【Tableau】オブジェクトの活用
Tableauのシートでグラフを作ってダッシュボードに配置できるようになったけど・・・
Tableauのダッシュボードに画像を入れたいけどどうしたらいいか分からない!
Tableauってリンク貼れるの?
ワークブックの右端のほうにあるシートとかダッシュボードにすぐ移動したい!
パワポみたいに操作できなくていっつも勝手に大きさ変わるしなんか怖い!
そんな方いませんか?
私は割とそうでした。画像の入れ方が分からず、先人が作ってくれた画像をありがたく活用し続ける日々。
ここをクリックしたらこのダッシュボードに飛ぶからねと言いおいて異動してしまった先輩の、秘伝のタレをかけ継いで使い続けてきたこのダッシュボード。それなのに、何ということでしょう!年度が替わったからダッシュボードタイトルを変えると、リンク先を変えなくてはならなくなってしまったのです。
どこを直せば直るのか見当もつかず闇雲クリックを繰り出す。そんな人にそっとこの言葉を贈ります。
それ、オブジェクトで出来ますよ。
オブジェクトで出来ること
テキストボックスが挿入出来る
画像が挿入出来る
画像にリンクが貼れる
シートの遷移ボタンを作れる
形式を指定したダウンロードボタンが作れる
Webページをそのまま貼れる
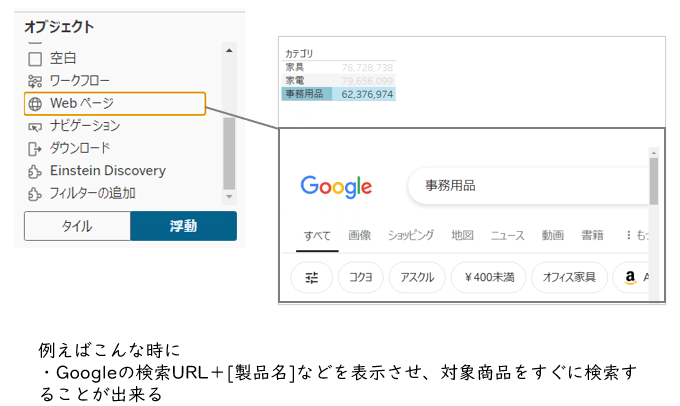
WebページでGoogle検索も出来る
他にも色々出来るぞ

なんかいっぱい出来ます。
パワポ的な作業はここで出来る、というイメージですね。
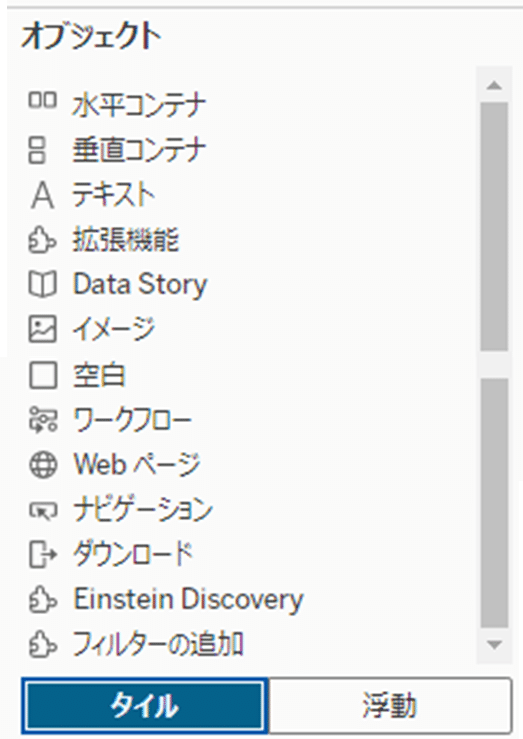
ではよく使うオブジェクトを個別に見ていきましょう。
ちなみにオブジェクトウィンドウの下にタイルと浮動を切り替えるボタンがあるので、こういうオブジェクトを配置する時は浮動にしておくことをお勧めします。
テキストボックスが挿入出来る
「テキスト」オブジェクトで出来ます。
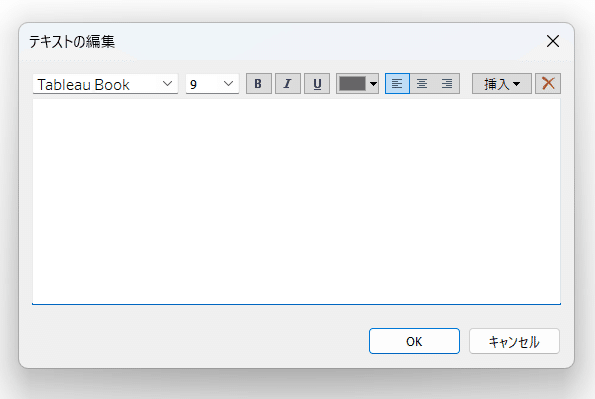
好きな文字を挿入し、書式を整えて自由に配置できます。
パワーポイントのテキストボックスとほぼ同じ機能ですが、Tableauの挿入機能も組み込まれているのでシート名なども簡単に表示させられます。


画像が挿入出来る&画像にリンクが貼れる
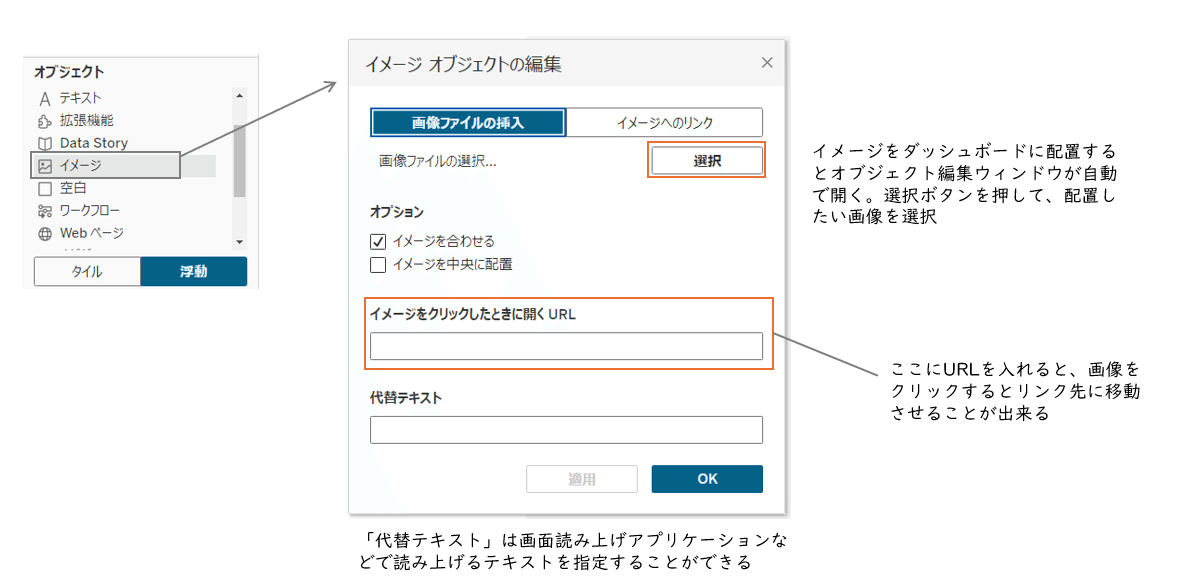
これは「イメージ」オブジェクトです。
画像を挿入することが出来ます。
画像を押すと別のページに飛ぶリンクにしたい(バナー的なもの)場合も、イメージオブジェクトの編集ウィンドウで、「イメージをクリックしたときに開くURL」にリンクを入力しておきましょう。mailto:アドレスと入力すればメールボタンも作れますね。

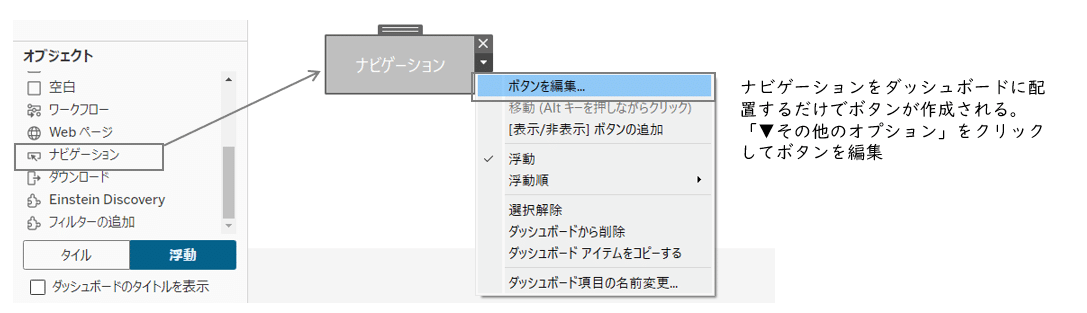
シートの遷移ボタンを作れる
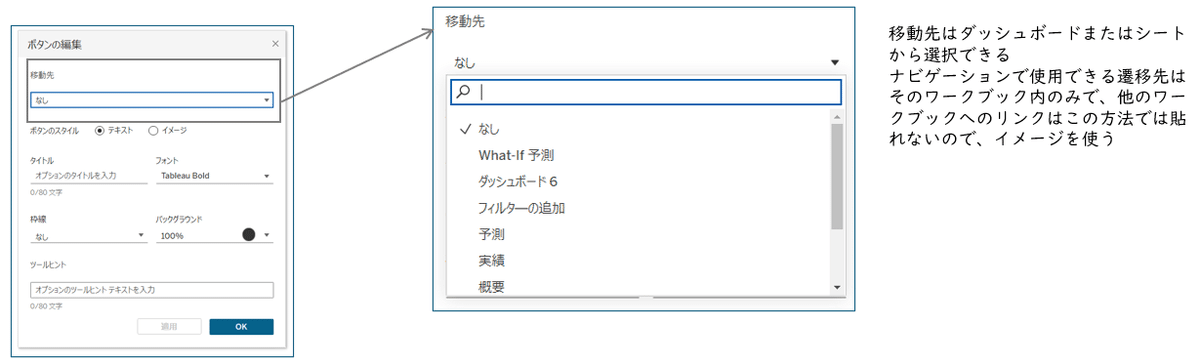
「ナビゲーション」オブジェクトを使うと、そのワークブック内のシート遷移を追加できます。


ボタンはデフォルトで用意されているもののほかに、画像を用意しておけば好きな形のボタンを使用できます。
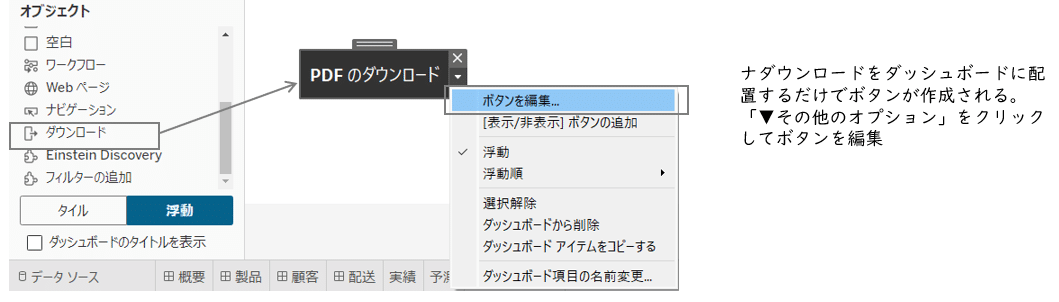
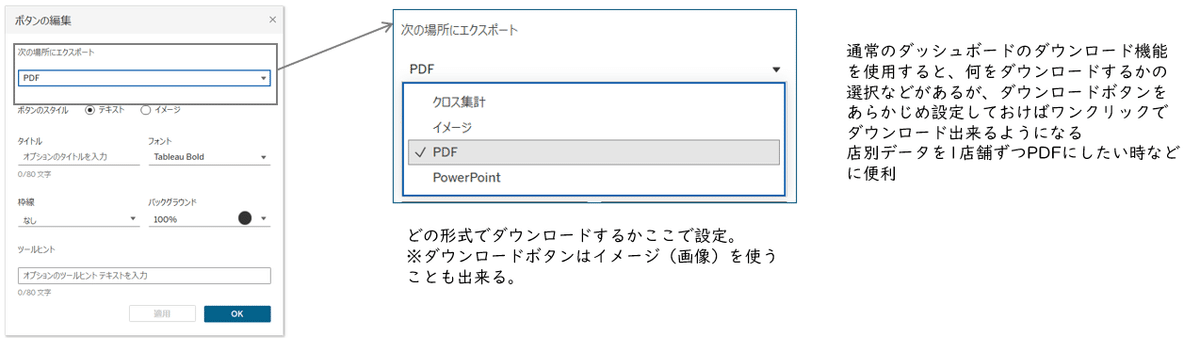
形式を指定したダウンロードボタンが作れる
「ダウンロード」オブジェクトですね。これもナビゲーションボタンと似たものです。


ダッシュボードにはあらかじめダウンロード機能が付いておりますが、毎回「どれをダウンロードしますか?データ?クロス集計?パワポ?PDF?」と聞かれるので、大量にダウンロードする時は面倒ですよね。
私の場合は、店舗の情報が入っているダッシュボードで、店舗を切り替えて数十件パワポを落としている人がいることが発覚したので、ダウンロードボタンを完備しました。あるある~
Webページをそのまま貼れる/WebページでGoogle検索も出来る
「Webページ」オブジェクトです。
これはダッシュボードに配置して終わりではなく、配置したWebページに対してダッシュボードアクションを設定して使います。

まずダッシュボードにWebページオブジェクトを配置。するとURLの設定画面が開きます。常にそのURLを参照したいだけの場合はここでURLを入力しましょう。
でも今は製品名をクリックしたらその名前でGoogle検索したいので、ひとまず閉じます。この時点では何も入ってないWebページオブジェクトがダッシュボードに配置されています。
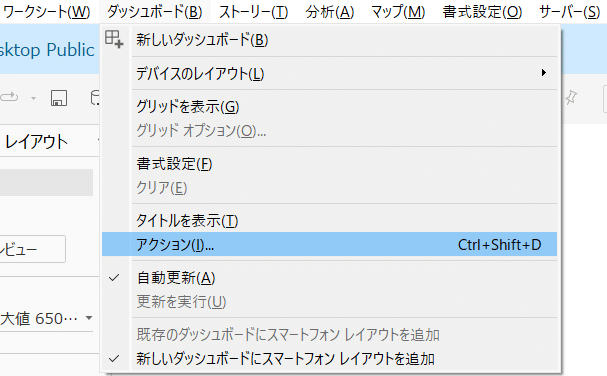
ダッシュボードアクションを追加します。


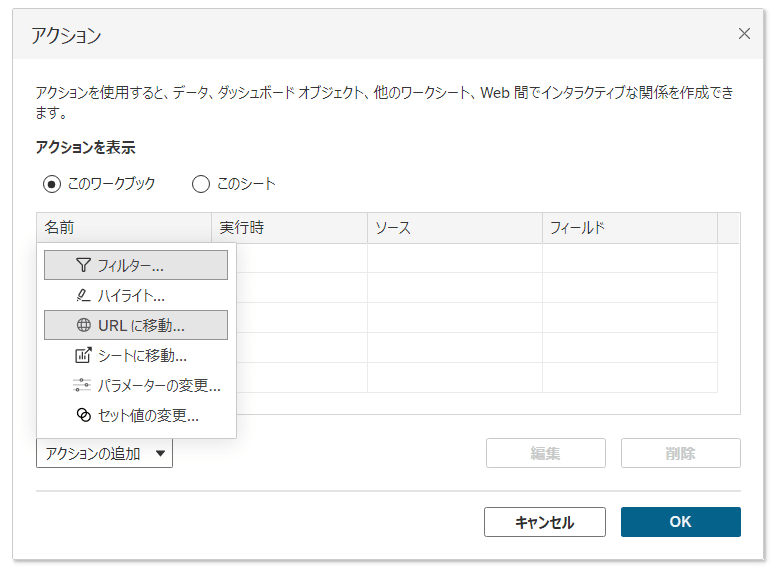
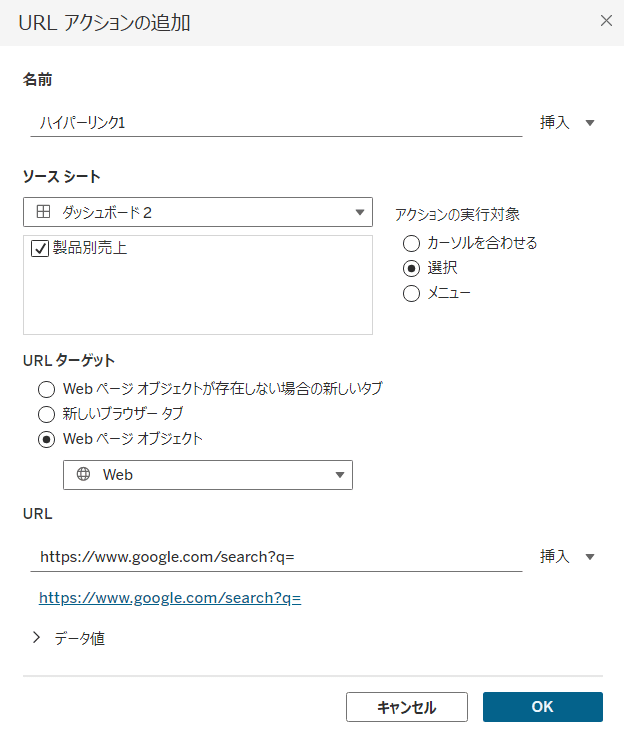
URLアクションを追加します。URLターゲットで「Webページオブジェクト」を選択すると、先ほど配置した無のWebページオブジェクトにURLが設定されます。(Webページオブジェクトを配置していないとこの選択肢は出ません)

ソースシート
どのシートをクリックしたらURLを制御するかを選択します。
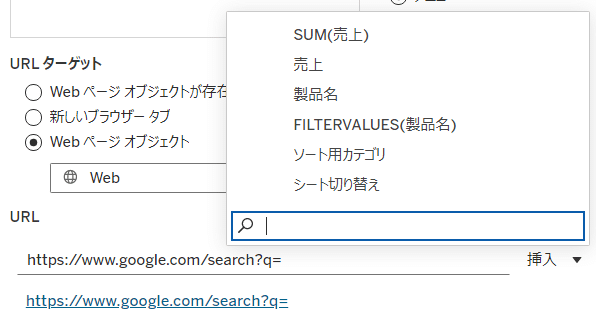
URLターゲット
「Webページオブジェクト」を選択します。
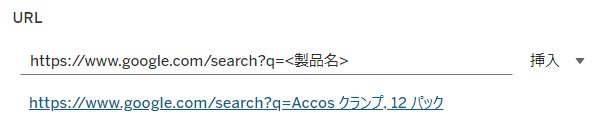
URL
Googleの検索用URLを貼り、挿入から製品名などを選択しましょう。
https://www.google.com/search?q=


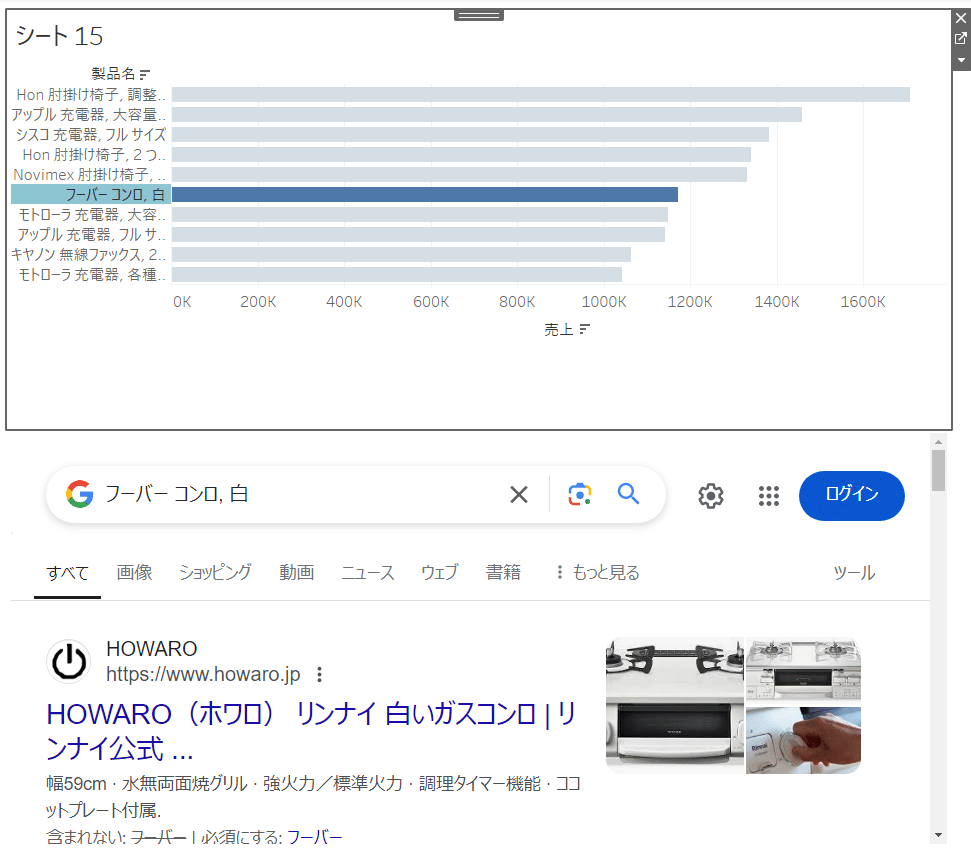
右下の「OK」ボタンをクリックして画面を閉じると、ソースシートの製品名(任意で設定)をクリックすると下のエリアにその製品名での検索結果が表示されるようになりました。

他にも色々出来るぞ
正直まだこれらを活用できるとことまでいってないんですけどね。
他にも出来ることはあるにはある、ダッシュボードに表示するシートを選ぶフィルターを追加したり、なんかかっこいいVizをシュッと作成したり。
とりあえずまぁ、今日はよく使うオブジェクトのご紹介でした!
