
モバイルアプリ開発でまずはじめにやること(Unifinityを使う場合・・・)
Unifinityはモバイルアプリを開発経験が一切なくてもつくることができるプラットフォームです。まったく知名度は無いのですが、使いこなせると便利ツールをサクサクっと作れます。
本記事はUnifintyでアプリを作成する時に必ず行う「超」基礎を説明します。
なお、トライアルは無料で利用できます。本記事の最後にトライアル申し込みのURLがあります。
プロジェクトを作成する
Unifinityでは1アプリは1プロジェクトとなります。
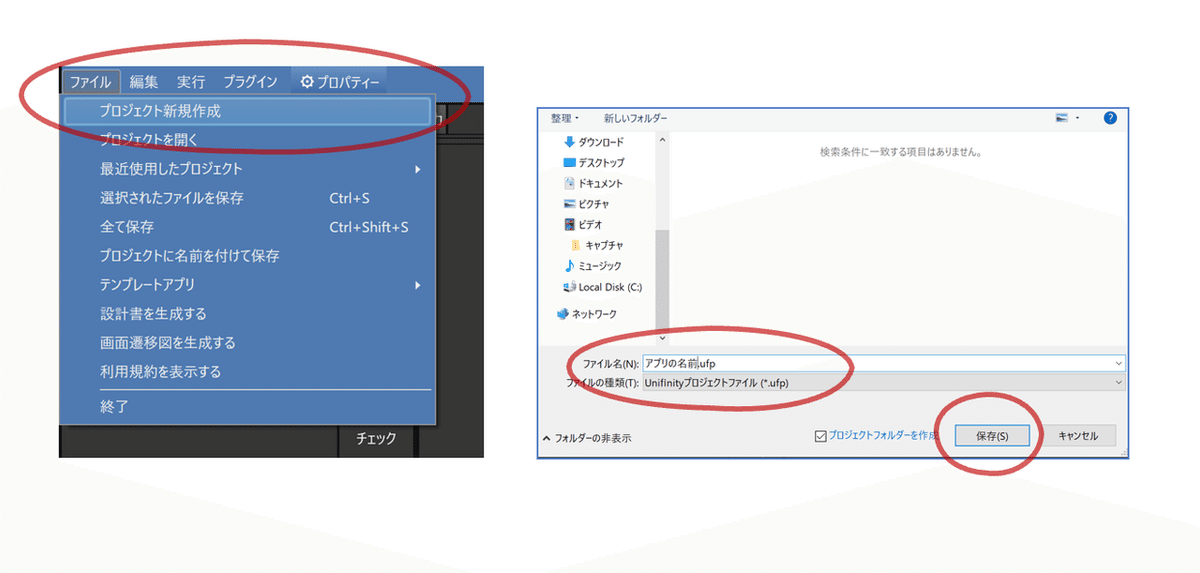
Unifintiyを立ち上げてファイル>プロジェクト新規作成
ファイル作成のダイアログが表示されます。
ファイル名=アプリ名となります。ファイル名を入力して保存してください。
もちろん保存先に作ったアプリができあがります。

プロジェクトが作成できたら「画面」「テーブル」「処理」を作っていきます。(下記画面参照)
①画面 その名の通り画面を作ります。Unifintiyはまずはここからスタートです。
②テーブル データベースと言ったり、テーブルと言ったり統一感はありませんw。ここではテーブルで統一します。アプリ内にテーブルを作成できます。使い道は、一時保存やマスター、セッション情報など多岐にわたります。
③処理 なんらかのユーザーのアクションに対して動的な部分を作れます。例えば「カメラ起動」「テーブルへの書き込み」「画面の内容取得」など
④それぞれの中身を作成 「画面」「テーブル」「処理」をクリックしてこの「+」をクリックすることで「画面」「テーブル」「処理」を新たに追加することができます。
⑤保存 その名の通り保存です。更新したものを保存していきます。できればこまめに保存することをおすすめします。

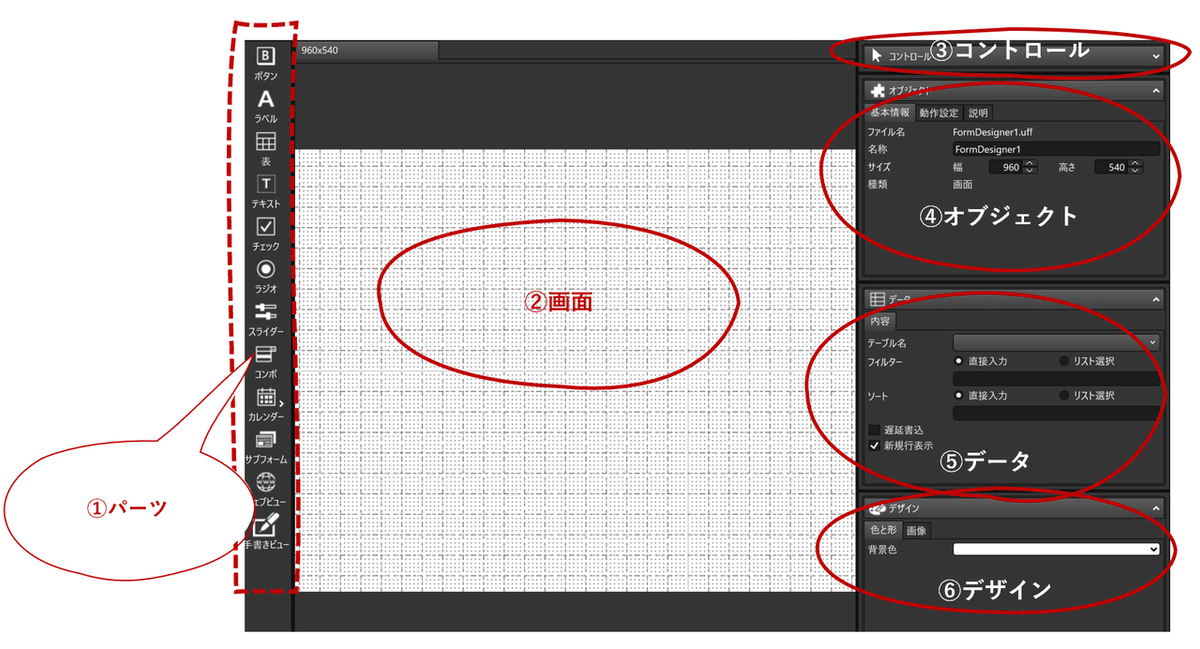
画面の説明(下記画像参考)
①パーツ ボタン、ラベル、表、カレンダーなど様々なパーツがあります。これをクリックして白い②画面にドロップします。
パワーポイント感覚です。ドラッグ&ドロップではないので要注意です。
②画面 白い部分がアプリの画面となります。デフォルトでは960×540と横長になっています。
③コントロール 画面で選択したパーツが何なのかがわかります。複雑な画面でない場合はあんまり使うことのない場所です。
④オブジェクト 画面で選択したもののサイズや処理を紐づけるのに利用する場所です。
⑤データ 画面で選択したパーツに表示する名称やテーブルなどとの紐づけに利用します。
⑥デザイン 画面で選択したパーツのデザインをを変更できます。画像に変更することや画像をパーツへどう反映させるかなどの設定もできます。

テーブルの説明(下記画像参考)
DBはSQLiteです。よってSQLiteの仕様に準じます。
①タブの切り替え
設計/初期データ/格納データがあります。
設計・・・③カラムの設定を参照ください。
初期データ・・・マスターなど初期に必要なデータをいれてください。
格納データ・・・テーブル上に格納されたデータです。
②オブジェクト
選択したテーブルに関する情報です。
データ名・・・テーブルの名称です。人の目で判断する名称です。
物理データ名・・・テーブルの名称です。プログラムやSQLを直接書く場合はこの名称を利用します。
起動時初期化・・・アプリを起動するたびに「格納データ」は削除され、「初期データ」をセットします。マスターやテンポラリーとして使う場合はチェックを入れるのがいいでしょう。
③カラムの設定
項目名・・・カラムの名称で、人の目で判断するものです。要するに論理名称です。日本語OK
物理項目名・・・カラムの名称で、プログラムが判断するものです。物理名称です。数字のみはダメなどの制限があります。
型・・・基本的には空欄で大丈夫です。(たぶん)
空許可・・・空文字の許可です。チェック入れておくのがいいかと思います。
その他・・・特に触れずにダイジョブかと。(たぶん)

処理の説明
ボタンをタップした際、画面を切り替えた際などに実行させるものです。よくよく見ていると、「処理」「ロジック」「コンポーネント」などの用語がでてきますが、正直区別はよくわかりませんw
①ロジック名 処理ファイルの名前です。わかりやすい名前をつけましょう。
②処理 コンポーネントを開くとおよそ300くらいのパーツがあります。これを選ぶことで動作を見ることができます。
詳細はこちら ← 「Unifintycreativelounge」で検索
③作成した処理 ここは「②処理」を組み合わせたものです。

ちょっとわかりずらい部分も多かったかもしれませんが、実際に触ってみるとそうでもありません。adobe DXやイラレなどと比べるとをはるかに簡単です。
トライアルはこちら
https://www.unifinity.co.jp/trial/
