
アバター改変方法-色変更・瞳にラメ【VRChat】
当記事を閲覧して頂きありがとうございます。
こちらの記事では、アバター改変方法の一つ:色変えの仕方他についてまとめています。
「アバターアップロードの方法はわかったけど、自分好みに変えたい!」という方の、第一歩になるであろう色変更の方法。
シェーダーの一つ、liltoonや画像を扱って色を変えていきます。
また上記の方法から、瞳にラメ(キラキラ)を入れる方法にも触れています。
私自身が行っている改変方法でまとめていきますので、初めてされる方の参考になれば幸いです。
それでは最後までお付き合いください。
色を変える改変方法
アバターや衣装の色を変える場合、大きく2つの方法があります。
一つがシェーダーの機能で変える方法。
もう一つがツールを使って変える方法。
今回は私の改変過程をお見せする中で、上記方法をまとめていきたいと思います。
今回使用する狐薄さんは、これまでの記事執筆中も登場しています。
下記はその記事リンクです。
改変準備の参考になれば幸いです。
アバターアップロードのためにはUnity導入が必要です。
プロジェクトをまずは作成しましょう。
今年(2023年)からのプロジェクト作成は、VCCを使用すると便利です。
Unity hubから移行される方、これからアバターアップロードされる方は是非VCCの導入を検討してみてはいかがでしょうか。
色変え方法(liltoon)
狐薄さんが使用するシェーダーはliltoonです。
このシェーダーはプロジェクトの設定欄で様々な項目があるため、改変する際とても分かりやすいです。
まずはこの項目を確認してみましょう。

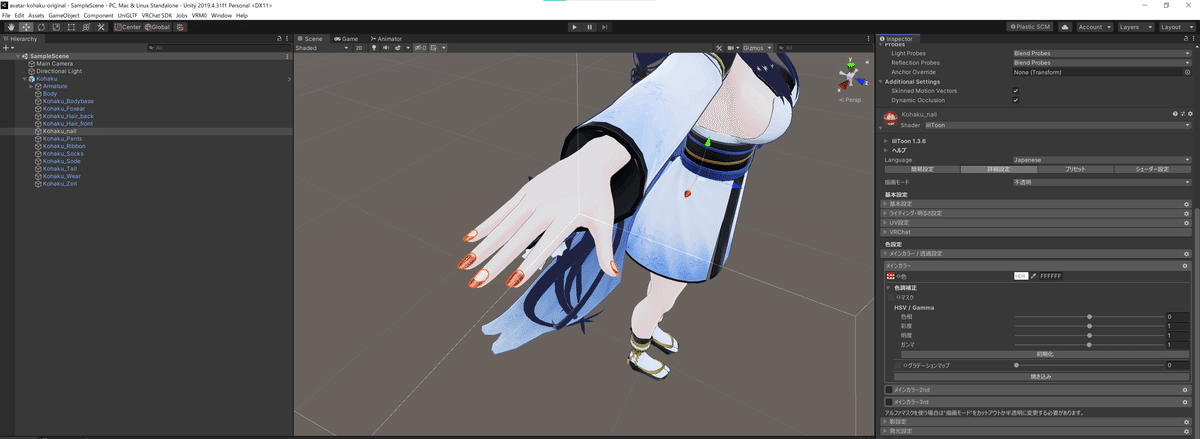
Unityプロジェクトの中心にシーンビューがあります。
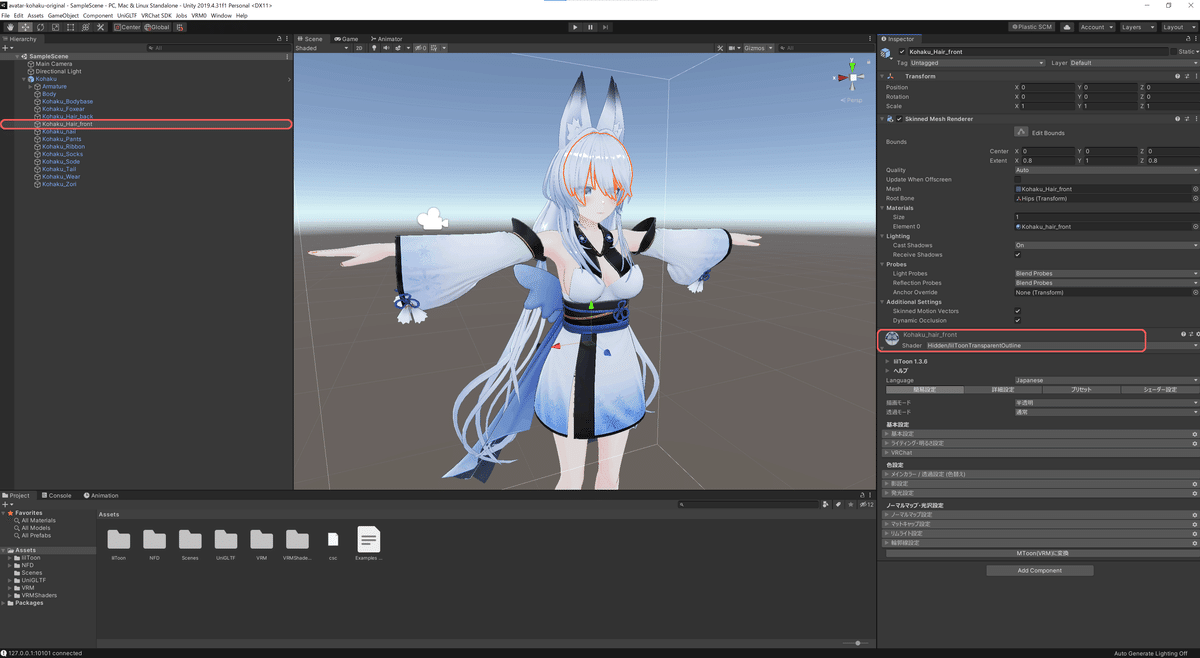
ここでは髪の色を変えたいため、前髪を選択します。
一度前髪をクリックするとアバター全体、もう一度クリックすると前髪が選択されます。

すると選択した項目のヒエラルキー上を選択(グレーアウト)し、Inspector欄の下に項目の設定欄が表示されます。
ここで使用シェーダーを確認したり選んだりできます。
また、liltoonでは様々な設定項目があります。

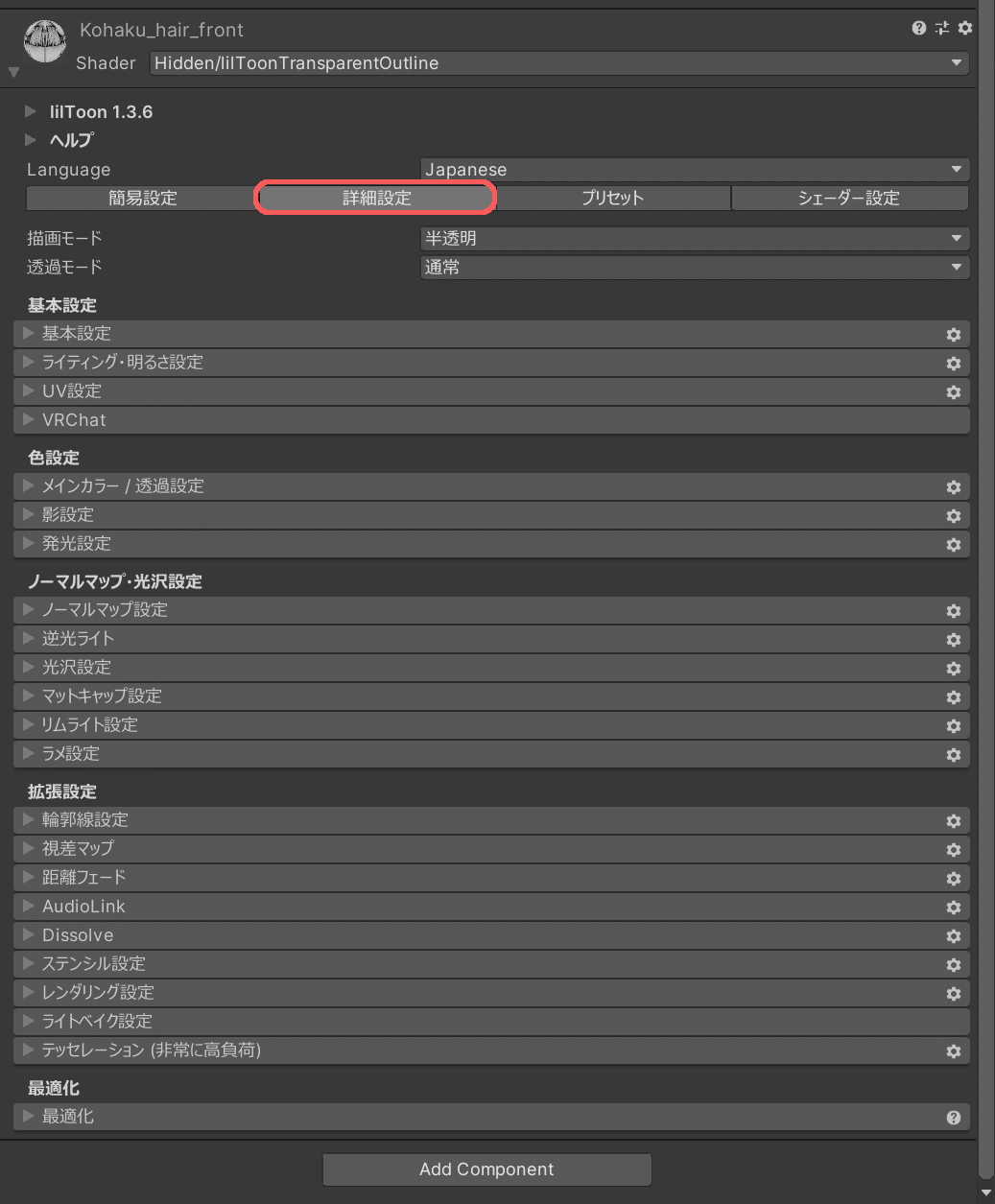
詳細設定を選ぶことで、細かな部分を触れます。
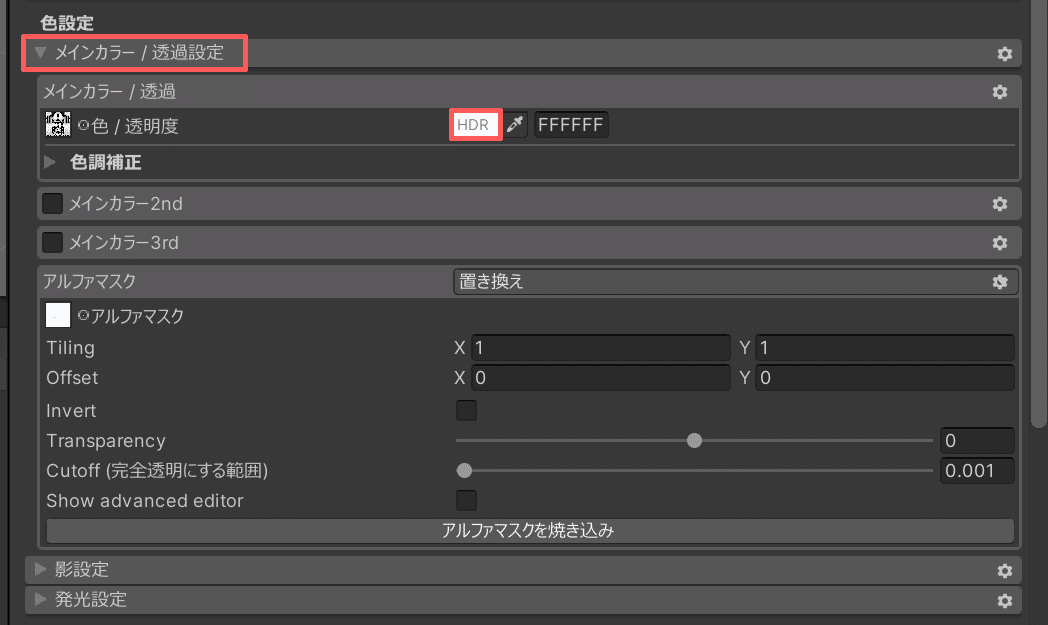
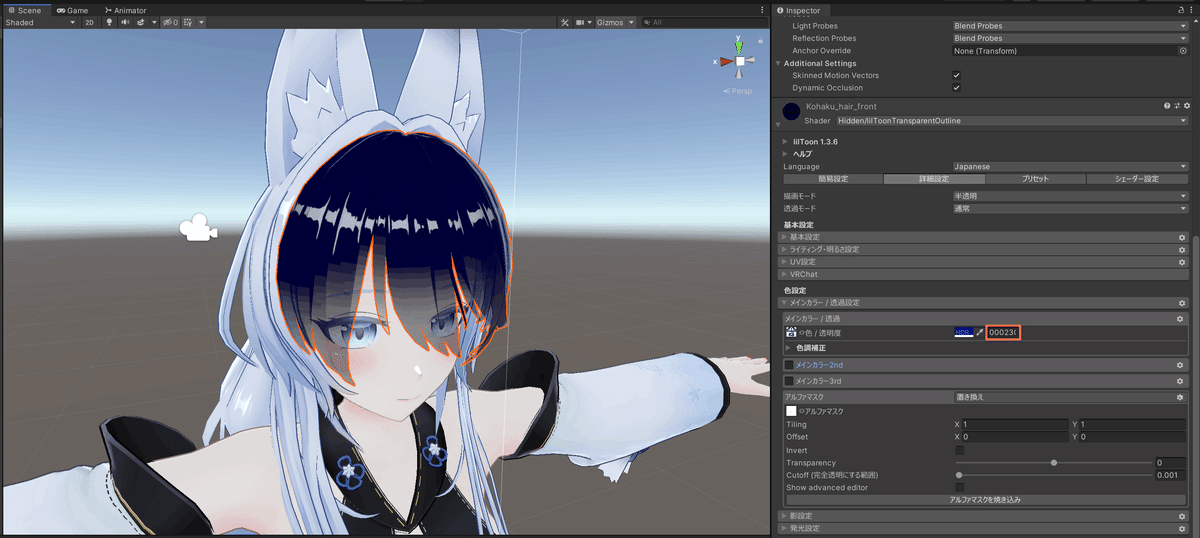
ここでは色設定の「メインカラー/透過設定」で髪色を変えます。


「メインカラー/透過設定」を開くと色の設定や色調補正欄が表示されます。
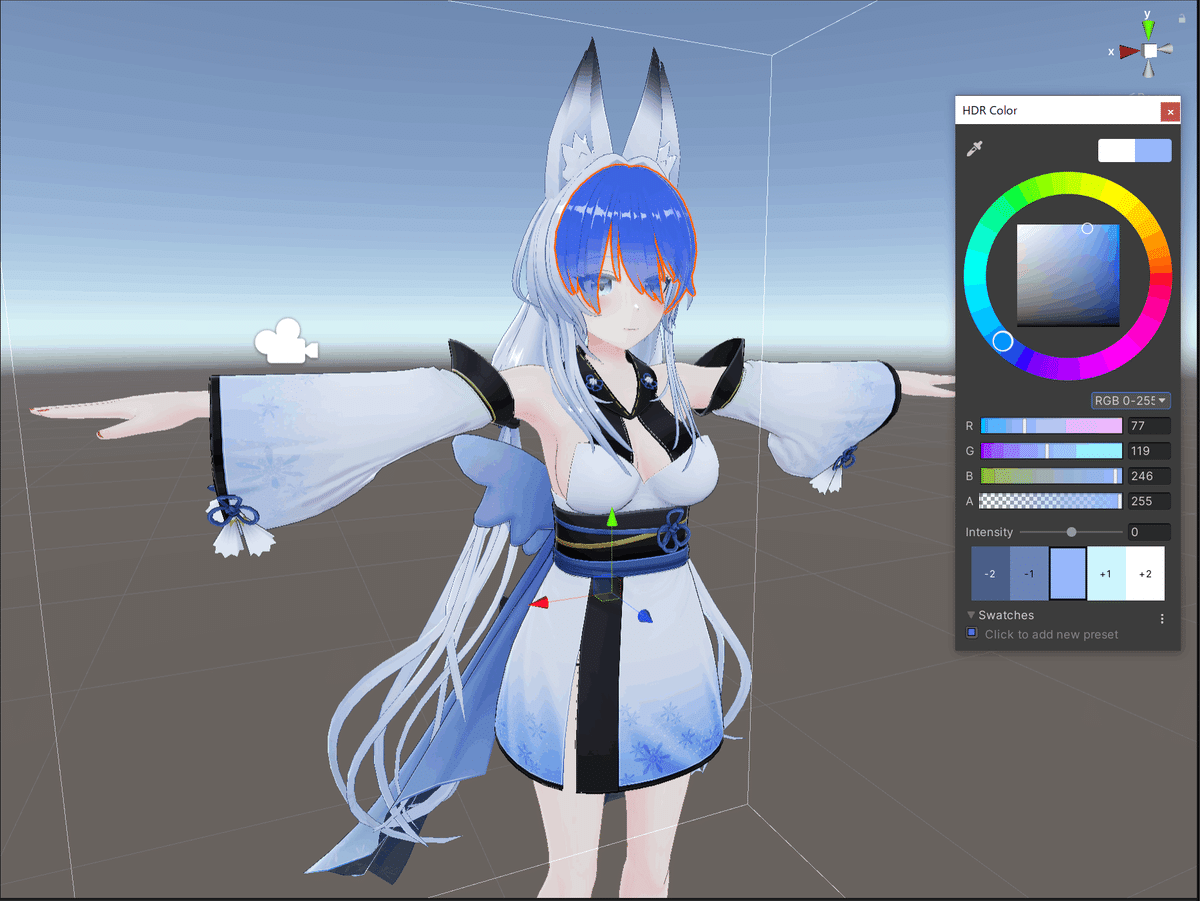
今回は色の設定をするため、試しにHDRと書かれた項目を選んでみましょう。
するとカラーサークルが表示されます。
ここで色を設定することで、選んだ部分の色を変えることができます。

またカラーコードを入力する欄があり、好きな色の「#」から始まるコードを入力することで色の設定が可能です。

私の改変設定は、
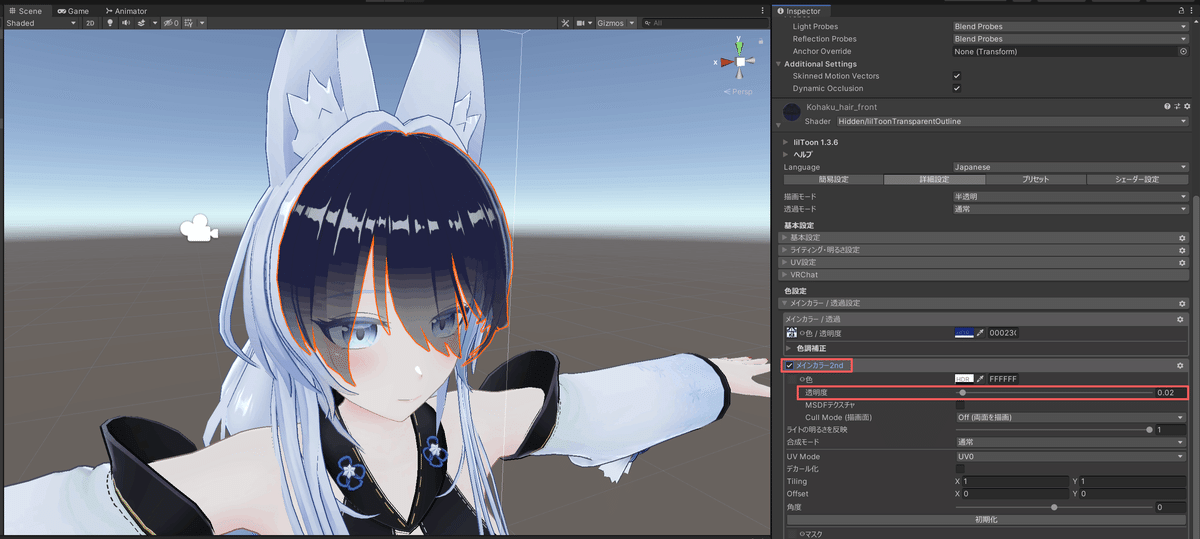
メインカラーを「#00023C」・メインカラー2ndを白のまま透明度を「0.02」にしています。

Unity上ではボタンを押して照明位置を変えることができます。
また、VRChatにアバターアップロードして鏡で確認するのもいいかもしれません。

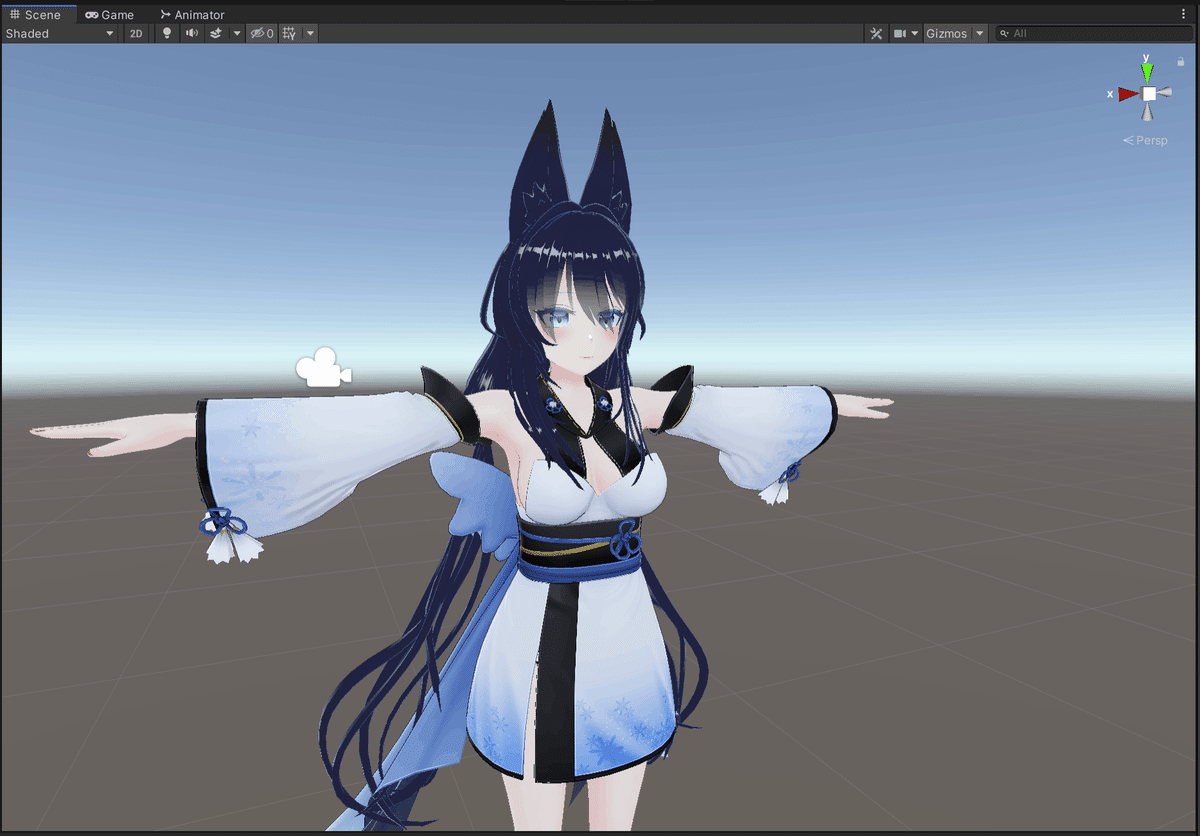
後ろ髪も同じように設定します。
これで髪色を変えることができました。

続いてネイルを変更します。
前髪・後髪同様、ネイルを選びましょう。
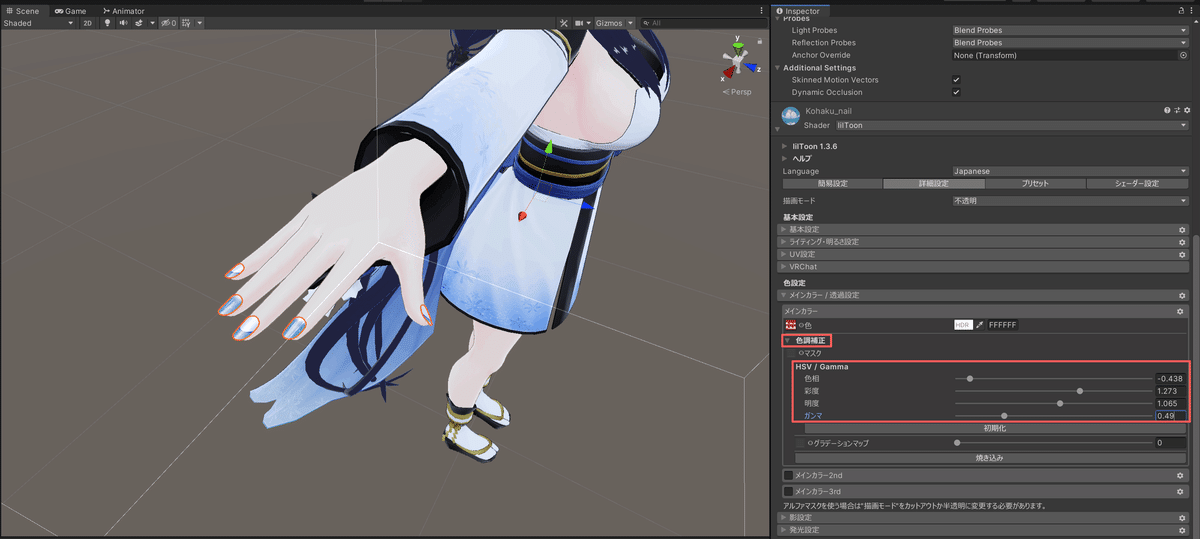
今回はシェーダー欄の色調補正を使って色を変えます。

ネイルの改変設定は下記の通りです。
色相:-0.438
彩度:1.273
明度:1.065
ガンマ:0.49
こちらでは色や明るさまで詳細に色設定を決められます。
元の子も、髪色やネイルの色を変えるだけで印象がかなり変わるので是非試してみてください!
色変え方法(GIMP)
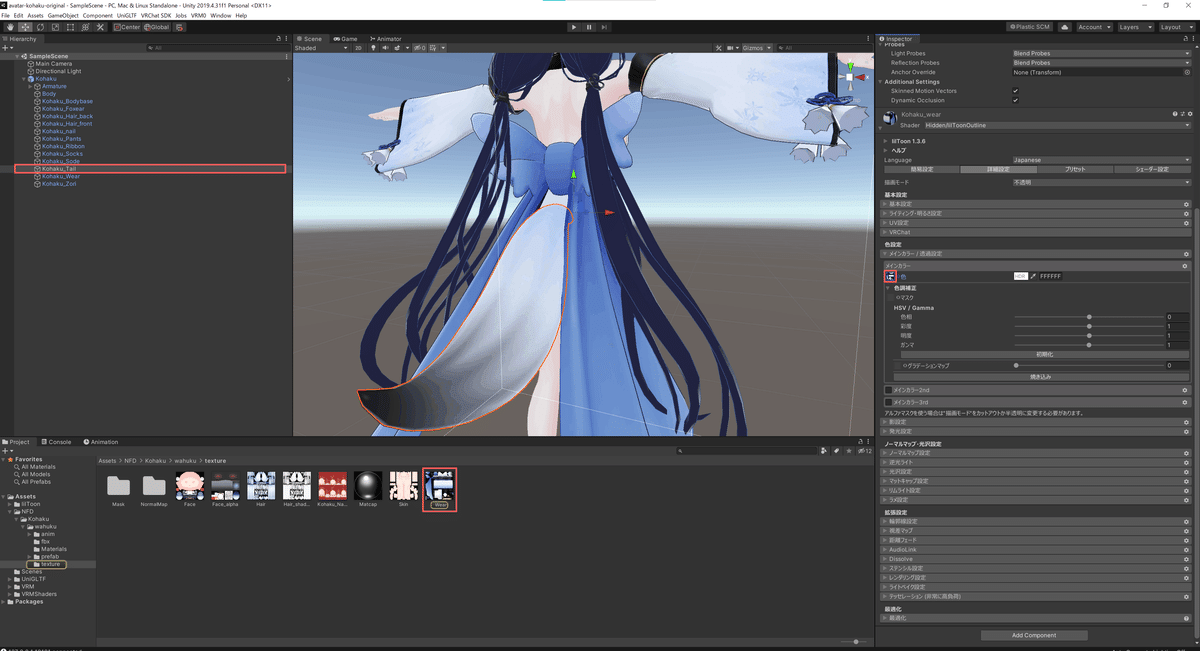
続いてしっぽを色改変します。
衣装や髪、肌は通常画像で管理されています。
つまり画像の色を変えることで対応した箇所を改変できます!
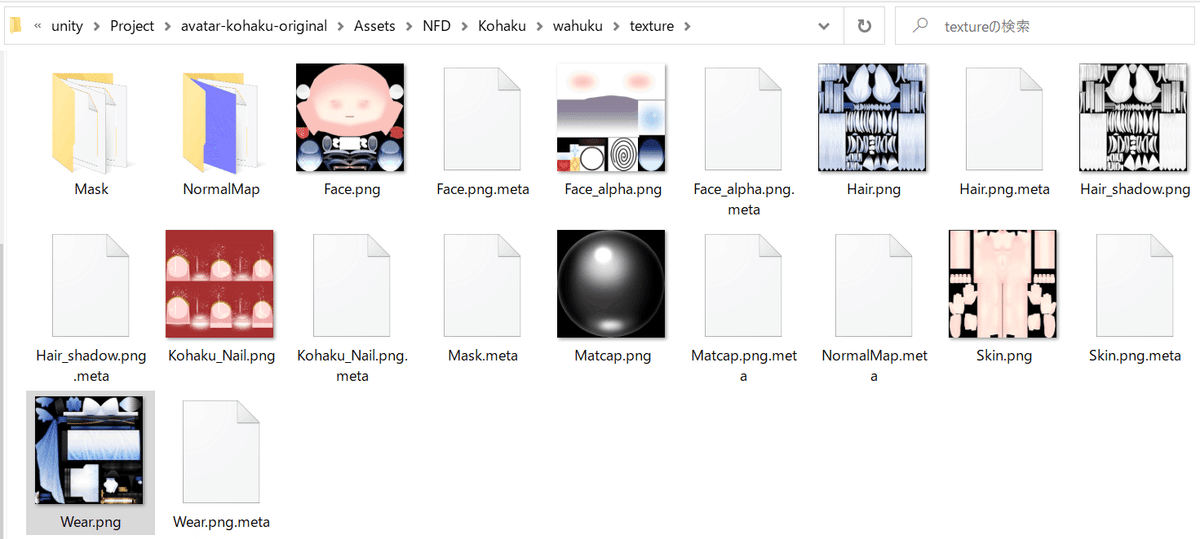
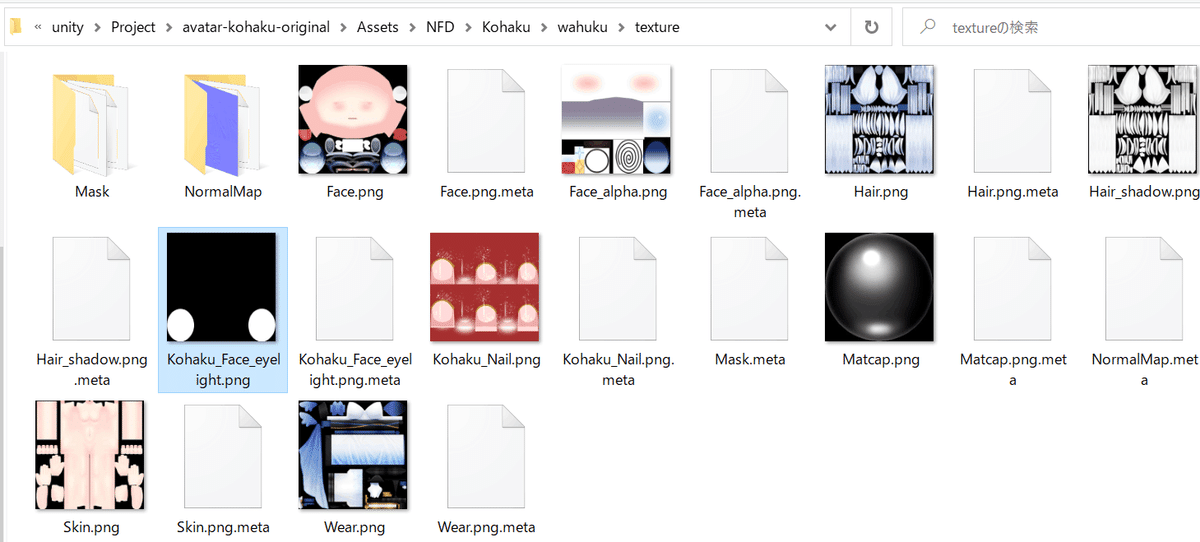
まずは改変する画像を探しましょう。

改変する箇所のシェーダー欄を開き、「メインカラー/透過設定」のアイコンをクリック。
するとプロジェクトウィンドウの画像を選択します。


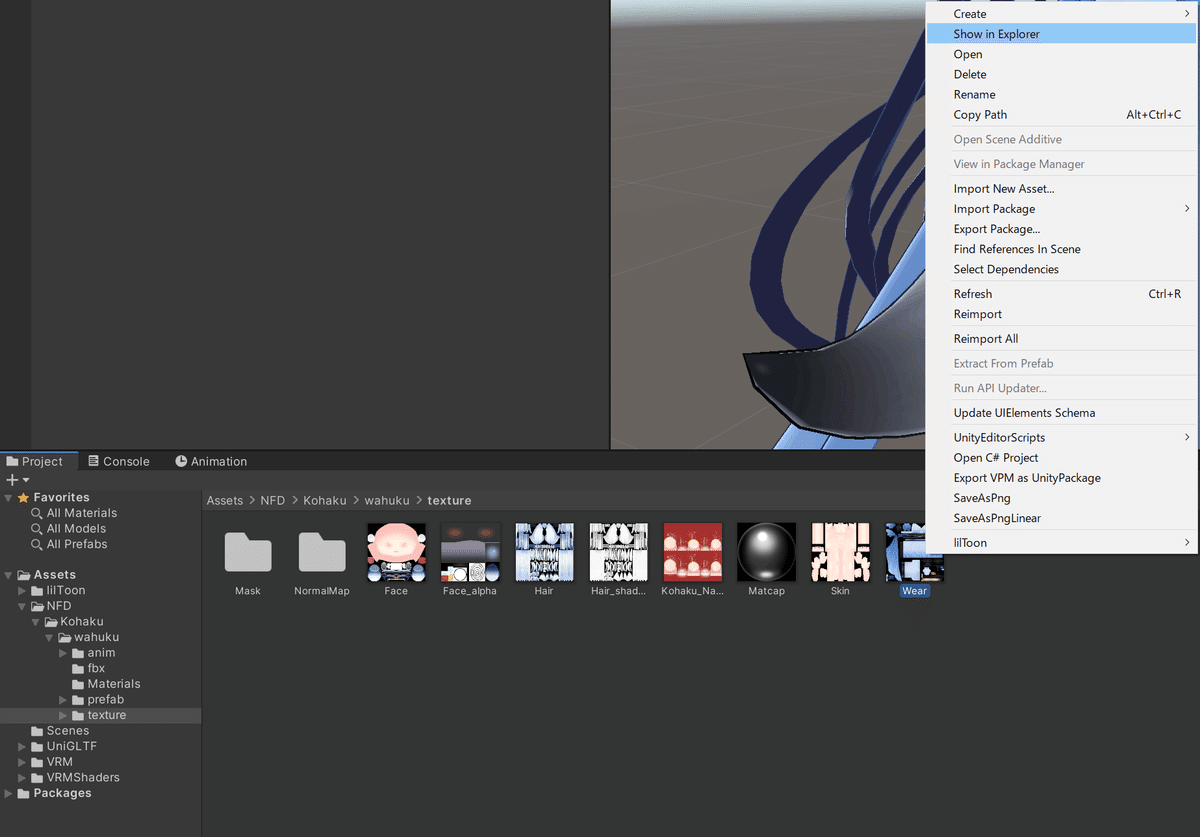
右クリックして「Show in Explorer」を選択。
これでプロジェクト内の画像を見ることができます。
プロジェクトの画像は通常「texture」フォルダに入っているので、探すときの参考にしてください。
ここからは画像編集ソフトを使っていきます。
私は「GIMP」という無料の編集ソフトを使っているためこちらで編集しますが、お手元のパソコンに入っているソフトをお使い頂ければと思います。
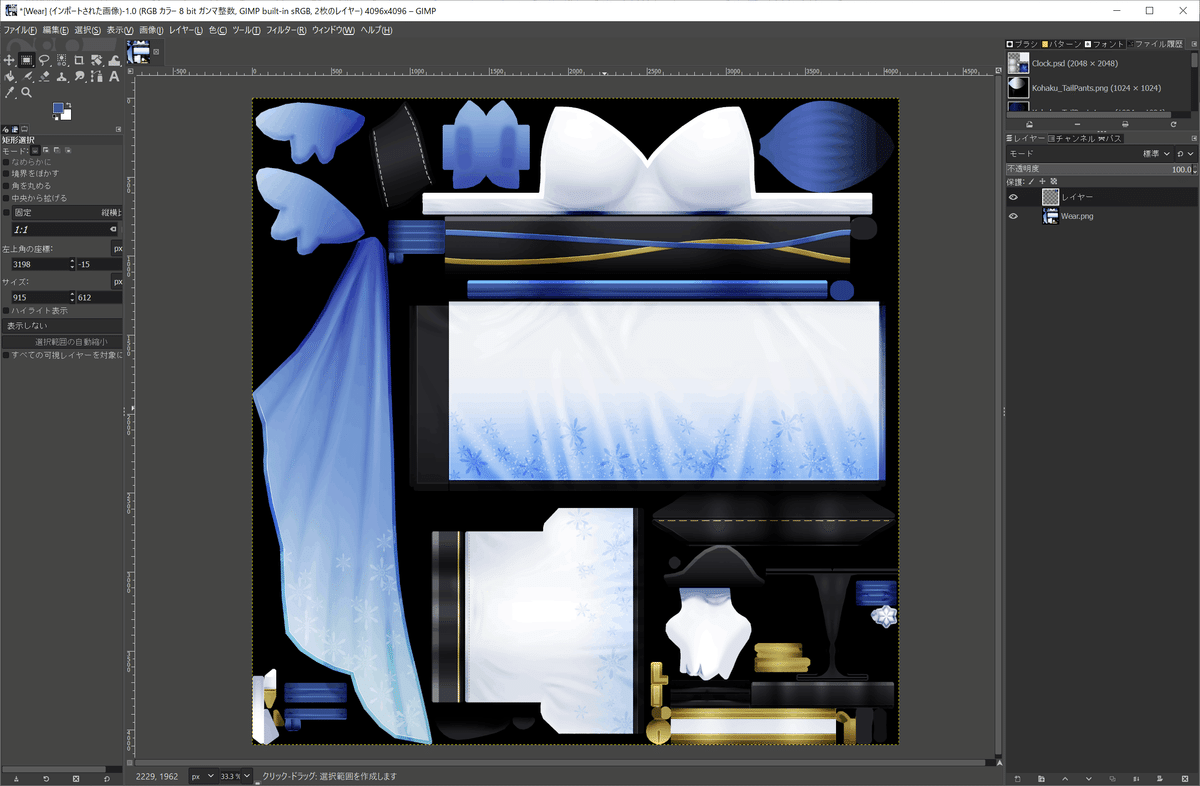
GIMPを起動し、画像をドラッグ&ドロップします。

こちらが画面の様子。
今回はしっぽのみ色を変えるため、
①しっぽを選ぶ
②レイヤーを分ける
③色を変える
の手順で編集していきます。
画像編集ソフトは「ページを何枚を重ねて編集する」というレイヤー機能があり、これを使うと画像編集がとても簡単にできます。
今回はこのレイヤー機能を使っていきます。
まずはしっぽを選びましょう。

画像を拡大し矩形選択のモードを選びます。
編集したい部分を選択してコピーしましょう。
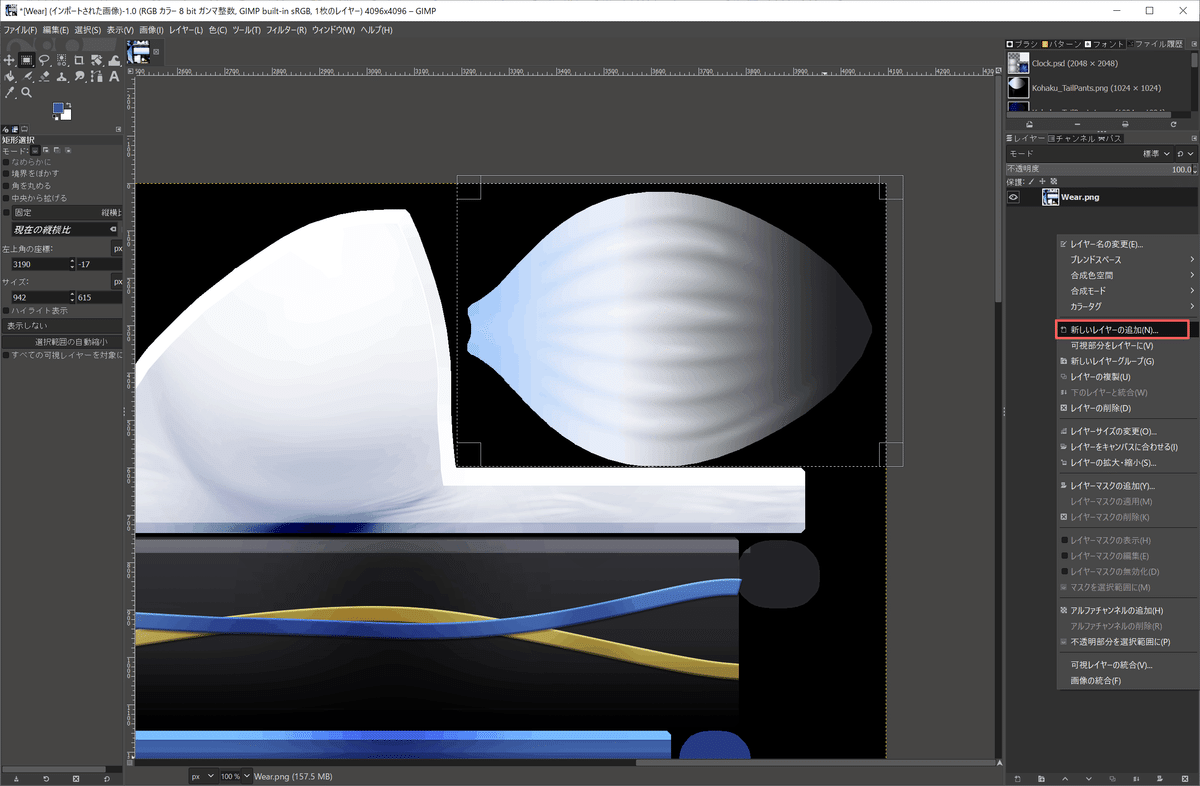
続いて、編集したいところのみレイヤーを分けます。



レイヤーを追加して、ここにコピーした画像を貼り付けます。
右クリックしてレイヤーの固定。
これで新しく作ったレイヤーに、画像を追加できました。

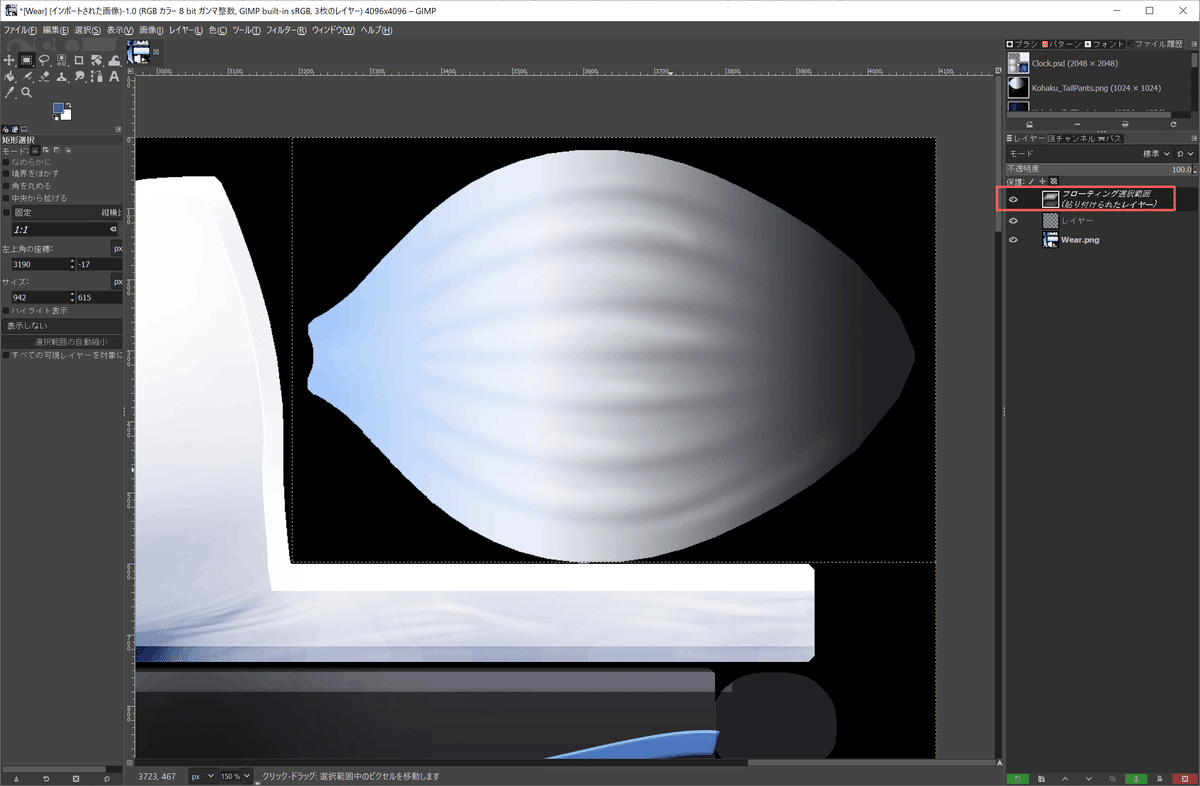
試しにドラッグ&ドロップした画像のレイヤー部分にある「目」のアイコンをクリックしてみましょう。
画像が非表示になると思います。
レイヤー機能はこんな風に画像を階層ごとに分けていきます。
それでは分けたしっぽの色を変えていきましょう。



新しく追加したレイヤーを選択。
色域を選択のモードを選びます。
クリックして編集部分を選択しましょう。
ドラッグするとその範囲を選べます。
その状態で色の「着色」を選択すると、ウィンドウが出てきます。
私はこの着色で色を大まかに決めて、他の「色」モードで整えるようにしています。

これが完成形。

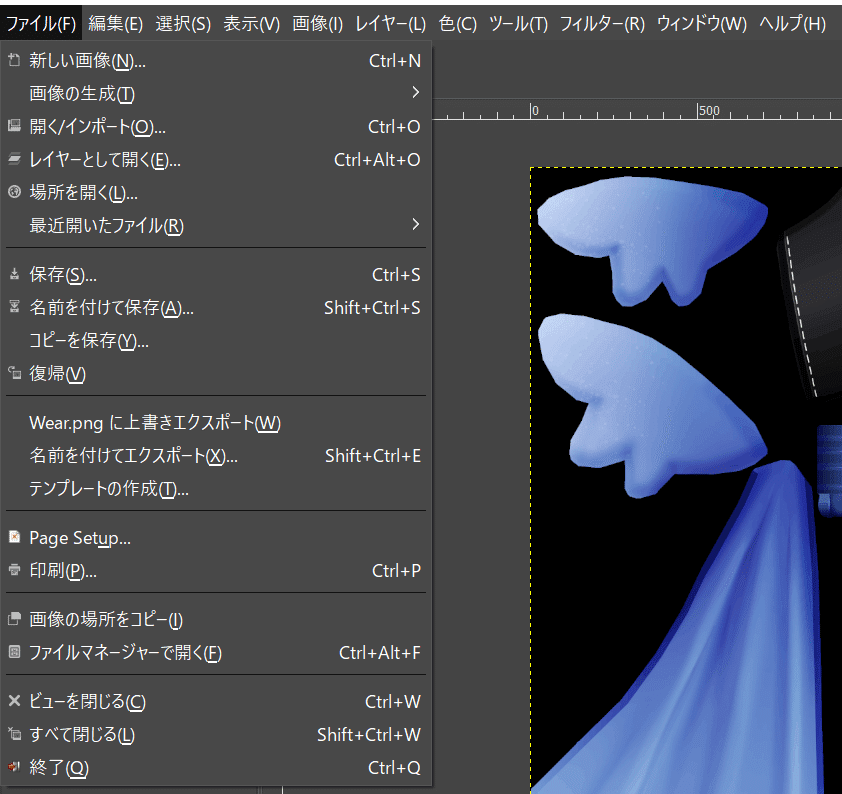
最後にこの画像を上書きエクスポートして、画像を更新しましょう。

画像が更新されていることを確認できたら、Unityを見ましょう。

プロジェクトウィンドウの画像とシーンビューの見た目が更新されていれば成功です。
画像編集ソフトを使うと、色だけでなく模様の追加もできます。
瞳に模様が浮かび上がったり、肌にタトゥーを入れたり。
最後に、編集ソフトとシェーダー機能を使って改変してみます。
瞳にラメを入れる方法
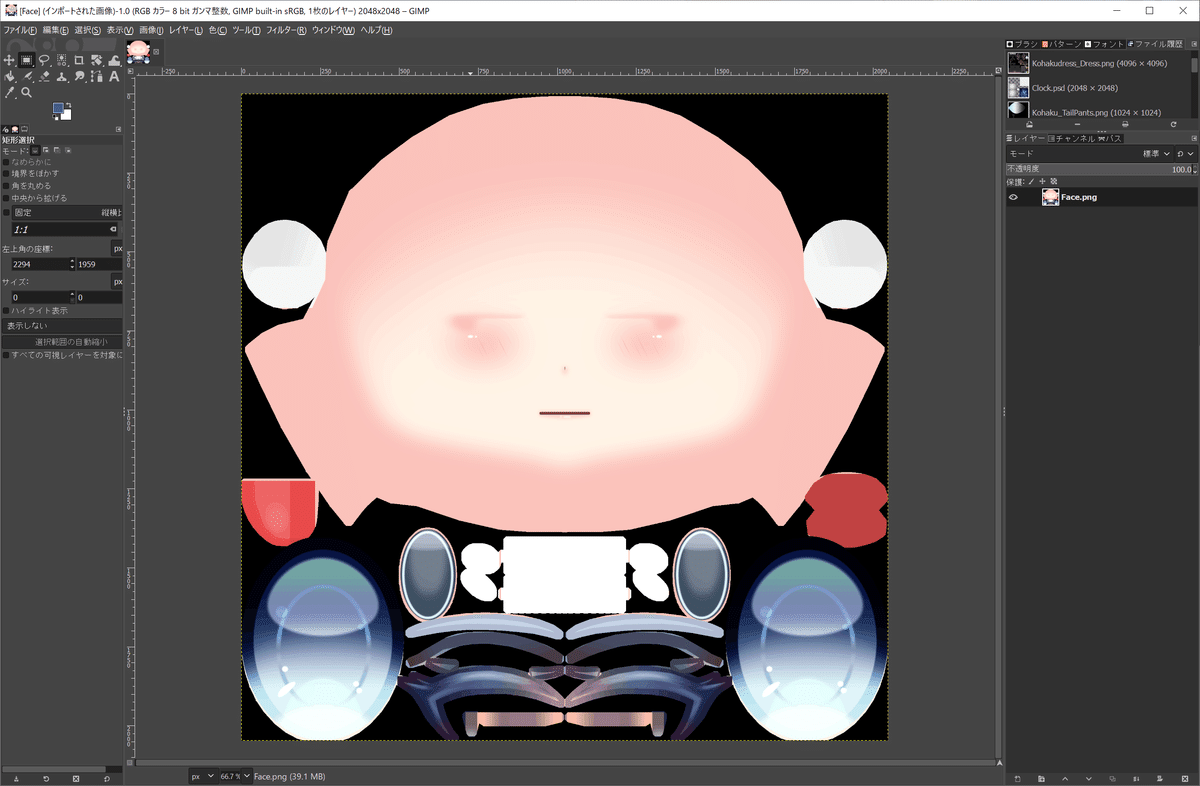
まずは編集ソフトを使って、瞳用の画像を作ります。


①編集ソフトに瞳の入った画像をドラッグ&ドロップ
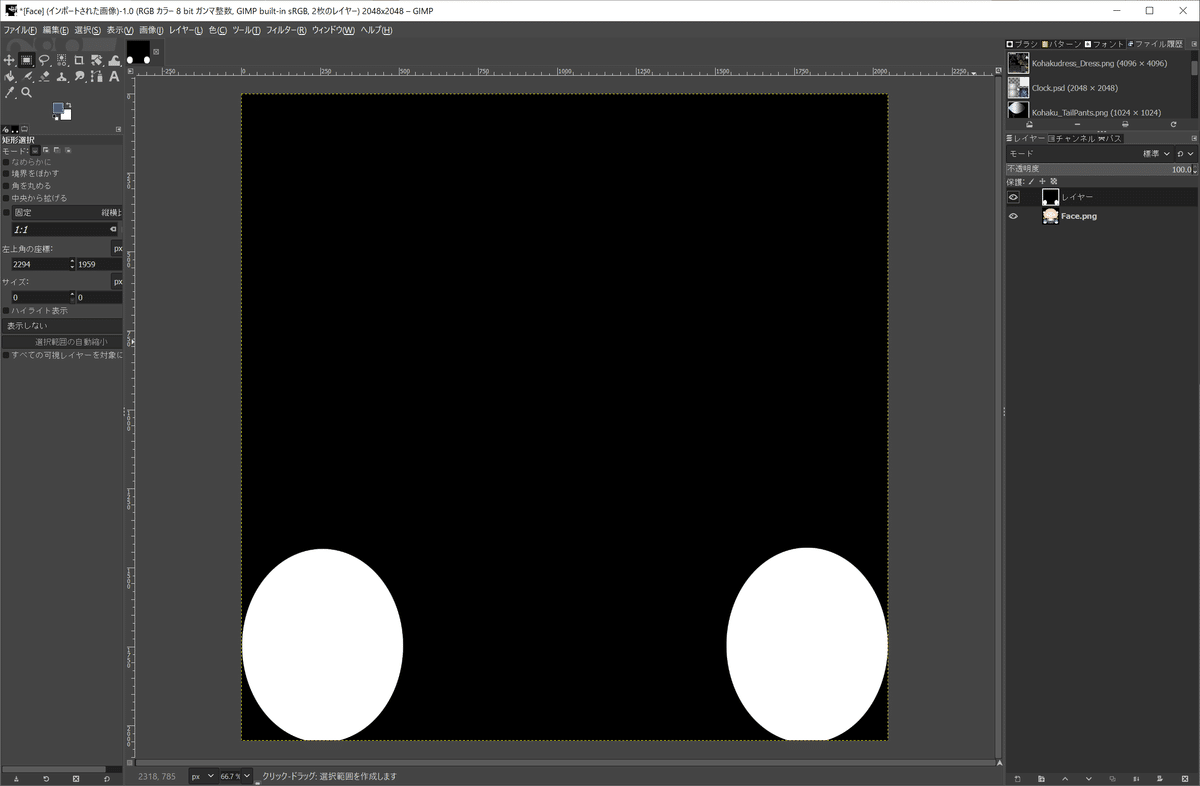
②レイヤーの作成
③新しいレイヤーの背景を真っ黒にする
④瞳の画像で瞳を選択
⑤レイヤーのみ変更して選択した部分を白くする

こうしてできた画像を「名前を付けてエクスポート」します。

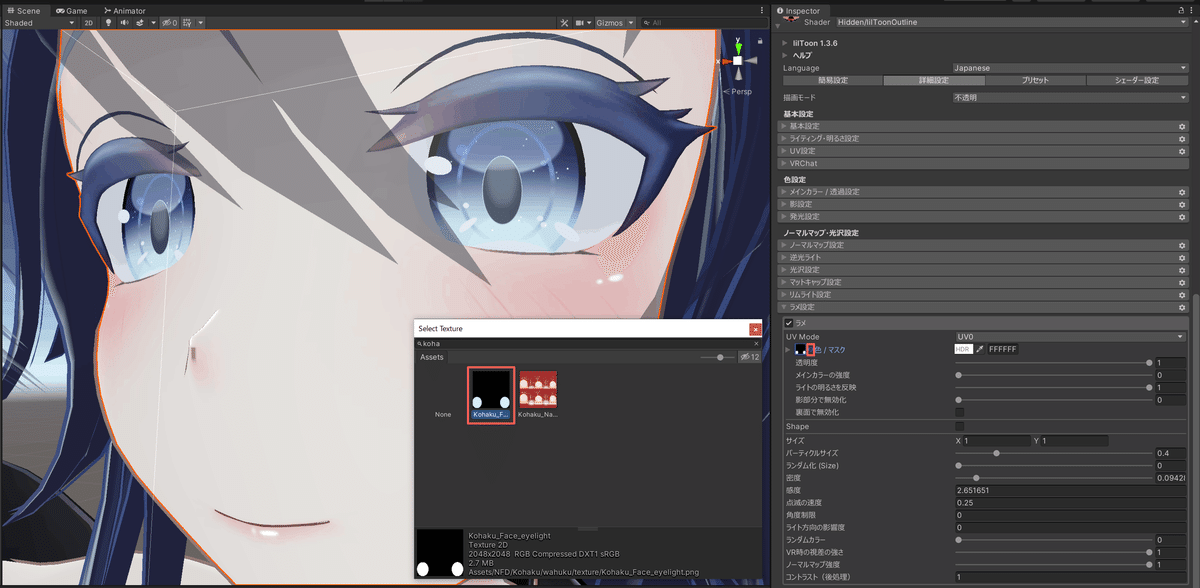
続いてUnityを選び、シェーダー欄から「ノーマルマップ・光沢設定」のラメ設定を選択。
色/マスクの左隣にある〇アイコンを選び、先ほどエクスポートした画像を選びましょう。

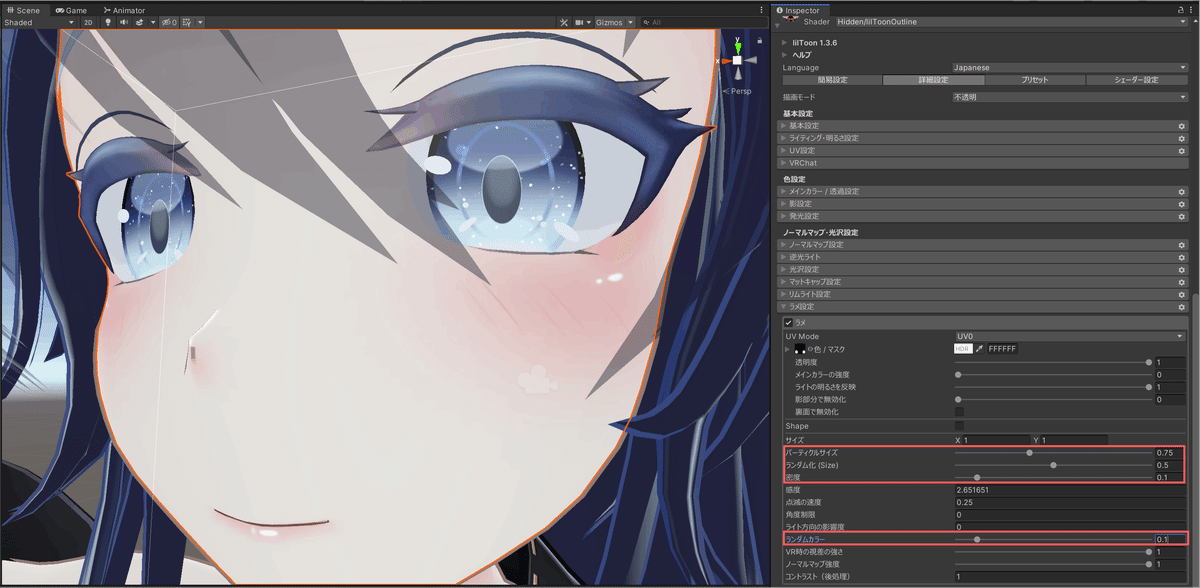
ラメの設定は下記の通りです。
パーティクルサイズ:0.75
ランダム化:0.5
密度:0.1
ランダムカラー:0.1

小さなことですが、実装できると嬉しいです!
次回 Unityプロジェクトの整理
いかがでしたでしょうか。
改変方法はとても多岐にわたり、VRChatのイベントに参加すると元の子とはまるでわからない方もいらっしゃるぐらいです!
ただやみくもに改変するよりも、少しずつお気に入りの部分を増やしてみると、実装できた時の達成感がいっぱいです。
小さなことからコツコツと、そのきっかけになれば幸いです。
次回はUnityのプロジェクト整理について触れます。
たくさんの改変作業をしていくと、整理も同時に必要になりますね。
次の記事では私なりの整理方法についてまとめようと思いますので、よろしければお付き合いください。
ここまでご覧下さりありがとうございました。
2023年1月9日 とも可
