
デジLIGに入ってから転職するまでの道のり
みなさんこんにちは、トマジです。
今回はフルタイムで働きながらデジLIGに通い出して、どんなふうに道筋をたてて転職までありつけたのか、を記していきたいと思います。
これから転職を考えてスクールに通う方の参考になれば幸いです!
なんでスクールに通うの?
前置きとして、大前提で大事になるこの理由。
デジLIG、6ヶ月あるんです。一年のうち半分も通うんです。
半年あればいろんなことが起こるし、気持ちの変化もきっとあります。
気づいたらX(旧Twitter)で知り合った同じデジLIG生が消えているのも日常茶飯事でした。
いろんな理由があると思いますが、通うと決めたならその気持ちを大事に!楽しんで欲しいです!
=====================================================================================================
▼1ヶ月目
1ヶ月目ではWeb制作のワークフロー(制作の流れ)、Illustrator(以下イラレ)、Photoshopを学びます。
イラレ死ぬほど使えなくて、不安がもくもく、、
課題は3つなので、1つの課題を出すのに10日を目安に進めていました。
勉強時間は仕事から帰ってきて、2,3時間ほど。休日は朝から夜までパソコンぽちぽちしていた記憶があります。
一回遅れるとモチベも下がるので期限は守る!
↓バナー課題

何か一つ作る時に、毎回意識しているのは、
何か作るたびに新しく学んだデザインや技術を取り入れること。
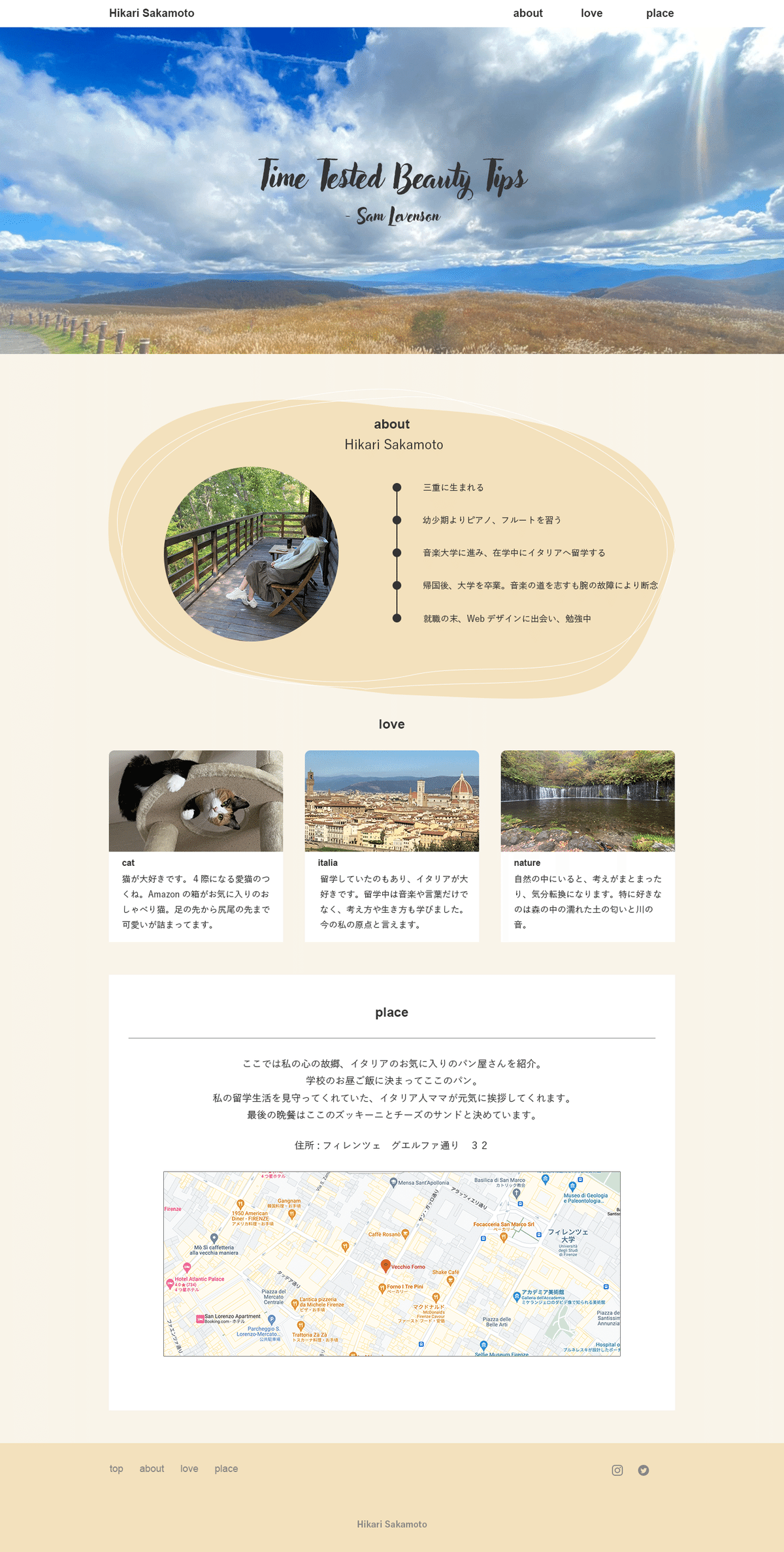
下記のプロフィールサイトではaboutセクションに命かけました。
↓プロフィールサイト課題

▼2ヶ月目
コーディングを学びます。
ここでコーディングの楽しさをさらに見つけ、デザイナーもいいけどコーダーもいいかも、、、という気持ちが芽生え始めました。
ここら辺でコンペにも応募してみたい欲が高まってましたが、そんな時間は取れず、断念しました。
でも時間がある人は作ったほうが勉強にもなるし、ポートフォリオに載せる材料が増えるのでおすすめです。
この頃からいろんな制作会社を探してリスト化していました。
地方在住なのでそもそも多くなく、制作会社を調べては会社サイトを見にいってみたり。実績見て勉強にもなるし、特定の制作会社への憧れはモチベーションにもなります。
↓この頃に買った書籍
大変勉強になるので是非読みたい一冊。私は卒業してから少しずつ読んでますがとても大切なことが書かれています!コーディングする人は是非!
▼3ヶ月目
jQueryを学びます。
デザインもコードも、勉強すること死ぬほどありすぎて、何から手をつければいいのかわからなくなった時期です。
思い切ってトレーナーさんに相談してみたところ
『わかるー!時間足りないって思うよね!
でも今は一つ一つ目の前の課題をこなすので大丈夫!
中間課題の時に方向性が見えてくるから!』
と言ってもらって気持ちに整理をつけながら、とにかく手を動かしていました。
進捗確認の面談がありましたが、やはり予定通り進めていけている人のほうが少ないんだなあ、と運営さんと話して思いました。
私は少し前倒しくらいで進めていました。
コツはざっくり1ヶ月分のスケジュールを立てること。緩すぎず厳しすぎず。(冒頭に書いたように1ヶ月間に課題が3つだから一つあたり10日、みたいな)
今月1週間終わったのに、ここまでしか終わってない
→間に合わないからスピードアップしよう
みたいな感じです。
▼4ヶ月目
中間課題に入ります。
ここではヒアリングシートに沿って、デザインとコーディングをしてサイトを完成させていきます。
ここで10日ほどコロナでダウンしますが、
死ぬ気で挽回しました(笑)
中間課題を一通り終えて、自分の今後の進路について考えました。
デザインか?コーディングか?
どちらも楽しく勉強したい気持ちも強かったですが、自分の思考傾向や楽しさからコーダーかなあ、とうっすら考えていました。
この辺りから本格的に転職活動に少しでも有利になるように意識して勉強していきます。
↓中間課題
▼5、6ヶ月目
さて卒制です。
友人に頼んで、フルート教室のサイトリニューアルをしました。
ポートフォリオに載せるとなると、一番見て欲しいのも、見てもらえるのも卒制だと思います。
デザインで拾ってもらえるか、コーダーで拾ってもらえるかはわからないので妥協は絶対しないと決めていました。
どちらかというとコーダー寄りの私
以下の点を意識して進めました!
あしらいは自分でイラレで作る
HTMLの構成、クラスの付け方を意識する
クラスの命名規則
改修のしやすい設計
お問い合わせページのWordPress化(少しでも勉強しておけばアピールになる+今後ブログのような更新ページを作りたいという要望のため)
期限は守る(卒制は間に合わない人が多い)
もりもりで進めました!
正直どう進めて間に合わせたのかは覚えてません(笑)
必死でしたね。
記録を見る限り、
企画書発表後、10日でワイヤーとトップデザインが完成
3週間目くらいから並行して本でWordPressの勉強(初めてWordPress触りました)
6ヶ月目中盤でコーディングまで完成
6ヶ月目最終週WordPress化完成
その後クライアントさんの事情で公開が延期になってしまったので、ブラッシュアップ期間はポートフォリオの作成や練習でロゴを作ったりしました。
いざ!転職!
コーダー志望で転職することに決め準備を始めました。
10社ほど応募
書類選考が3社通過(内連絡なし2社)
面接通過3社
最終選考3社
内定1社
が結果です。
地方なので制作会社が少ない上に未経験で絞られた上に、コロナも収まり始め、県外のリモート未経験の募集はほぼありませんでした。
今の制作チームが評価してくれた点は以下です。
短期間でWordPress化
余白、デザインが綺麗
クラスの命名規則がしっかりしている
コードが綺麗
卒制の時に狙ったポイントをしっかり評価していただけました!
終わりに
今回はデジLIGに入ってから転職までの道のりを書いてきました!
6ヶ月の間に色々考え、在学中から転職までに自分の武器を身につけ作戦を練ったからこそ、内定が頂けたのかなと思います。
まだまだ私も始まったばかりなので、勉強や技術系、現場のことなどnoteに書いていきたいと思っています!
これからも楽しく制作するぞぅ!
