
一方デザインは、「構成が見にくい」問題があってもそれを構成で解決する他に、
色や形で解決できる場合があります。
なので複数のことを同時進行で行なっていくことで、早急な解決につながるわけです。デザインとアートの思考の切り替えがとても重要なのです。
(と言いつつも私自身まだまだなのでデザインをもっと勉強する必要がありますが...。)
アートは積み木
デザインはジェンガ って感じ?
配色
話を戻します。
配色は以下のように考えました。
1

2

3
構成
今回の課題は4色の配色を3パターンとあるのですが、この段階では3パターン一気に考えません。まずは1つ名刺を作り上げてからパターンを考えます。
メインの色が左の大きい四角に、左から3番目は差し色で文字を置くことを考え白に近い色を必ず置くようにしています。
また、課題は4色の配色ではありますが、デザイン的に色は3色でまとめた方が美しく、また人が情報を認識しやすいというtipsがあるので、
赤(系)・青(系)・黄(系)・緑(系) の色の塊ではなく、
赤(系)・青(系)・水色(青系)・紫(赤もしくは青系) のように
2〜3色の色の塊に感じられるように配色しています。
1・2・3と色のイメージ(画像)がありますが、それぞれ私が思う SF っぽさを意識しています。
・毒気(ガス気)のある感じ
・サイバー感
・電気的
構成の段階で色のイメージはある程度固まっていたので、そこまで幅の広い配色パターンではありません。1・2のどれかで考えていました。
3は思考をリセットするための外しの配色パターンです。考えすぎてわけわかんなくなった時ようです。
あ、なぜSF?ってところですね。
私は普段SFをテーマに作品を制作しているので、自分を体現する名刺に
SFの味を出す必要があるのです。
ただ、私が思うSFは色とりどりではなく、黒や白+ビビットカラーでエッジが効いたイメージが強いのですが、無彩色を扱うと味気がないので、今回は使わないようにしています。
ここまで考えた上でまた構成の方に戻ります。
気に入った色を適当にラフに置き、これ好きだなって構成を1つに決めます。

みてわかるようにほんとにザックリと四角を置いています。
くまは素材として既に手元にあるので、そのまま置いています。ない場合は四角で
(白抜きされているところは気にしないでください。本名を書いていたので、noteを投稿する前に慌てて消したものです。)
ここからイメージの部分をどのように置くか考えていました。
オリジナルイラストを4色分解したものを、そのままポーンと置くのも面白くないなーと思ったので、幾何学模様を置いて、複数のイラストをコラージュしようと考えました。(コラージュうまくいくか心配...)

(CMYKで作業しているので時々色情報がバグります。ナビゲーターでは正常のカラーが反映されているので操作画面は無視してナビを見ながら続けます。)

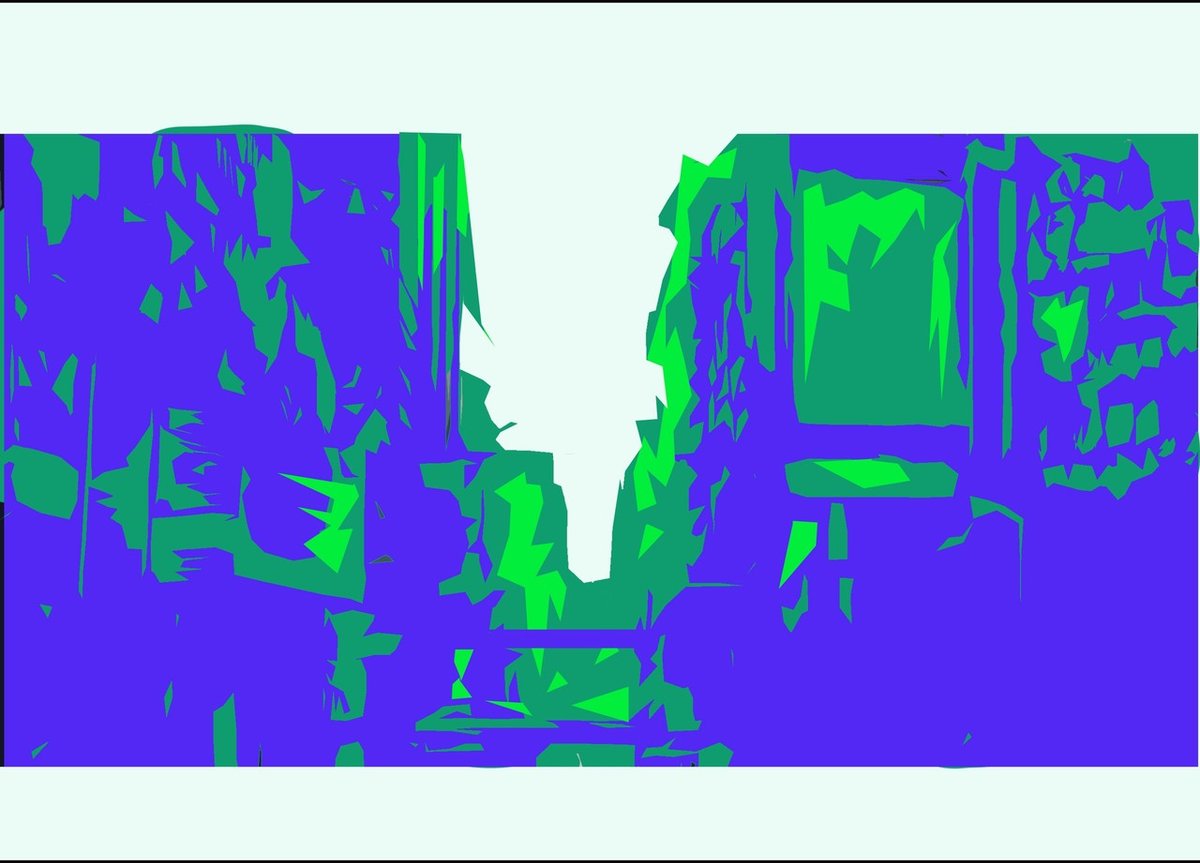
なんとなく形になってきたのでイラストを4色分解しました。
使用したイラスト(1/4)

4色分解

(先行きが不安である。)
完成品その1
そうして他3枚のイラストも分解してコラージュした完成品がこちら。

枠の処理が甘いのもありますが、微妙〜〜〜〜!
(名前は偽名です。文字入力がバグが起こり、複数選択できなくなってしまったため、細かく調整できませんでした。宇と宙の隙間と、夢と見の隙間がちょっと気持ち悪いですが調整がきかなかったので諦めます。)
完成品1-2・1-3
別の配色のパターン

んー、、、。
うまくいかなかったので他のイラストでやろ...。
分解したものを複数用いるのは良くないですね。
ただでさえ簡略化していて中身がわからないのにそれを複数組め合わせるのは愚策でした。
素直に1枚だけ編集します。
名刺その2
このイラストを使って4色分解し名刺を作ります。


英字のフォントを変更して太くしました。
こちらの方が雰囲気があっていると思ったので。
四角形を置くことにより、全体的に動きがある画面が締まります。
あと目を置くところができるので自然とそちらに注目させることができます。
基本情報とSNSの情報を分けて、!(ビックリマーク)を意識しました。
あてんしょんぷり〜ず
配色はそのままなので、数パターンを模索。


同系色配色を意識しました。
まだこの名刺に可能性を感じたので、
分割をもっと大きくし、補色の関係を考えつつ再編集!
名刺その3

これだー!
決まった〜〜!気持ちがいい〜!!
かっこいいー!
他配色パターン


3枚目は赤系の明度の調整が甘いですが...。
ウンウン。いいぞー!!
これでひとまず完成ですが、他にもやってみたい作品があったので、
名刺その4

色から与えるイメージ。
おしゃれな街並みで起こる不気味な事件

色から与えるイメージ
ファンタジーの世界で巻き起こる不思議な冒険

色から与えるイメージ
夜に現れる化け物
もう名刺関係なくなっちゃってる。
おわりに
今回いろんな配色を考えましたが、4色の分解を考えた時に、よりシンプルにしたものの方が、意外とかっこいいデザインができることを実感しました。
名刺3がこの中で一番お気に入りの組み合わせです。
深い色の組み合わせが好きだということに気づきがありました。
サイドが高い組み合わせは自分で考えるより他の作品を見た方が楽しめる気がします。いろいろな色のいろいろ。
また、作品って結構いろんな用途で使うことができるんだなーと。
確かにタッチや色を変えれば全然違う作品になるわけだけど、
私は1作品に対して「君はそのままでいい。」なんて考えていたんですが全然グラフィックとしても使えるじゃないか!!
作品は全部取っておけ って言われてるのこういう意味もあったのかな。
名刺その3がほんとに意外で...。いまだに驚いています。
これ名刺として本当に使っていいものなのかな...。
ふざけた名刺に思われんかな。
こう、、、ちゃんとしたものも考えとこ。
