
NyavaScriptの作り方
今回技術書典5で作った絵本NyavaScriptのメイキングを紹介しようと思います。
プロット
まずはどういう話にするか考えます。今回は変数のお話にしようと思ってたのでメモメモメモ!書きたいことをメモしながら、話をまとめていきます。

印刷のサイズ決め
紙のサイズはどれくらいか、ページ数はどうするか。あとはどんな紙を使うかを先に決めてしまいます。それから絵を描く作業にはいります。
今回はA5サイズ、20ページ、コート紙90kgで作成してます。
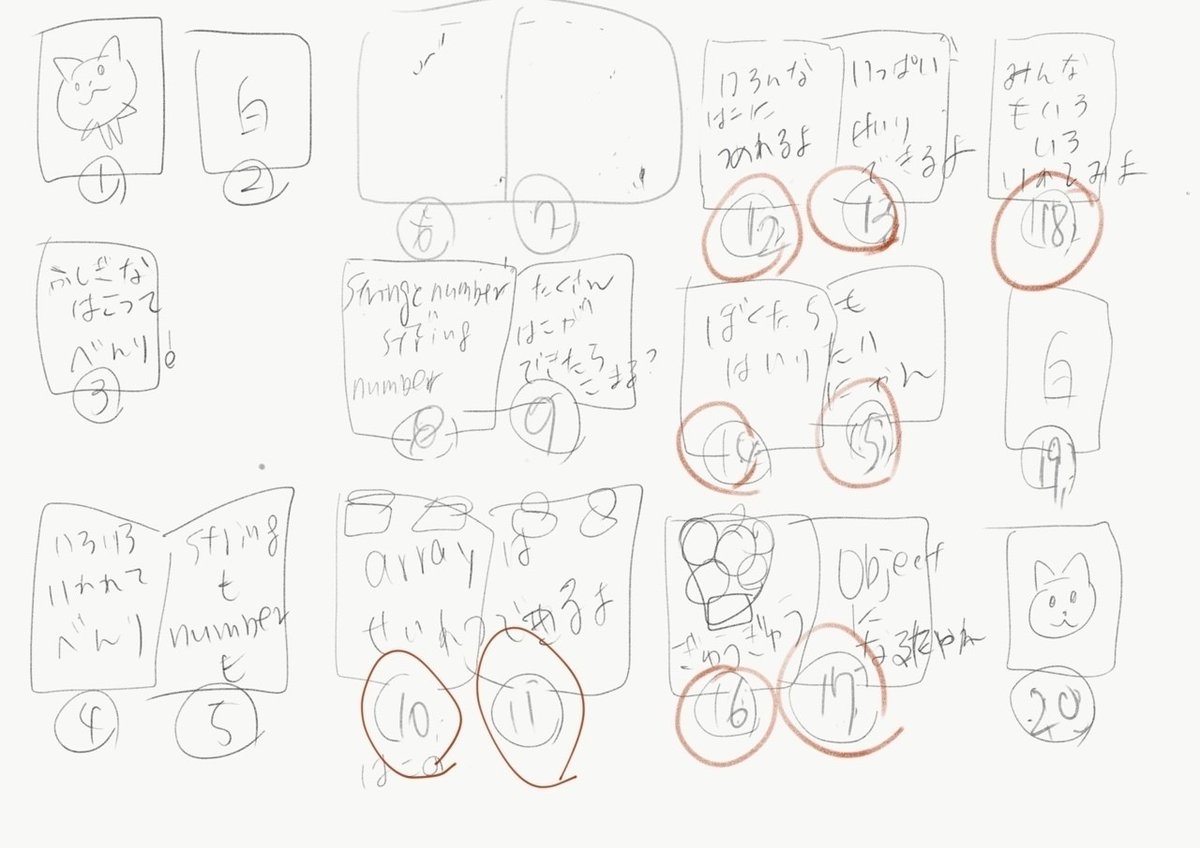
ページ構成
ページ数に収まるように、話を短くしていきます。だいたいいつもあふれるのでまとめるのが難しい!

下書き
どんなイラストを描くか下書きしてしまいます。イラストはiPadのAdobe Sketchで制作していきます。

ペン入れ
下書きを元にさらに絵を固めていきます。全体のイラストを描き終わってから、もう一度調整します。これで全体像が見えてきた!!

色ぬり
ペン入れしたイラストを色ぬりしていきます。ぬりぬり。今回はレイヤーを分けて、色鉛筆と水彩の2度塗りしています。デジタルで描いてるのですが、アナログっぽさを出すためにわざとちょっと色がずれるように色ぬりしてます。


文字入れ
印刷用にPhotoshopでイラストを加工します。背景色と文字入れをします。あともうちょい!

入稿データ作成&入稿
印刷所に合わせて入稿データを作成します。あとはトンボをつけるだけ。あとはちゃんとデータがCMYKになってるか、誤字がないか確認。あとは解像度、カラーなので350dpiかどうか確認。そしてそのまま入稿します。
できあがり
あとは印刷物が届くのを待つだけ!
今回はプリントパックさんにお願いしました。
綺麗に完成しました。
イラスト描くの楽しいですね!また機会があれば描いていこうと思います。もしどなたか技術書典の表紙のご依頼などあれば…
にゃーん。以上メイキング終わりです!
この記事が気に入ったらサポートをしてみませんか?
