
ヘッダーとヘッダーレスと見栄えの話。
冒頭はこんな話から。ちなみにヘッダー画像は無関係。
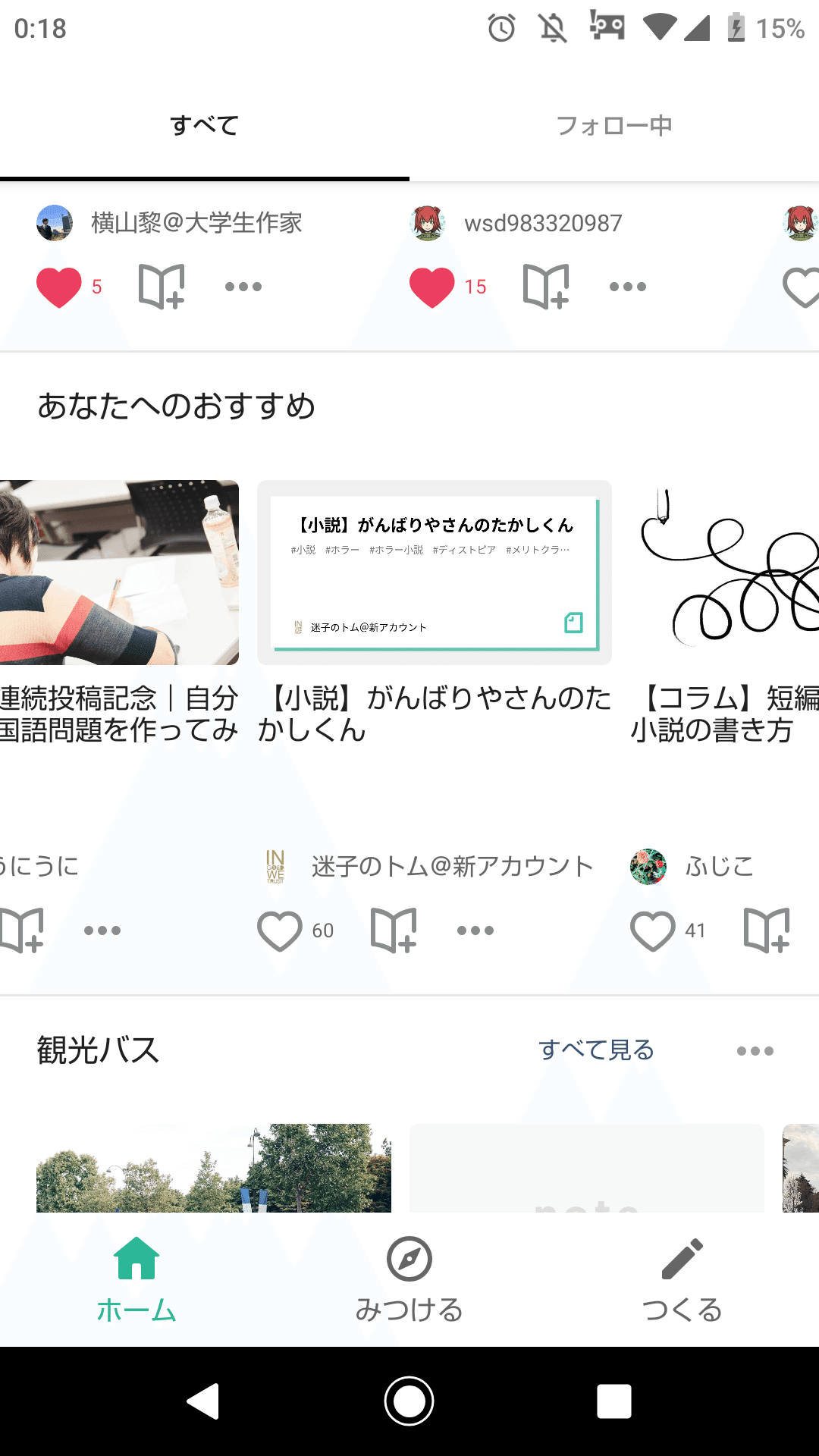
先日から、新造されたホームを使ってみました。
いいかも。おすすめがすぐわかる(意外におすすめの所をnoteでだけ気にするんです、ジブン)。
そんな中でおすすめ欄に流れてきたのがこの作品。
というものでして。
ジブンが本編内容よりも気になったのがこの部分。

ヘッダー画像です。
リンクの所を見てもらったらわかるように、先程の作品(など、この「迷子のトム」さんによる作品)にはヘッダーが無い。
しかし、他の記事と共に流れてきた際にはこうしてヘッダーができている。
ここが今回の話のポイント。
ヘッダーが無いよりは、やはりあった方がいい。
他の記事と並べたときでも見映えがいい。
ということ。

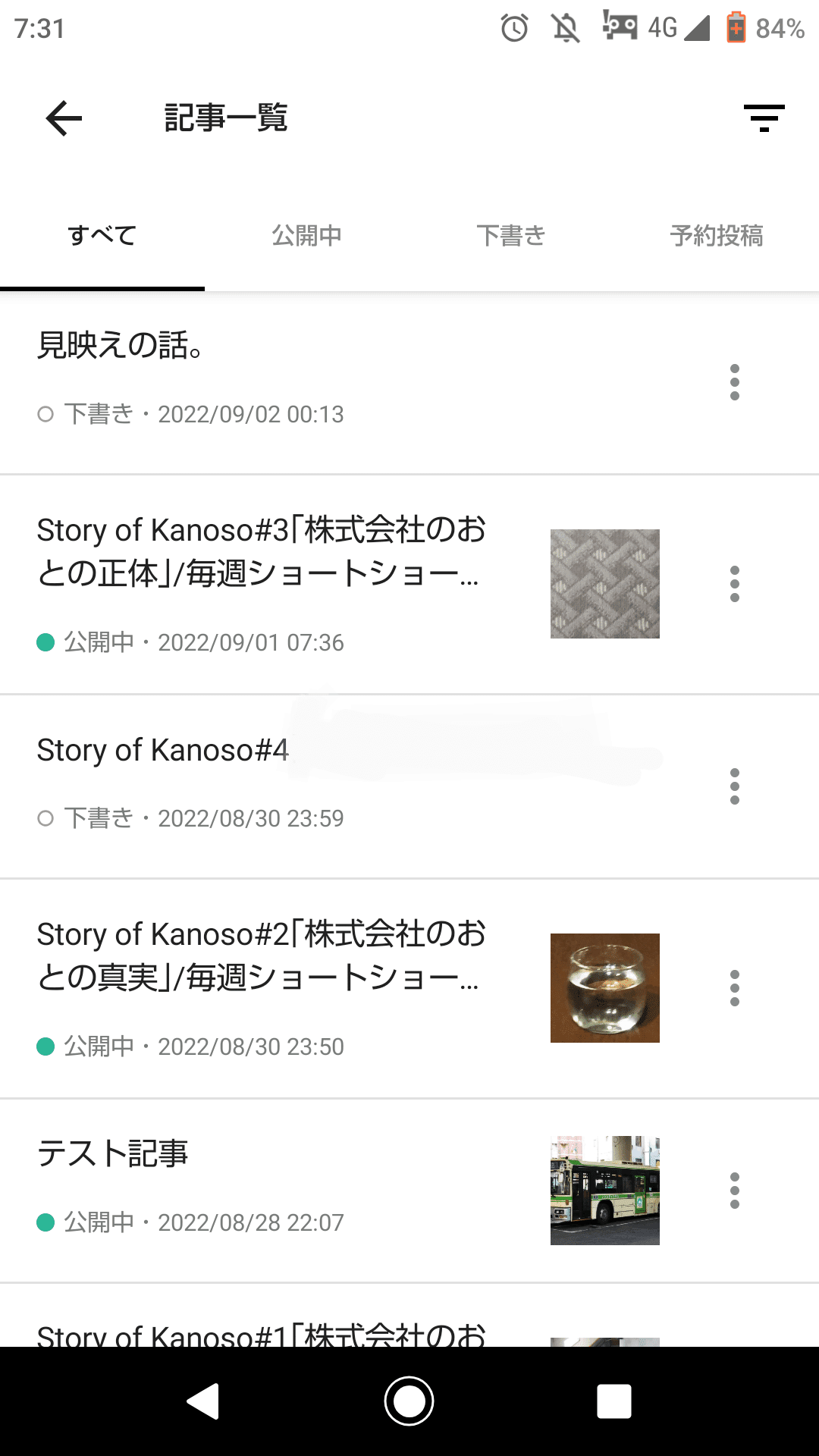
参考のためにこちらはジブンの記事一覧。
ヘッダーが無い上から1番目と3番目はやはり「なんか足りない」印象。
そう考えた場合、やはり「ヘッダーがついてる」というのは大きな見栄え向上効果を与えるわけで。
「統一感」が出るんです、これで。
そして先程のヘッダーで注目したいのがデザイン。
「noteロゴが付いてる」そして「他作者さんでも同様のヘッダーが出回ってる」辺りを見ると、どうやらこれは運営側が独自につけたのだと考えることができます。
仮にそう考えてみると、ヘッダーをつけて見栄えをよくした運営の気遣いがあらわれているな、という話でした。
まとめます。今回の話の要点は
(noteにおいて)ヘッダー画像はあった方が見映えがよい。
統一感が生み出されているのは重要で、大きな見栄えの向上という効果を生み出す。
気遣いって大事だね。
という3点でした。
ちなみにヘッダーをつけようね、という話をしているのではありません。
見栄えの向上と統一感についての話をさせていただきました。
ご覧いただきありがとうございました。では。
