
視覚情報がまったく得られない時、Webサイトはどうあるべきか(暫定)
私「ある程度、Webサイトが形になってきました。」


Aさん(以下A)「そのサイトは目の見えない人はどうやって使えばいい?」
私「ブラウザの読み上げ機能を使って、聞きながら使うことになります」
A「例えば絵本を探している人は、どういう操作をするの?」
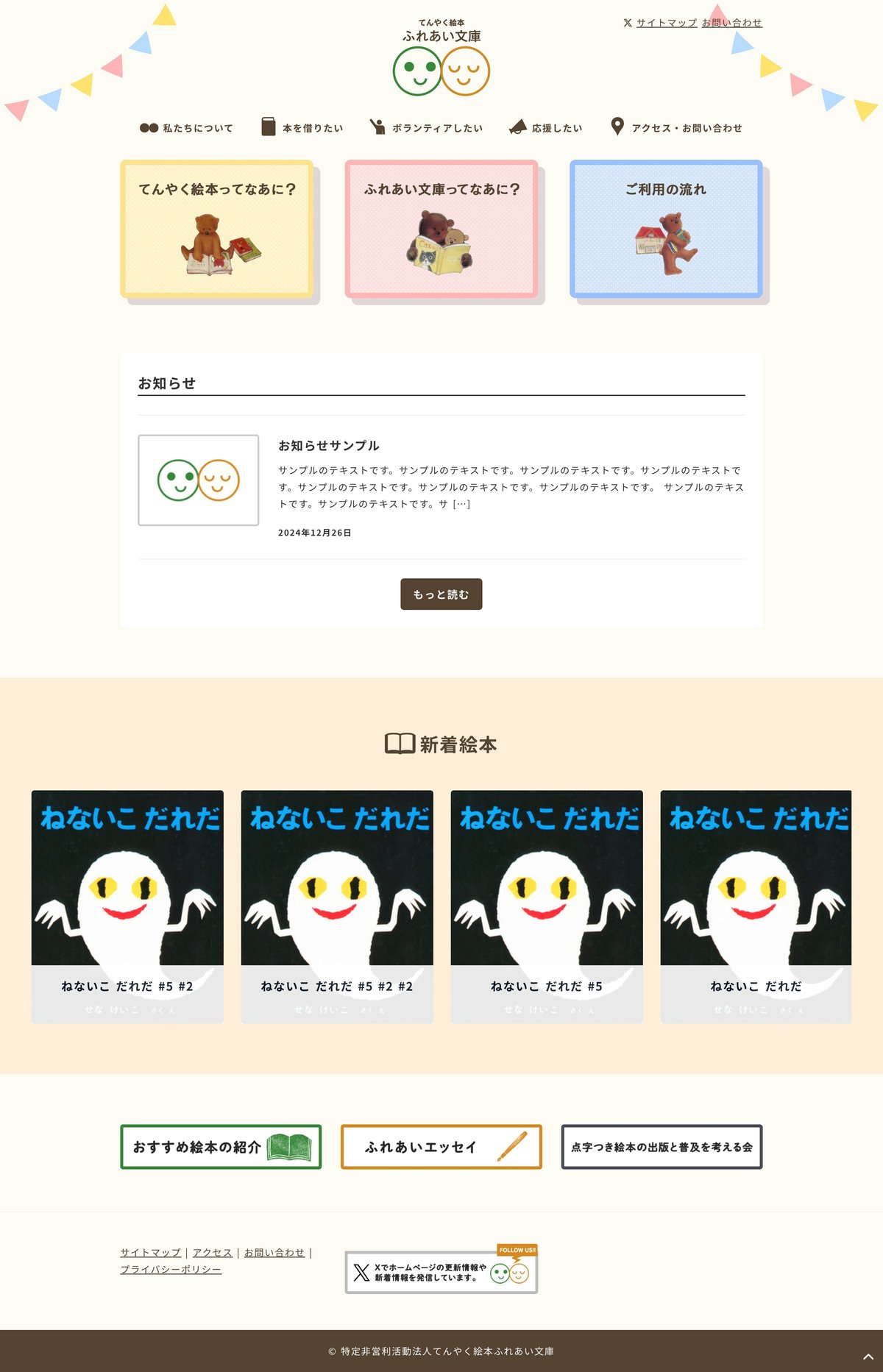
私「!トップページからは探せない💦 ・・・下層ページのサイドバーから検索することになります。」
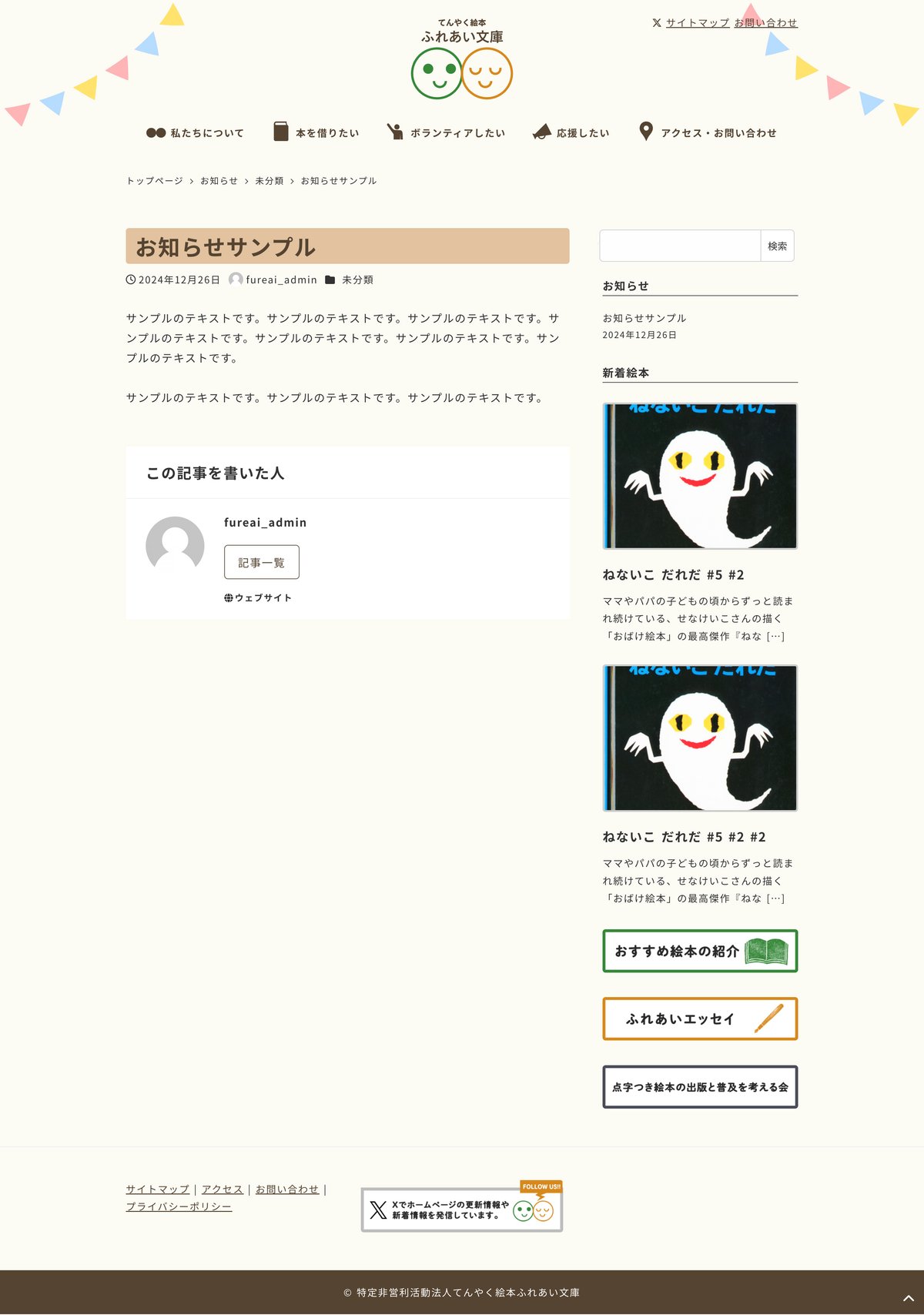
A「では仮に下層ページにいたとして、どんなふうに検索するの?」
私「ページの上から順に読み上げブラウザを使って・・・」
A「検索窓があるかわからないのに読み上げられるのを待つの?」
私「・・・」
A「このサイトを見る人全員が視覚障害者だったとしたら、このサイトはどんな風になるのが理想だと思う?彼らは何から情報を得る?」
私「音声情報」
A「視覚情報がある人はパッと見て何がどこにあるかわかるけど、視覚障害者は読み上げられるのを待たなくてはならないなら、そこに情報格差が生まれるんじゃない?」
私「最近チャットボックスで探している情報を検索できるサイトが増えているけれど、あれを使えば視覚情報がなくてもダイレクトにアクセスできるかも・・・」
A「そうだね。閲覧者が能動的に探している情報を指定できると良さそうだよね」
私「でもチャットボックスを用意する予算はないし・・・せめて検索ボックスをHTMLの最初の方に表示すれば視覚障害の人もそれほど負担にならないし、見えている人にとっても検索ボックスがわかりやすい場所にあることはいいことかもしれないです」
A「そうだね」
私「でも・・・このサイトには本を探すとかふれあい文庫のことについて知りたいという目的がはっきりしているようなコンテンツだけではなく、エッセイ的な読み物コンテンツもある。検索ボックスでダイレクトに見たい情報にアクセスできると、こういったコンテンツがあることを知られないままサイトを去ってしまう可能性が高まると思います・・・」
A「なるほど・・・検索ボックスの上に読んでほしいコンテンツのアナウンスを入れるとか。」
私「うーん。記事と出会う偶然性を楽しんでほしいし、読んでほしいコンテンツのアナウンスが終わるのを待たなくてはならないなら検索ボックスを最初に持ってくる利便性は減る気がする。」
この会話に結論めいたものはありません。偶然に読み物コンテンツのバナーが目に入るというような動線自体が目が見える人を基準に作られていることは分かったのですが。
とりあえず、検索ボックスを左上(HTMLの最初)に配置することにデメリットはなさそうなので対応しました。
スマホでアクセスした時はドロワーメニューに検索ボックスを配置しました。この時、私が使っているSnow Monkey(WordPressのテーマ)ではドロワーメニューは各ナビゲーションの下にしか配置できなかったのですが、こういった経由でナビゲーションの上に配置してほしい旨をフォーラムでお願いしたところ、なんとすぐに対応してくださいました。Snow Monkeyのフィードバックに対するスピード感は本当に助かります。使っててよかった!
この会話について、何かご意見がある方は教えていただけると嬉しいです。
今対応できる最適解だけではなく、「予算と時間が潤沢にあったとして」「可能かどうかは度外視して」どういう実装にしたら視覚に障害ある方でも楽しめるサイトになるのかアイデアをいただけると視野が広がりそうですのでぜひご意見ください!
